20 Javascript Self Invoking Function
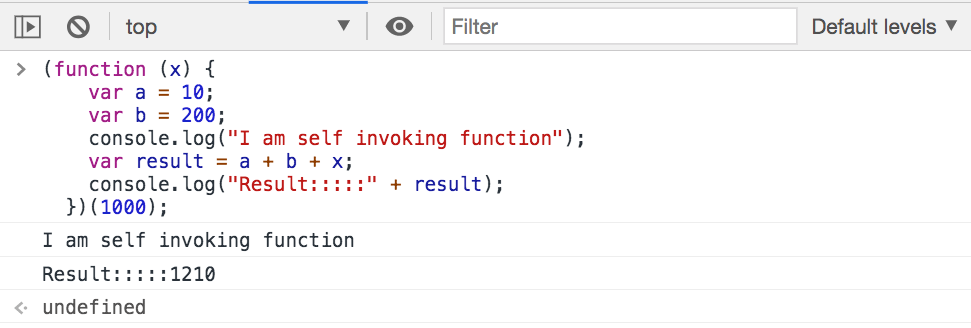
A "self-invoking function" is a name for a common JavaScript idiom. It's not actually a type of function; it's the immediate execution of a function. You can call it an IIFE for "immediately invoked function expression" instead if that helps. (function () { // Anonymous function expression // IIFE! 26/10/2018 · Self-invoking functions in JavaScript. Self-invoking functions in JavaScript (or Immediately Invoked Function Expressions) There are a lot of interesting things in the syntax of JavaScript, one of which is the definition of self-executing (self-invoking) functions. Here’s how we can defined such function: (function () {. // body of the function.
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
Sep 05, 2015 - Attention 1: We are not assigning a function to MyClosureObject, further more the result of invoking that function. Be aware of () in the last line. Attention 2: What do you additionally have to know about functions in Javascript is that the inner functions get access to the parameters and ...

Javascript self invoking function. May 20, 2018 - An Immediately-invoked Function Expression is a way to execute functions immediately, as soon as they are created. IIFEs are very useful because they don't pollute the global object, and they are a simple way to isolate variables declarations A self-invoking expression is invoked (started) automatically, without being called. Function expressions will execute automatically if the expression is followed by (). You cannot self-invoke a function declaration. You have to add parentheses around the function to indicate that it is a function expression:
JavaScript Self Invoking function properties. 582. January 07, 2017, at 8:42 PM. Trying to understand JS better, have a couple of clarifications. Lets suppose we have the following method. Mar 13, 2009 - I am learning jQuery and one of things I was struggling with is the plugin pattern. In jQuery world it is very common to wrap the major functionality of the application inside a plugin. This blog discusses how to write a good modular plugin. Self-Executing Anonymous Functions. March 21st, 2011. When learning JavaScript, with all the attention given to variables, functions, ‘if’ statements, loops and event handlers, often little is done to educate you on how you might cleanly organise your code into a cohesive, structurally-sound whole. Let’s take the following code for example:
An IIFE (Immediately Invoked Function Expression) is a JavaScript function that runs as soon as it is defined. The name IIFE is promoted by Ben Alman in his blog. (function () { statements })(); It is a design pattern which is also known as a Self-Executing Anonymous Function and contains two major parts: A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that allow us to extend ... Aug 29, 2012 - IIFE Immediately Invoked Function Expression JavaScript patterns · There are a lot of interesting things in the syntax of JavaScript, one of which is the definition of self-executing (self-invoking) functions. Here’s how we can defined such function:
A self executing function in JavaScript is the one which is invoked automatically as soon as it is defined. It’s an anonymous function and is usually used in conjunction to onload event. Let me show you, how we define a self invoking or self executing function in JavaScript. As you can notice, in the above lines of code, we did not specify ... May 09, 2020 - We have learnt scopes and closures in JavaScript with my previous posts. Combining these two core concepts, JavaScript gives us a beautiful syntax called self-invoking anonymous functions. It simply means an unnamed function that executes itself. This special syntax can give us some extraordinary ... Self Invoking Function syntax. Please explain Self Invoking Function and its syntax.
"Self-invoking functions" are not really a part of javascript, it's just a term that people are calling a specific pattern of code (like AJAX, etc.); these patterns should work anywhere that javascript works. What you're calling a "self-invoking function" is just creating an anonymous function and immediately calling it (as opposed to say storing it in a var, as an object value, as a function param, etc.). Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Jan 29, 2018 - Variables declared in the self-executing function are, by default, only available to code within the self-executing function. It is an immediately invoked function expression (IIFE). It is a function, which executes on creation.
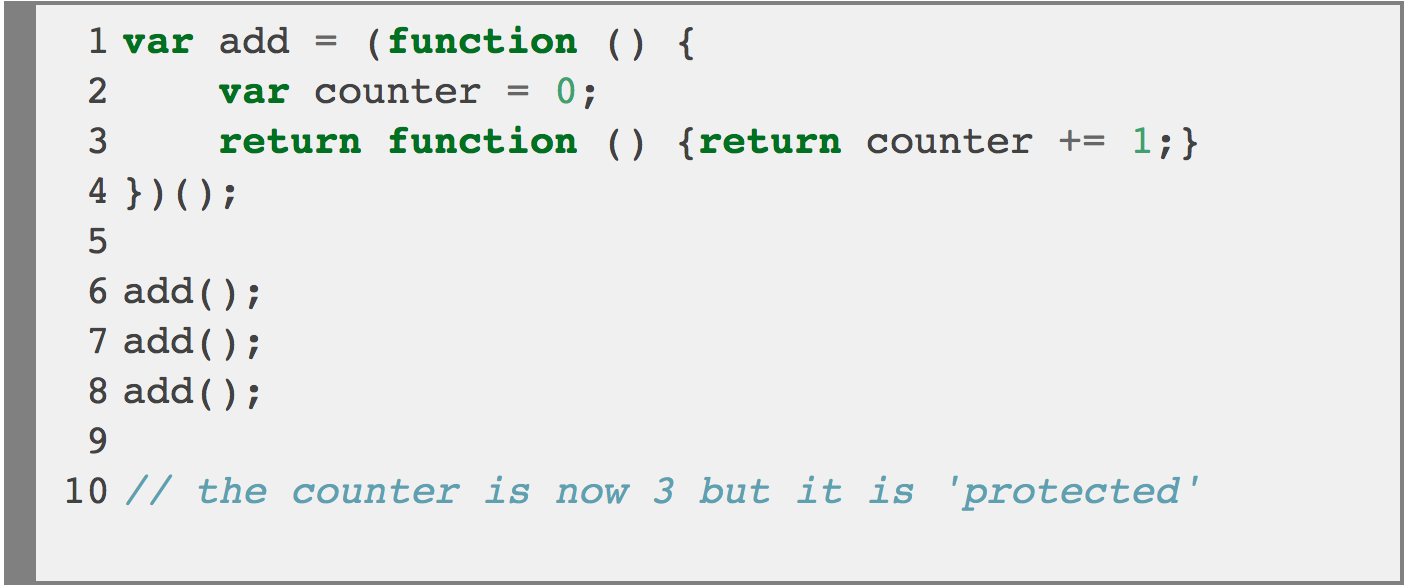
Immediately Invoked Function Expression (IIFE) is one of the most popular design patterns in JavaScript. It pronounces like iify. IIFE has been used since long by JavaScript community but it had misleading term "self-executing anonymous function". Ben Alman gave it appropriate name "Immediately Invoked Function Expression". Aug 18, 2014 - So in conclusion, self invoking anonymous functions are function that are called immidiately as they are defined. The advantage of using them is that they create a scope and prevent global namespace polution. They can also be used to initialize values before an object is created. The variable add is assigned to the return value of a self-invoking function. The self-invoking function only runs once. It sets the counter to zero (0), and returns a function expression. This way add becomes a function. The "wonderful" part is that it can access the counter in the parent scope. This is called a JavaScript closure.
16/2/2017 · Additionally, passing parameters to self-invoking functions is possible. (function(c, p, d) { }(Cat, Dog, Person); In this case we are passing 3 objects, namely Cat, Dog, and Person. Here we hace 3 parameters being accepted when the anonymous function is executed. If you happen to be using a lot of jQuery plugins, you can see most of them are ... In this article, I will discuss self-executing or self-invoking functions of javascript and their hidden power with real-world example. We will also see why using setInterval is bad in some situations and should be avoided. Let's explore little used but extremely powerful self-invoking functions of javascript. Self-Invoking Anonymous Function A self-invoking anonymous runs automatically ... Oct 18, 2020 - In JavaScript, it’s common to hear lots of strange terminology without a lot of description around what it is or what it does. I want to try and explain what a self invoking function is and why you…
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. A self invoking function is a nameless (anonymous) function which is invoked immediately after its definition by its own. They are also known as 'Immediately Invoked Function Expressions' or 'Self Executing Anonymous Functions'. There are two variants of syntax 1). JavaScript Self invoking functions are nameless self-executing functions and invoked immediately after defining it. These self-invoking functions are man-made, these functions will execute automatically when followed by (). Without (), a function cannot be self-invoked.
In JavaScript, the functions wrapped with parenthesis are called "Immediately Invoked Function Expressions" or "Self Executing Functions. The purpose of wrapping is to the namespace and control the visibility of member functions. It wraps the code inside a function scope and decreases clashing with other libraries. 30/5/2019 · The self-executing anonymous function is a special function which is invoked right after it is defined. There is no need to call this function anywhere in the script. This type of function has no name and hence it is called an anonymous function. The function has a trailing set of parenthesis. 16/7/2020 · The self-invoking function in JavaScript are known as Immediately Invoked Function Expressions (IIFE). Immediately Invoked Function Expressions (IIFE) is a JavaScript function that executes immediately after it has been defined so there is no need to manually invoke IIFE. Following is the code for self-invoking function (IIFE) in JavaScript −
Sep 13, 2013 - In this article, I will discuss self-executing or self-invoking functions of javascript and their hidden power with real-world example. We will also see why using setInterval is bad in some situations and should be avoided. Let’s explore little used but extremely powerful self-invoking functions ... May 14, 2020 - In JavaScript, it’s common to hear lots of strange terminology without a lot of description around what it is or what it does. I want to try and demystify what a self invoking function is and why you should consider them and the times when maybe you shouldn’t consider them. In JavaScript, ... Sep 15, 2020 - A JavaScript function that runs as soon as it is defined. Also known as an IIFE (Immediately Invoked Function Expression).
first part is the self invoking anonymous function, this means that add will receive the result of execution of this function. Which in this case is nothing but the following anonymous function : function () {return counter += 1;} (2) so this means that add will be a function ! Immediately invoked function expression. An immediately invoked function expression (or IIFE, pronounced "iffy", IPA /ˈɪf.i/) is a JavaScript programming language idiom which produces a lexical scope using JavaScript's function scoping. Immediately invoked function expressions can be used to avoid variable hoisting from within blocks, protect ... Self-Invoking Functions A self-invoking (also called self-executing) function is a nameless (anonymous) function that is invoked immediately after its definition. An anonymous function is enclosed inside a set of parentheses followed by another set of parentheses (), which does the execution
Self-invoking functions are great for browser development or a situation where you don't know where the code is being executed, but otherwise it's just noise. ... Difference between JavaScript self-executing function and constructor function in private methods. 1. lambda function vs anonymous function vs callback function. Learn how to run your functions after defining using the self-invoking function in Tamil. Self Invoking is basically done by Immediately Invoked Function Exp... Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function".
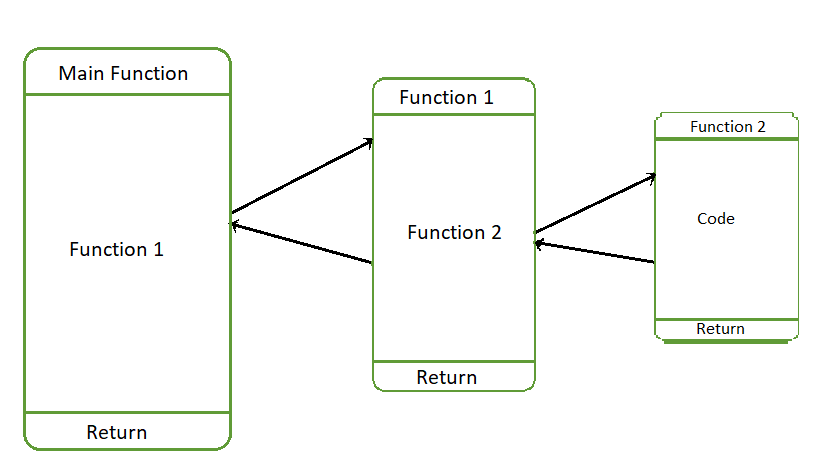
 Python Call Function From Another Function Geeksforgeeks
Python Call Function From Another Function Geeksforgeeks

 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
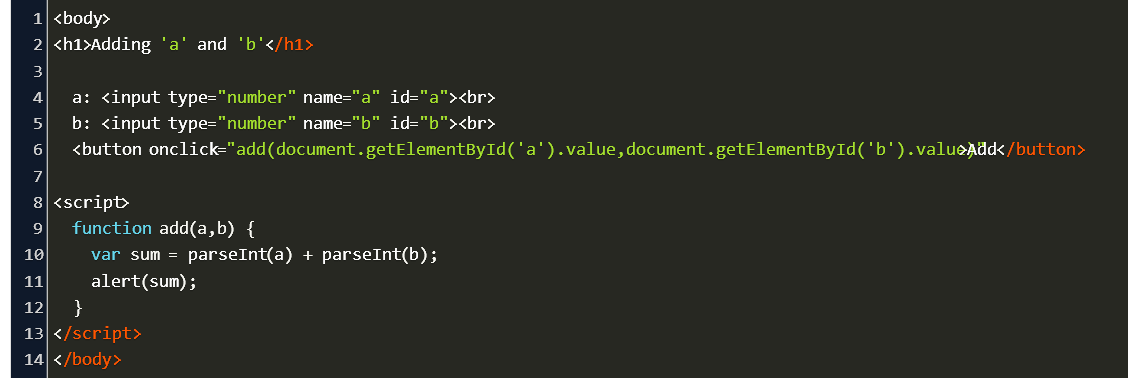
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Understanding Scope In Javascript Scotch Io
Understanding Scope In Javascript Scotch Io
 Javascript Immediately Invoked Function Expressions Iife
Javascript Immediately Invoked Function Expressions Iife
 Introduction To Javascript Functions Part 3 Prezentaciya
Introduction To Javascript Functions Part 3 Prezentaciya
 Wipadika Innovations Wipadika Twitter
Wipadika Innovations Wipadika Twitter
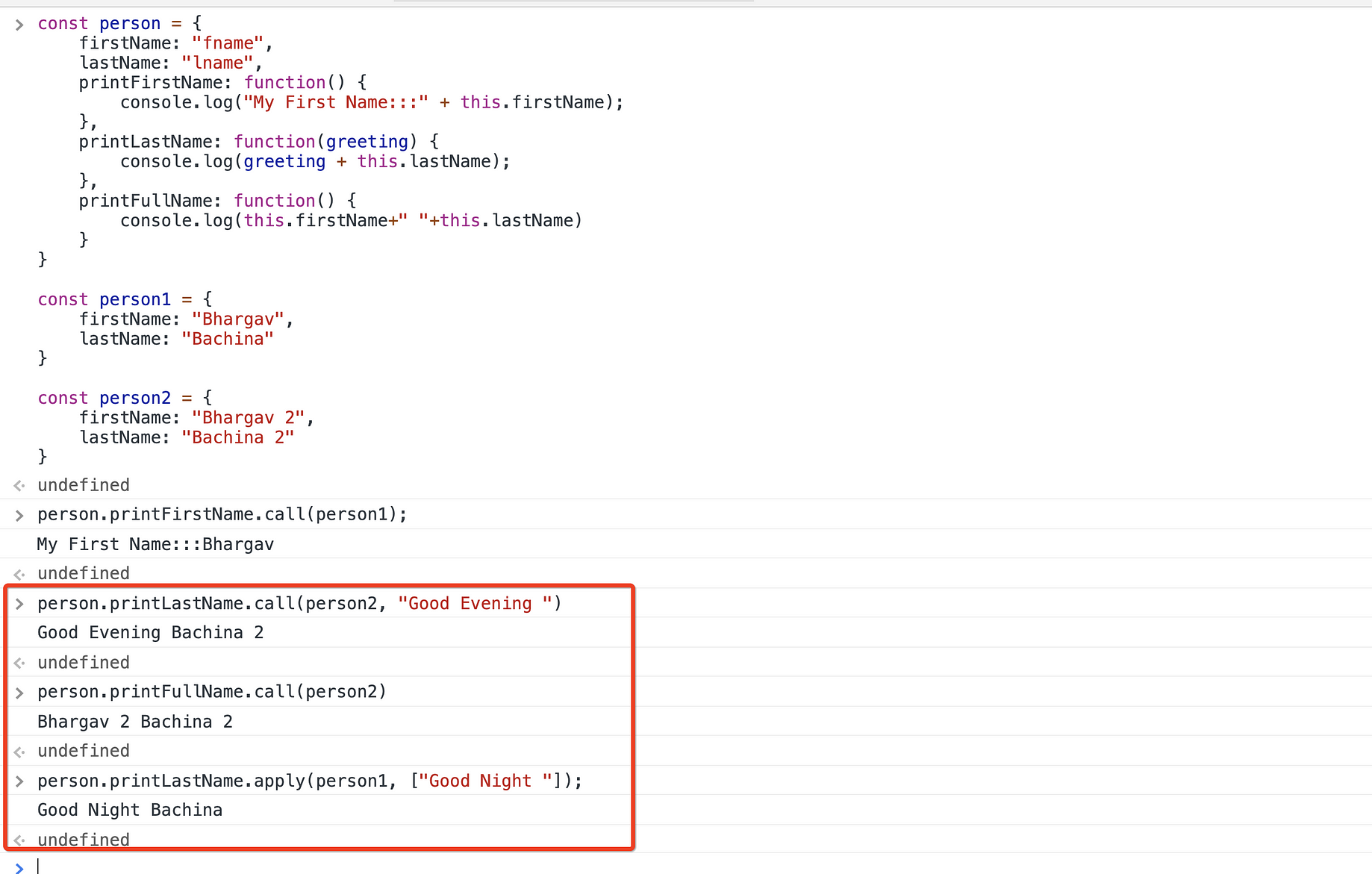
 Understanding Functions In Javascript By Bhargav Bachina
Understanding Functions In Javascript By Bhargav Bachina
Advanced Introduction To Javascript
 Understanding Functions In Javascript By Bhargav Bachina
Understanding Functions In Javascript By Bhargav Bachina
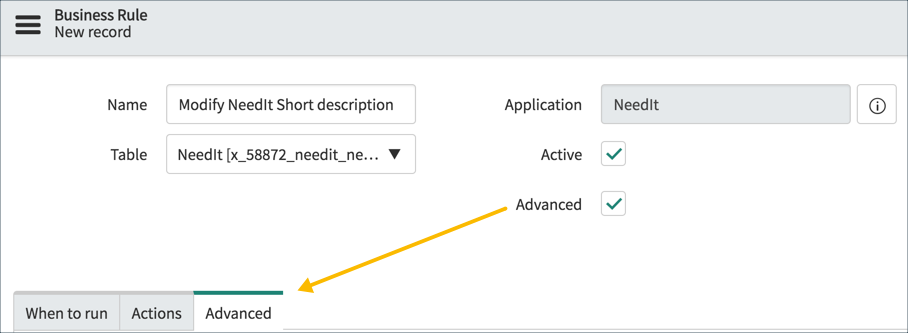
 Business Rule Scripts Servicenow Developers
Business Rule Scripts Servicenow Developers
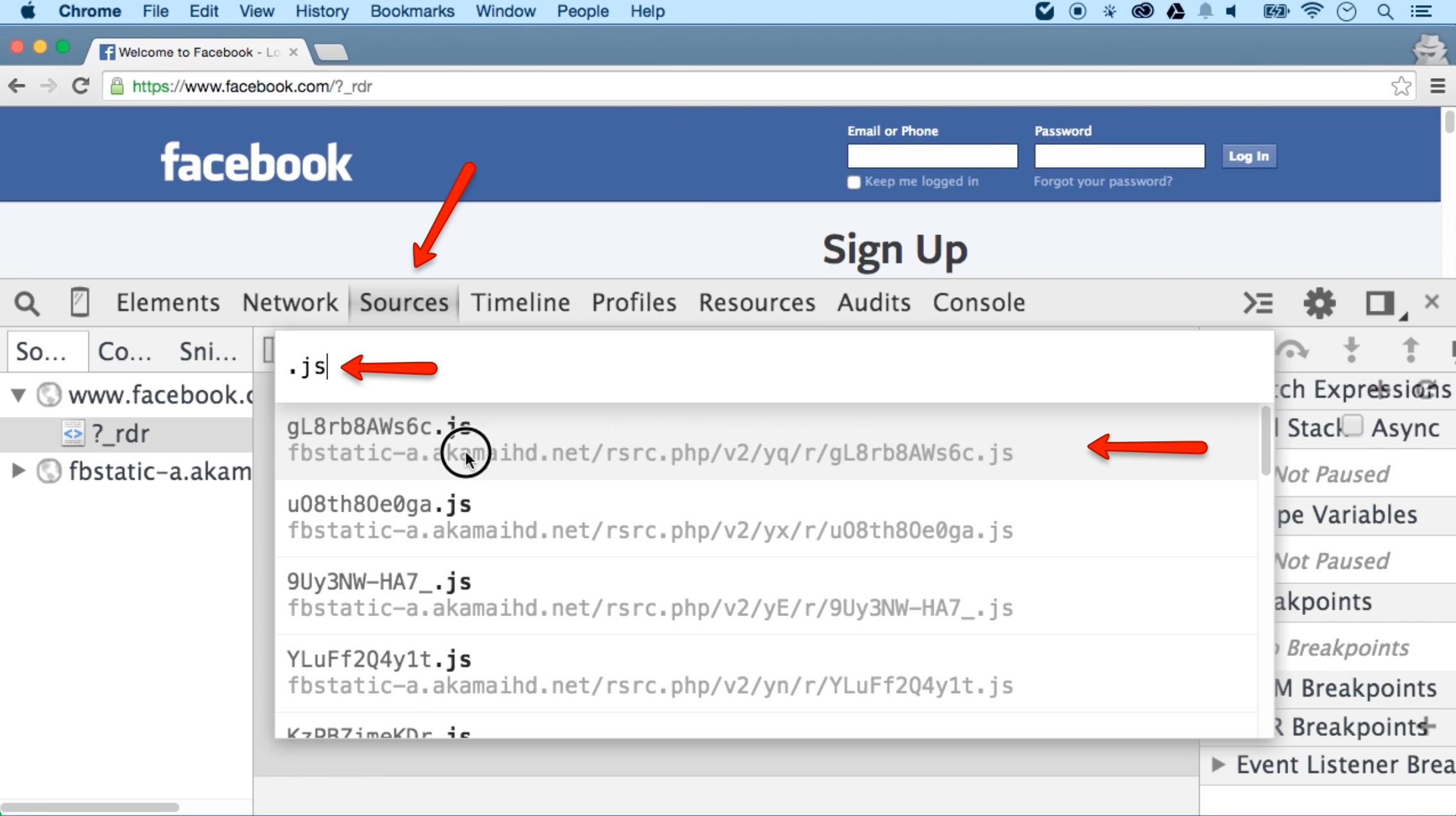
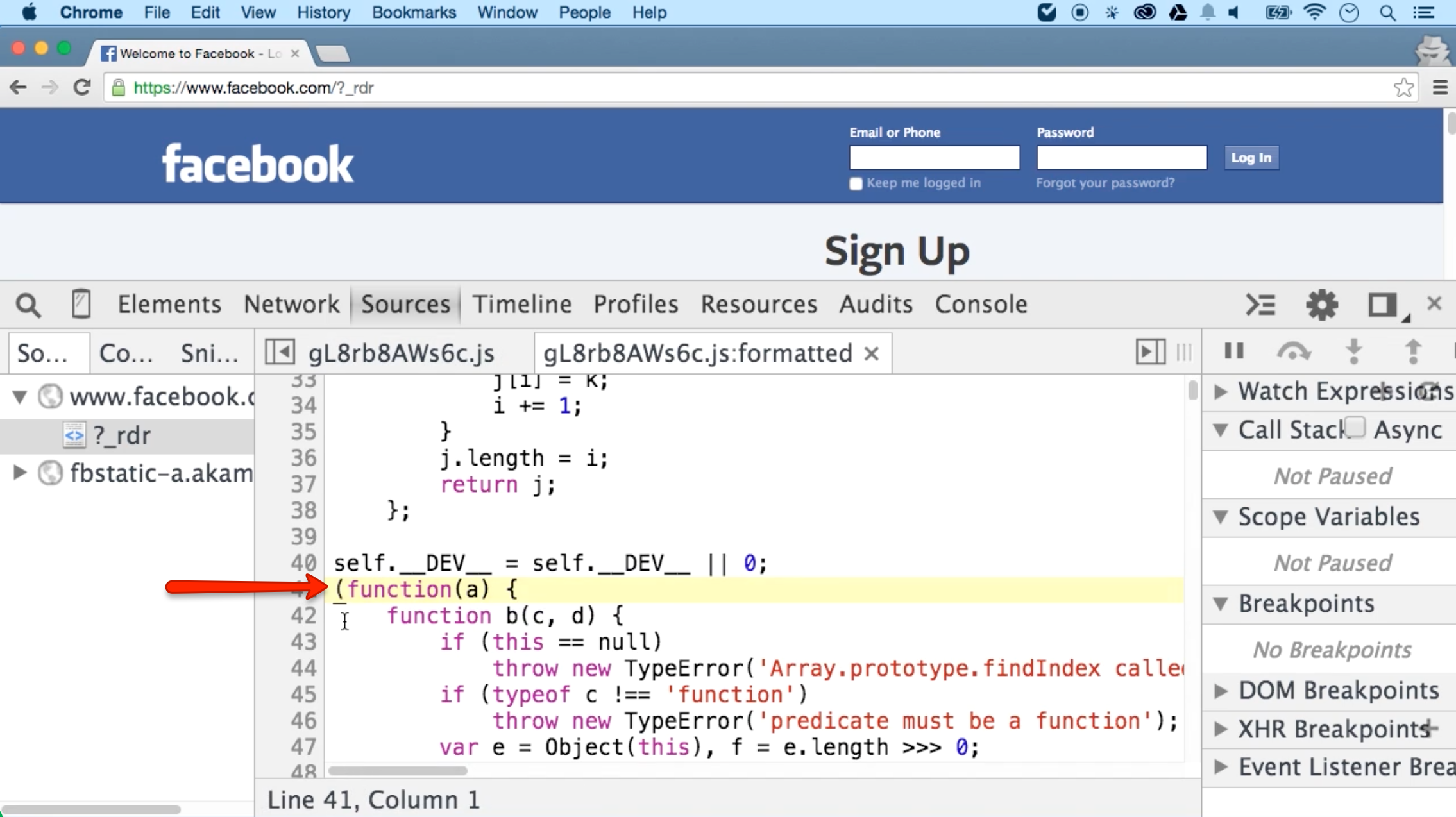
![]() Javascript Test Self Invoked Function With Jest Ittone
Javascript Test Self Invoked Function With Jest Ittone
 Self Invoking Functions In Javascript By Samah Gaber Medium
Self Invoking Functions In Javascript By Samah Gaber Medium
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Dhruvit Navadiya Navadiyadhruvit Twitter
Dhruvit Navadiya Navadiyadhruvit Twitter
 Javascript Self Invoking Functions Why Self Invoking
Javascript Self Invoking Functions Why Self Invoking
 General Javascript Questions During An Interview By Thomas
General Javascript Questions During An Interview By Thomas
 10 Javascript Concepts Every Node Js Developer Must Master
10 Javascript Concepts Every Node Js Developer Must Master
0 Response to "20 Javascript Self Invoking Function"
Post a Comment