22 Dynamically Add Object Property Javascript
When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property. An object may be redefined dynamically with the prototype property You can add a property directly to an already defined object. To dynamically add a property and that it is used by all clones derived from the same object, even if they are created before the property is added, use the reserved word prototype .
 Dynamic Object Properties In Javascript
Dynamic Object Properties In Javascript
# How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. YAY! 👏

Dynamically add object property javascript. Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. Dynamically Add to Javascript Object. Ask Question Asked 10 years, 9 months ago. Active 5 years, 5 months ago. Viewed 52k times 32 4. I have a Javascript object that looks like this. ips[ipID] = {} So I end up with a bunch of ips that need to store information that will look like ... On a completeness property of hyperreals While using the get keyword and Object.defineProperty() have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty() the property will be defined on the instance it is applied to.
Nov 17, 2020 - A protip by abishekrsrikaanth about js, javascript, and oops-js. How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. Two Ways to Dynamically Append an Element to a JavaScript Array. There are two ways to dynamically add an element to the end of a JavaScript array. You can use the Array.prototype.push () method, or you can leverage the array's "length" property to dynamically get the index of what would be the new element's position.
Inheritance of property values occurs at run time by JavaScript searching the prototype chain of an object to find a value. Because an object has a single associated prototype, JavaScript cannot dynamically inherit from more than one prototype chain. 5/3/2021 · 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. const key = "Codez" const obj = { 'hello': 'guys', } obj[key] = "Up" console.log(obj) 2. Using Object.defineProperty () method. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Which was throwing off your result. Instead, assign all 2nd level nodes on the root object. I also show below how to add a root level prop named aggs if you need it. The thing to keep in mind is that in javascript you can only dynamically set properties for the next level in. (I made it a spoiler in case this was for an exercise) Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
24/8/2020 · Adding dynamic properties to an object literal using the bracket notation is supported across old and new browsers. This syntax is especially useful when you wish to add a dynamic property after an object has been created or when you're not using ES6. For example: const prop = 'foo'; const obj = { baz: 'qux' }; obj[prop] = 'bar'; console.log(obj); // { baz: 'qux', foo: 'bar' } How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Merge properties of two javascript objects dynamically - The Harmony ECMAScript 2015 (ES6) specifies Object.assign which will do this.Object.assign(obj1, obj2); Current browser support is getting better, but if you're developing for browsers that don't have support, we can use a polyfill.
In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value. Then while in the array, when you are declaring the variable use square brackets with the variable name in it, and ... And I would like to sum the properties the shortest way possible. The thing is that the object keys are always variable so i can't go for: arr.reduce((acc,item) => acc+item.keyName) Found this post but can't adapt the code to my solution either: Can I dynamically add properties to an interface in Typescript?, In javascript properties can be created by defining variables on a literal object. For example var obj = { property1: '' TypeScript and JavaScript provide great flexibility on the client side to work with objects.
Property accessors provide access to an object's properties by using the dot notation or the bracket notation. Apr 16, 2020 - Get code examples like "add property to object javascript dynamically" instantly right from your google search results with the Grepper Chrome Extension. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
ajavascript have two type of annotation for fetching javascript Object properties: Obj = {}; 1) (.) annotation eg. Obj.id this will only work if the object already have a property with name 'id' 2) ([]) annotation eg . Obj[id] here if the object does not have any property with name 'id',it will create a new property with name 'id'. In earlier JavaScript specifications (ES5 and below), the key in an object literal is always interpreted literally, as a string. To use a "dynamic" key, you have to use bracket notation : var obj = {}; obj[myKey] = value; To dynamically add a property and that it is used by all clones derived from the same object, even if they are created before the property is added, use the reserved word prototype. ... The fuel property belongs to myfruit and all other instances defined from fruit. Example of inheritance in JavaScript ...
Is it possible to add dynamically named properties to JavaScript , In JavaScript, I've created an object like so: var data = { 'PropertyA': 1 You can add properties dynamically using some of the options below: In you example: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; You ... Arrays are objects that inherit from the plain JS object prototype and therefore you can add properties a go-go like any plain object. The 'associative' behaviour is more object-like than array like. ... get dynamic properties in javascript. 5. Call function programmatically/"by string" in coffeescript. 7. Javascript equivalent to Ruby's ... 17/11/2020 · To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as console.log(obj.property_name); This will output the value some_value on the console. Defining a dynamic property using Object.defineProperty. The documentation for Object.defineProperty Example:
22/1/2020 · Today we'll learn how to dynamically create and access properties on JS objects. There are two ways to set and access properties on objects: the do notation. the bracket notation. Let's see these in action: // create an empty object const pastry = {} // set a name property on the object using the dot notation pastry.name = "waffle" // set a ... How to set dynamic property keys to an object in JavaScript? Converting a JavaScript object to an array of values - JavaScript; How to merge properties of two JavaScript Objects dynamically? How to dynamically combine all provided arrays using JavaScript? How to set a String as a key for an object - JavaScript? How can I dynamically set the ... This tutorial explains - How to dynamically add properties in a JavaScript object array
You could also write literal values with [] notation by replacing the variable word with a string 'apple'. See [Properties with special characters or reserved words] example. You can also set dynamic properties with the bracket syntax: var property="test"; var obj= { [property]=1; }; console.log (obj.test);//1. It does the same as: Mar 30, 2020 - It had been a while I hadn’t code javascript professionally since AngularJS 1. Since 2014, there are so many new changes to the JS libraries and communities! I need to catch up. Today I learned the new way in ES6 to use a dynamic key to access or assign an object property. There are two ways to add new properties to an object: var obj = {key1: value1, key2: value2 }; Using dot notation: obj. key3 = "value3"; Using square bracket notation: obj ["key3"] = "value3"; The first form is used when you know the name of the property. The second form is used when the name of the property is dynamically determined. Like in ...
Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... You can add properties dynamically using some of the options below: In you example: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; You can define a property with a dynamic value in the next two ways: data.key = value; or. data['key'] = value; Even more..if your key is also dynamic you can define using the Object class with:
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
Build Dynamic Creatives With Google Web Designer Studio Help
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
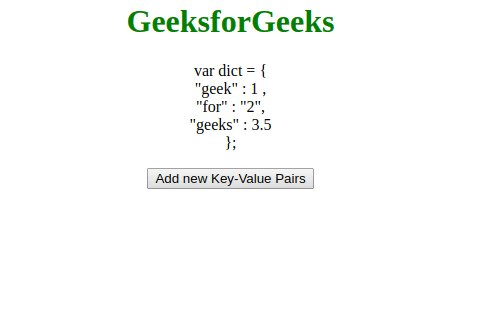
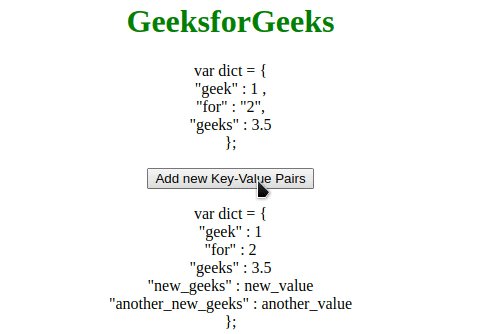
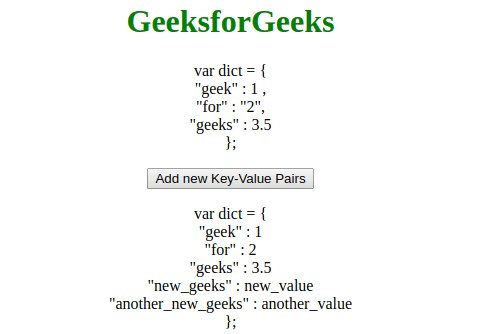
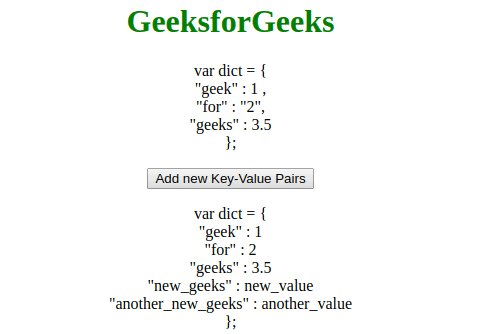
 How To Create Dictionary And Add Key Value Pairs Dynamically
How To Create Dictionary And Add Key Value Pairs Dynamically
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
 How To Dynamically Create And Access Properties On
How To Dynamically Create And Access Properties On
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How Do I Dynamically Add Method To Javascript Object Without
How Do I Dynamically Add Method To Javascript Object Without
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 How To Dynamically Create Reactive Properties In Vue
How To Dynamically Create Reactive Properties In Vue
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object

0 Response to "22 Dynamically Add Object Property Javascript"
Post a Comment