34 Add New Row On Button Click Using Javascript
16/3/2009 · This way a new row is created which is exact copy of 1st row. Also the switch {} case in the code make sure that the value are not copied as it is. For example, if you have entered text “abc” in textbox of 1st row and you press Add Row button, the new row will be added and the textbox of this new row … We can clearly see that now there are 4 rows created on this HTML page. We can add as many rows as we want by clicking the Create button multiple times. In the next tutorial, we will create a dynamic table using JavaScript from a newer approach and add a feature of inserting new rows into the table and also removing a row from the table.
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
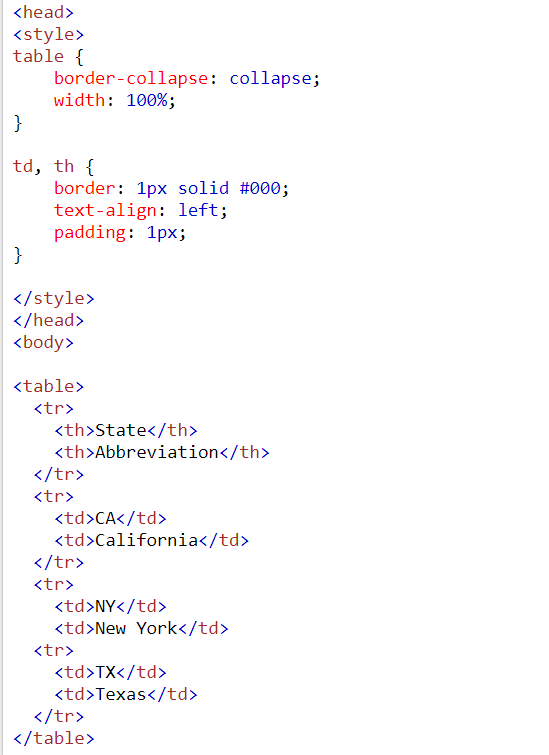
In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html

Add new row on button click using javascript. Look no further, these are the same steps as the introduction snippet - Get the table, add a row, append the cells. But take extra note: By default, insertRow() will insert to the bottom of the table. Use insertRow(0) to add to the top of the table instead.; Yes, insertRow() takes in an "insert position" parameter. We can do some simple calculations if you want to insert a row into the ... In this post javascript edit table, i want to create with ou how to add edit and delete rows of a html table with javascripts or jquery. i will make very simple example of add & Edit new table row using javascript, edit html table row using javascript and remove table row on button click. Add Edit Delete Table Row Example using javascript. If ... JavaScript sort multi dimensional array on specific columns How can I redirect the user from one page to another using jQuery or pure JavaScript? Using jQuery add new table row on click JavaScript calculate Fahrenheit from Celsius JavaScript convert string variable in boolean using Regex How to check a variable is undefined in JavaScript?
Here Mudassar Ahmed Khan has explained with an example, how to dynamically add rows to HTML Table on Button click using jQuery AJAX in ASP.Net MVC Razor. Finally, the dynamically added rows of the HTML Table will be sent to Controller's Action method using jQuery AJAX and later inserted in database using Entity Framework in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, jQuery, HTML, Table, MVC When the Add button is clicked, jQuery will add a new row to WebGrid and will also send the data to Controller's Action method using AJAX and the record will be inserted to database Table using Entity Framework. Download Download Free Files API 25/10/2017 · <!DOCTYPE html> <html> <head> <style> table, td { border: 1px solid black; } </style> </head> <body> <p>Click the button to add a new row at the first position of the table and then add cells and content.</p> <table id="myTable"> </table> <br> <button onclick="myFunction()">Try it</button> <script> function myFunction() { var table = document.getElementById("myTable"); var row = table.insertRow(0); var …
Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ... To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. function addRow() { //add a row to the rows collection and get a reference to the newly added row var newRow = document.all("lines").insertRow(); //add 3 cells (<td>) to the new row and set the innerHTML to contain text boxes var oCell = newRow.insertCell(); oCell.innerHTML = "<input type='button' value='Remove' onclick='removeRow(this);'/>"; oCell = newRow.insertCell(); oCell.innerHTML = "<input type='text' …
Have the data for the extra rows (or all rows, depending on what you are trying to do) saved in your state, then conditionally render the extra rows in your render function with something like this.state.rows.map(). - jlaitio Sep 18 '17 at 11:48 Modify the productAddToTable () function (Listing 4) to include a button control as you add each row of data. In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control. Call JavaScript function on GridView Row click using jQuery. Inside the jQuery document ready event handler, a jQuery click event handler is assigned to the GridView Cell (TD element). When any GridView Cell is clicked, first its parent Row is determined and is passed to the DisplayDetails JavaScript function which fetches the value of each ...
This small blog post will help you in creating an HTML page where you can add and delete rows using javascript. In most of the cases, it is required in the project to add more rows. Let us take an example common timesheet application or your expense details where the user adds more rows and it should be dynamic. Adding Rows to GridView using JavaScript on Button Click. When the Add Button is clicked, the following JavaScript function is executed. Inside this function, first the GridView is referenced. Note: The GridView is rendered as HTML Table in browser. Using the GridView's reference, the TBODY element is determined, which is contains all the ... Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements.
As I click in a cell in demo 2 an additional row is added. So I cannot enter data without having a new row added for every cell I click. - z-- Sep 30 '13 at 12:46 Add a comment | I'm trying to add the exact same element found below using javascript. I've tried all the solutions found here, I even tried to echo the element with php echo but no luck. There is no need to change any input names, or anything like that, simply on click of that button, add another row to the table, and that's it. Here's the element: Now, the method appendChild (document.createTextNode ()) adds the text node to the 'td' element as the table data. Then we have added the 'td' data to the row element 'tr'. When you load the page, you will get the table containing the columns Name and Address and a button 'Add row'. On clicking the button, a new row will be added to the table.
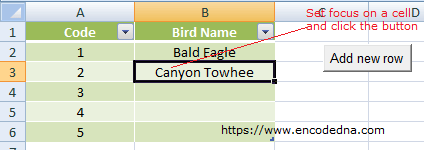
I'm trying to add a row(s) on button click... below is my code. Problem 1) I have added a dropdownlist for the newly added user to select, how can i know the selected item? 2) I have a hidden column but since it is a rowid I want to know the rowid value, how to map the rowid value and post it back in json response. Can any one help to add new row in GridView through javascript dynamically Posted 11-Jul-12 6:31am. Software_Programmer. Add a Solution. 2 solutions. ... Append rows to Gridview on button click. Add gridview row using Ajax pagemethod. Is it possible to add rows to an existing GridView without Binding the entire GridView? jQuery simple form validations between start date and end date How to change text after click event using JavaScript? How to the length of the longest word in the provided sentence? Image Rollover Using onMouseOver and onMouseOut How to set checkbox and radio option checked on load with jQuery?
We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>. Next is the source of both buttons that call the javascript method in order to create a new row <button onclick="copyTableRow ()"> Copy Row </button> <button onclick="addNewRow ()"> Add row to table </button> Javascript function to add a new row 9/8/2021 · 39 Add New Row On Button Click Using Javascript. Written By Joan A Anderson Monday, August 9, 2021 Add Comment. Edit. Add new row on button click using javascript. Programmers Sample Guide Dynamically Generate Html Table. Dynamically Adding And Deleting Rows In Gridview And Saving. Dynamically Add And Remove Rows In A Table Using Jquery.
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... How To Add A New Row To HTML Table Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-add-row-to-html-table-.htmlJavascript Tuto... Every click, adds a new row. The method not only creates rows for the table, it also creates a button (to delete row) and textboxes in each cell or the row. The table is meant for simple data entry. A slight modification in the code and you can use the table for viewing also.
 How To Add Table Rows Amp Cells In Javascript Simple Examples
How To Add Table Rows Amp Cells In Javascript Simple Examples
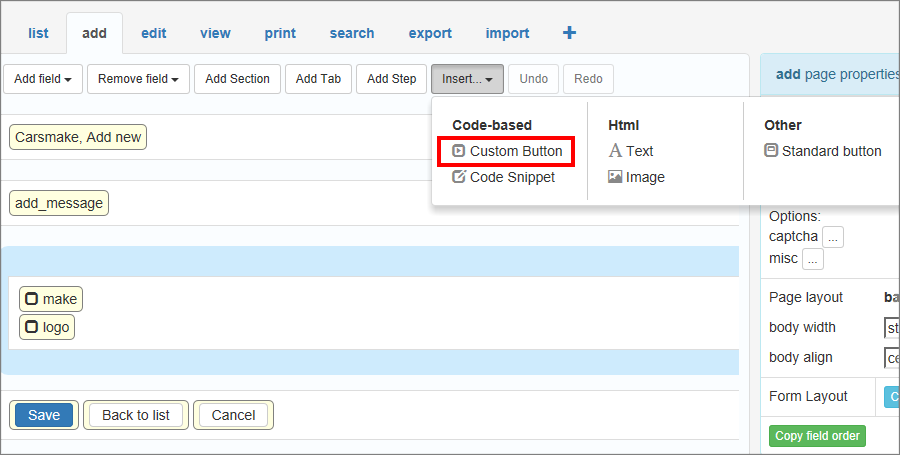
 How To Add Custom Js Code In A Dynamic Rows Component
How To Add Custom Js Code In A Dynamic Rows Component
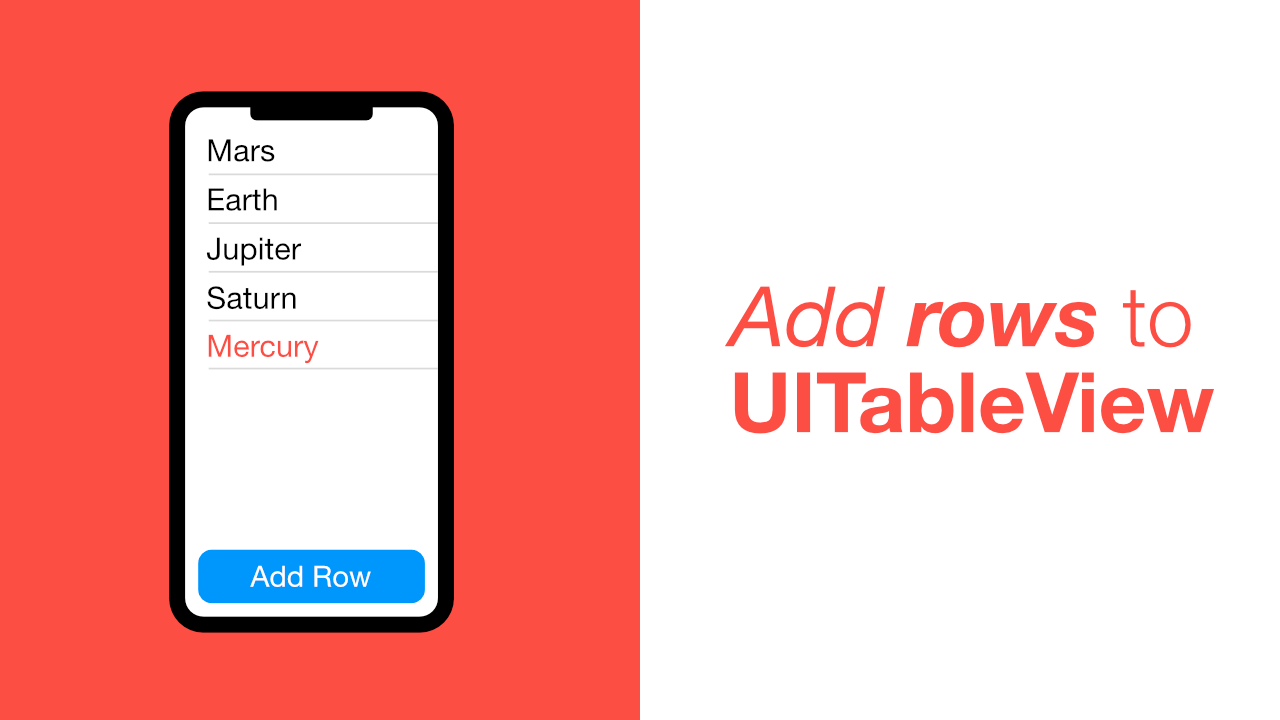
 Add Row By Clicking On Button Stack Overflow
Add Row By Clicking On Button Stack Overflow
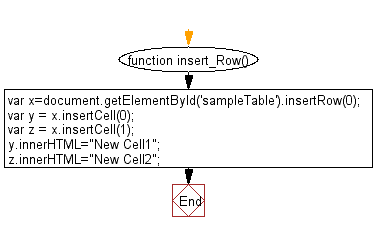
 Javascript Dom Javascript Function To Add Rows To A Table
Javascript Dom Javascript Function To Add Rows To A Table
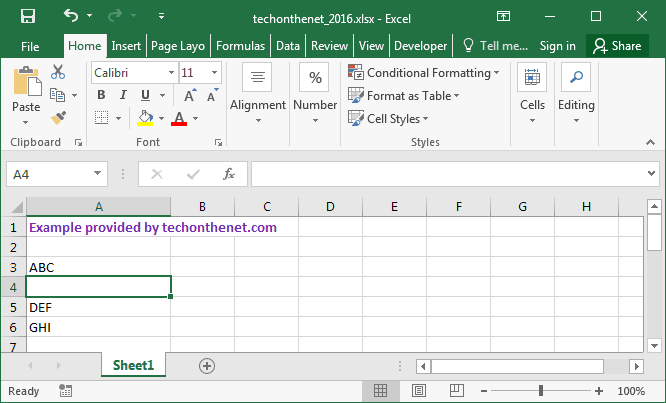
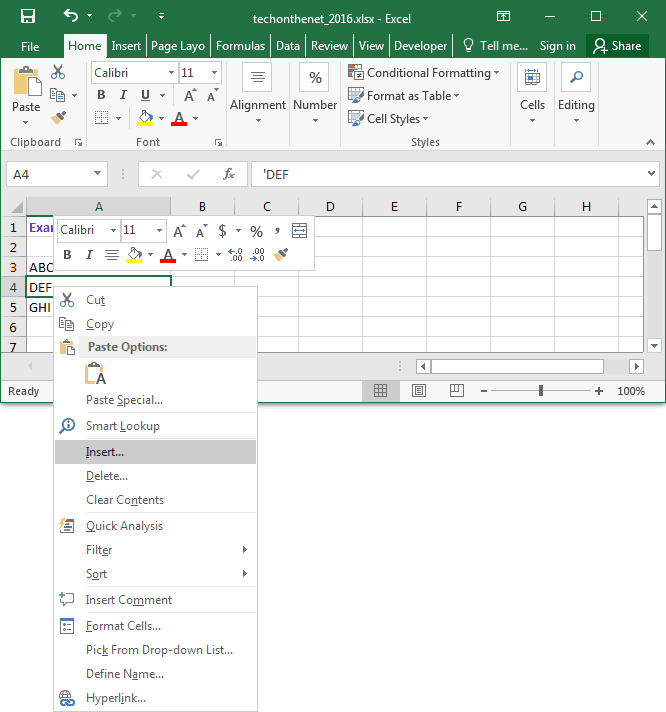
 Ms Excel 2016 Insert A New Row
Ms Excel 2016 Insert A New Row
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 Dynamically Adding And Deleting Rows In Gridview And Saving
Dynamically Adding And Deleting Rows In Gridview And Saving
 Handling Dom Events In Backbone Js And Working With
Handling Dom Events In Backbone Js And Working With
 Add Or Insert A New Row In Excel On Button Click Using Vba
Add Or Insert A New Row In Excel On Button Click Using Vba
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
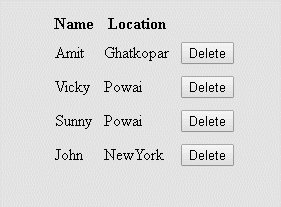
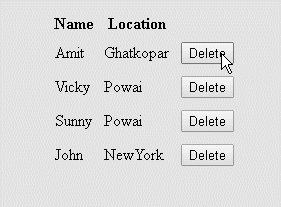
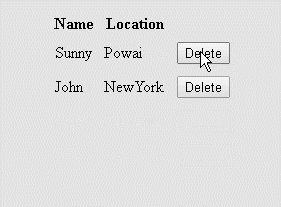
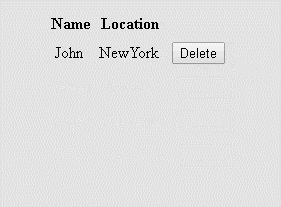
 Jquery Remove Delete Table Row Tr On Button Click Codepedia
Jquery Remove Delete Table Row Tr On Button Click Codepedia
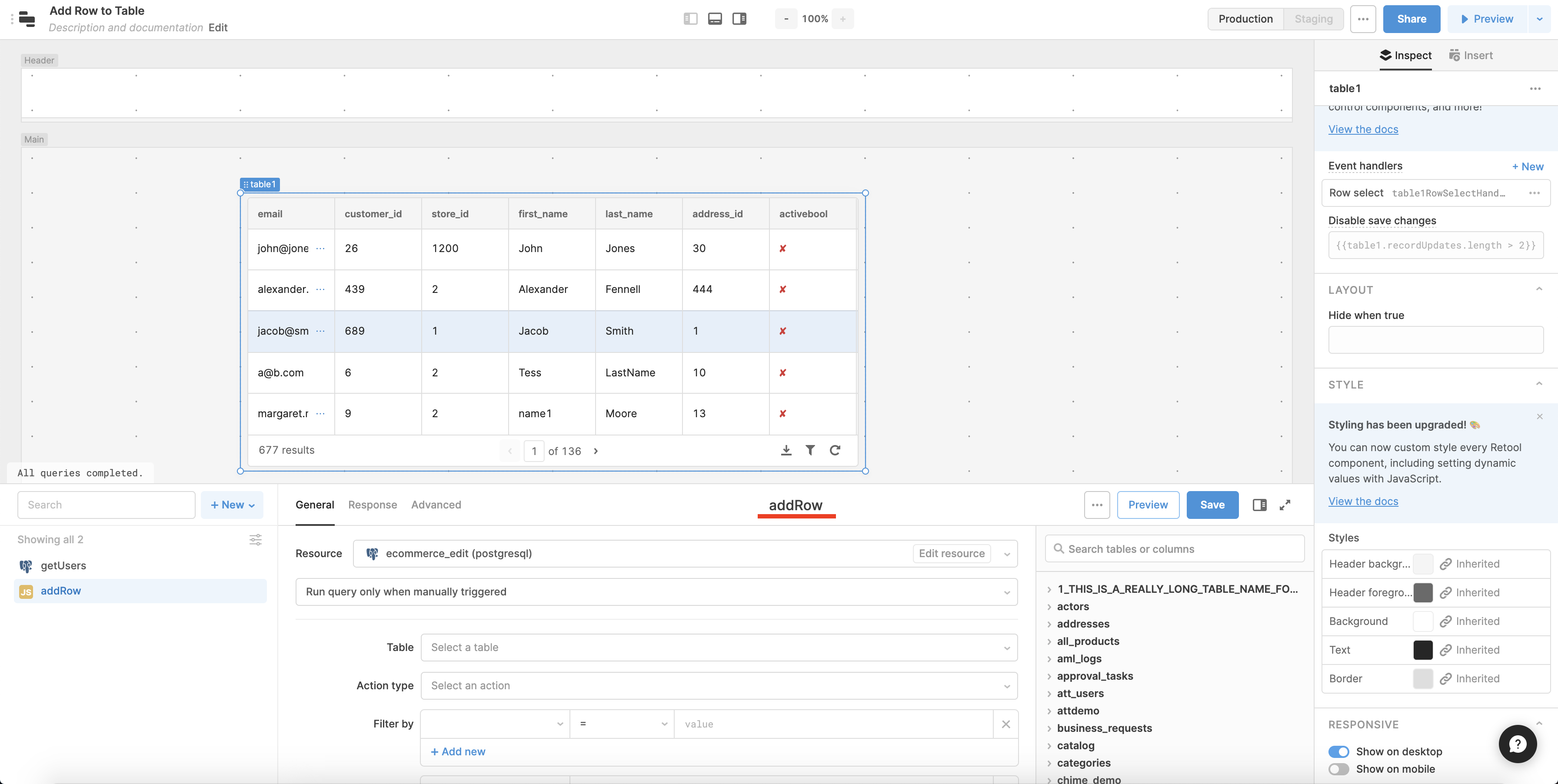
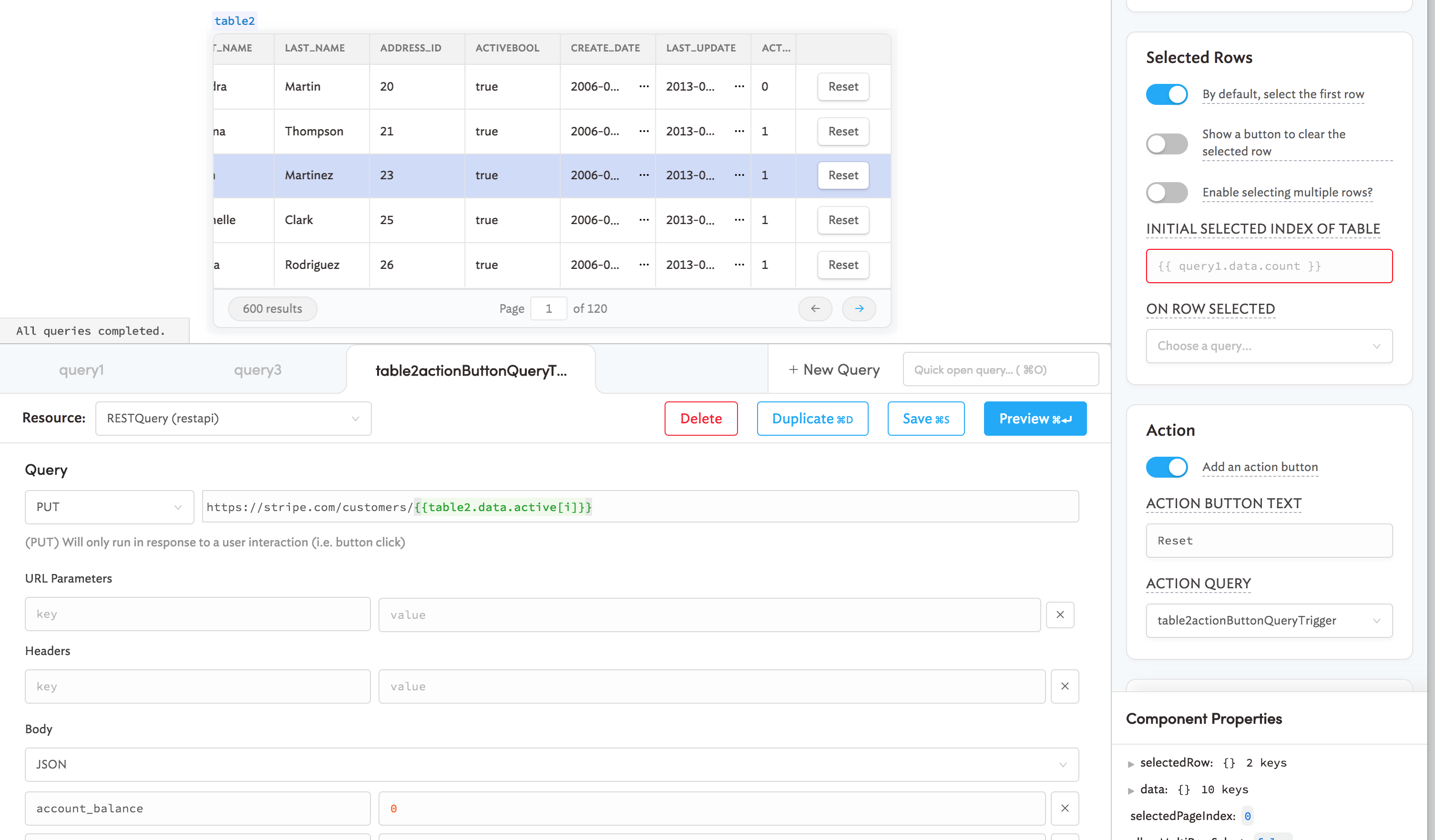
 Adding A New Record To Your Database Or Api
Adding A New Record To Your Database Or Api
 Add Row In Asp Net Gridview On Button Click Using C And Vb
Add Row In Asp Net Gridview On Button Click Using C And Vb
 Create Functional Buttons In Google Sheets By James Macadam
Create Functional Buttons In Google Sheets By James Macadam
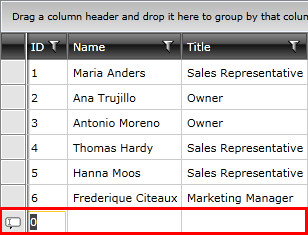
 Wpf Datagrid Adding Rows Telerik Ui For Wpf
Wpf Datagrid Adding Rows Telerik Ui For Wpf
How To Create Macro Buttons In Excel Worksheets Excel Campus
 Javascript Dom Javascript Function To Add Rows To A Table
Javascript Dom Javascript Function To Add Rows To A Table
 How Do I Add Button On Each Row In Datatable Stack Overflow
How Do I Add Button On Each Row In Datatable Stack Overflow
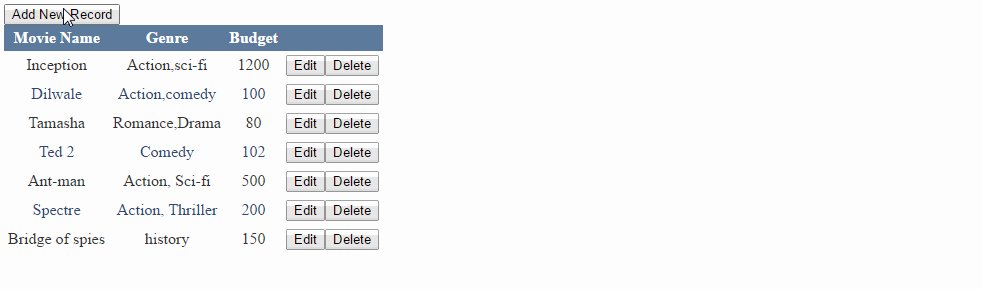
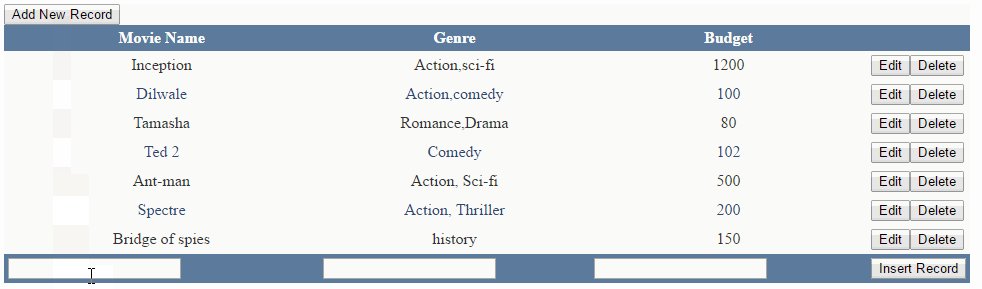
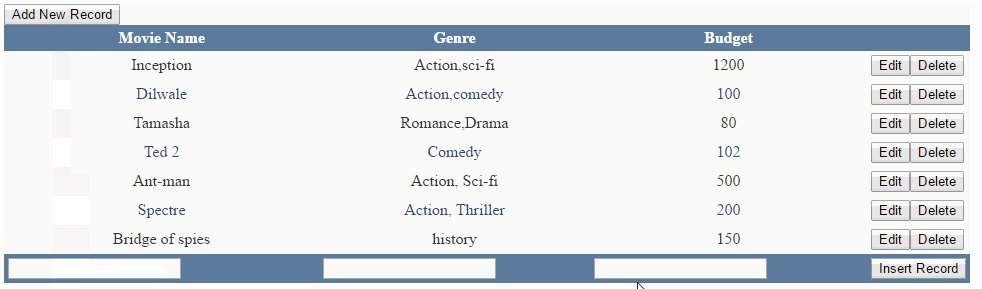
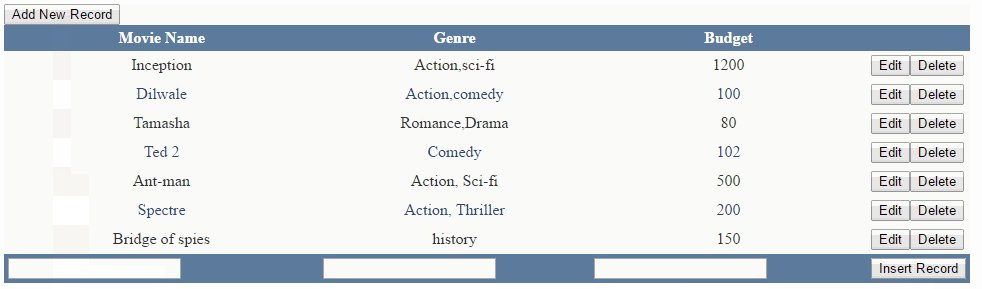
 Javascript How To Add Edit Remove Selected Table Row From
Javascript How To Add Edit Remove Selected Table Row From
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Click A Button To Show Or Hide A Table Stack Overflow
Click A Button To Show Or Hide A Table Stack Overflow
 How To Add Button For Each Row Using For Loop In Datatables
How To Add Button For Each Row Using For Loop In Datatables
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Ms Excel 2016 Insert A New Row
Ms Excel 2016 Insert A New Row
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Dynamically Adding Rows To A Repeater Axure Docs
Dynamically Adding Rows To A Repeater Axure Docs
 Ms Excel 2016 Insert A New Row
Ms Excel 2016 Insert A New Row
 How To Dynamically Add Remove Table Rows Using Jquery
How To Dynamically Add Remove Table Rows Using Jquery
 Double Click And Click Table Row Using Jquery Carl De Souza
Double Click And Click Table Row Using Jquery Carl De Souza



0 Response to "34 Add New Row On Button Click Using Javascript"
Post a Comment