20 Javascript Print Array Of Objects
I want to print a key: value pair from javascript object. I can have different keys in my array so cannot hardcode it to object[0].key1 var filters = [{"user":"abc"},{"application":"xyz"}]; conso... Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ...
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
See the Pen JavaScript - Print the elements of an array- array-ex- 10 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program which accept a string as input and swap the case of each character.

Javascript print array of objects. Let's say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and rating holds the rating object −. Following is our sample object −. const playerRating = { 'V ... Displaying a JavaScript object will output [object Object]. ... Any JavaScript object can be converted to an array using Object.values() : const person = { Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example,
Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ... To print object array in JavaScript, use JSON.stringify() method.ExampleYou can try to run the following code to display object array −Live Demo<!DOCTYPE html ... Jun 15, 2020 - javascript create variable containing an object that will contain three properties that store the length of each side of the box · convert the following 2 d array into 1 d array in javascript
13 Apr 2019 · 1 answerThere was nothing wrong with your Javascript. Check if you have written everything correct for myDiv . Here is my example and it worked fine ... Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
I have JavaScript object array with the following structure: objArray = [ { foo: 1, bar: 2}, { foo: 3, bar: 4}, { foo: 5, bar: 6} ]; I want to extract a field from each object, and get an array containing the values, for example field foo would give array [ 1, 3, 5 ]. I can do this with this trivial approach: 25 Dec 2019 · 6 answersJSON.Stringify would do. var vehicle = [{name:'Van',wheel:4,chasino:0005}, {name:'Bus',wheel:6,chasino:0006}]; ... Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again!
How to convert an array of objects to an object in JavaScript. The quickest way to convert an array of objects to a single object with all key-value pairs is by using the Object.assign () method along with spread operator syntax ( ... ). The Object.assign () method was introduced in ES6 (ESMAScript 2015), and it copies all enumerable own ... I have created an object array in JavaScript. How can I print the object array in the browser window, similar to print_r function in PHP? var lineChartData = [{ date: new Date(2009, 10... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
JavaScript Program to Extract Given Property Values from Objects as Array In this example, you will learn to write a JavaScript program that will extract the value of a property as an array from an array of objects. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array push () JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Mar 03, 2018 - Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and a supportive community. Start your free trial today. ... JavaScript JavaScript Loops, Arrays and Objects Tracking Data Using Objects The Build an Object Challenge, Part 2 Solution
Feb 02, 2018 - In the case of the actual script, ... console to print out Dice1 has stopped, Dice2 has stopped, etc. when the check confirms they have stopped moving. Or even if it could just say the objects position in the array. Powered by Discourse, best viewed with JavaScript enab... Object is an class in java script which has keys method accepts string array, returns array of strings of enumerable properties. callback in map is called for each element. Object.keys (stringArray).map (str => console.log (stringArray [str])) Print array of objects into console in javascript An array can contain multiple objects. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 20, 2021 - The Array object overrides the toString method of Object. For Array objects, the toString method joins the array and returns one string containing each array element separated by commas. JavaScript calls the toString method automatically when an array is to be represented as a text value or ... 5 Apr 2020 · 3 answersThe frequency is stored in s not in counts[s]. You're logging counts[s] where var s = counts[holder_text_array[i][1]];. In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays.
Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
Creating an array of objects based on another array of objects JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose, we have an array of objects containing data about likes of some users like this − Jul 31, 2021 - The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Feb 22, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. You created an array of objects holding pet data. Now, you'll access each pet object in the array and display its information on the page. We can print all enumerable properties either own or inherited of cat object using JavaScript for..in loop. for ( var prop in cat) { console.log (prop); } Using the for..in loop, all enumerable properties can be iterated. Above for loop will print all the enumerable properties of cat object.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Nov 19, 2020 - If you are like me, you’ve run into the issue of trying to log a JavaScript object or array directly to the console — but what’s the best way? There is the argument that we should just use the… The JSON.stringify() method is used to print the JavaScript object. JSON.stringify() Method: The JSON.stringify() method is used to allow to take a JavaScript object or Array and create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a ...
To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. 27 Jul 2018 · 5 answersYou can use Object.assign with spread syntax and to create an object from array. ... You can loop it for array using for loop. ... It gives output ...
Jul 20, 2021 - The values() method returns a new Array Iterator object that contains the values for each index in the array. Mar 15, 2021 - And that’s how you can print JavaScript array elements to the web page. ... Learn the building blocks of JavaScript programming language like data types, functions, objects, arrays and classes.
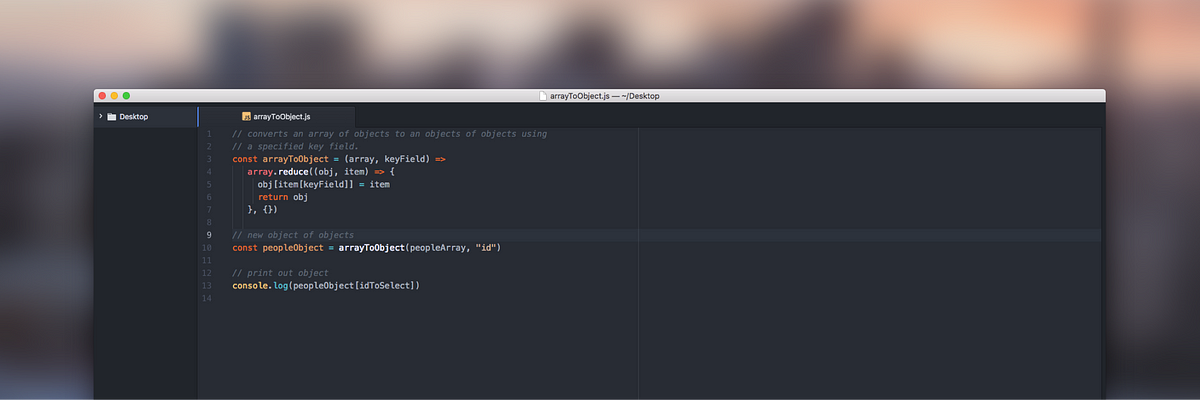
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Java67 How To Print Array With Elements In Java Solution
Java67 How To Print Array With Elements In Java Solution
 Javascript Sort Array Of Objects Ascending And Descending
Javascript Sort Array Of Objects Ascending And Descending
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 How To Pretty Print Objects In Javascript Weekly Webtips
How To Pretty Print Objects In Javascript Weekly Webtips
 Identify If A Variable Is An Array Or Object In Javascript
Identify If A Variable Is An Array Or Object In Javascript
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Objects Arrays Json Using Jquery
Objects Arrays Json Using Jquery
 The Ultimate Numpy Tutorial For Data Science Beginners
The Ultimate Numpy Tutorial For Data Science Beginners
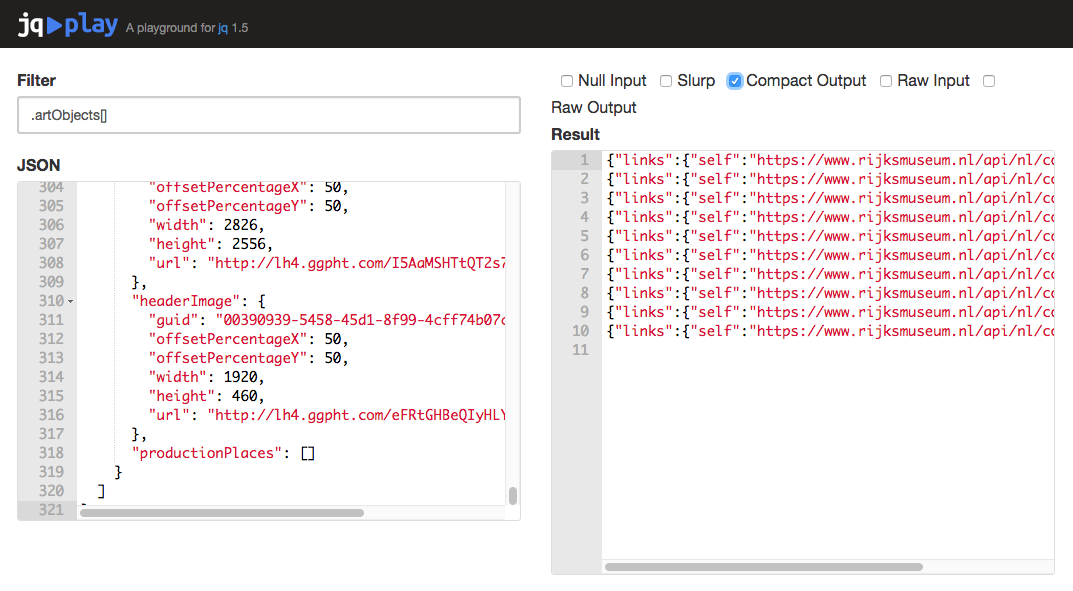
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
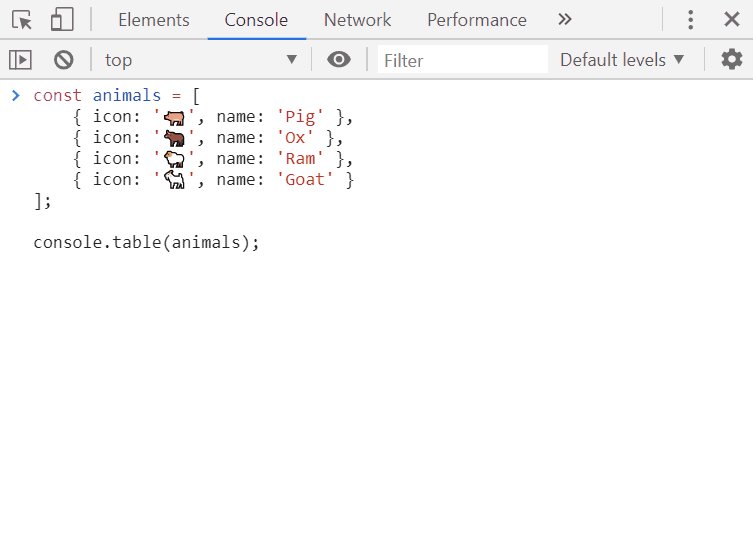
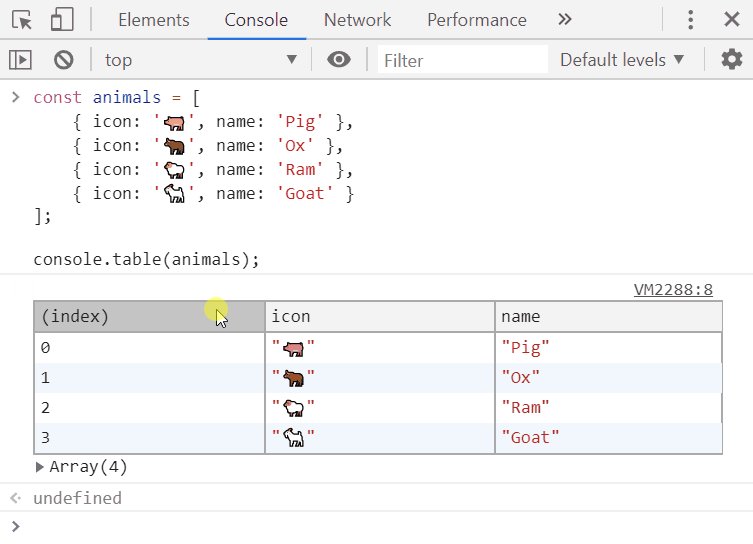
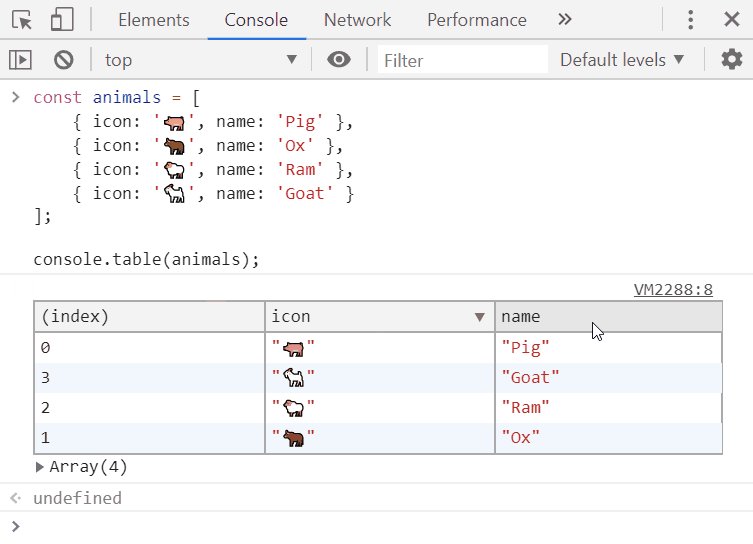
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Javascript Group By Property Array Of Objects Code Example
Javascript Group By Property Array Of Objects Code Example
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A

0 Response to "20 Javascript Print Array Of Objects"
Post a Comment