25 Table Program In Javascript
Complex Tables, Simple Code. Tabulator allows you to create interactive tables in seconds from any HTML Table, JavaScript Array, AJAX data source or JSON formatted data. Simply include the library in your project and you're away! Head over to the Documentation or Examples pages to get started with Tabulator. Download Data as CSV. As developers, we're always asked to do more for our users. They want their Web pages faster, smaller, and with more features. This means that you have to start working more in JavaScript and jQuery on the client-side.
This article provides code samples that show how to perform common tasks with tables using the Excel JavaScript API. For the complete list of properties and methods that the Table and TableCollection objects support, see Table Object (JavaScript API for Excel) and TableCollection Object (JavaScript API for Excel).

Table program in javascript. Example#1: JavaScript Multiplication Table. Create a simple multiplication table asking the user the number of rows and columns he wants. ... Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in ... JavaScript Program to Display Multiplication Table February 8, 2021 10:45 am IST ... In the following example, we will create and display the Multiplication Table for the given number (9) using do while loop. Example. HTML Online Editor Yep. It's that simple. As in the introduction above, this is a 2-steps process: First, JSON.parse () the raw string of data into an object. Then, use the good old for (let X in Y) to loop through the object, build the HTML table. The "generate table" part may seem complicated, but keep calm and look carefully - We are practically just ...
JavaScript Multiplication Table Program with HTML CSS JavaScript Multiplication Table is a multiplication table for any number. Using JavaScript we program and generate multiplication table of any number. Java multiplication table generation using for loop is developed as below I have a JavaScript function which creates a table with 3 rows 2 cells. Could anybody tell me how I can create the table below using my function (I need to do this for my situation)? Here is my ... Here is the latest method using the .map function in javascript. Simple table code.. Store HTML Table Values into Multidimensional Javascript Array Object. Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array.
In this tutorial we will create a Generate Table Of Multiplication using JavaScript. This code will automatically display a multiplied numbers in a table when user click the generate button. The code use onclick() function to call a specific function that dynamically display a table of multiplication using nested for() loops in order to loop through into a counting numbers. This version tracks the maximum ... to the table, iterates over the rows and adds the missing td(s). They are populated with a single space. This program far exceeds any that learners here will be expected to write, yet is simple enough to demonstrate basic DOM manipulation using native JavaScript... Javascript Mutipication TableSource Code: http://1bestcsharp.blogspot /2017/01/javascript-multiplication-table.htmlJavascript Tutorials For Beginners ht...
Creates an empty <caption> element and adds it to the table. createTFoot () Creates an empty <tfoot> element and adds it to the table. createTHead () Creates an empty <thead> element and adds it to the table. deleteCaption () Removes the first <caption> element from the table. Implementing hash tables in JavaScript. In JavaScript, hash tables implement objects. To implement a hash table in JavaScript, we will: Create a class hash table. Add a hash function. Implement on inserting, retrieving, and deleting key/value pairs. JavaScript hash table. First, let's create a class HashTable. This code closes up the JavaScript code, much as a closing </script> tag indicates the end of a JavaScript program. Don't worry too much about all those weird punctuation marks—you'll learn how they work in detail later in the book.
Sep 25, 2020 - Learn to create a dynamic HTML table through the use of Javascript and DOM manipulation. The number of table rows will vary depending on your data. Each table row is defined with a <tr> tag. Each table header is defined with a <th> tag. Each table data/cell is defined with a <td> tag. By default, the text in <th> elements are bold and centered. Browse other questions tagged javascript html-table or ask your own question. ... Are the statements "The bank opens/closes at 7 am / 4 pm" and "The bank is open/closed at 7 am / 4pm" the same? Plot the lines (nodes) for the given value from NDsolve output · Teaching algorithmic thinking without a programming ...
Miscellaneous. All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ... Apr 02, 2021 - Using a JavaScript table library saves any developer from manually writing every grueling function. It also reduces the chance of generating errors. Thus, this article provides you with a list of JavaScript table examples that are stunning, functional, responsive, and preferred by leading companies ...
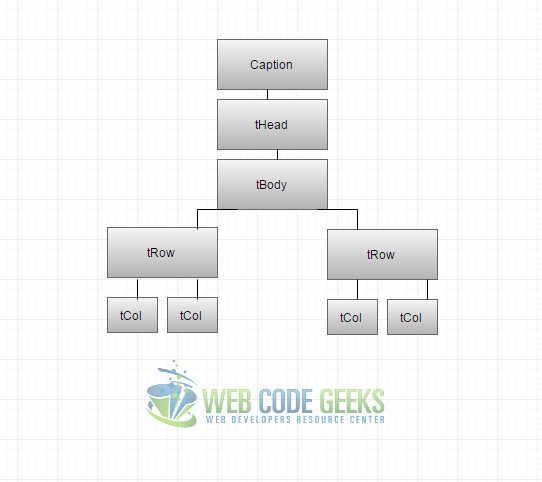
Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link. Next: Write a JavaScript function that accept row, column, (to identify a particular cell) and a string to update the content of that cell. Javascript Tutorial For Access loop control variable outside the lo... Add a label for the for loop statement in J... Check the loop counter in for loop in JavaS... Create a Multiplication table with for loop... Create a for loop with int number to contro... Create a multiplication Table using for loo... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Jul 28, 2021 - You should always have a <tbody> in all of your tables. If you don't, it's no problem because you can add one programmatically. Modify the code shown above to check to see if the selector of your table ID and the <tbody> returns something. If it doesn't, append a <tbody> tag to the table prior ... With insertRow () method you can insert a new row at the specified position in HTML table. After row is created, use insertCell () method to insert a table cell. Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below …. When you click the ... Jan 15, 2019 - Data table is very useful if you want to list data which can be represented in columns and rows. So in this post we`ve collected 20 Useful Javascript Data Table Libraries to enhance your data tables.
Feb 25, 2020 - JavaScript table is a general classification, the tables utilizes for various purposes. The fundamental motivation behind it is to show a rundown of data. In the event that you are making a table format for a details rich site, at that point ensure you have a flat and vertical featuring choice. how to create a JavaScript table Before We Start Every developers need, clean and modern elements to develop their websites, It contain pictures and a user interface element within a website. How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using ...
Feb 26, 2020 - Next: Write a JavaScript program to remove items from a dropdown list. ... When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, ... Tables are a useful tool for visualizing, organizing and processing data in JavaScript. To start using them, you need to download a free library or one for a reasonable price. Here is a list of 10 useful, functional, and reliable JS libraries that will help you work with tables. Jan 29, 2021 - I try to answer questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming. ... All right, let us now get into the examples of turning an array into a table in Javascript.
How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. Given an HTML table and the task is to access the table element from the Controller and highlight any row that we want. Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to ... for(statement1; statement2; statment3) { lines of code to be executed } The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop.
JavaScript - Function to Display Table of an entered Number In this example we will learn how to print table of an integer number using JavaScript function. In this example we will take an integer value as input through text box and will display table of that number in a paragraph tag.
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 Javascript Function Lookup Table
Javascript Function Lookup Table
 How To Make A Times Table With Javascript Youtube
How To Make A Times Table With Javascript Youtube
 Smart Javascript Logging Console Table Api By Himanshu
Smart Javascript Logging Console Table Api By Himanshu
 Free Programming Source Codes And Computer Programming
Free Programming Source Codes And Computer Programming
 How To Use Javascript For Random Multiplication Tables Working On A Mac
How To Use Javascript For Random Multiplication Tables Working On A Mac
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Javascript Program To Print Table Of Any Number
Javascript Program To Print Table Of Any Number
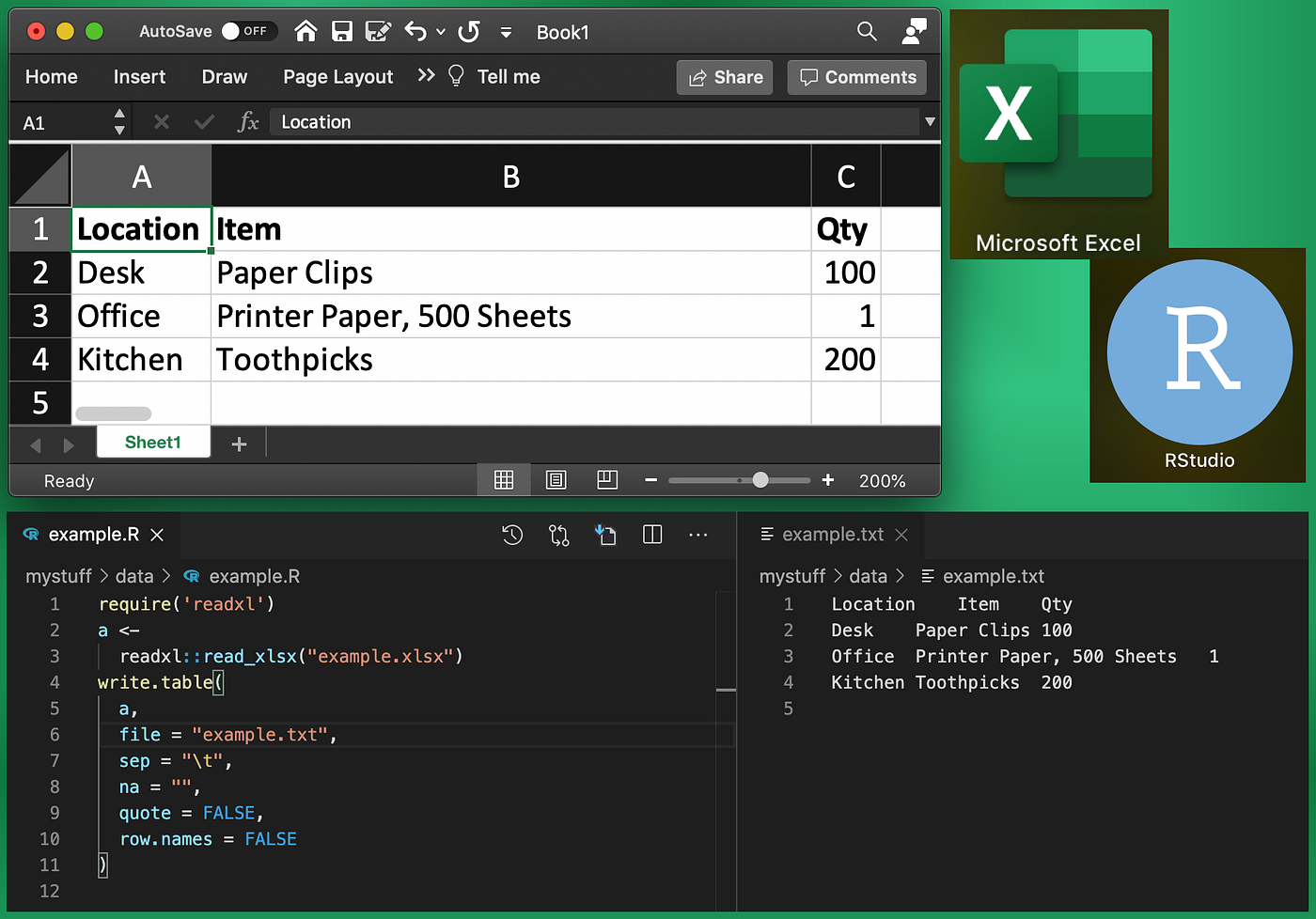
 Processing Excel Files With Javascript By Joe Bologna
Processing Excel Files With Javascript By Joe Bologna

 Javascript Program To Display Multiplication Table
Javascript Program To Display Multiplication Table
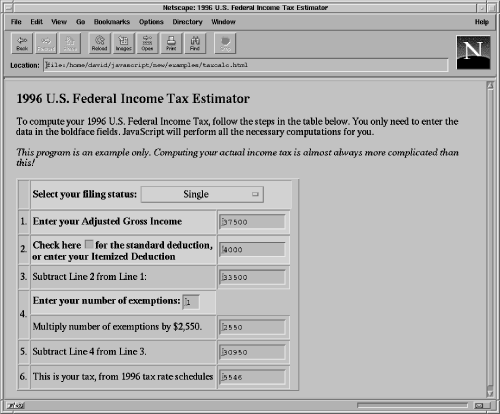
 Chapter 1 1 5 An Example Calculating Your Taxes With Javascript
Chapter 1 1 5 An Example Calculating Your Taxes With Javascript
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
 Scripting With Html Tables How To Dynamically Change The
Scripting With Html Tables How To Dynamically Change The
 Javascript Table Example Web Code Geeks 2021
Javascript Table Example Web Code Geeks 2021
 Times Tables In Javascript Using For Loop Github
Times Tables In Javascript Using For Loop Github
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Data Scientist Blog Javascript
Data Scientist Blog Javascript
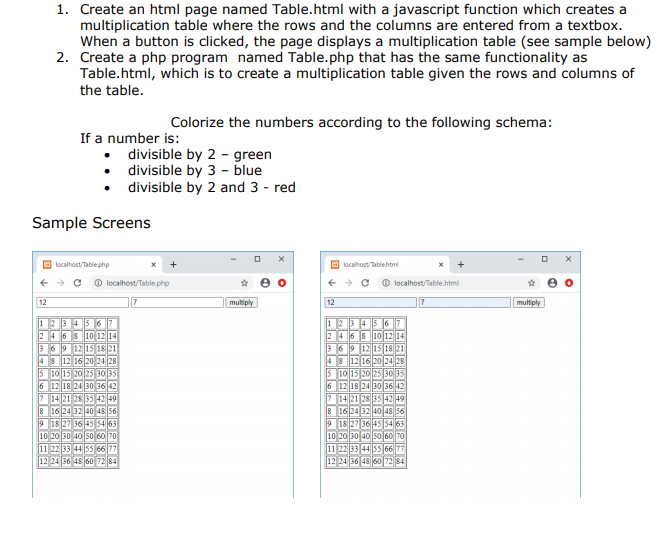
 1 Create An Html Page Named Table Html With A Chegg Com
1 Create An Html Page Named Table Html With A Chegg Com
Intro To Javascript Example Javascript Programs Geog5870
 Print Table Of 2 In Javascript Using While Loop
Print Table Of 2 In Javascript Using While Loop
 Program Code Javascript Php Html Css Of Site Web
Program Code Javascript Php Html Css Of Site Web
 Javascript Looping Through Table Code Example
Javascript Looping Through Table Code Example


0 Response to "25 Table Program In Javascript"
Post a Comment