28 Javascript Animate Scrollleft Without Jquery
jQuery Forum Move this topic Forum : Getting Started Using jQuery Using jQuery Plugins Using jQuery UI Developing jQuery Core Developing jQuery Plugins Developing jQuery UI QUnit and Testing About the jQuery Forum jQuery Conferences jQuery Mobile Developing jQuery Mobile JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties.
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script
Velocity.js: An incredibly fast animation engine for motion designers.

Javascript animate scrollleft without jquery. @mercator, this is a completely different question. I am having this same problem with "left" and "width": my animation sometimes looks jumpy because I need both properties to be set simultaneously, or at least without a reflow in between. - harpo Jan 13 '11 at 5:31 Since scrollTop is the position on the page that should land at the top of the window, scrolling to the bottom of the page requires a little bit of math. The position we want to know is the document height - window height.document height will give us the height of the entire web page, while window height just gives us the height of the scrollable area. Note: in cases when elements are not scrollable or the scroll bar is at the very left, the .scrollLeft() jQuery returns 0. Here is the syntax of jQuery .scrollLeft() used to return the scrollbar position: $(selector).scrollLeft(); This syntax applies to make jQuery set scroll position: $(selector).scrollLeft(scrollPosition); Tip: get the vertical scroll bar position instead of horizontal by ...
May 22, 2020 - I have a question , there is possible to add animation to scrollLeft in clean vanilla JS ? I added container with overflow:scroll and after click scrollLeft is scrolling + 100, but with no animat... Cross browser JavaScript (not jQuery…) scroll to top animation (20 answers) Closed 6 years ago . I'm trying to make an animated "scroll to top" effect without using jQuery. Description: Get the current horizontal position of the scroll bar for the first element in the set of matched elements · The horizontal scroll position is the same as the number of pixels that are hidden from view to the left of the scrollable area. If the scroll bar is at the very left, ...
May 23, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery html css or ask your own question. ... Can't disable SteamGuard without a code. How to recover account? Sep 09, 2019 - Did you know there's a native way to animate scrolling with JavaScript? Let's go over how it's done in this post. jQuery's animate method works in any (sane) browser, provided you are using the 1.X version of the library. jQuery 2.X removed support for IE8 and below, so only use this if you don't need to ...
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions jQuery animate () - Uses Queue Functionality. By default, jQuery comes with queue functionality for animations. This means that if you write multiple animate () calls after each other, jQuery creates an "internal" queue with these method calls. Then it runs the animate calls ONE by ONE. So, if you want to perform different animations after each ... Dec 27, 2017 - Have you ever tried to replicate the smooth scroll animation of jQuery scrollTop but without jQuery? With plain / vanilla Javascript?
May 31, 2018 - I am trying to scroll left or right inside a div using javascript alone and no jquery for a purpose. I have achieved it using jquery but I need to do it using javascript alone. Code:- I want the b... The scrollLeft () method is an inbuilt method in jQuery which is used to return or set the horizontal position of the scroll bar. Syntax: $ (selector).scrollLeft (position) Parameters: This method accepts single parameter position which is optional. It is used to specify horizontal scrollbar position in pixels. JavaScript-based animation is often as fast as CSS-based animation — sometimes even faster. CSS animation only appears to have a leg up because it's typically compared to jQuery's `$.animate()`, which is, in fact, very slow. However, JavaScript animation libraries that bypass jQuery deliver incredible performance by avoiding DOM manipulation as much as possible. These libraries can be up ...
The single advantage this might ... if the animation gets interrupted. ... Page scrolling in vanilla JavaScript, Scroll to the element as long as you don't reach the destination. If the element has finished scrolling trigger an optional callback function. Page scrolling without jQuery # ... The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. Here is the current code I have for clicking buttons and having it scroll through and change a few things. $(".scroll").click(function(event) { $('.panel h1').stop ...
Example, how to animate the property of an HTML DOM element with pure Javascript, scrollLeft in this case.... The animate () method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animated effect. Only numeric values can be animated (like "margin:30px"). How to Scroll to the Top of the Page Using jQuery/JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the scrollTop Property. You can use the jQuery animate() method in combination with the scrollTop property to scroll to the top of the web page smoothly with an animation. Let's try out the following example to understand how it ...
The Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Answer 4. Look closely to the first line after your function declaration: var i = 0; That line is running every time that you call window.setInterval (bckLoad, 6000);, as bckLoad function is being called is asigning the value of i to 0 each time that it runs. You have to get the variable devlaration out of the function, such as this: var i = 0 ... // Using jQuery's animate() method to add smooth page scroll // The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area $('html, body').animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Add hash (#) to URL when done scrolling (default click behavior) window.location.hash = hash;
28/7/2011 · scrollLeft() is a jQuery function, which only works on DOM elements. animate() can only work on DOM style attributes, not functions. – Jason Kaczmarsky Jul 29 '11 at 15:02 In my situation, I found that some fixed elements cover the both site of ul , and that mistake me the ul is overflow( In fact the ul is not overflow). Sep 06, 2017 - I have a scrollable container whose scrollLeft changes from the currentValue to currentValue + 10 on each requestAnimationFrame tick (read interval). However, this transition produces a staggered ... Most comparisons on the web pit CSS animations against jQuery since it is so pervasive (as if "JavaScript" and "jQuery" were synonymous) but jQuery is widely known to be quite slow in terms of animation performance. The newer GSAP is also JavaScript-based but it's literally up to 20x faster than jQuery.
May 24, 2019 - Learn how to implement a beautiful scroll based animation with vanilla Javascript Aug 25, 2016 - Scrolling to an element on a page has always been easy with jQuery. It’s a bit tricky in vanilla JavaScript — but definitely doable. Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled.
Definition and Usage. The scrollLeft () method sets or returns the horizontal scrollbar position for the selected elements. Tip: When the scrollbar is on the far left side, the position is 0. When used to return the position: This method returns the horizontal position of the scrollbar for the FIRST matched element. When used to set the position: To animate scrollLeft using jQuery, use the animate() method with scrollLeft. Example. You can try to run the following code to learn how to animate scrollLeft using jQuery: Sep 05, 2019 - Function will scroll the page using 'easy-in-out' effect. It can be used to scroll to a given element on page as well. Default duration is half a second (500ms). This function returns a Promise that resolves as soon as it has finished scrolling. If a selector is passed and the element is not ...
17/9/2018 · I think most people are content with just using jQuery for these kinds of tasks. Despite that, I still think this can be useful. What this function does is change element.scrollTop over a period of time, so that at the end of the desired duration, it ends up at a desired target value.. The single advantage this might have over jQuery's animation is that it returns a promise that's fulfilled at ... version added: 1.2.6 .scrollLeft () This method does not accept any arguments. The horizontal scroll position is the same as the number of pixels that are hidden from view to the left of the scrollable area. If the scroll bar is at the very left, or if the element is not scrollable, this number will be 0. As of jQuery version 1.4, you can set per-property easing functions within a single .animate() call. In the first version of .animate() , each property can take an array as its value: The first member of the array is the CSS property and the second member is an easing function.
If you have a legacy project using jQuery 1.6.4, you will see this option. If you want to use Optimizely's jQuery and have access to certain functions not included in the trimmed library (such as "animate" or "ajaxComplete") you may find it useful to include the full library. This setting contains the methods above and 48 more. They are: Here are 10 tips that will help you in your endeavor. 1. Listening for Document Ready. The first thing you do when writing jQuery, is wrapping your code in a $ (document).ready () call, so that you know when the DOM is ready for manipulation. Without jQuery, we have the DOMContentLoaded event. Before you go too far down the rabbit hole of JavaScript-based smooth scrolling, know that there is a native CSS feature for this: scroll-behavior. html { scroll-behavior: smooth; } And before you reach for a library like jQuery to help, there is also a native JavaScript version of smooth scrolling, like this:
ScrollTo animation using pure javascript and no jquery - animatedScrollTo.js. ScrollTo animation using pure javascript and no ... scrollTo(element, durationTop, durationLeft) { var startTop = element.scrollTop, startLeft = element.scrollLeft, changeTop = durationTop - startTop, changeLeft = durationLeft - startLeft,//window ... Implementing the fadeIn() and fadeOut() methods in pure JavaScript without using jQuery requires the knowledge of time frames created during the animation process. Our animation will simply change the opacity of an element from 100% to 0 and from 0 to 100%. Each animation frame will receive a numeric value between our starting and end values. How to scroll elements smoothly in JavaScript/jQuery . without plugins. Posted on Thu, Aug 11, 2011 3 mins read There are multitude of ways to scroll the page to bring certain elements to view through code. A few of them below. The code given below can be used to scroll any element with an ID on the page. ... Using scrollTop and animation:
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
Scrollto Animation Using Pure Javascript And No Jquery Github
Scrollto Animation Using Pure Javascript And No Jquery Github
 Jquery Using Only What You Need Telerik Blogs
Jquery Using Only What You Need Telerik Blogs
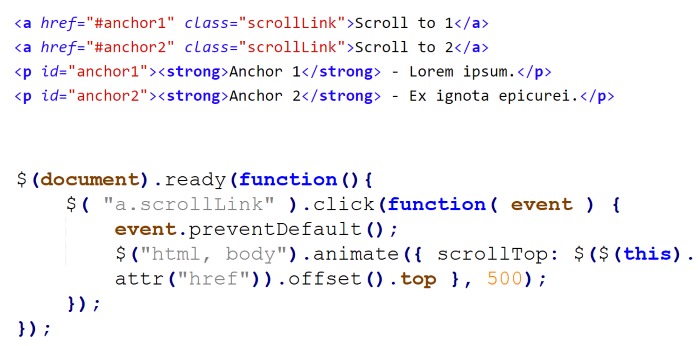
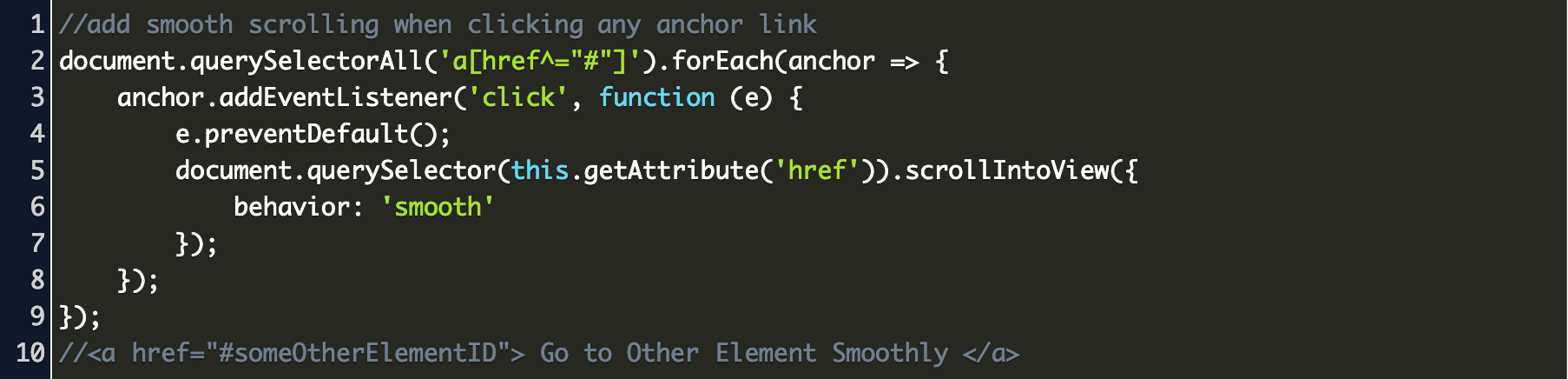
 How To Set Smooth Scroll After Clicking The Link Using
How To Set Smooth Scroll After Clicking The Link Using
 Smooth Scrolling And Accessibility Css Tricks
Smooth Scrolling And Accessibility Css Tricks
![]() Jquery On Scroll X Pixels Code Example
Jquery On Scroll X Pixels Code Example
 Jquery Animate On Scroll Doesn T Move Element Left Right
Jquery Animate On Scroll Doesn T Move Element Left Right
 Jquery Scrollleft How Scrollleft Method Works In Jquery
Jquery Scrollleft How Scrollleft Method Works In Jquery
 Top 7 Best Custom Browser Scrollbar Javascript And Jquery
Top 7 Best Custom Browser Scrollbar Javascript And Jquery
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
 Page Scrolling In Vanilla Javascript Pawelgrzybek Com
Page Scrolling In Vanilla Javascript Pawelgrzybek Com
 Jquery Scroll Animation Learn The Working Of Jquery Scroll
Jquery Scroll Animation Learn The Working Of Jquery Scroll
Scrollto Animation Using Pure Javascript And No Jquery Github
Problem With Animate Scrolltop And Css Overflow X Hidden
 Animate Jquery Api Documentation
Animate Jquery Api Documentation
 Jquery Source Parsing Animation Module Animate Detailed
Jquery Source Parsing Animation Module Animate Detailed
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
Scrollto Animation Using Pure Javascript And No Jquery Github
 Text Scrolling Plugin For Jquery Marquee Free Jquery Plugins
Text Scrolling Plugin For Jquery Marquee Free Jquery Plugins
 Scroll To An Element With Jquery Stack Overflow
Scroll To An Element With Jquery Stack Overflow
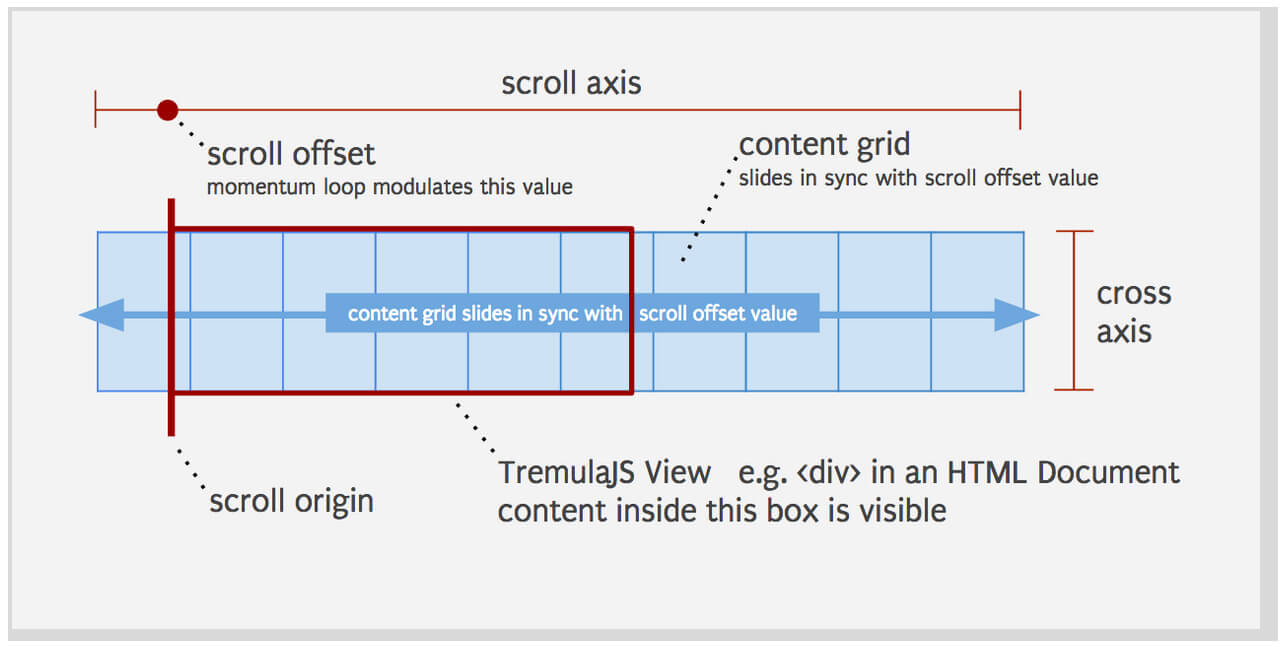
 Responsive And Infinitely Scalable Js Animations
Responsive And Infinitely Scalable Js Animations
 A Simple Way To Animate Scrolling Effects In Javascript
A Simple Way To Animate Scrolling Effects In Javascript
 Jquery Scroll Left Function Part 106
Jquery Scroll Left Function Part 106

0 Response to "28 Javascript Animate Scrollleft Without Jquery"
Post a Comment