23 Javascript Add Css To Element
3/3/2020 · Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below:
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
You can also pass arrays as a parameter of the .css() function. This will not override your existing css properties. In your case this would be something like: document.getElementById(id).css({ border: '2px solid red;', background-color: 'rgb(255, 125, 115)' }); Note that you would have to add jQuery to your project for this to work.

Javascript add css to element. 18/11/2016 · There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery – .css() method An alternate approach is to inject a <style> element with your CSS properties into the DOM. This is useful when setting styles that should apply to a set of elements instead of just a single one. First, we’ll create a style element. var style = document.createElement('style'); 5/9/2016 · Adding classes With JavaScript. For complex CSS changes, it’s usually easiest to add a CSS class that’s already present in the stylesheet: .highlight { border: 2px solid red; color: red; } Then add className to the element reference: function highlight() { var ozy = document.querySelector("#ozymandius"); ozy.className = "highlight"; }
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ... 20/11/2020 · View the raw code as a GitHub gist. Then, you need to style those elements by setting a property on the .style object of that HTMLElement.Doing so adds a new inline style to them. “The style property is used to get as well as set the inline style of an element. When getting, it returns a CSSStyleDeclaration object that contains a list of all styles properties for that element with values ...
29/3/2020 · By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the style property that allows you to set the various styles to the element. Then, set the values of the …
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Next Js Import Css File Does Not Work Stack Overflow
Next Js Import Css File Does Not Work Stack Overflow
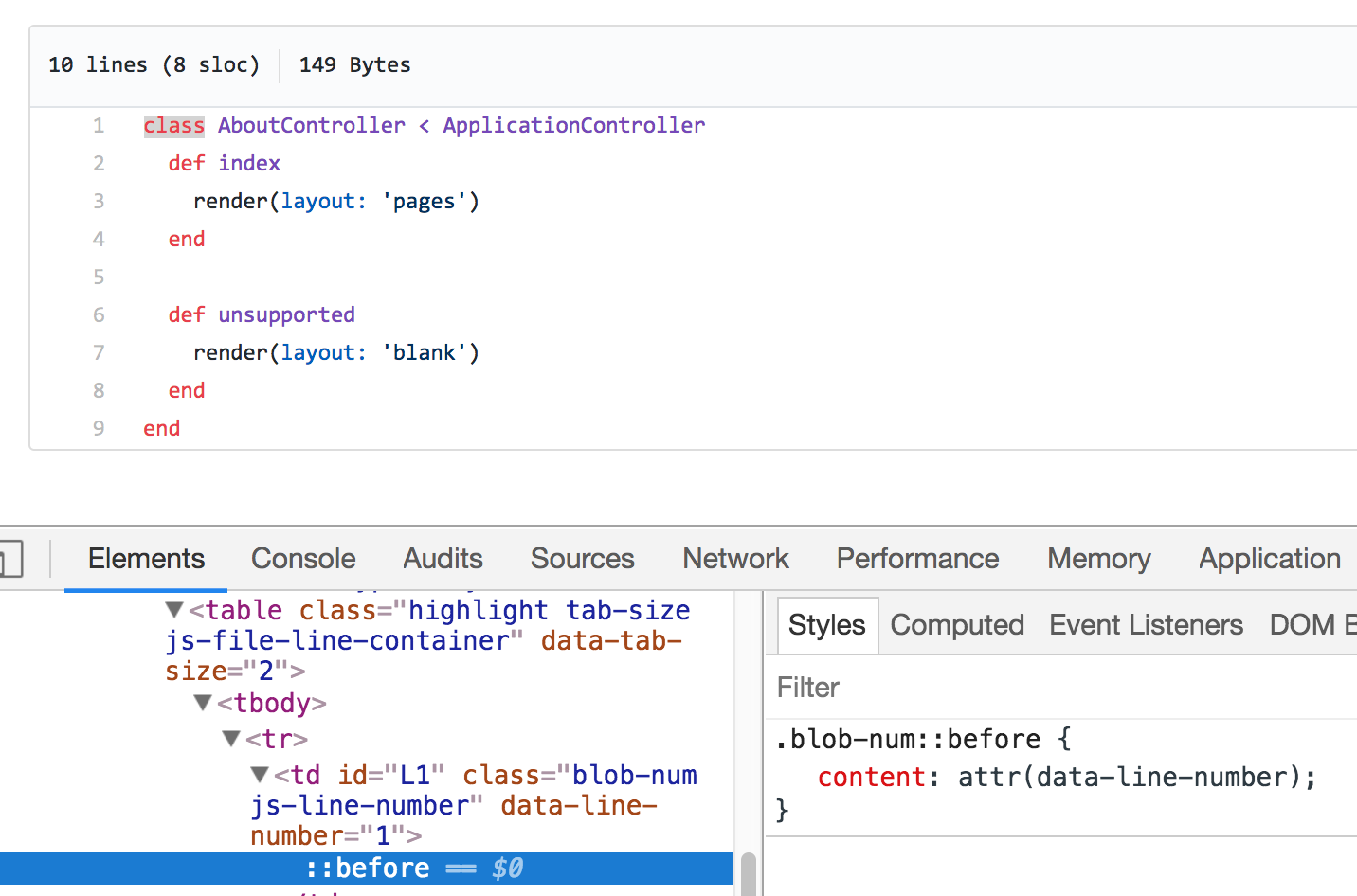
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
Adding Css Animations To Wordpress Wp Engine
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
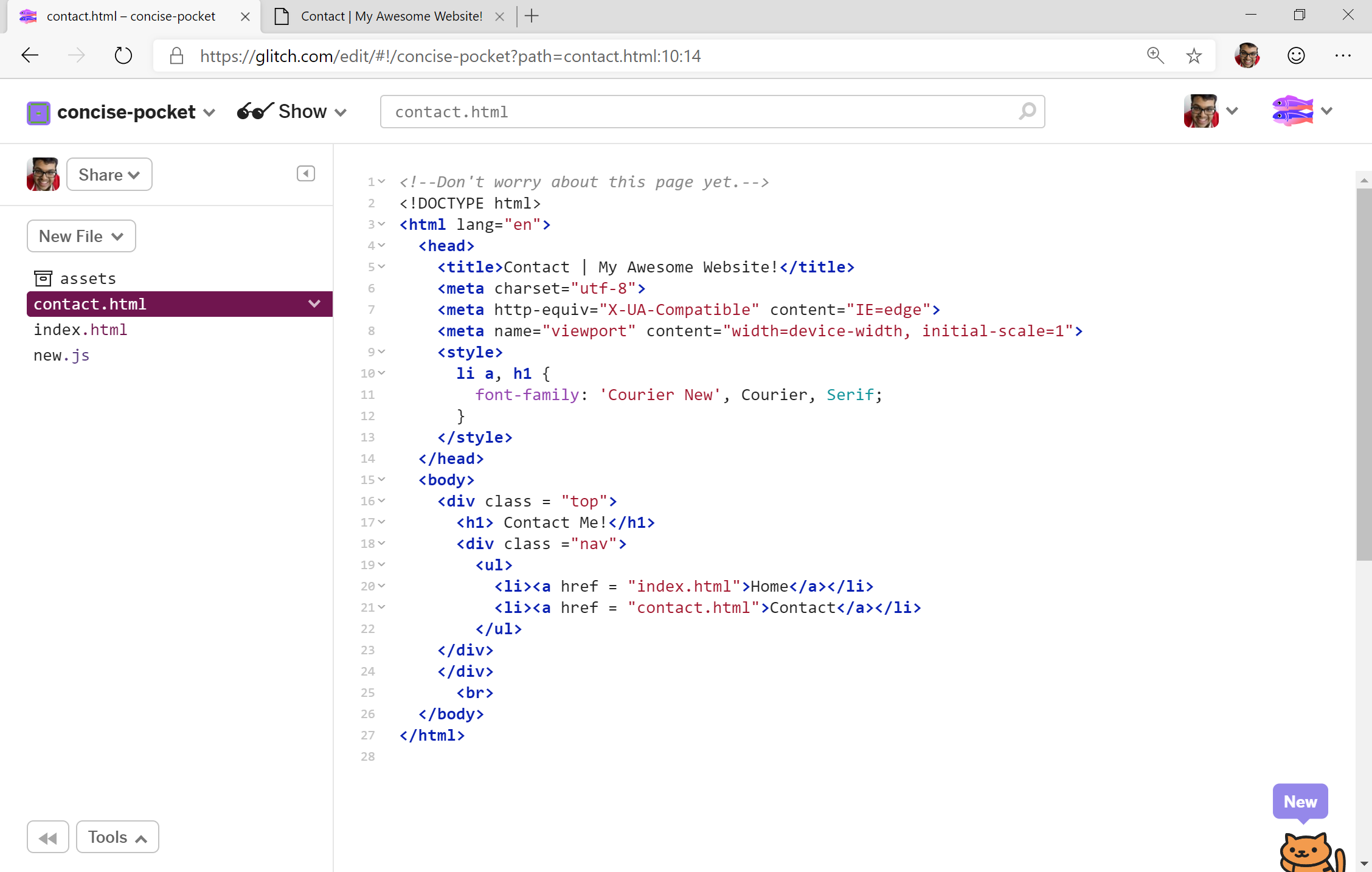
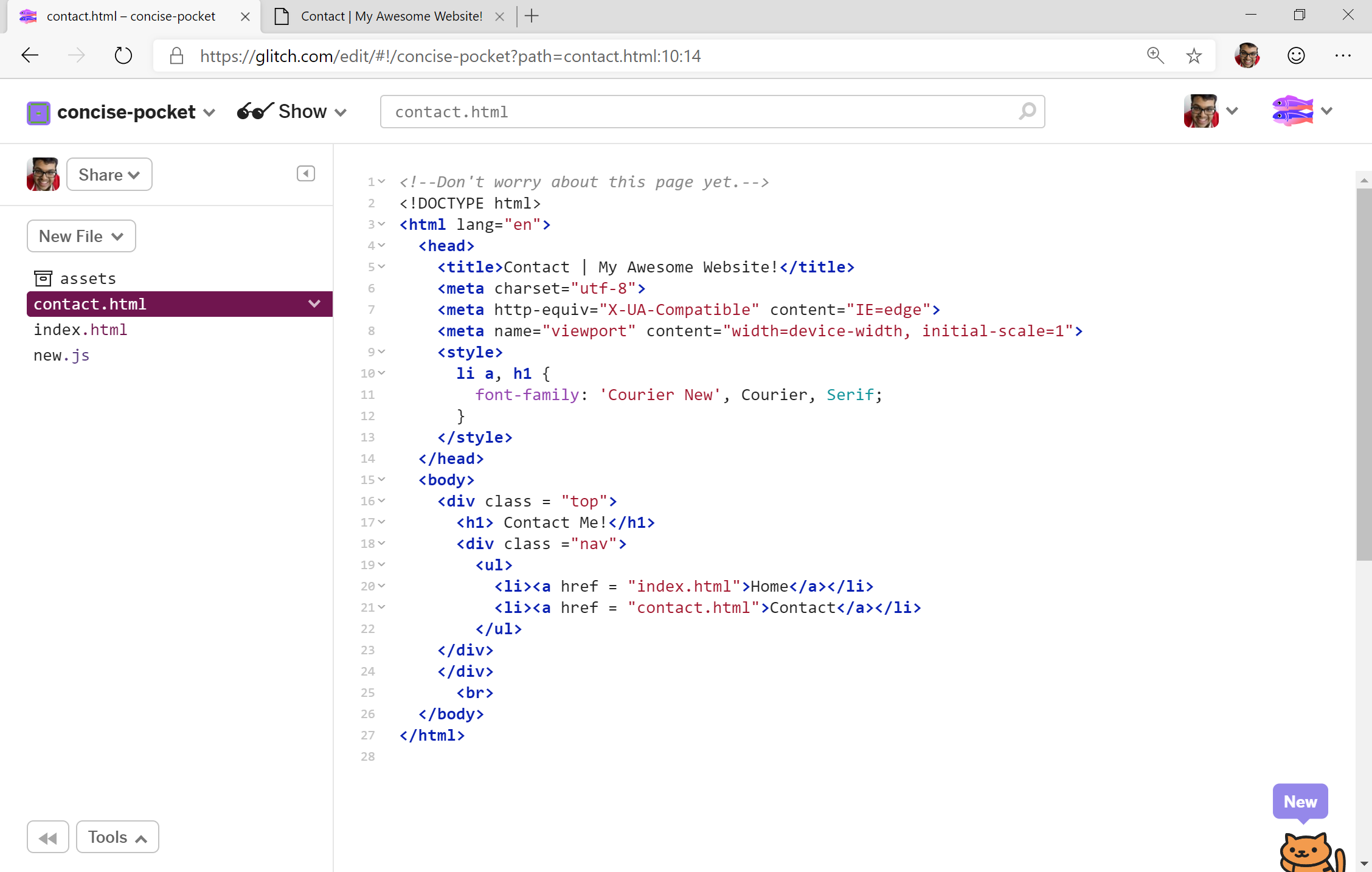
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Campaign Design Javascript Api Reference
Campaign Design Javascript Api Reference
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
How To Apply Css Styles To Page Elements Using Javascript
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 How To Apply Css To Iframe Red Stapler
How To Apply Css To Iframe Red Stapler
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
0 Response to "23 Javascript Add Css To Element"
Post a Comment