20 Javascript Map Html Elements
Building frequency map of all the elements in an array JavaScript. We will be given an array of numbers / strings that contains some duplicate entries, all we have to do is to return the frequency of each element in the array. Returning an object with an element as key and its value as frequency would be perfect for this situation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Use Cases And Requirements For Standardizing Web Maps
Use Cases And Requirements For Standardizing Web Maps
2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.

Javascript map html elements. 3/8/2021 · Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size – It returns the number of elements or the key-value pairs in the map. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... Below, we loop through the numbers array using the JavaScript map() function. We return a <li> element for each item. Finally, we assign the resulting array of elements to listItems:
A function object that will be invoked for each element in the current set. If you wish to process a plain array or object, use the jQuery.map() instead. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...
Use events to connect the U.S. Map with your custom code. With events, you can allow a function to react to user interactions. All events have a similar pattern in their arguments and ability to either target individual or all states. The event handler is passed two arguments: the jQuery event object and a date object for the state. 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. 31/3/2021 · The syntax for the map () method is as follows: arr.map (function (element, index, array) { }, this); The callback function () is called on each array element, and the map () method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function.
Accessing elements by the Class Name. HTML elements can be grouped by assigning the same class names to the elements. We can get these elements using document.getElementsByClassName("classname"). It returns an HTML Collection (an array like objects of elements) ordered in the same way as they are in the HTML document. Consider the following ... Parameter. iterable - It represents an array and other iterable object whose elements are in the form of key-value pair.. Points to remember. A map object cannot contain the duplicate keys. A map object can contain the duplicate values. The key and value can be of any type (allows both object and primitive values). We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ...
Oct 07, 2020 - Normally, this in a method refers to the object that owns the method (sort of… this in javascript is weird). That’s fine when we .map() an array, but we don’t want to map the array prototype (that wouldn’t even work), we want to map the HTMLCollection. So, we pass it elements as the first ... Aug 14, 2019 - This week, we’re looking a the code under-the-hood of Reef, my 2.5kb alternative to Vue and React. One of the big things UI libraries do is selectively update only the things that have changed in a UI instead of just replacing everything. To do that, we need to: Convert HTML template strings ... Apr 03, 2019 - One thing you often need to do when building some UI elements with JavaScript is take some data from an array and create markup from it. For example, let’s say I have an array of awesome wizards, like this. var wizards = ['Hermione', 'Neville', 'Gandalf']; And I want to create an unordered ...
Learn React coding using ES6 with these free tutorials Is the entire component a JSX element. Think of anything that looks HTML-ish in React as a JSX element. It's not HTML of course, it's JSX. But it does certainly look HTML-ish and can roughly translate to HTML in the end, translated by React. Why in some places can we write pure JS … Because React is JS. You are doing JS. 25/11/2020 · Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () – creates the map. map.set (key, value) – stores the value by the key. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map.
To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the ... Jun 02, 2021 - The HTML element is used with elements to define an image map (a clickable link area). JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example.
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The size accessor property returns the number of elements in a Map object. Description The value of size is an integer representing how many entries the Map object has. 25/4/2018 · Map.get () Method in JavaScript The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
javascript map elements of an array to HTML DIV template. Ask Question Asked 7 years, 11 months ago. Active 2 years, 1 month ago. Viewed 6k times 1 What I'm looking for is either a function or a piece of code that could help me dump the results of an array into an HTML DIV. I know that there's different ways of doing so, but these all require ... Getting started. There are three steps to creating a Google map with a marker on your web page: Create an HTML page; Add a map with a marker; Get an API key The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array.
The Map JavaScript Data Structure Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext. When you create a new map instance, you specify a <div> HTML element in the page as a container for the map. HTML nodes are children of the JavaScript document object, and we obtain a reference to... The JavaScript map object is a type of collection that allows storing values based on key-value pair terminology. The map object is introduced in the ES6 specification of JavaScript and it allows storing the pairs of keys and respective values in it. This kind of data structure is useful when we need to store the values as pairs.
The map method will literally 'map' a function call onto each element in the array, take this as a simple example of increasing the value of each integer in an array by 1:. var items = [1,2,3]; items.map(function(item) { return item + 1; }); // returns [2,3,4] In your case, you are trying to use map to accept or reject a string if it's a palindrome, so a simple implementation might be: Browse other questions tagged javascript html or ask your own question. The Overflow Blog Podcast 370: Changing of the guards: one co-host departs, and a new one enters Jul 26, 2021 - The forEach() method executes a provided function once per each key/value pair in the Map object, in insertion order.
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Useful JavaScript Map () methods clear () - removes all elements from the map object. delete (key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not.
Map in JavaScript Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array:
 Duplicate Html Elements Using Javascript Repeatjs Css Script
Duplicate Html Elements Using Javascript Repeatjs Css Script
 How Can I Create Html Tags Using Javascript Stack Overflow
How Can I Create Html Tags Using Javascript Stack Overflow
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Simple Map Maps Javascript Api Google Developers
Simple Map Maps Javascript Api Google Developers
 Markers Placed Wrong In Custom Html Elements Map Markers Demo
Markers Placed Wrong In Custom Html Elements Map Markers Demo
 Mapbox On Twitter Even Experienced Geographers
Mapbox On Twitter Even Experienced Geographers
 Top 10 Html Elements You Didn T Know You Needed
Top 10 Html Elements You Didn T Know You Needed
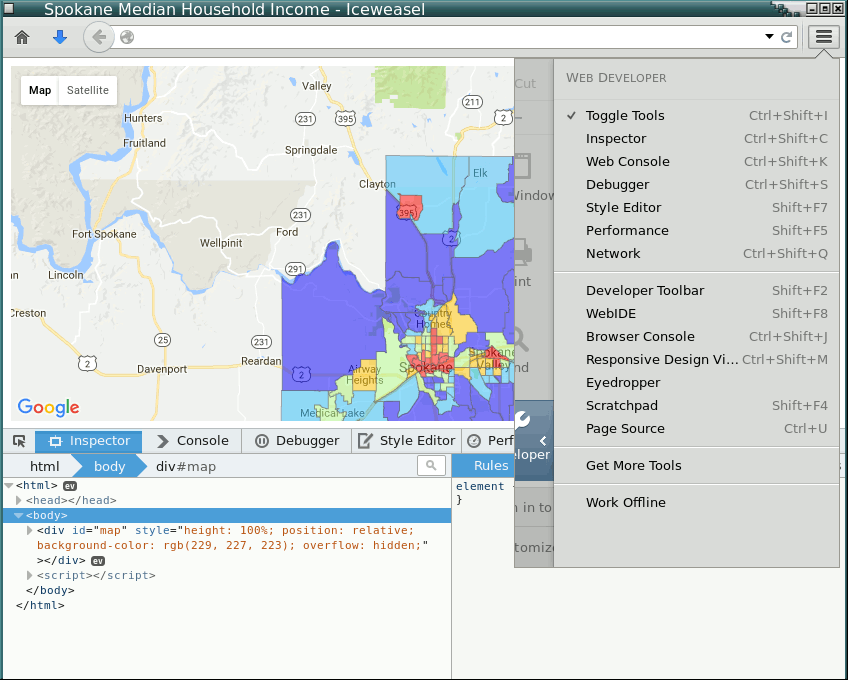
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api
 Angular Angular Elements Overview
Angular Angular Elements Overview
Javascript Html Mind Map Element Objects
Get All Attributes For A Html Element In Javascript
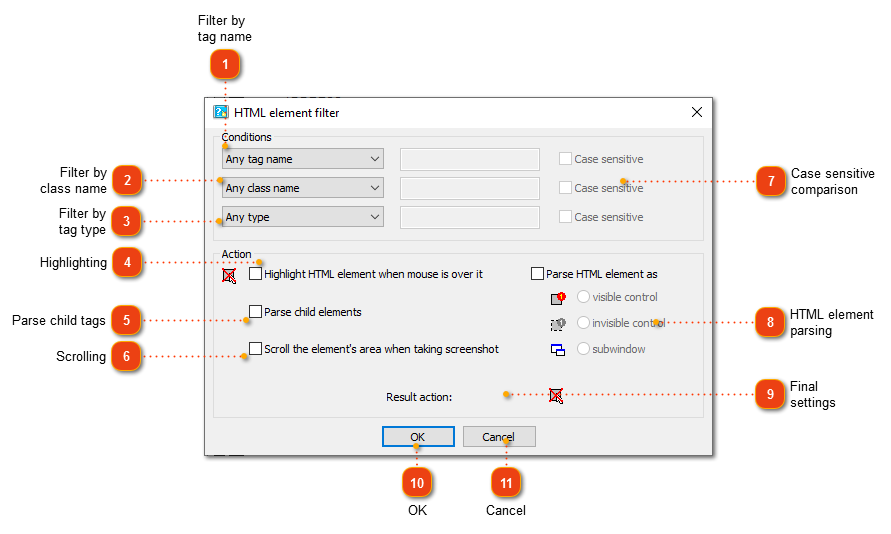
 4 Quick Steps To Make An Image Map In Html With Code Example
4 Quick Steps To Make An Image Map In Html With Code Example
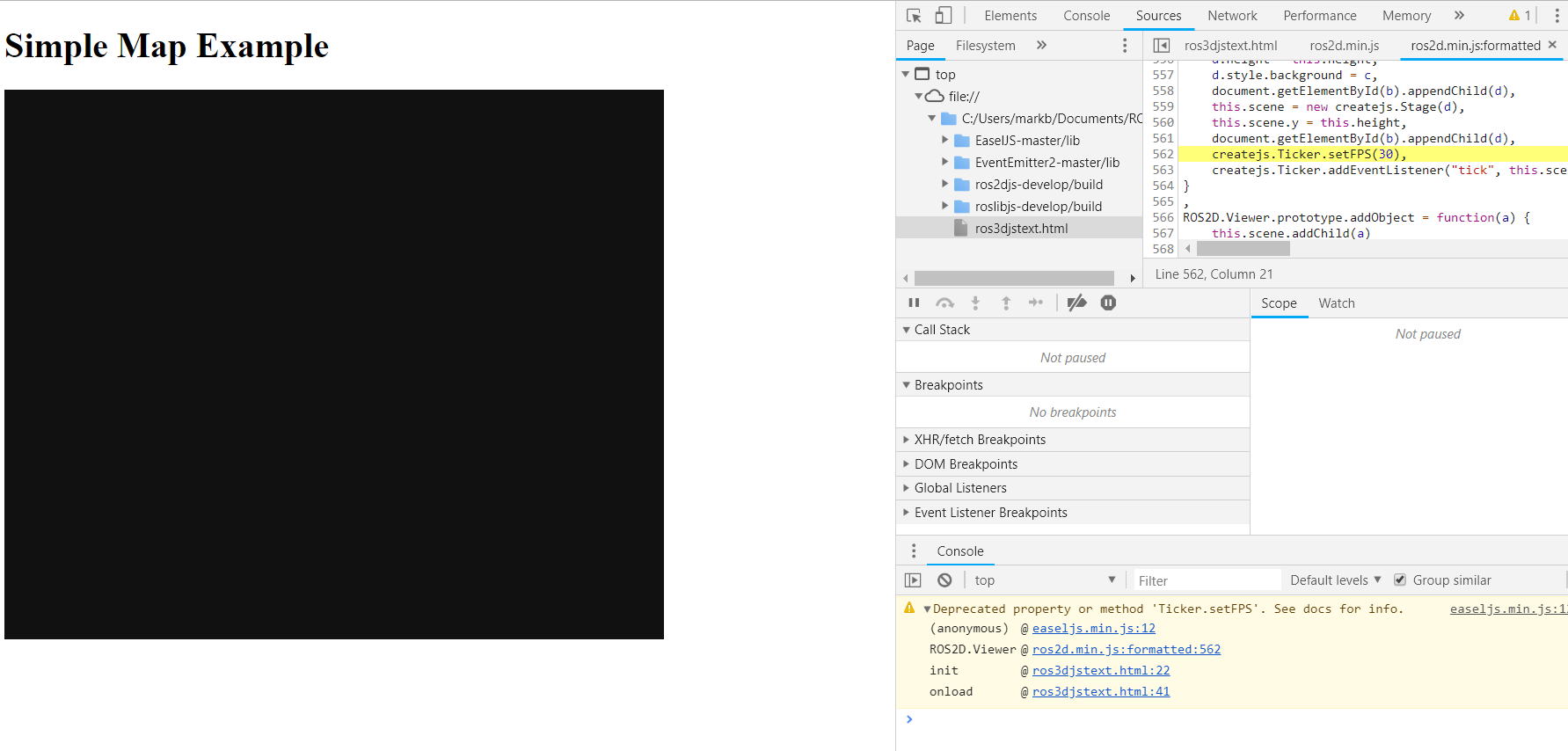
 Robot Web Tools Gt Map Visualisation Problem Ros Answers
Robot Web Tools Gt Map Visualisation Problem Ros Answers
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials




0 Response to "20 Javascript Map Html Elements"
Post a Comment