20 Javascript Addclass Multiple Classes
A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments. Within the function, this refers to the current element in the set. In this tutorial you explored jQuery's methods for dealing with CSS classes: hasClass () for checking if an element has a certain class. addClass () for adding a class to an element. removeClass () for removing a class from an element. toggleClass () for adding a class to an element if it doesn't already have it, or removing a class if it does.
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.

Javascript addclass multiple classes. If you are going library-free, you might need to roll your own function like this. function addClass(id,new_class){ var i,n=0; jQuery addClass() Method. Using the jQuery addClass method can adds one or more classes to the selected html elements. Syntax $(selector).addClass(); Example of jQuery addClass() method. You can see that example of the jquery addClass() method, the following example will add class of the selected html elements. $("selector").addClass(class); - add a class you wish to apply. To add more than one class, separate them by spaces. $("selector").addClass(function); - you might also name a function that returns a class name (or multiple) to be added. Note: jQuery .addClass() method adds a class and does not replace the old ones.
30/1/2013 · Option one: Instead of the id item1 use a class item and use the following selector $('.item').addClass('col1'); Option two: Change the id on the second div to item2 and use the following selector $('#item1, #item2').addClass('col1'); Option three: Use the attribute selector (this is more of a hack) $('div[id="item1"]').addClass('col1'); Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. 20/7/2021 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name.
1..addClass () This methods adds one or more specified classes to the selector elements. There are two syntaxes for using this method. 1. Multiple class names can be provided, separated by a space. The toggleClass() Method. The toggleClass() method combines the functionality of addClass() and removeClass() to produce a "toggle" effect where the class is added or removed, depending on whether the class is already attached to the element or not.. For example, a user clicks an element which adds a class to it. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section.
The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We'll access HTML elements using... An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: The addClass is an inbuilt method in jQuery which is used to add more property to each selected element. It can also be used to change the property of the selected element. This method can be used in two different ways: 1) By adding Class name directly: Here, Class name can be used directly with the element which are going to be selected. Syntax:
12/6/2012 · You can add multiple classes by separating classes names by spaces $('.page-address-edit').addClass('test1 test2 test3'); To add multiple classes, we have to separate their name with space such as "class1 class2". If a class is already declared for an element, and we need to add a new class name to the same element then it should be declared by inserting a space before writing the new class name otherwise, it will overwrite the existing class name. \$\begingroup\$ It's hard to tell what your use case is based on this example, but I recommend that you avoid setting multiple classes on an element based on one cause. If you have one triggering event, then you should consider setting one class in response, and letting the CSS cascade take care of all the visual consequences of the new condition.
jQuery Add and Remove CSS Classes. In this tutorial you will learn how to add or remove CSS classes using jQuery. jQuery CSS Classes Manipulation. jQuery provides several methods, such as addClass(), removeClass(), toggleClass(), etc. to manipulate the CSS classes assigned to HTML elements.. jQuery addClass() Method. The jQuery addClass() method adds one or more classes to the selected elements. Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go To add multiple classes using the plus operator: el.className += " wrapper nested"; And there we have it, three ways to add or remove multiple classes in JavaScript. Using some more RegEx and our hasClass function again, we can reuse most of the removeClass function and simply provide an else, to then add the class back on if it doesn't exist! JavaScript is easy when you think about it logically, don't get lost in the definitions/names of things.
The jQuery addClass () method can be used to add single or multiple classes to the selected element. It's useful when you want to add or change the property of the selected element. To add a class to an element rather than replacing its existing classes, use the += operator instead. Note, it is important to prefix the new classname with space; otherwise, one of the existing classes of an element is lost. To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery.
jQuery's addClass & removeClass makes it very simple to add and remove CSS classes. But it is equally straightforward with native Javascript also. Each DOM element has a classList property which is basically the entry point for getting and setting CSS classes for the element.. var classes = document.querySelector("#container").classList; Definition and Usage The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) To add an additional class to an element and to add the class to an ...
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript:
 Js Classname Replace Code Example
Js Classname Replace Code Example
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
Pass Array Of Classes To Addclass Removeclass And
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 Add Class Diagrams To Projects Class Designer Visual
Add Class Diagrams To Projects Class Designer Visual
 Add Remove Class Jquery Code Example
Add Remove Class Jquery Code Example
 Drupal 8 Add Class To Form Element
Drupal 8 Add Class To Form Element
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
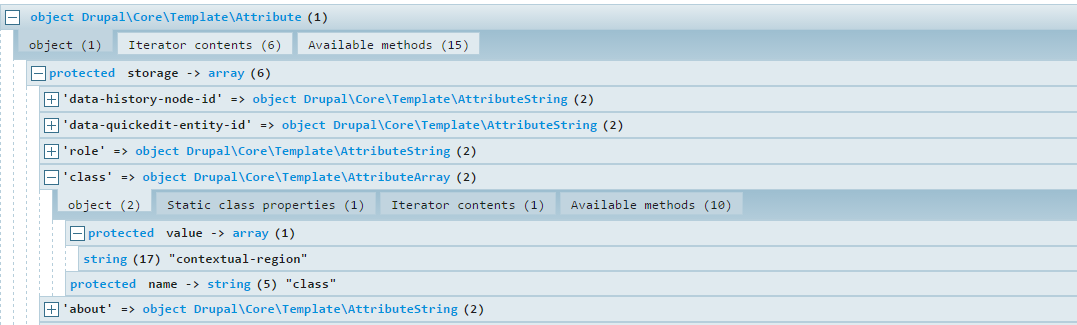
 Using Attributes In Templates Theming Drupal Drupal Wiki
Using Attributes In Templates Theming Drupal Drupal Wiki
 Add Class In Vue Js Code Example
Add Class In Vue Js Code Example
 Vue Js To Add Class Active When Click And Remove The Previous
Vue Js To Add Class Active When Click And Remove The Previous
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example
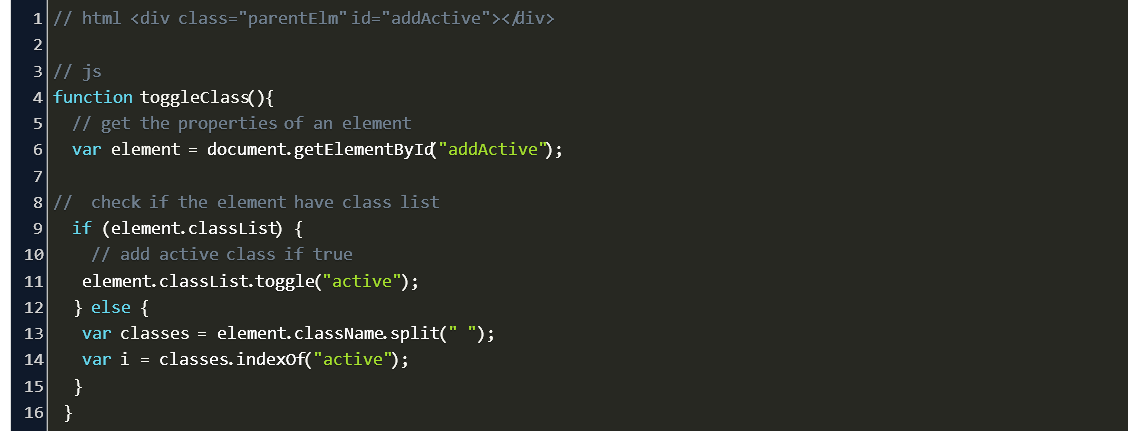
 Js Classlist Add Multiple Classes Code Example
Js Classlist Add Multiple Classes Code Example
 D3 Class Operations Jake Trent
D3 Class Operations Jake Trent
 Jquery Addclass Not Overwriting Stack Overflow
Jquery Addclass Not Overwriting Stack Overflow

0 Response to "20 Javascript Addclass Multiple Classes"
Post a Comment