23 How To Set Array In Javascript
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); Arrays in JavaScript enables multiple values to be stored in a single variable. It stores the same kind of element collection sequential fixed-size. Arrays in JavaScript are used to store an information set, but it is often more helpful for storing a set of variables of the same type.
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...
How to set array in javascript. Understanding Map and Set Objects in JavaScript Understanding Generators in JavaScript Understanding Default Parameters in JavaScript ... An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more data types, ... Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets Set seems like a nice way to create Arrays with guaranteed unique elements, but it does not expose any good way to get properties, except for generator [Set].values, which is called in an awkward way of mySet.values.next().. This would have been ok, if you could call map and similar functions on Sets. But you cannot do that, as well. I've tried Array.from, but seems to be converting only array ...
When you work with arrays, it is easy to remove elements and add new elements. This is what popping and pushing is: Popping items out of an array, or pushing items into an array. ... Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: Example. Array.prototype.fill () The fill () method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length ). It returns the modified array. Last Updated : 21 Jul, 2021. A set can be converted to an array in JavaScript by the following way-. By using Array.from () method: This method returns a new Array from an array like object or iterable objects like Map, Set, etc. Syntax.
var arr = [3, 7, 8, 75, 65, 32, 98, 32, 3]; var array = [100, 3, 200, 98, 65, 300]; // Create a Set var mySet = new Set(arr); console.log(mySet); // Adding items of array to mySet Set.prototype.addItems = function(array) { for(var item of array){ this.add(item) } } mySet.addItems(array); console.log(mySet) If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values). The map() method creates a new array with the results of calling a function for each array element. const array = [ 2 , 3 , 5 , 7 ]; console .log(array.map( el => el * 2 )); At first sight, the map() method has similarities with the forEach() method since it will also invoke the callback function once for each array element.
An array is a special type of variable that stores multiple values using a special syntax. An array can be created using array literal or Array constructor syntax. Array literal syntax: var stringArray = ["one", "two", "three"]; Array constructor syntax:var numericArray = new Array(3); A single array can store values of … Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Arrays are the special type of objects. The typeof operator in the JavaScript returns an "object" for arrays. But, JavaScript arrays are the best described as arrays. JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have the variables of different types in the same Array. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). 13/5/2021 · // square brackets (usual) let arr = [item1, item2...]; // new Array (exceptionally rare) let arr = new Array(item1, item2...); The call to new Array(number) creates an array …
JavaScript provides three methods pop, shift and splice that can remove entries from the array and which therefore reduce the length of the array. In each case the value (or values) removed are ... Set is a great data structure to use in addition to JavaScript arrays. It doesn't have a huge advantage over regular arrays, though. It doesn't have a huge advantage over regular arrays, though. Use Set when you need to maintain a distinct set of data to perform set operations on like union , intersection , difference , and so on. 9/11/2020 · Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our first array −. var firstArray= ["John","David","Bob","Mike"]; Following is our second array −. var secondArray= ["Chris","Adam","James","Carol"]; To add the above two arrays into a new array, use concat ().
In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); Set the length of an array: array.length = number. Technical Details. Return Value: A Number, representing the number of elements in the array object: JavaScript Version: ECMAScript 1: Related Pages. Array Tutorial. Array Const. Array Methods. Sorting Arrays. Array Iterations Previous JavaScript Array Reference Next ... MSDN references JavaScript's Set collection abstraction. I've got an array of objects that I'd like to convert to a set so that I am able to remove (.delete()) various elements by name: var array ...
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... You can obtain an array consisting of part of another array in javascript using slice(START, END). START is the index of the first item to include in your selection. END is the index of item afterthe last one you want to include. In other words, END is not included in your selection. To Empty a Current memory location of an array use: 'myArray.length = 0' or 'myArray.pop() UN-till its length is 0' length: You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases.
How to Convert a Set to Array in JavaScript. Published Oct 26, 2020. We have a set that we want to convert into an array. There are a couple of ways to go about this. const set = new Set(['corgi', 'shih tzu', 'pug']); How to pass an array as a function parameter in JavaScript ? Method 1: Using the apply () method: The apply () method is used to call a function with the given arguments as an array or array-like object. It contains two parameters. The this value provides a call to the function and the arguments array contains the array of arguments to be passed. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...
This post will discuss how to convert an array to set in JavaScript. 1. Using Set constructor. The recommended solution is to pass the array to the set constructor, which accepts an iterable object. This is demonstrated below: 2. Using Array.prototype.map () function. The map () method can also be used to transform a regular array into a set ... Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is currently 2, the array now contains 3 elements, which causes the third element to be a non-iterable empty slot.
Take the JavaScript array into a variable. Use the new keyword to create a new set and pass the JavaScript array as it first and only argument. This will automatically create the set of the provided array. Example 1: In this example, the array is converted into set using the same approach defined above.
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Set Vs Weakset Vs Array In Javascript
Set Vs Weakset Vs Array In Javascript
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On

 Goodmodule On Twitter Es6 Set Vs Array Vs Object Which One
Goodmodule On Twitter Es6 Set Vs Array Vs Object Which One
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
Javascript Math Calculate The Sum Of Values In An Array
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Tutorial Convert Array Of Primitive To Sets
Javascript Tutorial Convert Array Of Primitive To Sets
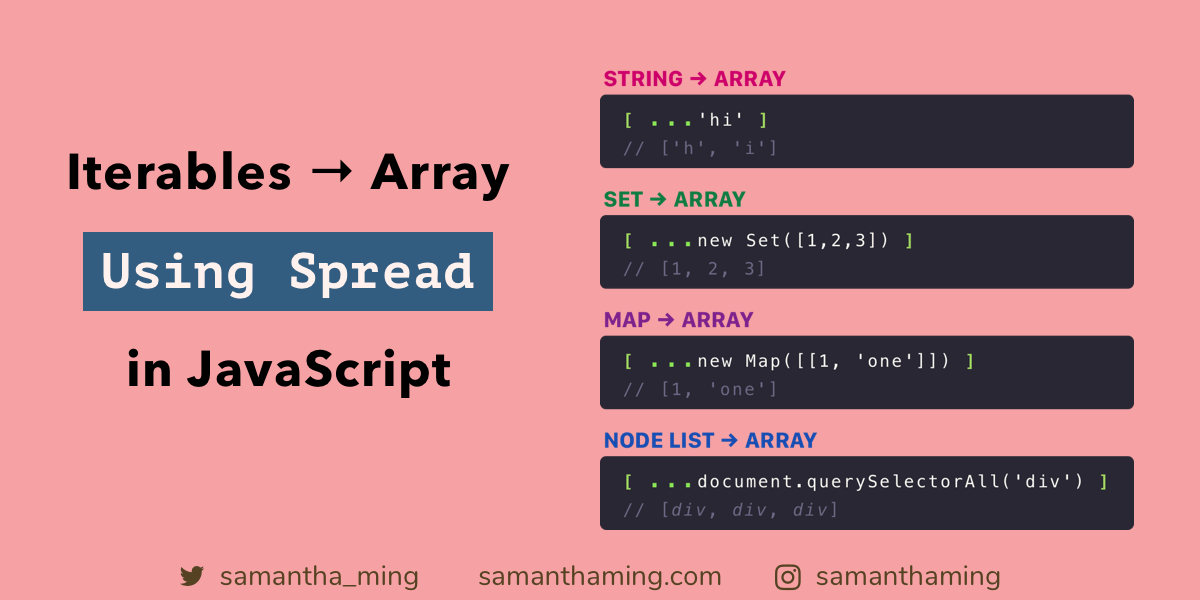
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
 How To Find Duplicates In An Array With Javascript
How To Find Duplicates In An Array With Javascript
 Javascript Array Creating Array
Javascript Array Creating Array
 Set Array As Object Property Javascript Stack Overflow
Set Array As Object Property Javascript Stack Overflow
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 Javascript Array How To Create Read Edit Arrays In Javascript
Javascript Array How To Create Read Edit Arrays In Javascript
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 How Do I Empty An Array In Javascript 30 Seconds Of Code
How Do I Empty An Array In Javascript 30 Seconds Of Code
Github Ispoljari Linear Array Javascript Node Js Utility
0 Response to "23 How To Set Array In Javascript"
Post a Comment