35 Fitbit Api Javascript Example
Fitbit SDK example application. JavaScript 66 28 ... Fitbit SDK example application. JavaScript 2 MIT 1 0 1 Updated Aug ... The FitbitGatt API is designed to provide a strong state machine around all Android gatt operations with the aim of making Android BLE development across Android vendors as straightforward and side-effect free as possible. ... In this Fitbit API + JavaScript Web tutorial, you will learn how your application can get various user data from Fitbit API using Client-side OAuth 2.0 authentication via AJAX to your JavaScript. By the end of it, you will know how to get Fitbit user data like steps, heart rate etc. to your application.
 Collect Your Own Fitbit Data With Python By Stephen Hsu
Collect Your Own Fitbit Data With Python By Stephen Hsu
Simple FitBit API Client in node. Contribute to smurthas/fitbit-js development by creating an account on GitHub.

Fitbit api javascript example. While this example focuses on the Fitbit API, you could apply this method to other API keys. How refresh tokens and access tokens work for the Fitbit API Fitbit uses OAuth 2.0 to authorize users ... We will build the API calls ourselves, without the interface of the fitbitr package, and will use version 1.2 of the API (the most recent version at the time of this writing). We can call up to 100 days with each API request. I constructed the API calls using the Fitbit sleep API documentation, and created two chunks of codes to download the ... Feb 12, 2020 - Fitbit provides a Web API for accessing data from Fitbit activity trackers, Aria & Aria 2 scales, and manually entered logs. So if you have been using a Fitbit, you can use the Fitbit API…
Fitbit API Wrapper. Navigation. Project description Release history Download files Project links. Homepage Statistics. GitHub statistics: Stars: Forks: Open issues/PRs: View statistics for this project via Libraries.io, or by using our public dataset on Google BigQuery. Meta. License: Apache Software License (Apache 2.0 ... For example, the Web Audio API provides JavaScript constructs for manipulating audio in the browser — taking an audio track, altering its volume, applying effects to it, etc. In the background, the browser is actually using some complex lower-level code (e.g. C++ or Rust) to do the actual audio processing. The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over.
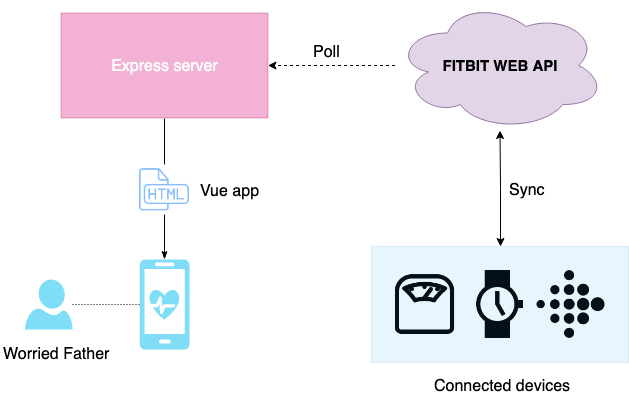
Fitbit helps people lead healthier, more active lives by empowering them with data, inspiration and guidance to reach their goals. As the leader in the connected health and fitness category, Fitbit designs products and experiences that track everyday health and fitness. The Fitbit Web API enables ... May 26, 2020 - In this Fitbit API + JavaScript Web tutorial, you will learn how your application can get various user data from Fitbit API using Client-side OAuth 2.0 authentication via AJAX to your JavaScript. By… We're using express for the API, fitbit-node to connect to the Fitbit API, _pg_ to connect to the PostgreSQL database and async to make the database operation synchronous.. To install the dependencies run the npm install command. The main file for the project will be index.js, so create a file named that way (i.e with touch index.js). Connecting to the Fitbit API
The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Typically, system notifications refer to the operating system's standard notification mechanism: think for ... Jan 21, 2019 - As an example, the Google Maps API works the same way. The Authorization Code Grant Flow is a way for a fitbit user to log your application into fitbit on their behalf and then draw down their data via your API. If you're doing all of this in client side JavaScript you'll need to use the Implicit ... The Fitbit API allows developers to interact with Fitbit data in their own applications, products and services. The API allows for most of the read and write methods that you will need to support your application. If you have uses or needs that are not currently supported by the API, drop by the Dev Forum and let us know! We look forward to ...
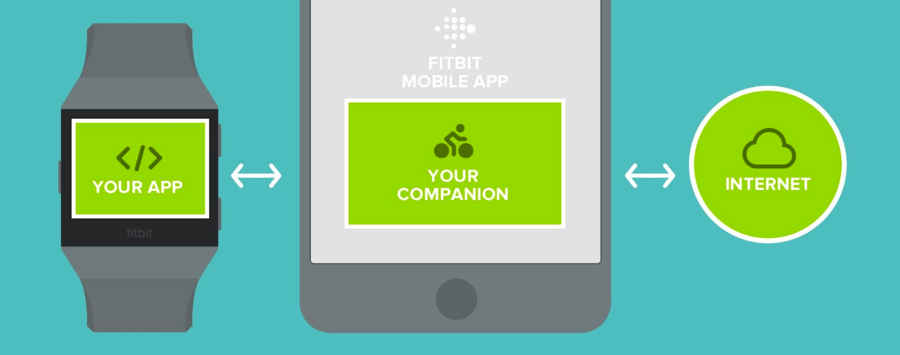
May 07, 2019 - An API client library for Fitbit written in Node.js. Fitbit.NET API Client Library IMPORTANT: We're moving in the direction of a breaking change v2 of Fitbit.NET V1 Info License: Apache License 2.0 Features Basic Usage Project Contents Getting Started Contributing Meta Jan 18, 2018 - There are a few exceptions, mainly ... your mobile devices' Fitbit app), or a companion app that will run concurrently with a user's mobile device. ... For the most part, you can select objects for styling in your CSS or manipulate them through JavaScript using ID's or class names, ...
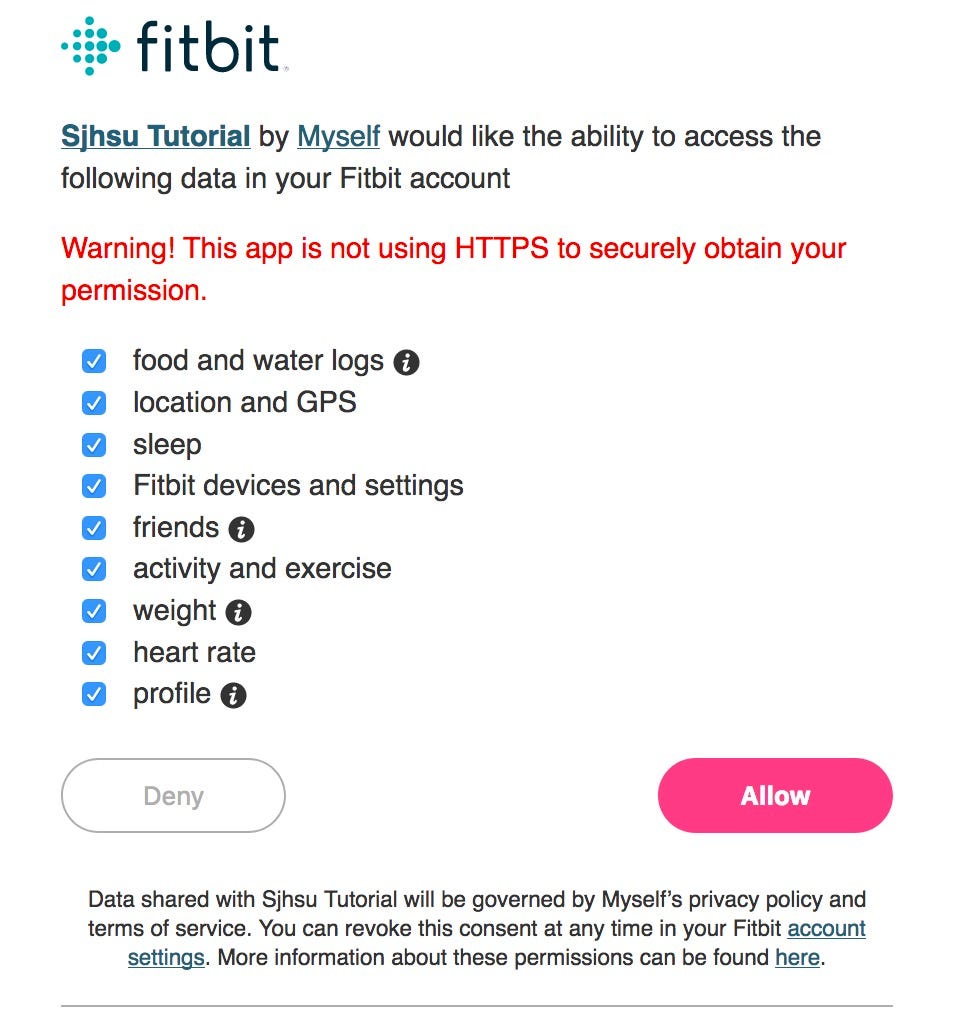
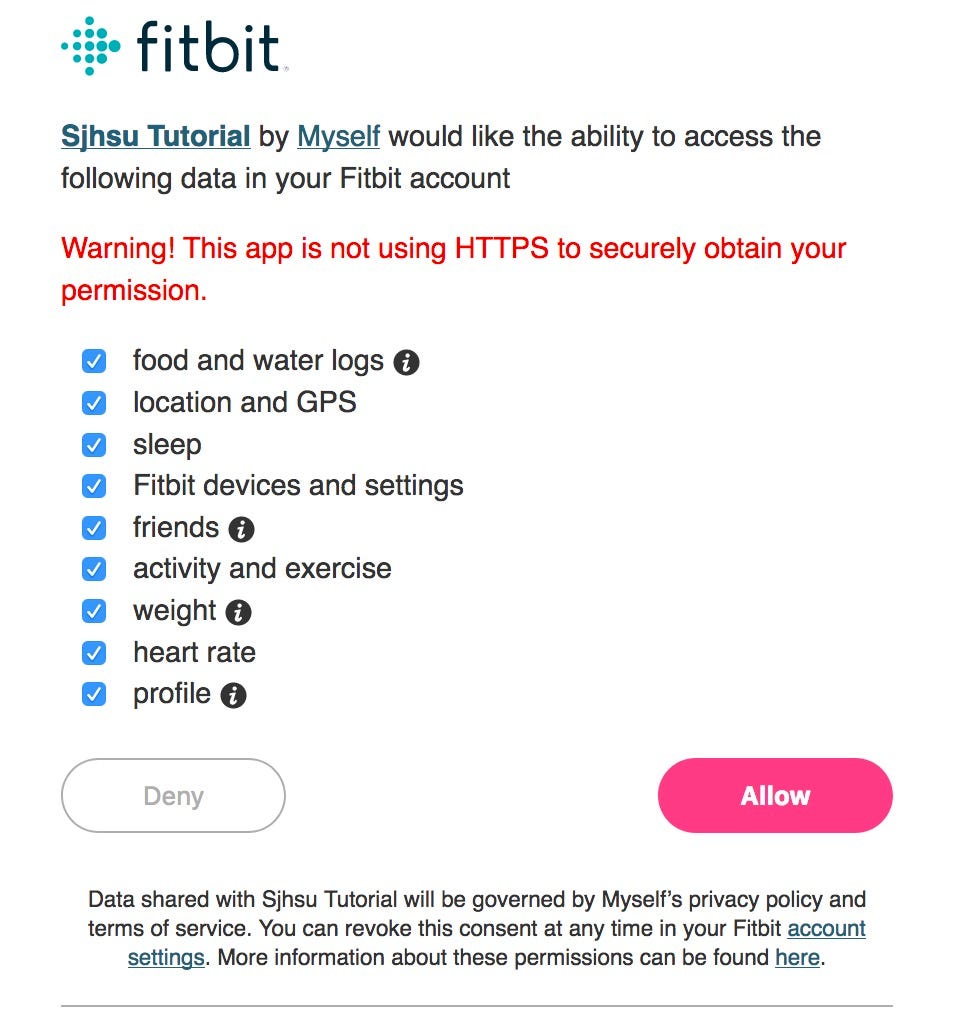
A big thank for your answer, But I cannot test it anymore, now the first part of the code stop working, each time I call fitbit to get the code, it return only this #_=_. I see my request in my account, If I revoke it, I see the fitbit page to accept the request I click Accept and I'm return to my site with the #_=_ at the end. Fitbit OAuth 2.0 for Android! This repo contains two Android library modules and a sample Android app for doing OAuth 2.0 with Fitbit APIs: fitbitauth: Android library with OAuth 2.0 helper functions (Getting & storing tokens/handling errors/etc.); fitbitapi: Android library with helper methods for pulling back data from the Fitbit APIs.This project depends on fitbitauth. Oct 07, 2016 - A sample Fitbit API app using Node. Contribute to Stasonis/fitbit-api-example-node development by creating an account on GitHub.
The next step is to use a Fitbit unofficial API. After clicking on the link, click the green button. Next, click on Download Zip and proceed to unzip the file. Download the zip file. After that, open up a terminal/command line to change directories to the unzipped folder and run the command below. You'll fit in here. Using JavaScript, CSS, and SVG, developers now have a fast, easy way to build apps and clock faces for Fitbit OS. 2019 update. FitBit now offers downloading all of your data in one-fell swoop! Go to your fitbit account settings from a web browser to queue a large zip file. You will get an email that states: Action required: Confirm your Fitbit data export request. Follow the instructions from there, and you are done! The original blog post below still ...
hi @faraz. is it possible to authenticate as myself in javascript on the client side when sending XHRs to the github api v3 to avoid the smaller api rate limit? I see examples of self-authenticating when making api calls via cURL, but I haven't seen an example for doing it on the client. Javascript Guide Overview. The application logic written in JavaScript (.js) files, and can interact with the user interface using document object events and functions. JavaScript running on the device uses the Device API. GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects.
A clock face compatible with Fitbit Sense and Versa 3 that shows a couple of info. It was made by eye so don't mind the position of the UI elements and some weather icons on the clock. With HTML & a touch of JS. javascript fitbit fitbit-sdk fitbit-os fitbit-versa fitbit-clockface fitbit-sense fitbit-javascript. Updated on Mar 6. Review the basics about how the Fitbit Web API works. Register your application to get API client credentials. You will need a Fitbit account (free) to register an app. Implement an OAuth 2.0 authorization flow to allow people to give your app permission to access data on their behalf. Make HTTP requests to access data. Mar 28, 2020 - However, there’s plenty of other example implementations of fitbit api authentication using php and javascript linked above.
Nov 22, 2016 - We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team. ... Check out the Community Resources page in the docs. ... Hello from Ireland. Im trying to register my app. I'm using your javascript example from the ... Settings API Overview. Fitbit developers can make their application configurable by users, by creating application settings. Application settings are written using JSX. A compiled settings.js file is registered into the Fitbit mobile application during the application installation process.. General Tips This Fitbit SDK provides access to the Fitbit API for the Exercise, Scientific, File Transfer, The App Launch API and more. Fitbit provides connected products that track health and fitness.
Throughout the JavaScript API listings, you will find short code examples that illustrate how the API is used. You can experiment using these examples—without needing to create a web extension—using the console in the Toolbox. For example, here is the first code example on this page running in the Toolbox console in Firefox Developer Edition: The Fitbit API allows developers to interact with Fitbit data in their own applications, products and services. ... I have a Fitbit app and want to write javascript code where every 100 times addEventListener is called, I want the app to take a break for 10 seconds by using setTimeout functionality. ... Motivating example for sequences, sums ... Using JavaScript, CSS, and SVG, developers now have a fast, easy way to build apps and clock faces for Fitbit OS.
Sep 02, 2015 - Specifically, this flow allows a browser-less server to make Fitbit API calls using a persisted token. The initial user authorization must be done in a browser environment. If the token returned is persisted (to a database for example), then subsequent API calls may be made on behalf of the ... See the Authorization Page section in Fitbit's API documentation for more details about possible prompt and state values. getAccessToken(code, redirectUrl) After the user authorizes your application with Fitbit, they will be forwarded to the redirectUrl you specified when calling getAuthorizationUrl() , and the code will be present in the URL. I have got two simple questions about fitbit app. I want to create an application which will fetch data from user account. Therefore I created an fitbit account and I got credentials for my account. Now I want to create an app with which I will fetch data from the user web api. I found this video which contain a PHP approach for fetching data ...
A sample application which uses the Settings API OAuth component, and the Fitbit Web API to query sleep data. This example demonstrates: How to use the Settings API to authenticate with an OAuth 2.0 web service. How to use fetch() to query a web API. How to use the Messaging API to send data from the companion to the device. Check out Fitbit OAuth. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. A simple demo application created to integrate with the fitbit app. Gets the user data like the heart rate, sleep, glucose, etc after the user has authentica...
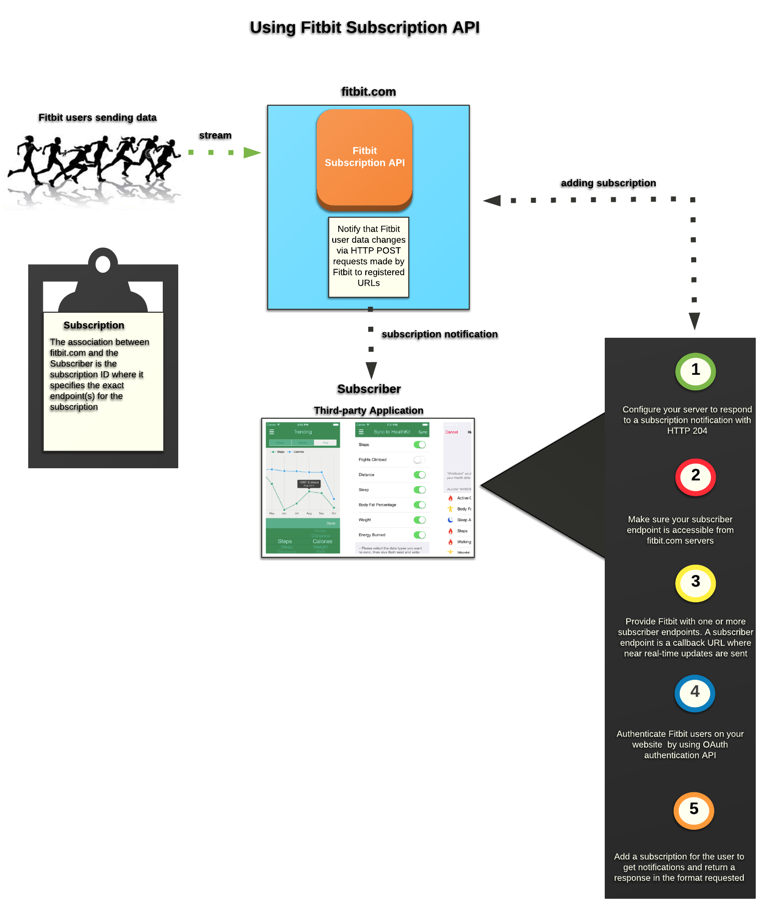
Subscriptions are identified by a Subscription ID. A sequence of changes to member data. A grouping of related resources. For example, all Fitbit members have activities that are summarized by date. Presently, Fitbit supports the following collection types: activities, body, foods, sleep, and userRevokedAccess. Fitbit helps people lead healthier, more active lives by empowering them with data, inspiration and guidance to reach their goals. As the leader in the connected health and fitness category, Fitbit designs products and experiences that track everyday health and fitness. The Fitbit Web API enables third-party applications to access and write data on behalf of users.
 Authentication Expo Documentation
Authentication Expo Documentation
 Top 10 Fitness Apis For 2021 Programmableweb
Top 10 Fitness Apis For 2021 Programmableweb
 Publishing My Vitals Over The Cloud Dev Community
Publishing My Vitals Over The Cloud Dev Community
 A Look Inside Fitbit S App Developer Scene
A Look Inside Fitbit S App Developer Scene
 How Fitbit S Api Makes The World Move
How Fitbit S Api Makes The World Move
Bot Framework Real Life Example Of Authentication Using
How To Send Sms Using Nodejs With Jquery Ajax And Nexmo Api
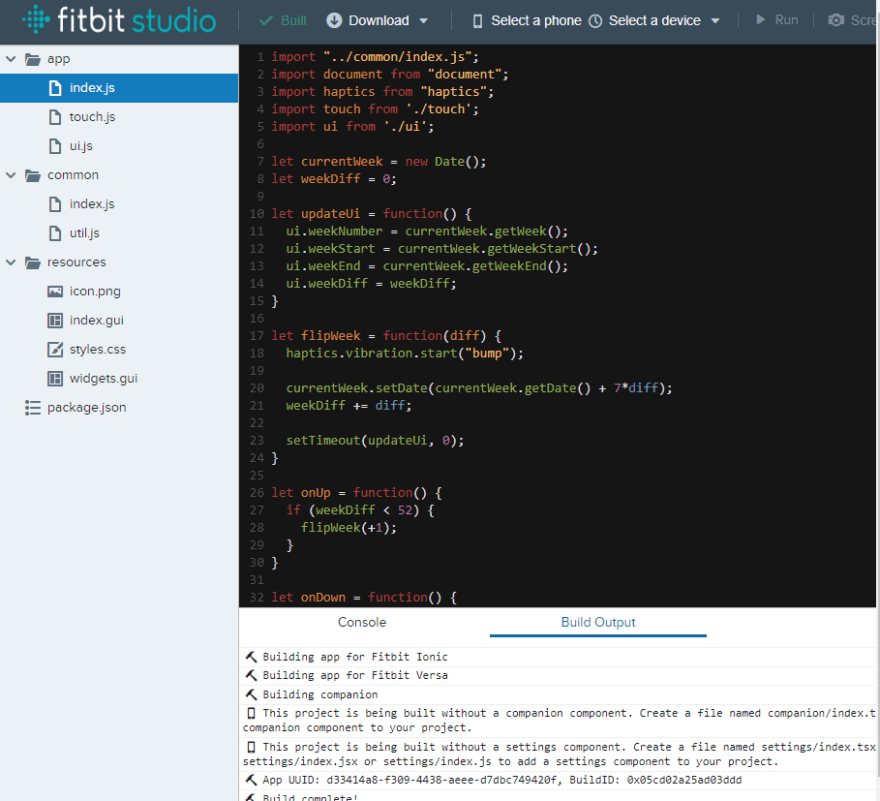
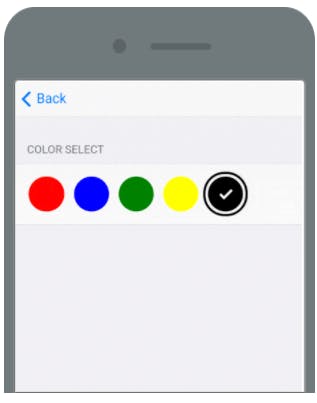
 Making An App For Fitbit Os My Impressions Dev Community
Making An App For Fitbit Os My Impressions Dev Community
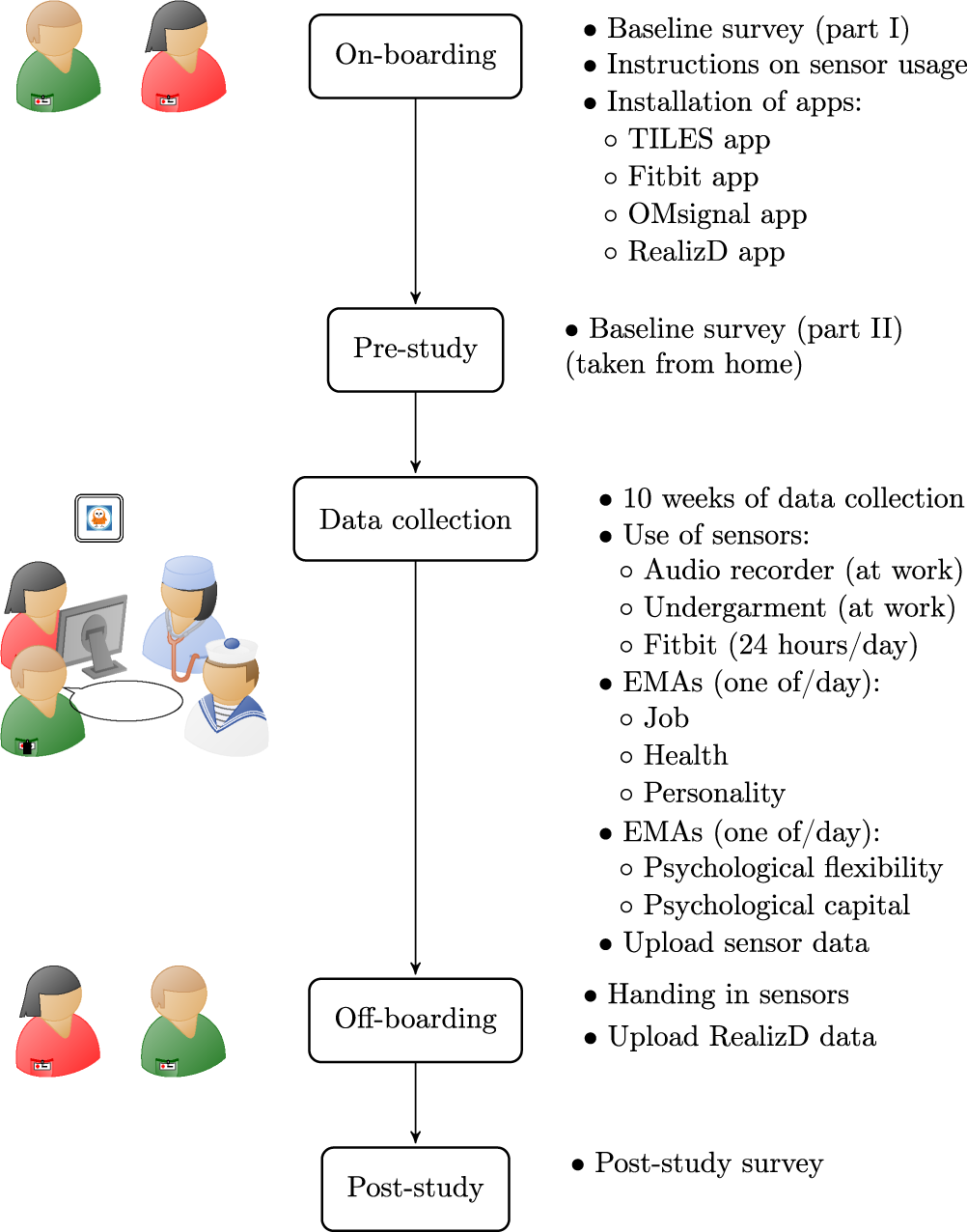
 Tiles 2018 A Longitudinal Physiologic And Behavioral Data
Tiles 2018 A Longitudinal Physiologic And Behavioral Data

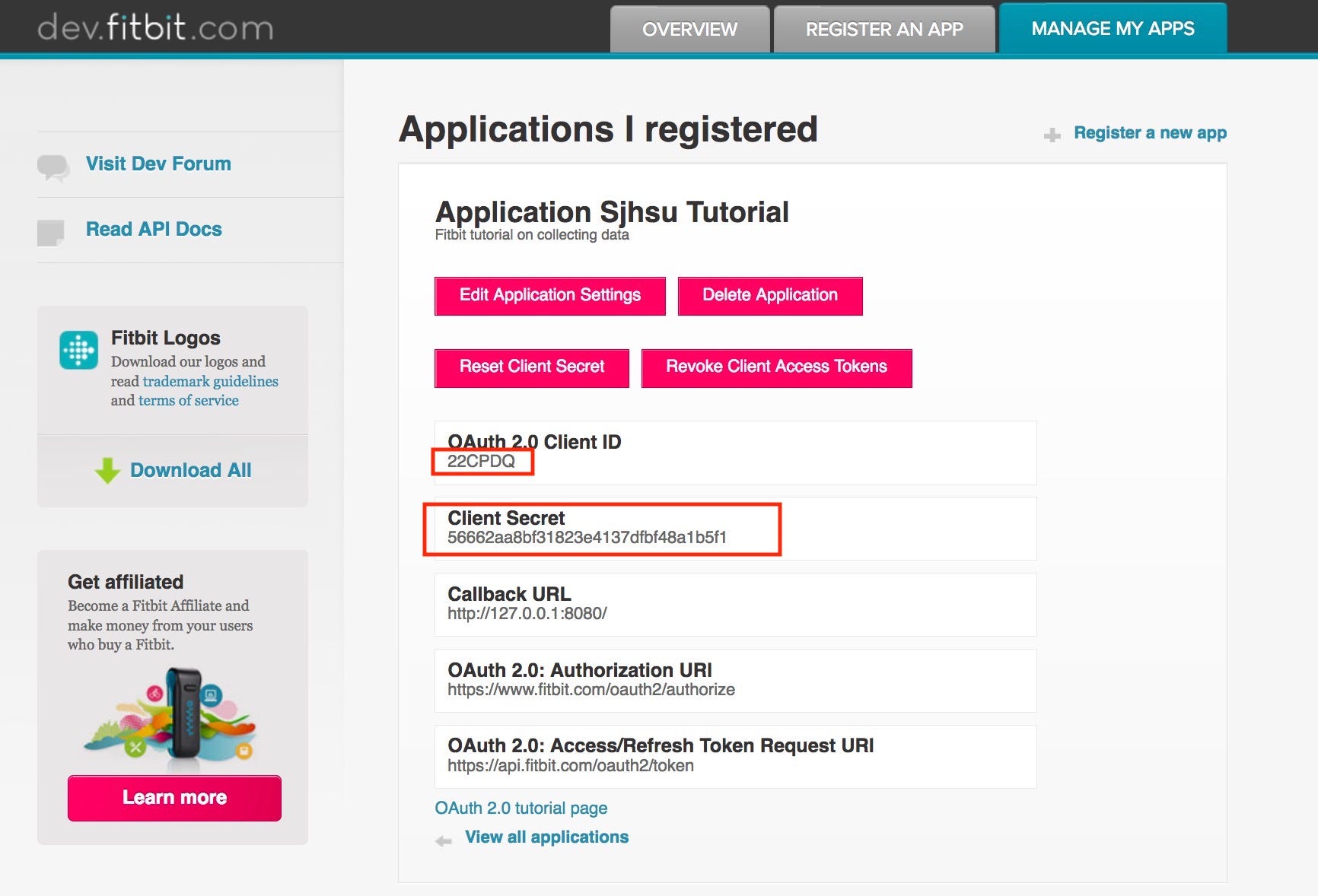
 Getting Started With Fitbit Development Part Ii Creating A
Getting Started With Fitbit Development Part Ii Creating A
 Track Your Fitness With A Fitbit And Xamarin Visual Studio
Track Your Fitness With A Fitbit And Xamarin Visual Studio
Clever Fitbit Hacks You Can Do With The Fitbit Api
 Tableau Junkie Fitbit Web Data Connector 2 0
Tableau Junkie Fitbit Web Data Connector 2 0
 Create An Interactive Interface Using Your Fitbit S Data By
Create An Interactive Interface Using Your Fitbit S Data By
 Fitbit S Bug Bounty Program Bugcrowd
Fitbit S Bug Bounty Program Bugcrowd
 Why I Ditched My Fitbit And What This Means For Analytics
Why I Ditched My Fitbit And What This Means For Analytics
Github Lukasolson Fitbit Node An Api Client Library For
Fitbit Api Example Node Readme Md At Master Stasonis Fitbit
 Fitbit Loses More Market Share To Apple And Xiaomi The
Fitbit Loses More Market Share To Apple And Xiaomi The
 Pdf Fitbit Charge Hr Wireless Heart Rate Monitor Validation
Pdf Fitbit Charge Hr Wireless Heart Rate Monitor Validation
 Jrtechs A Closer Look At Fitbit Data
Jrtechs A Closer Look At Fitbit Data
 Getting Out Of A Bad Date With Fitbit And Nexmo
Getting Out Of A Bad Date With Fitbit And Nexmo
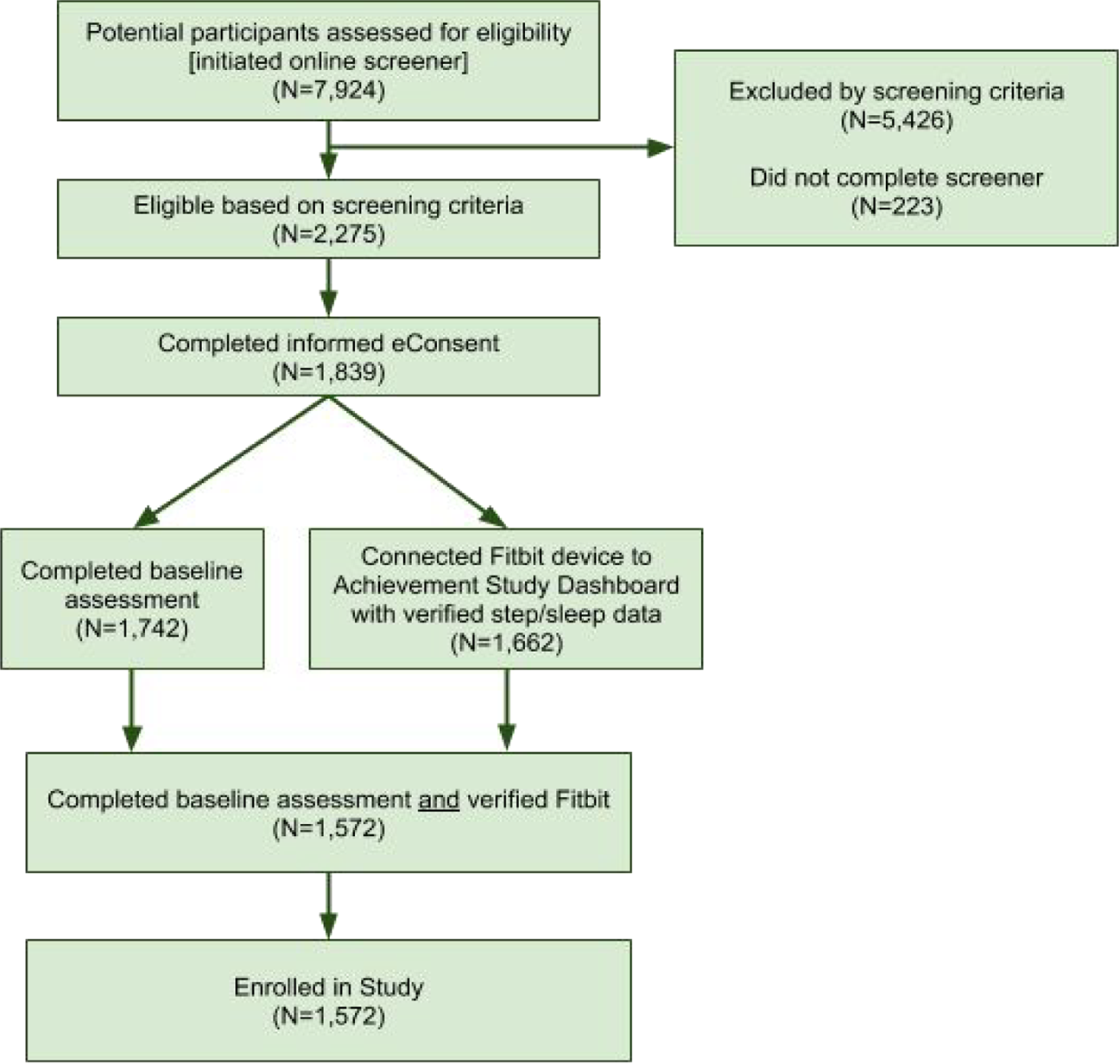
 A Novel Digital Approach To Describe Real World Outcomes
A Novel Digital Approach To Describe Real World Outcomes
 An Ascendent Google Fit Makes Integrating Fitbit Even Harder
An Ascendent Google Fit Makes Integrating Fitbit Even Harder

 Do You Want A Sdk With That Api Nordic Apis April 2014
Do You Want A Sdk With That Api Nordic Apis April 2014
 Collect Your Own Fitbit Data With Python By Stephen Hsu
Collect Your Own Fitbit Data With Python By Stephen Hsu
 Making An App For Fitbit Os My Impressions Dev Community
Making An App For Fitbit Os My Impressions Dev Community
Bot Framework Real Life Example Of Authentication Using
 Google Completes Acquisition Of Fitbit Analysis Of What It
Google Completes Acquisition Of Fitbit Analysis Of What It
Node Red Lecture 1 A Brief Introduction To Node Red Node


0 Response to "35 Fitbit Api Javascript Example"
Post a Comment