25 Add Attribute Javascript Disabled
The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the element usable again. 21/1/2021 · Simply Set the element’s disabled property to false to add a disabled attribute to the input using JavaScript. Use id and set a disabled property to false. document.getElementById ('my-input-id').disabled = false; JavaScript add disabled attribute to input example
 Magento 2 Add Product Attribute Programmatically Mageplaza
Magento 2 Add Product Attribute Programmatically Mageplaza
The Boolean disabled attribute, when present, makes the element not mutable, focusable, or even submitted with the form. The user can neither edit nor focus on the control, nor its form control descendants.

Add attribute javascript disabled. 35 Add Attribute Disabled Javascript Written By Leah J Stevenson. Friday, August 13, 2021 Add Comment Edit. Add attribute disabled javascript. Dynamically Add And Remove Html Elements Using Jquery. Html5 Form Validation With The Pattern Attribute. Workarounds Manipulating A Survey At Runtime Using. name A DOMString specifying the name of the attribute to be toggled. The attribute name is automatically converted to all lower-case when toggleAttribute() is called on an HTML element in an HTML document. force Optional A boolean value to determine whether the attribute should be added or removed, no matter whether the attribute is present or not at the moment. Code language: HTML, XML (xml) How it works: First, select the button with the id btnSend by using the querySelector() method.; Second, set the value of the name attribute to send using the setAttribute() method.; Third, set the value of the disabled attribute so that when users click the button, it will do nothing.; Note that the disabled attribute is special because it is a Boolean attribute.
Jun 05, 2019 - All you need to do is get the element by id and set its disabled property to true or false. You can do that when a user clicks on some button by calling a JavaScript function by using the onclick attribute as shown in our first example. As a Java web developer, I can say that JavaScript is ... Today, We want to share with you jquery add attribute.In this post we will show you jquery set input value, hear for jQuery - Set Content and Attributes we will give you demo and example for implement.In this post, we will learn about Get Content and Attributes using JavaScript jQuery with an example. jQuery attr() Method Apr 27, 2020 - The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false.
Properties generally affect the dynamic state of a DOM element without changing the serialized HTML attribute. Examples include the value property of input elements, the disabled property of inputs and buttons, or the checked property of a checkbox. The .prop() method should be used to set disabled and checked instead of the .attr() method. You see, the disabled attribute is one of those attributes that are pretty much useless without the help of it's cousin- JavaScript. Only JavaScript can bring elements cursed by this attribute back to life, and that's why JavaScript rules (no offense, HTML gurus). Output. Add Attribute. This is the answer to add attributes to an HTML element using jQuery attr () method. The above example adds a class attribute to the HTML <p> tag. The method adds the class attribute to the HTML element as well the styling of the specified class. You can click the 'Add Attribute' button given above to see the class ...
The th:disabled attribute is used to add a disabled boolean attribute to HTML elements. It specifies that the element HTML should be disabled. A disabled HTML element is un-clickable and unusable. If the disabled element is an <input> element, it won't be submitted in the form. Here is an example that disable the <input> element if the ... Add attribute javascript disabled. Allow Html Style Attribute For Filtred Html Drupal Answers. How To Disable Text Selection Copy Cut Paste And Right Click. Page 4 Okler Themes. Examine And Edit Html Firefox Developer Tools Mdn. Should I Use Or Javascript Void 0 On The Href. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The HTMLSelectElement.disabled is a Boolean that reflects the disabled HTML attribute, which indicates whether the control is disabled. If it is disabled, it does not accept clicks. A disabled element is unusable and un-clickable. Questions: Is there a way to only add attributes to a React component if a certain condition is met? I'm supposed to add required and readOnly attributes to form elements based on an ajax call after render, but I can't see how to solve this since readOnly="false" is not the same as omitting the attribute ... Nov 22, 2017 - That latest snippet of yours actually works for me too, although it changes the attribute of the “get node tag” button (which it also logs to the console). Maybe try to debug the relevant code in isolation first to rule out other effects…
The disabled attribute can be set ... Then, a JavaScript could remove the disabled value, and make the <input> element usable. Tip: Disabled <input> elements in a form will not be submitted! ... The numbers in the table specify the first browser version that fully supports the attribute... 12/11/2017 · If you’re using jQuery then there are a few different ways to set the disabled attribute. var $element = $(...); $element.prop('disabled', true); $element.attr('disabled', true); // The following do not require jQuery $element.get(0).disabled = true; $element.get(0).setAttribute('disabled', true); $element[0].disabled = true; $element[0].setAttribute('disabled', true); Output. The output is as follows −. The text box property is disabled. To enable, you need to click the button −. AmitDiwan.
In this tutorial you can learn how to Add, Cange, and Remove Attributes (like id, class, href, disabled, etc.) in HTML elements using jQuery. All these actions can be performed using the attr(), and removeAttr() jQuery methods.. Add attribute To add an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply this syntax: Get code examples like"how to add attribute to selected element in javascript". Write more code and save time using our ready-made code examples. This attribute can be used to prevent using the element until some condition has been met, such as selecting a checkbox. When present, the element does not respond to user actions and cannot be focused. Then, it is possible to make the element usable again, removing the disabled value by JavaScript.
Interface DocAttributeSet specifies the interface for a set of doc attributes, i.e. printing attributes that implement interface DocAttribute.In the Print Service API, the client uses a DocAttributeSet to specify the characteristics of an individual doc and the print job settings to be applied to an individual doc. . A DocAttributeSet is just an AttributeSet whose constructors and mutating ... Learn how to create and add an HTML attribute with JavaScript. Say you have a button on your website that is supposed to execute a function when you click on it. Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Hello. If you need to add attributes to textbox to make it disable or enable,then you should do this: Textbox1.Attributes.Add ("readonly","true"); By doing the above you can disable a textbox and make it false where ever you required it. K.Pavani Sharma.
Add disabled attribute to input element using Javascript, If you're using jQuery then there are a few different ways to set the disabled attribute. $ (element). prop ('disabled', true); //true|disabled will work on all $ (element). attr ('disabled', true); element. You can use the jquery removeAttr attribute method to remove the selected HTML ... This property reflects the HTML disabled attribute. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the element …
Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). javascript - true - jquery add attribute disabled .setAttribute(disabled, false); change l'attribut modifiable en Cependant, lorsque j'ai défini l'attribut disabled de textbox sur true, cela modifie également l'attribut editable. J'ai essayé de définir à nouveau l'attribut modifiable true,. Syntax of jQuery attr to add attribute. The syntax of attr to set or add attribute is: $ ("element").attr ("property","value"); Where an element can be an image, a div, a paragraph, table etc. Note that, if you use attr method to set the attribute (s) of the element, it will change attributes of all matched elements.
If you're using jQuery then there are a few different ways to set the disabled attribute. var $element = $(...); $element.prop('disabled', true); $element.attr('disabled', true); // The following do not require jQuery $element.get(0).disabled = true; $element.get(0).setAttribute('disabled', true); $element[0].disabled = true; $element[0].setAttribute('disabled', true); Add disabled attribute JavaScript | Disable HTML elements Example. Posted January 24, 2021 August 20, 2021 by Rohit. HTML webpages needed to disable/enable the button programmatically using JavaScript. Not only buttons are sometimes needed for input, checkbox, radio button, etc. Once you have the element reference, set its disabled property to ... Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object ... Code language: HTML, XML (xml) How it works: Select the link element with id js using the querySelector() method.; Remove the target attribute by calling the removeAttribute() on the selected link element.; Summary. Use the removeAttribute() to remove an attribute from a specified element.; Setting the value of a Boolean attribute to false will not work; use the removeAttribute() method instead. 1 week ago - Once you have the element reference, set its disabled property to true to disable it using JavaScript. disable/enable the button program...
The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the element usable again . javascript remove disabled attribute from html input $(input).attr(disabled, true); as of I don't know any more. Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value.
20/8/2021 · Javascript Add A Disabled Attribute To The Input Filed. Capture Value Changes In Javascript Using Onchange Attribute. Selected Yet Disabled Individual Options From Checkboxes. How To Enable Disable An Element Using Jquery And Javascript. Please Add Disabled Attribute For Options Issue 416. Definition and Usage. The attr () method sets or returns attributes and values of the selected elements. When this method is used to return the attribute value, it returns the value of the FIRST matched element. When this method is used to set attribute values, it sets one or more attribute/value pairs for the set of matched elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 22, 2018 - How can I remove the "disabled" attribute from an HTML input using javascript? at onClick I want my input tag to not consist of "disabled" attribute. Jun 24, 2021 - Understanding basic JavaScript codes. ... The DOM Input Text disabled Property is used to set or return the whether the Input Text Field must be disabled or not. A disabled Password Field is un-clickable and unusable. It is a boolean attribute and used to reflect the HTML Disabled attribute.
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
 How Can I Disable Selected Attribute From Select2 Dropdown
How Can I Disable Selected Attribute From Select2 Dropdown
 How To Disable An Option In React Select Clue Mediator
How To Disable An Option In React Select Clue Mediator
 Won T Fix Lt Xf Checkbox Gt Sub Options Do Not Respect The
Won T Fix Lt Xf Checkbox Gt Sub Options Do Not Respect The
Tips For Testing And Debugging Samesite By Default And
 Is There Any Way To View A Webpage Without Styles In Chrome
Is There Any Way To View A Webpage Without Styles In Chrome
 Html Lt Textarea Gt Disabled Attribute Geeksforgeeks
Html Lt Textarea Gt Disabled Attribute Geeksforgeeks
 Jquery Disable And Enable Selected Options In Dropdownlist
Jquery Disable And Enable Selected Options In Dropdownlist
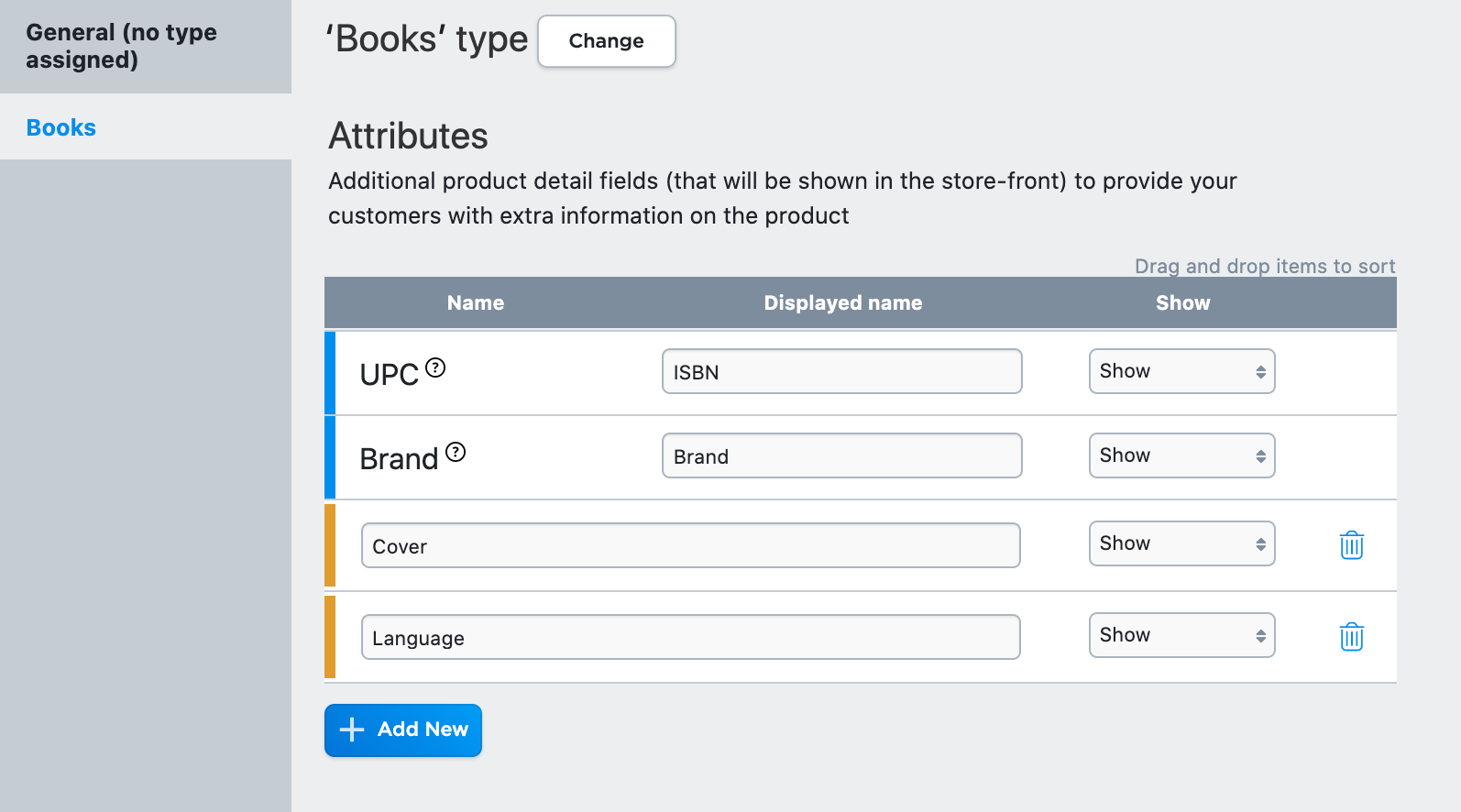
 Product Types And Attributes Ecwid Help Center
Product Types And Attributes Ecwid Help Center
 Getattribute Does Not Retrieve Original Value Of Disabled
Getattribute Does Not Retrieve Original Value Of Disabled
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Custom Attributes Webflow University
Custom Attributes Webflow University
 Set Attribute Javascript Code Example
Set Attribute Javascript Code Example
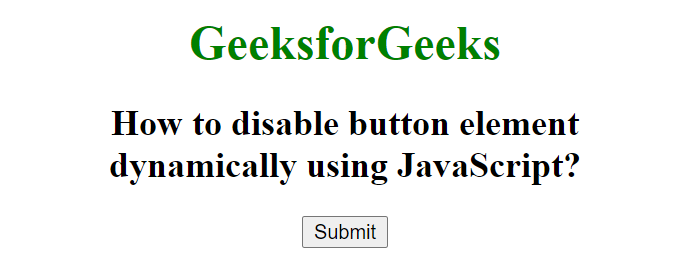
 How To Disable A Button In Javascript Based On Condition
How To Disable A Button In Javascript Based On Condition

Disable Attribute Doesn T Work Issue 2420 Tailwindlabs
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
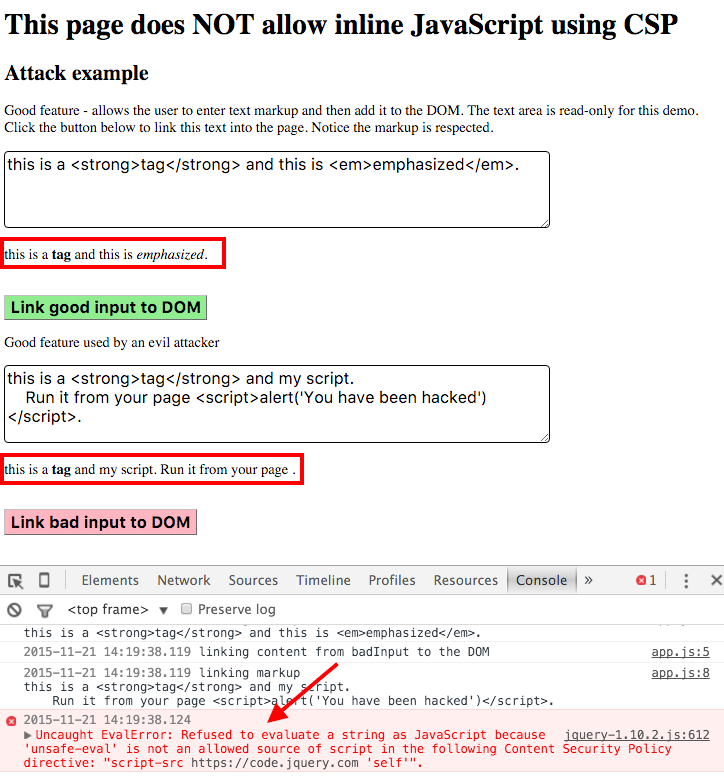
 Disable Inline Javascript For Security Better World By
Disable Inline Javascript For Security Better World By
 Load Css Stylesheet On Demand Through Link Disabled Attribute
Load Css Stylesheet On Demand Through Link Disabled Attribute
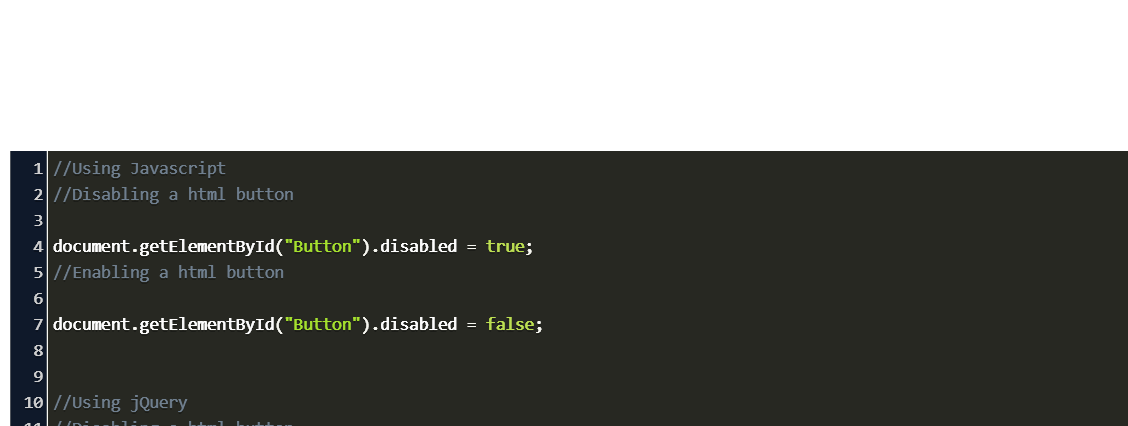
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint

0 Response to "25 Add Attribute Javascript Disabled"
Post a Comment