22 Javascript Add Date And Time
Required. An integer representing the hour. Expected values are 0-23, but other values are allowed: -1 will result in the last hour of the previous day. 24 will result in the first hour of the next day. min. Optional. An integer representing the minutes. Expected values are 0-59, but other values are allowed: JavaScript provides the Date object for manipulating date and time. In between the various methods of the Date object, will be focusing in this post are the setDate (value) and getDate () which sets and gets the day of the month respectively. Add Days to Date in JavaScript
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time.

Javascript add date and time. Despite the JavaScript Date warts, it's straightforward to add day (s) to a date in JavaScript. While it would be very easy to reach for moment.js or another date manipulation library (date-fns, luxon, dayjs) to do something as simple as adding days to a Date in JavaScript, writing a short helper function might just be easier. The Date () object in javascript is not that smart really. If you just focus on adding seconds it seems to handle things smoothly but if you try to add X number of seconds then add X number of minute and hours, etc, to the same Date object you end up in trouble. JavaScript provides the Date object which is used for manipulating date and time. In this tutorial, you will learn an easy way of adding days to Javascript Date with setDate () and getDate () inbuilt functions which are used to set and get the day of the month of the Date object. Here is a utility function which creates a Date copy:
17/3/2021 · Date and time in JavaScript are represented with the Date object. We can’t create “only date” or “only time”: Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay() are also counted from zero (that’s Sunday). Date auto-corrects itself when out-of-range components are set. JAVASCRIPT CODE In this example current Date and Time will display in H2 tag using the function document.getElementById ("showDate").innerHTML. We define a function, getCurrentDate for our purpose. Today is : Tuesday. Current Time : 10 PM : 30 : 38 Explanations: Declaring a JavaScript date: In JavaScript Date objects are based on a time value that is the number of milliseconds since 1 January, 1970 UTC. You can declare a date in the following ways :
Individual date and time component values Given at least a year and month, this form of Date() returns a Date object whose component values (year, month, day, hour, minute, second, and millisecond) all come from the following parameters. Any missing fields are given the lowest possible value (1 for day and 0 for every other component).The parameter values are all evaluated against the local ... A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. This date and time are not the same as the UNIX epoch (the number of seconds that have elapsed since midnight on January 1, 1970, UTC), which is the predominant base value for computer-recorded date and time values. Add two string time values (HH:mm:ss) with javascript - add_two_times.js. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. joseluisq / add_two_times.js. Last active Jul 27, 2021. Star 17 Fork 13 Star
To add hours to a JavaScript Date object, use the setHours() method. Under that, get the current hours and 2 hours to it. JavaScript date setHours() method sets the hours for a specified date according to local time. Use JavaScript to display date time on web page. Displaying the date and time within your web page is a good way to spice up your website and give it a more professional appearance. 20/10/2017 · The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
JavaScript provides you with the ability to access the date and time of your users' local computer, which can be quite useful at times. Displaying the current date and time in a nice user friendly way using JavaScript is not quite as simple as you might like. You need to massage the data a little. When setting a date, without specifying the time zone, JavaScript will use the browser's time zone. When getting a date, without specifying the time zone, the result is converted to the browser's time zone. In other words: If a date/time is created in GMT (Greenwich Mean Time), the date/time will be converted to CDT (Central US Daylight Time ... To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date(); </script> Use the Get Method to Show the current Date in JavaScript. If you want to get the date in the YYYY-MM-DD format, edit the date_test.html document, and add the following variable:
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) You can learn more about the JavaScript date and time methods: Get Current Date & Time in JavaScript Use Date () method to create an object in JavaScript with current date and time. This provides output in UTC timezone. We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ).
JavaScript is light-weight a client-side scripting language used to build client-side validations and much more. Today we use it for display the current date and time in the HTML input box. We use JavaScript Date object to get current date and time. Boateng's example fails in cases where time consisted of hours, minutes, days or months that ranged from values 0-9 as getDate(), getMonth() etc... will return 1 digit in these cases and the time string will fail and an invalid date is returned: Formatting time. The toLocaleTimeString() method also accepts two arguments, locales and options. These are some available options. timeZone : Iana time zones List hour12 : true or false.(true is 12 hour time ,false is 24hr time) hour: numeric, 2-digit. minute: numeric, 2-digit. second: numeric, 2-digit.
In this section, we'll discuss how you can add time to a JavaScript Date object in vanilla JavaScript. In JavaScript, the getTime () function returns the number of milliseconds since the Unix epoch time. That's just a computer time convention that counts the number of seconds (milliseconds in JavaScript) since midnight UTC on January 1st, 1970. JavaScript Set Date Methods ❮ Previous Next ❯ Set Date methods let you set date values (years, months, days, hours, minutes, seconds, milliseconds) for a Date Object. 16. If the times in the Date are not needed, then you can simply use the date object's methods to extract the Month,Year and Day and add "n" number of days to the Day part. var n=5; //number of days to add. var today=new Date (); //Today's Date var requiredDate=new Date (today.getFullYear (),today.getMonth (),today.getDate ()+n) Ref: Mozilla ...
We can use the strftime function in php, which makes it really easy to include the date/time. Please take a look at w3schools for a complete list of date/time format parameters. Display Date and Time using Server Side Includes (SSI) Important: Server Side Includes have the extension .shtml (by default). JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it.
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
Set The Field S Default Date And Time Using Javascript Xrm
 How Do I Calculate The Date In Javascript Three Months Prior
How Do I Calculate The Date In Javascript Three Months Prior
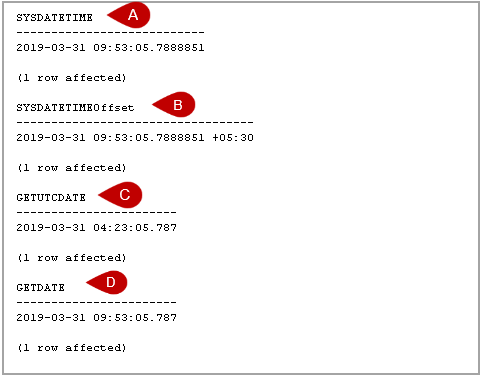
 Sql Convert Date Functions And Formats
Sql Convert Date Functions And Formats
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 How To Make Date Selection Using Javascript Fromat Stack
How To Make Date Selection Using Javascript Fromat Stack
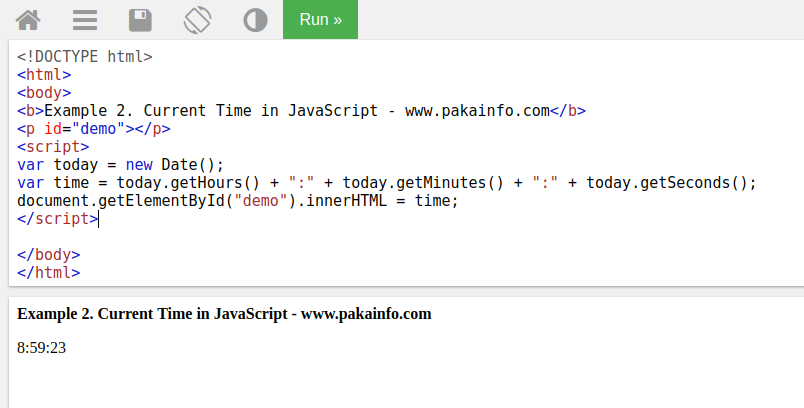
 How To Get Current Date Amp Time In Javascript Pakainfo
How To Get Current Date Amp Time In Javascript Pakainfo
 Display Todays Date In A Calculated Column With Javascript
Display Todays Date In A Calculated Column With Javascript
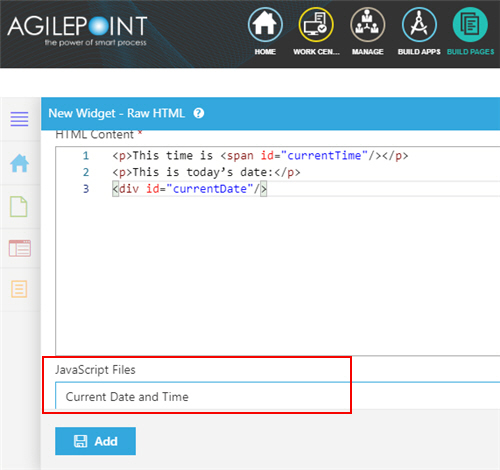
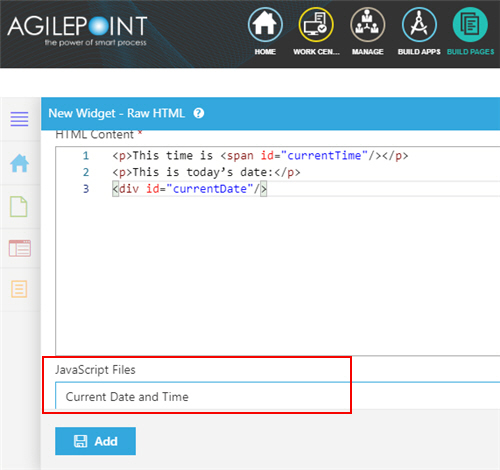
 Example Custom Javascript In Page Builder
Example Custom Javascript In Page Builder
 Javascript Adding Hours To The Date Object Geeksforgeeks
Javascript Adding Hours To The Date Object Geeksforgeeks
 Building Date And Time Zone With Javascript By Richard
Building Date And Time Zone With Javascript By Richard
 How To Set Time With Date In Momentjs Stack Overflow
How To Set Time With Date In Momentjs Stack Overflow
 6 Ways To Find Last Updated Date Of A Web Page Webnots
6 Ways To Find Last Updated Date Of A Web Page Webnots
 How To Add Date Time Stamps To Photos On Android
How To Add Date Time Stamps To Photos On Android
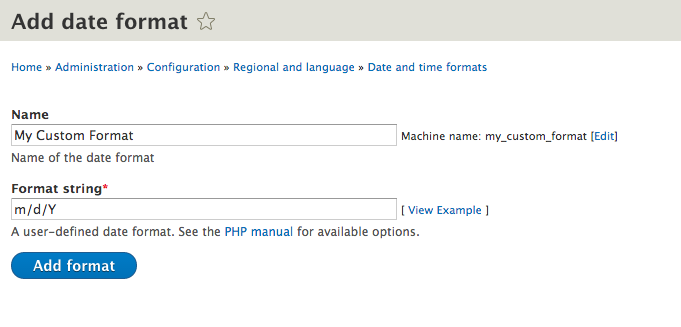
 Display Updating Javascript Triggered In Format String Of
Display Updating Javascript Triggered In Format String Of
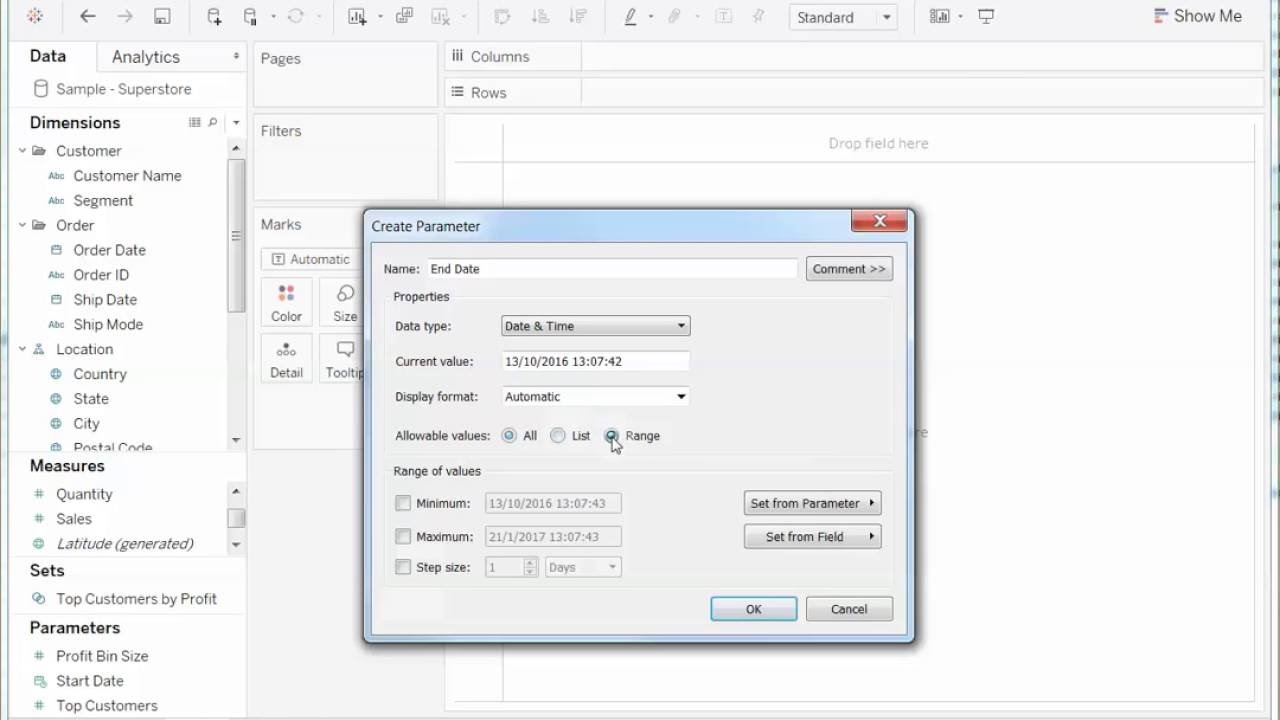
 Creating A Filter For Start And End Dates Using Parameters
Creating A Filter For Start And End Dates Using Parameters
 Dotnetdrizzles Display Current Date Time On Website Using In
Dotnetdrizzles Display Current Date Time On Website Using In
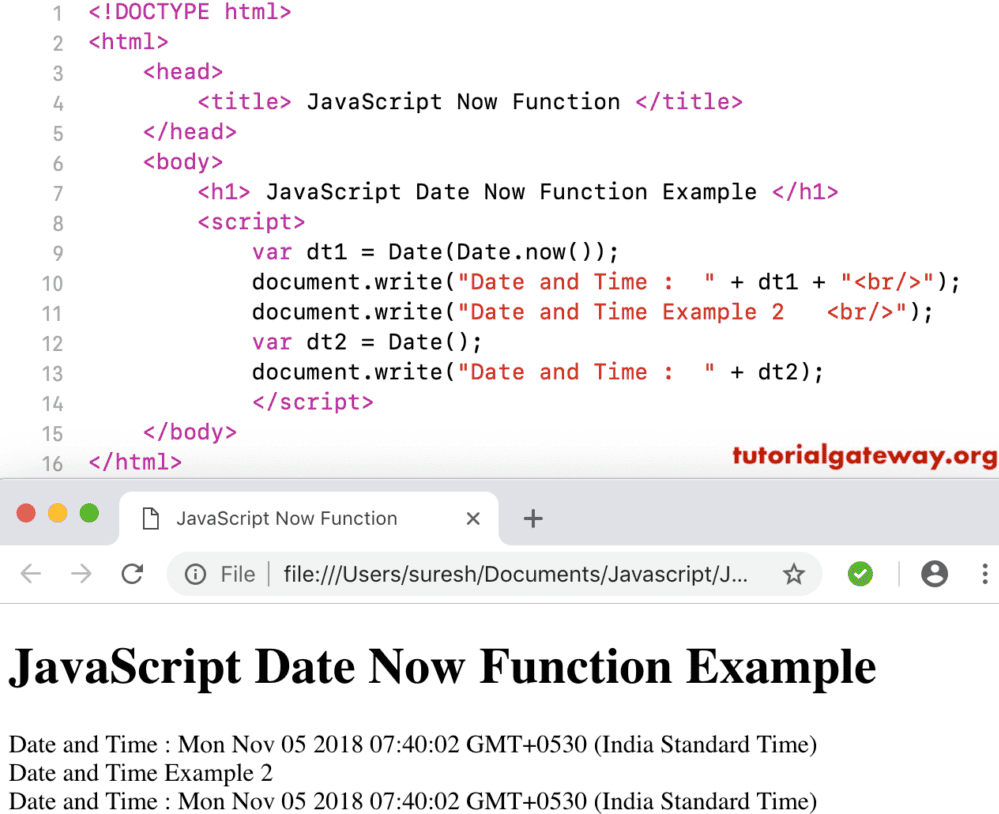
 How To Get Current Date Amp Time In Javascript Speedysense
How To Get Current Date Amp Time In Javascript Speedysense

0 Response to "22 Javascript Add Date And Time"
Post a Comment