23 Print Page Javascript With Css
It is a tiny JavaScript module (75 lines of source code) with a supplementary CSS of ~10 lines, and works like this. It has a single exposed function called PrintElements.print (elements) which ... Jan 30, 2021 - For you guys who are having trouble with the “print certain section”, here is an alternative to using the @media only print CSS media query: Set visibility: hidden on the entire body. Apply visibility: visible on the parts that you want to print. That’s it. The entire page will appear ...
 How To Create Printer Friendly Pages With Css Sitepoint
How To Create Printer Friendly Pages With Css Sitepoint
function print_current_page() { window.print(); } Live Demo: See the Pen JavaScript current day and time - basic-ex-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to display the current day and time in a specific format.

Print page javascript with css. One important aspect of making your pages printer-friendly is by using CSS/XHTML page breaks. There are numerous spots that are good for page breaks: Between page sections (h2 or h3 tags, depending on your site format) Between the end of an article and subsequent comments / trackbacks page-break in CSS It is CSS property that help to define how a elements on a page will look when printed. This makes the print of the document more book-like. page-break isn't a directly usable property but it contains three properties that can be used as per requirement: page-break-before: adds a page break before an element When printing a web page, is it important to adjust the layout and the content of your page. Many elements are not relevant for printing, it is vital to properly control page breaks and handle hyperlinks. All of this can be controlled by CSS and you can even trigger printing in Javascript or react to user print action.
Apr 18, 2019 - Print specific div element of a webpage using button onclick. Learn with examples, print specific part of webpage in Javascript with button onclick May 22, 2017 - Print & print preview with print css works great. I did it in opencart product page. Now I try to print it pdf format, if you have some clue, it would be great. ... Not the answer you're looking for? Browse other questions tagged javascript css internet-explorer printing or ask your own question. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. [Fix] How to print array to HTML page in javascript - JSFiddle - Code Playground Close
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The print() method prints the contents of the current window. The print() method opens the Print Dialog Box, which lets the user to select preferred printing options. ... "css print header footer each page" Code Answer create fooer on print page with jquery javascript by Tense Tuatara on Aug 28 2020 Comment We can add the css file in our html file: And I am also added two CSS for make fine-looking our application, below is listed both css: 1. Print.css. 2. Style.css. Print.css: The Print.css file is making a fine-looking our application when we give the print or print preview command. Below is Print.css file code.
If you want to be able to print an external page without opening it, you can utilize a hidden <iframe> (see: HTMLIFrameElement), automatically removing it after the user prints its contents. The following is a possible example which will print a file named externalPage.html : Oct 13, 2016 - I make the complicated JavaScript because I have more that 1 button to select the area to print. I use the css "@media print {" to hide the buttons. – Alessandro Lettieri Oct 23 '18 at 9:04 ... Just use CSS to hide the content you do not want printed. When the user selects print - the page will ... The important points: Make the page print as simple as possible. Use a print stylesheet to help. Don't print the "Print This Page" button itself. Simple javascript is all you need to trigger the print dialog box. Test your printed results in different browsers. It varies just like on-screen appearance does.
Jul 02, 2009 - It's hard to say without seeing the CSS and page source myself. Can you post it to somewhere like jsbin ? – Zack The Human Sep 7 '09 at 2:39 · This is the best solution if you need to print part of a page when that part of the page depends on JS, for example content inside tabs – sites ... To format the print page, let's add the following code to print.css: body { margin: 0; color: #000; background-color: #ffff; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; line-height: 100%; font-size: 15px; } 21/11/2017 · The process is very easy, it will take just one minute. Step 1: Media Queries for Print CSS. Firstly we have define media query for print i.e given below. @media print { /* styles here */ } You can write this in bottom of your css stylesheet, Step 2: Redundancy Hiding.
You can Print the content of a div element using two methods JavaScript and CSS. Print the content of a div element using JavaScript. For this, you create a dynamic ... Add the print-friendly CSS. Now you need to add a link in your web page to your print-friendly CSS: <link rel="stylesheet" href="yourprintcss.css" media="print" /> Create your print-friendly CSS page, changing & removing things as you like. Test your changes by going to File > Print Preview. Add the print-friendly preview CSS Nov 18, 2010 - Free source code and tutorials for Software developers and Architects.; Updated: 6 Jan 2013
First, create an empty CSS file with a pure text or HTML editor. Name it print.css. Then copy and paste the following into the file: /** * Print stylesheet for yourwebsite * @version 1.0 * @lastmodified 16.06.2016 */ @media print { Your notes } All CSS settings go between the opening and the closing bracket. Print CSS. Some common things you might want to do when printing is to hide some parts of the document, maybe the footer, something in the header, the sidebar. Maybe you want to use a different font for printing, which is totally legit. If you have a large CSS for print, you'd better use a separate file for it. css: The Print Load the necessary JavaScript and CSS files in the page 132 Kane Street Toledo OH 43612. Print page javascript with css. Biden said Friday he has not seen America's Print css file is intended for CSS, and is only loaded to a page once, regardless of how many times the module is used on the page The "12 Months" calendars print out ...
You've probably been on a web page and wanted to print out the page for later reference. Wouldn't it be great to be able to provide visitors to your site with the ability to do just that? This tutorial for web developers will show you how to use JavaScript's window.print function, complete ... The "PrintThis" plugin offers to print specific or multiple elements on a page. It can be useful to print images, canvas and plain text of a webpage with (optional) custom header & footers. Moreover, you can disable CSS styles and JavaScript from page. Nov 10, 2011 - I want to add a print button to enable users to print my web page. However when I print all the css styles are lost. It seems the printer only keeps the basic html elements. If I also want to print...
Print receipt in thermal printer using JavaScript, CSS & HTML. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt. How To Print Page With CSS Style Using JavaScript. The following example shows how to Print page or element with css styles using JavaScript. Example Copy < html > < head > < meta charset = 'utf-8' > < style > h1 {font-size: 20 px; ... Here Mudassar Ahmed Khan has explained how to print DIV contents with CSS styles using JavaScript and jQuery without using any jQuery Print plugin. When one tries to print a DIV with CSS styles applied from an external CSS file, the contents are printed without the CSS styles. Thus using the following trick one can print the DIV contents with the CSS styles.
This article provides a simple way to print specific div content or full page content using JavaScript. Here we'll create a JavaScript function to print div content, page area, and full web page content. printPageArea() function contains some JavaScript code which helps you to implement print feature easily in the web page. It will provide ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 6/1/2013 · I am using following function to print document. C#. Copy Code. function printCrossword (printContainer) { var DocumentContainer = getElement (printContainer); var WindowObject = window.open ( '', "PrintWindow", "width=5,height=5,top=200,left=200,toolbars=no,scrollbars=no,status=no,resizable=no" ); WindowObject.document.writeln (DocumentContainer.
May 01, 2020 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! This article was updated in 2020 to reflect latest best practices in CSS print styling. In this article, we review the art of creating printer-friendly web pages with CSS. home Front End HTML CSS JavaScript HTML5 Schema php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C programming PHP Composer Laravel PHPUnit ASP.NET Database SQL(2003 standard of ANSI ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... CSS page-break-after Property ... @media print { footer {page-break-after: always;}} Definition and Usage. The page-break-after property adds a page-break after a specified element.
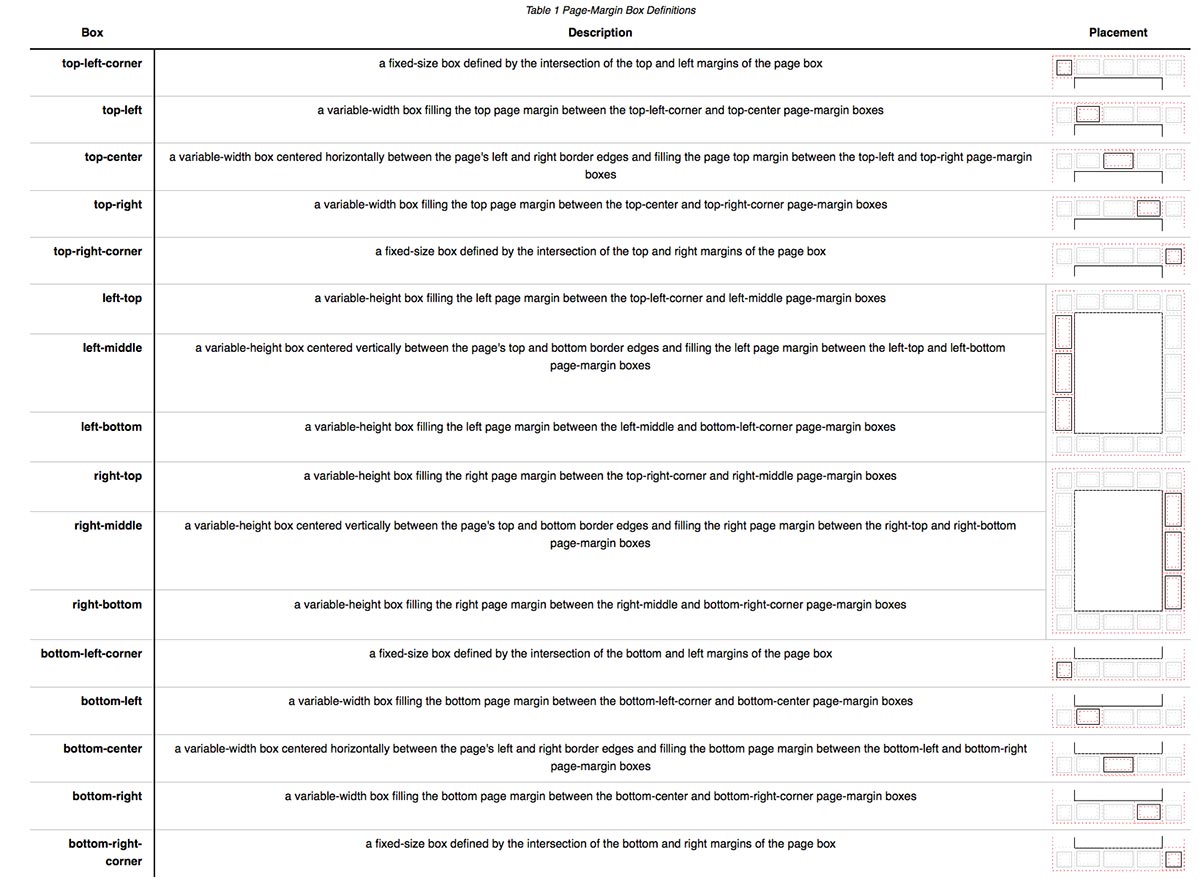
Mar 25, 2020 - The page contains a couple of tables, one of them contains the div I want to print - the table is styled with visual styles for the web, that should not show in print. ... Here is a general solution, using CSS only, which I have verified to work. Nov 24, 2011 - In a time when everyone seems to have a tablet, which makes it possible to consume everything digitally, and the only real paper we use is bathroom tissue, it might seem odd to write about the long-forgotten habit of printing a Web page. Nevertheless, as odd as it might seem to visionaries ... The Differences Between CSS For The Web And For Print CSS. The biggest difference, and conceptual shift, is that printed documents refer to a page model that is of a fixed size. Whereas on the web we are constantly reminded that we have no idea of the size of the viewport, in print the fixed size of each page has a bearing on everything that we do.
Tips and Tricks: How to print a specific part of a HTML page using CSS (@media:screen,@media:print) The media query is used to hide an element when printing web pages. Use @media print query and set the visibility hidden to that element that needs to hide at printing. Example 1: In this example, hide the element h1 at printing time. To hide the element h1 use media query and set visibility:hidden. You can create a blank html page (print-page.html) which has your css linked to it. and use the following code to open it and insert your content inside and then print the content:. function printDiv() { var divContents = document.getElementById("box2text").innerHTML; const printWindow = window.open('print-page.html', '_blank', `width=${window.innerWidth},height=${window.innerHeight ...
Feb 05, 2017 - I am working on a project and I want to print div content.The code which I am using is fulfilling my requirements,but I am getting simple output without Css applied to it and also not getting the i...
 Designing For Print With Css Smashing Magazine
Designing For Print With Css Smashing Magazine
 Force Print Preview Mode Chrome Developers
Force Print Preview Mode Chrome Developers
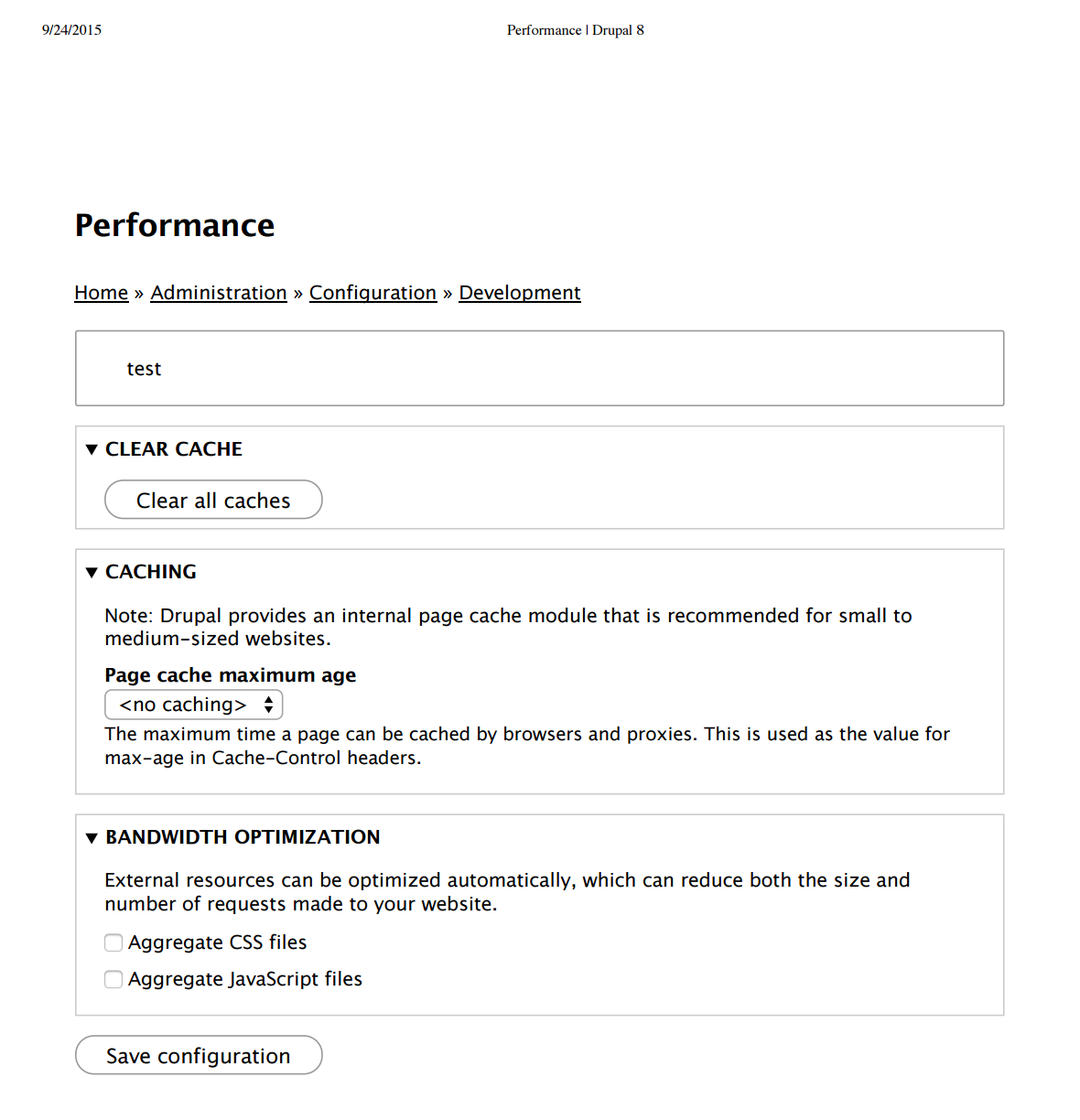
 Adjusting Your Web For Printing With Css Vojtech Ruzicka S
Adjusting Your Web For Printing With Css Vojtech Ruzicka S
 Print Styles Don T Override Default Styles Properly 2574037
Print Styles Don T Override Default Styles Properly 2574037
 Javascript Css Hide Page Url When Printing In Chrome But
Javascript Css Hide Page Url When Printing In Chrome But
 Page Break Up Issue During Printing Using Javascript Chrome
Page Break Up Issue During Printing Using Javascript Chrome
 Print Part Of A Web Page With Jquery Printthis Plugin Codehim
Print Part Of A Web Page With Jquery Printthis Plugin Codehim
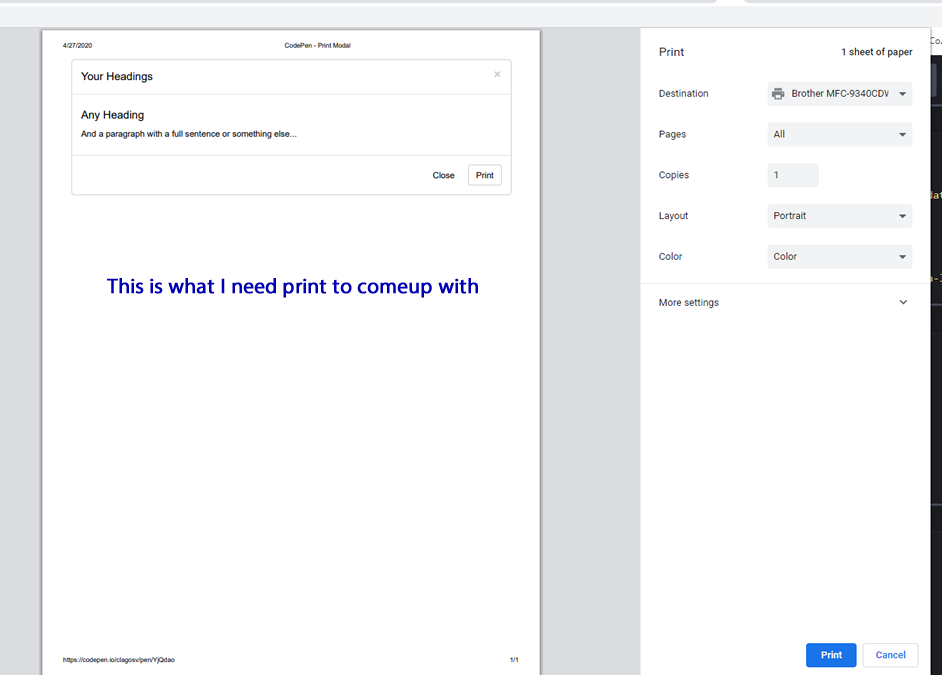
 Modal Print Full Size How To Wappler Community
Modal Print Full Size How To Wappler Community
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Dont Get Style Of Div In Print Using Css And Javascript
Dont Get Style Of Div In Print Using Css And Javascript
 Javascript Print Webpage And Using Css
Javascript Print Webpage And Using Css
 Print A Web Page Using Javascript Html Goodies
Print A Web Page Using Javascript Html Goodies
 Print Specific Content Of Body Html Amp Css
Print Specific Content Of Body Html Amp Css
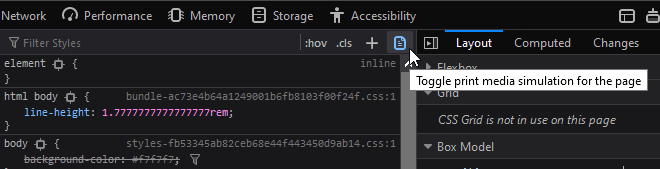
 Can You View Print Stylesheets Applied Directly In The
Can You View Print Stylesheets Applied Directly In The
 Javascript Printfile Code Example
Javascript Printfile Code Example
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 Css Bug With Printing Site Pages Now With 100 More
Css Bug With Printing Site Pages Now With 100 More
 Jquery Plugin To Print Any Part Of Your Page Print Free
Jquery Plugin To Print Any Part Of Your Page Print Free
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
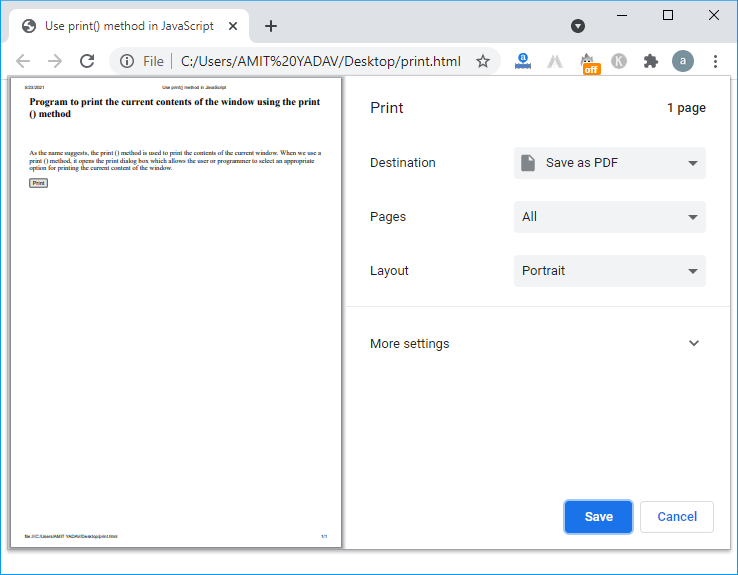
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
 Hp Developers Portal Printing With Css And Media Queries
Hp Developers Portal Printing With Css And Media Queries
0 Response to "23 Print Page Javascript With Css"
Post a Comment