30 How To Detect Safari Browser In Javascript
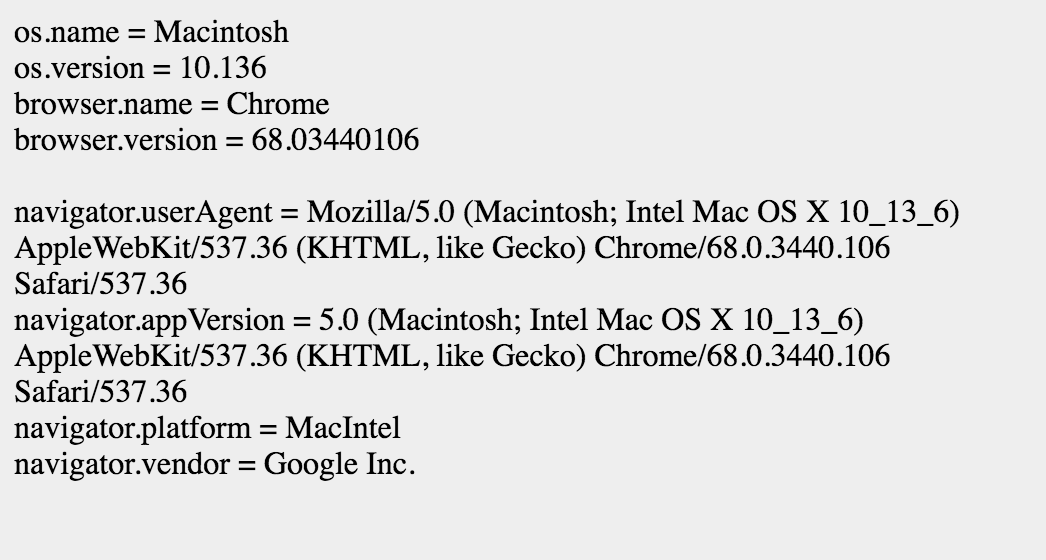
So to detect Safari you have to check for the Safari string and the absence of the Chrome string, Chromium often reports itself as Chrome too or Seamonkey sometimes reports itself as Firefox. Also, pay attention not to use a simple regular expression on the BrowserName, user agents also contain strings outside the Keyword/Value syntax. To detect browser name using JavaScript, we use the navigator object. This object contains information about the browser. There are many properties of this object. But in this article we will use navigator.userAgent property. This property helps us to detect the browser name.
 Safari Ios 14 Guide Privacy Report Built In Translation
Safari Ios 14 Guide Privacy Report Built In Translation
To detect the browser, I have used a JavaScript navigator object. This object contains information about the browser. This JavaScript object is used for browser detection as well to get different information related to the browser.

How to detect safari browser in javascript. JavaScript Detect Browser In JavaScript has a navigator object that contains data about the browser being used. There are many properties in the navigator object. However,.userAgent property has a string contains data about the browser, operating system. Detecting the Safari browser: The user-agent of the Safari browser is "Safari". This value is passed to indexOf () method to detect this value in the user-agent string. One additional check is required in the case of the Safari browser as the user-agent of the Chrome browser also includes the Safari browser's user-agent. How to detect Safari browser using JavaScript? I have tried code below and it detects not only Safari but also Chrome browser.
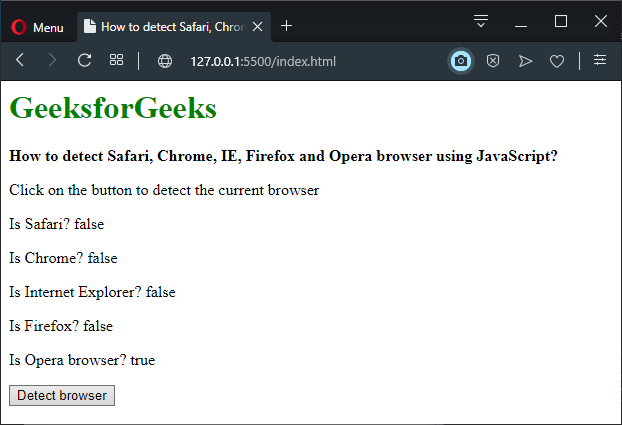
Need to detect Safari Browsers. Javascript Forums on Bytes. IIRC, Safari's user-agent string contains "compatable". You might go digging for that if you want to find them. Well, there are various methods that we can use to detect the browser in Javascript: 1 Extract information from the user agent. 2 Use a detection library. 3 Detect the CSS vendor prefix. 4 Browser duck typing. Detect the user browser using JavaScript Now click on the Detect browser button and see the result. After clicking the button Detect browser you can see a popup with the browser name as: Detect the user browser using JavaScript
I am trying to detect the chrome and safari browser using jquery or javascript. Use jQuery.browser. I thought we are not supposed to use jQuery.browser. That's because detecting browsers is a bad idea. It is still the best way to detect the browser (when jQuery is involved) if you really intend to do that. how to detect the browser currently being used with javascript and run a function on certain browser Detect Safari browser, How to detect Safari browser using JavaScript? I have tried code below and it detects not only Safari but also Chrome browser. function IsSafari() { var is_safari How to detect Safari browser using JavaScript? I have tried code below and it detects not only Safari ...
Let's do some JavaScript code to detect browsers: We will use the navigator.userAgent function and encapsulate in the if conditions. Apr 11, 2021 - You can check which browser the user is running using plain JavaScript. To detect the user browser, you need to analyze the property userAgent of the object navigator. If you want to do something specific, for example, provide a polifill for a regular expression when the browser is Safari, you ... The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
Way to detect the user browser in JavaScript. Detect user browsers using duck-typing; Detect user browsers using user agent string; 1. Detect user browsers using duck-typing. We have mentioned this method to detect browsers by duck-typing. It's the most reliable method compared to Method 2. Questions: I have 5 addons / extensions for FF, Chrome, IE, Opera and Safari. I need the code to recognize the user browser and redirect (on click in an install button) to download the corresponding addon. Answers: Googling for browser reliable detection often results in checking the User agent string. This method is not reliable, ... We often say Safari and Chrome are the same in terms of HTML and CSS behaviours but it's not always the case. Here is a bit of javascript to target Safari only. Chrome has both 'Chrome' and 'Safari' inside userAgent string. Safari has only 'Safari'. In native javascript: var is_chrome = navigator.userAgent.indexOf('Chrome') > -1; var is_explorer […]
how to detect the browser currently being used with javascript and run a function on certain browser If you dont want to use $.browser, take a look at case 1, otherwise maybe case 2 and 3 can help you just to get informed because it is not recommended to use $.browser (the user agent can be spoofed using this). An alternative can be using jQuery.support that will detect feature support and not agent info.. But... If you insist on getting browser type (just Chrome or Safari) but not using ... Nov 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Method 2: Use user agent string to detect browsers Here we used the navigator.userAgent string to detect the browser. So we have created a function which will return the name of the browser. That's it for today. 36 How To Detect Safari Browser In Javascript Written By Roger B Welker. Saturday, August 21, 2021 Add Comment Edit. How to detect safari browser in javascript. A Javascript Library To Detect Browser Amp Useragent Parser. How To Detect Safari Chrome Ie Firefox And Opera Browser. unfortunately the above examples will also detect android's default browser as Safari, which it is not. I used navigator.userAgent.indexOf('Safari') != -1 && navigator.userAgent.indexOf ... Browse other questions tagged javascript jquery browser-detection or ask your own question.
Javascript Technical. How to detect Safari, Chrome, IE, Firefox and Opera browser using Javascript? ... Only use the browser detection method if it's truly necessary, such as showing browser-specific instructions to install an extension. Use feature detection when possible. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. There are several ways of identifying a browser, but this page uses some fairly simple JavaScript that someone without programming experience can understand and modify. The first step is to make sure that you are using a Safari browser, by checking for the presence of the string "apple" in the vendor property of the JavaScript navigator object.
I don't know why the OP wanted to detect Safari, but in the rare case you need browser sniffing nowadays it's problably more important to detect the render engine than the name of the browser. For example on iOS all browsers use the Safari/Webkit engine, so it's pointless to get "chrome" or "firefox" as browser name if the underlying renderer ... Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: This JavaScript Detect Browser Program detects which browser you using currently. This is a very simple program, always learn from scratch for being an expert. I created this program for detecting only 4 popular browser - Google Chrome, Safari, Mozilla, Edge / Interner Explorer. I used 4 browsers icons I had mentioned above.
With the "streamlined" code any browser with the string "Safari" in the browser's useragent will get the safari stylesheet. to see the user agent in Chrome on your mac add alert ... How to detect Safari, Chrome, IE, Firefox and Opera browser? Use th e userAgent property of the navigator object to get the User Browser in JavaScript. The userAgent will return a string, where it contains information about the browser by including certain keywords that may be tested for their presence. Jul 05, 2014 - Browse other questions tagged javascript browser-detection or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Frontend/Backend separation: Safari not storing cookies from ...
Googling for browser reliable detection often results in checking the User agent string. This method is not reliable, because it's trivial to spoof this value. I've written a method to detect browsers by duck-typing. Only use the browser detection method if it's truly necessary, such as showing browser-specific instructions to install an extension. 1 week ago - We often say Safari and Chrome are the same in terms of HTML and CSS behaviours but it’s not always the case. Here is a bit of javascript to target Safari only. Chrome has both ‘Chrome‘ and ‘Safari‘ inside userAgent string. Safari has only ‘Safari‘. In native javascript: var is_chrome ... To detect the user browser, you need to analyze the property userAgent of the object navigator. If you want to do something specific, for example, provide a polifill for a regular expression when the browser is Safari, you do this: if (navigator. userAgent. includes ('Safari')) { // the user is running Safari // do something useful }
Detect browser and its version in javascript. A Wordpress Developer. All major browser supports the object called navigator, this object has the information about the browser. Browser detect safari or Chrome. GitHub Gist: instantly share code, notes, and snippets. Jul 29, 2020 - Here is how you detect the browser using both JavaScript and CSS ... Often times we develop a web application and we get ready hours before a release just to realize that the UI is broken on IE or Safari. For many cases, the solution might be very simple, however, some issues can only be fixed ...
The user-agent of the Safari browser is "Safari". This value is passed to indexOf () method to detect this value in the user-agent string. One additional check is required in the case of the Safari browser as the user-agent of the Chrome browser also includes the Safari browser's user-agent.
 How To Detect Cancel Event Through Javascript When User Click
How To Detect Cancel Event Through Javascript When User Click
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Update Safari Whatismybrowser Com
Update Safari Whatismybrowser Com
 How To Detect The User Browser Safari Chrome Ie Firefox
How To Detect The User Browser Safari Chrome Ie Firefox
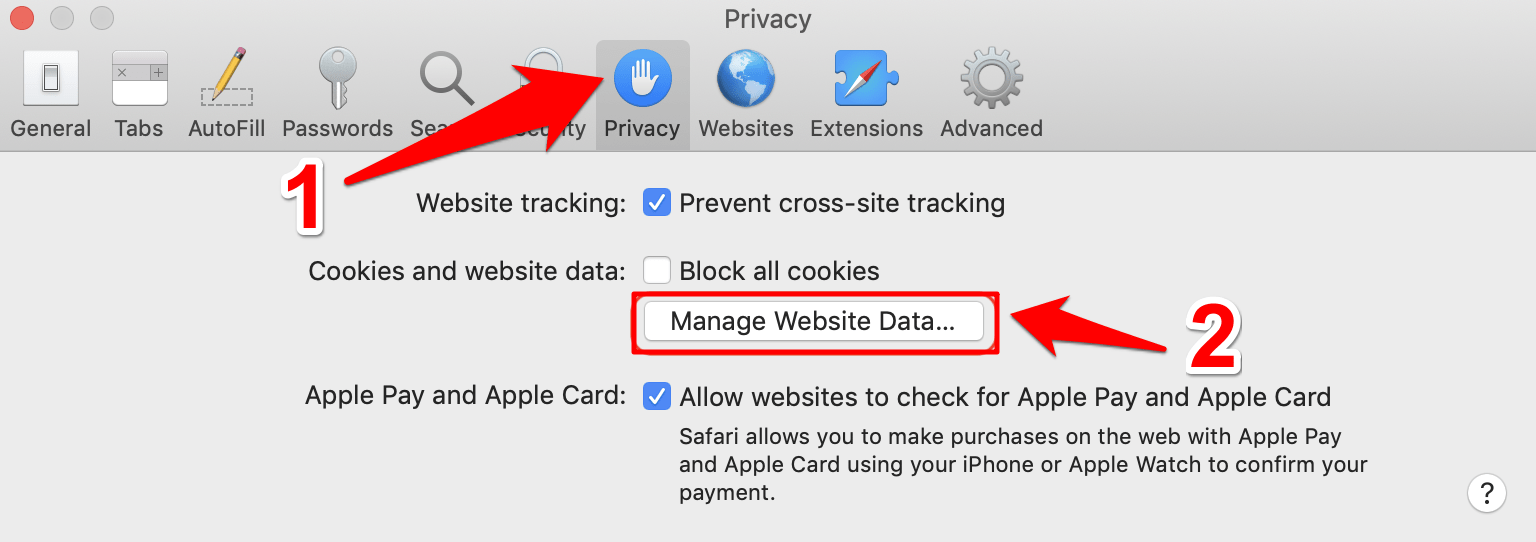
 How To Enable Or Disable Javascript In Web Browsers On Mac
How To Enable Or Disable Javascript In Web Browsers On Mac
How To Enable Javascript In Safari
 Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
![]() How To Turn On The Develop Menu In Safari On Mac
How To Turn On The Develop Menu In Safari On Mac
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
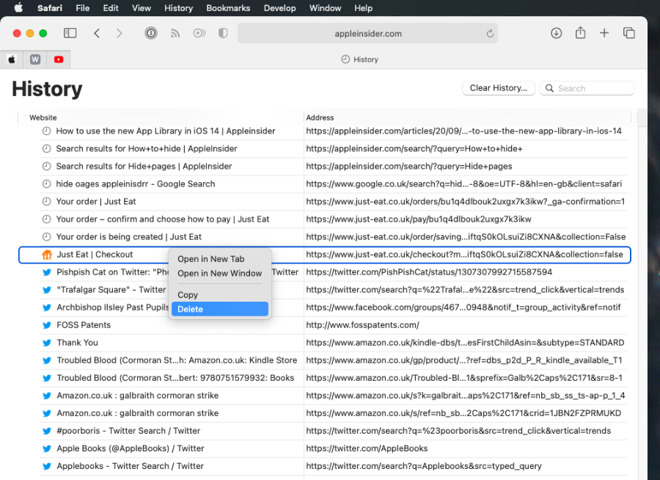
 How To Clear Browsing History On Safari On Iphone Or Mac
How To Clear Browsing History On Safari On Iphone Or Mac
 How To Detect Any Browser Using Javascript Code W3 Programmings
How To Detect Any Browser Using Javascript Code W3 Programmings
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
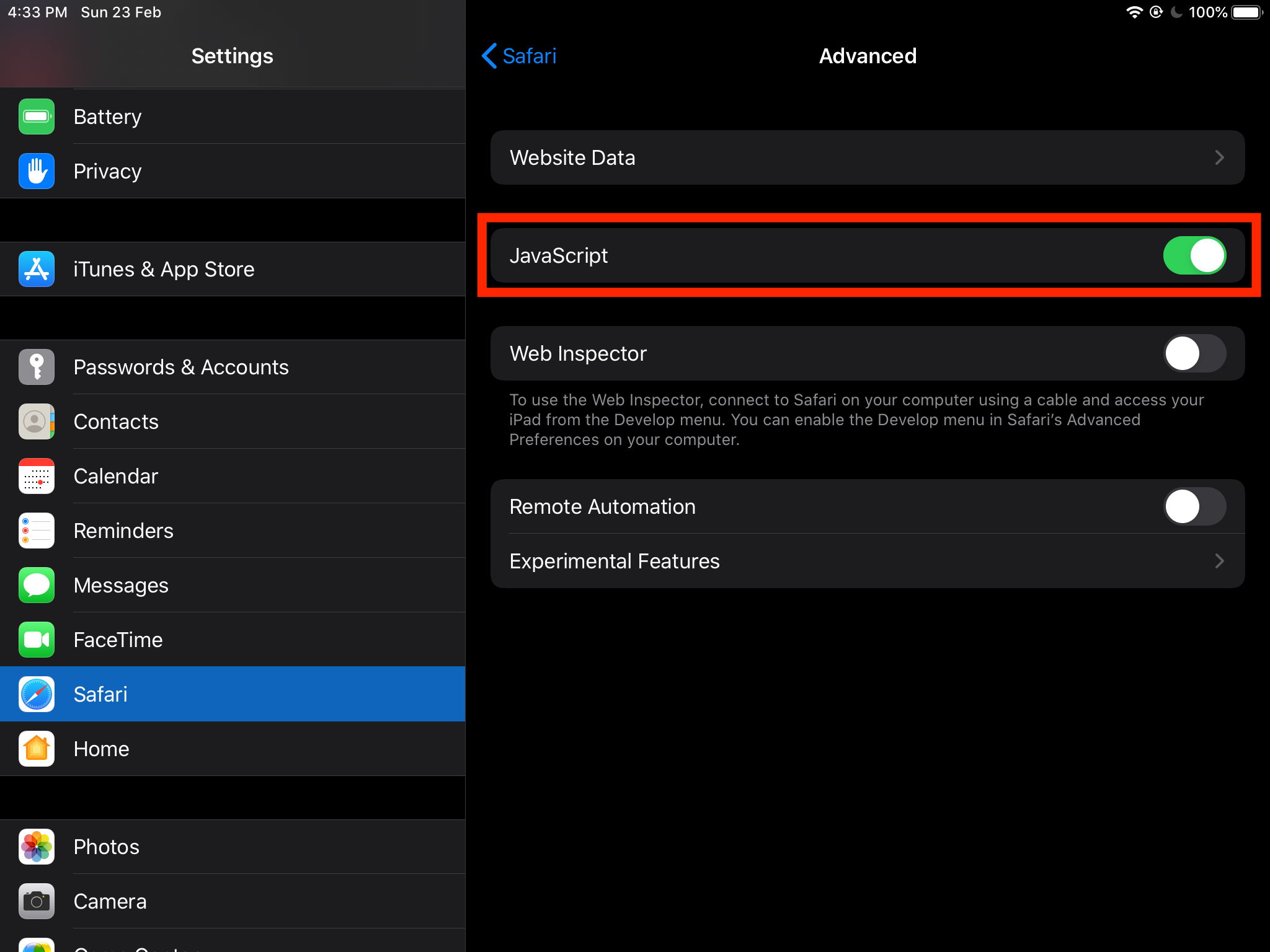
 How To Enable Or Block Javascript On Safari Ios Ipados
How To Enable Or Block Javascript On Safari Ios Ipados
 Debugging Ios Safari Css Tricks
Debugging Ios Safari Css Tricks
 How To Fix Safari Mac Problem Repeatedly Occurred Error
How To Fix Safari Mac Problem Repeatedly Occurred Error
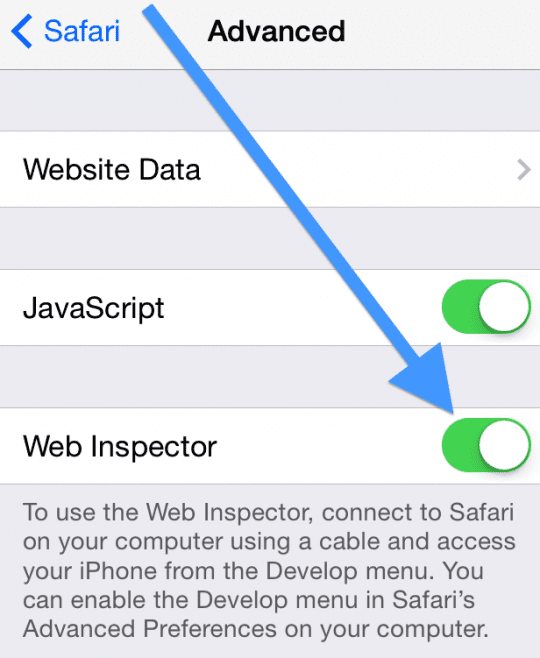
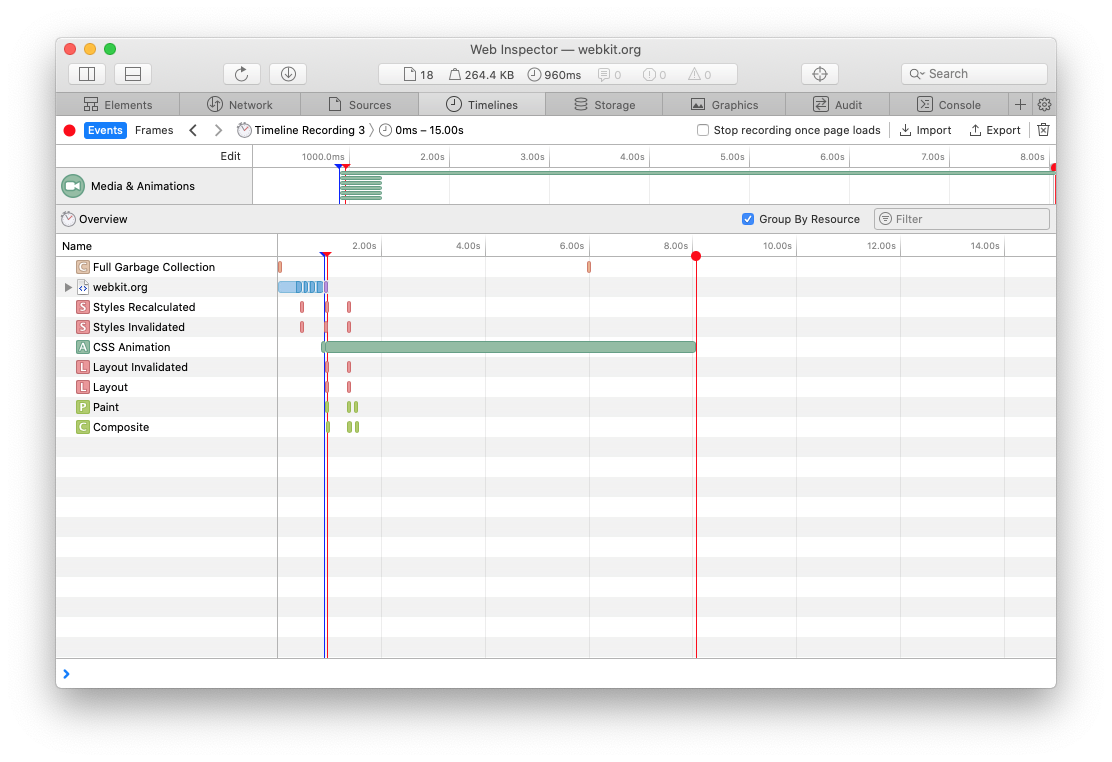
 How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Use Web Inspector To Debug Mobile Safari Iphone Or
 New Webkit Features In Safari 13 1 Webkit
New Webkit Features In Safari 13 1 Webkit
 11 Ways To Fix Youtube Not Working Or Playing Videos On
11 Ways To Fix Youtube Not Working Or Playing Videos On
 How To Debug On Iphone Safari For Windows Browserstack
How To Debug On Iphone Safari For Windows Browserstack
 Detect Device Browser And Version Using Javascript By Kim
Detect Device Browser And Version Using Javascript By Kim
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 Enable Cookies In Safari On Iphone
Enable Cookies In Safari On Iphone
 Debugging Ios Safari Css Tricks
Debugging Ios Safari Css Tricks
How To Enable Javascript On A Mac To Prevent Website Errors
How To Update The Safari Browser On Your Mac Computer

0 Response to "30 How To Detect Safari Browser In Javascript"
Post a Comment