28 Javascript Get Script Content
JavaScript Learn JavaScript ... while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). ... Get the content of the <p> element above with the specified properties: Prior to jQuery 3.5.0, unsuccessful HTTP responses with a script Content-Type were still executed.. Caching Responses. By default, $.getScript() sets the cache setting to false.This appends a timestamped query parameter to the request URL to ensure that the browser downloads the script each time it is requested.
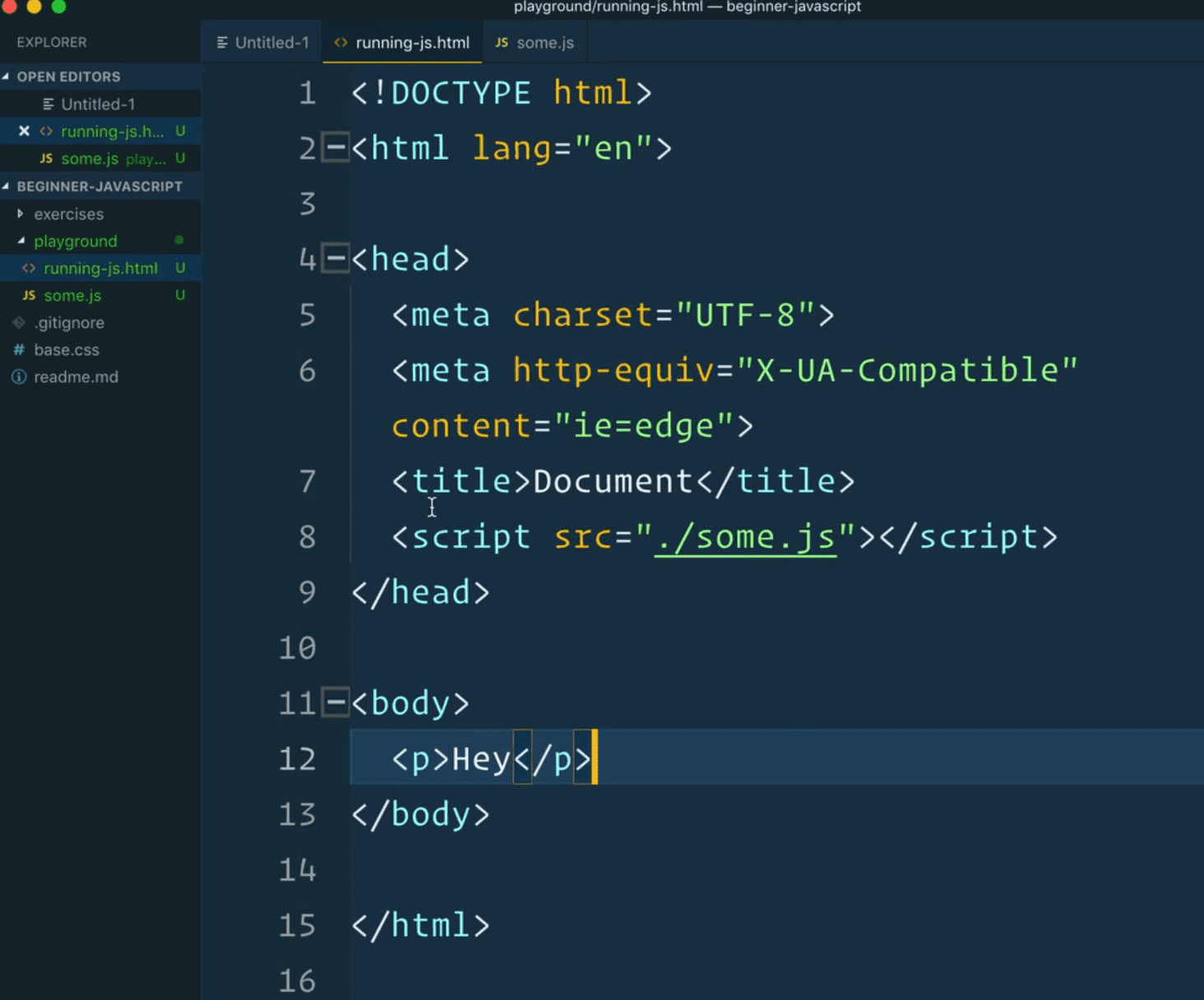
 Running And Loading Javascript Beginner Javascript Wes Bos
Running And Loading Javascript Beginner Javascript Wes Bos
Definition and Usage. The getScript () method is used to get and execute a JavaScript using an AJAX HTTP GET request.

Javascript get script content. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text Using jQuery. In jQuery, it uses parseXML () method to create a valid XML Document from a string. We can use find () method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events. Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser.
The content script receives the message, which describes which image should be displayed. Create the pop-up JavaScript to send a message First, create popup/popup.js and add code to send a message to your not-yet-created content script that you must momentarily create and inject into your browser tab. JavaScript provides two properties, innerText and textContent, to get and set the text contents of an HTML element and all its child nodes. If you set a new value of innerText or textContent , all child nodes will be removed and replaced with a single text node containing the specified string. Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
17/9/2012 · Content scripts live in an isolated world, allowing a content script to make changes to its JavaScript environment without conflicting with the page or other extensions' content scripts. An isolated world is a private execution environment that isn't accessible to the page or other extensions. 21/5/2019 · Set the text content of a node. node.innerText = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the “rendered” text content of a node and all its descendants. Example 1: This example gets the content by using textContent property. 13/8/2016 · To Read a file Content in JavaScript just follow the below Script. HTML: <input type="file" id="fileinput" /> <h3>file Content:</h3> <pre id="filecontent"></pre>. html. Javascript: <script> function readSingleFile (e) { var file = e.target.files [0]; if (!file) { return; } var reader = new FileReader (); reader.onload = function (e) { var ...
Accessing page script objects from content scripts. In Firefox, DOM objects in content scripts get an extra property wrappedJSObject. This is an "unwrapped" version of the object, which includes any changes made to that object by any page scripts. Let's take a simple example. Suppose a web page loads a script: The script adds an expando ... JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: 4/6/2020 · getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of iframe body.
Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML ... Hence I decided to explain the same. When working with master pages there is only one master page and multiple content pages hence writing JavaScript function becomes an issue. Placing the JavaScript in Content Pages. When working with Master Pages one has to place the JavaScript within script tags in the content pages between the content ... 2) Now create the page "ifr2.htm", for the second IFrame, with a button that calls a JavaScript function that will get the content of the first iframe "ifr1.html", and the value of a variable defined in it (see the comments in script).
The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Content categories. Metadata content, Flow content, Phrasing content. Permitted content. //Javascript can also run only writing a SCRIPT tag. Multi-line comment This will comment on your multi-line of code with the help of /* */, i.e., two forward slashes with an asterisk at their inner side. JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make
Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element.
I have a problem in webtrends reporting where the URL of the page isn't showing up. The URL below is a pop-up box containing a form, but the current tracking is only capturing up to the '?' and so in the reporting the page name is being displayed as '/' - which of course, is not correct. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. This will print the content of the first script in the document: alert(document.getElementsByTagName("script")[0].innerHTML); This will print the content of the script that has the id => "myscript": alert(document.getElementById("myscript").innerHTML);
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Get and Replace HTML content with outerHTML. outerHTML is a JavaScript property that can be used to get the string with a HTML element, including its tag, attributes and child elements, also it can replace a HTML tag (including its content) with other HTML content. 1. Syntax, get HTML content with outerHTML:
The hidden content cannot be retrieved. While in textContent all the text including the hidden contents can be accessed. In the below example, the "CodePlay" text is hidden using css display property. When innerText button is clicked, only the text "tutorial" will appear. When textContent button is clicked, the text "tutorial" and "CodePlay ... Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page.
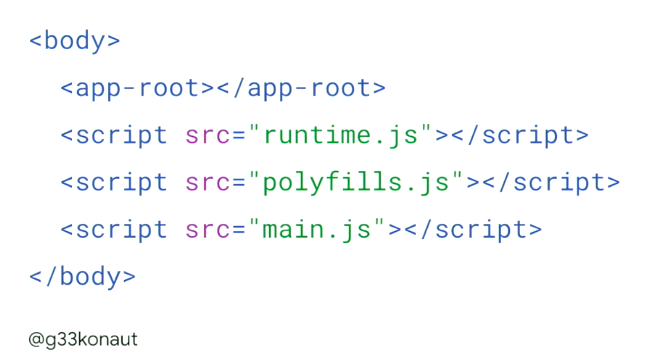
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Magecart An Overview And Defense Mechanisms Trustwave
 Can T Add Javascript To Chrome Extension Html Stack Overflow
Can T Add Javascript To Chrome Extension Html Stack Overflow
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Loading Script Files Dynamically
Loading Script Files Dynamically
 To Javascript Or To Groovy Script That Is The Question Sap
To Javascript Or To Groovy Script That Is The Question Sap
 How Javascript Rendering Works Deepcrawl
How Javascript Rendering Works Deepcrawl
 How To Fix Because It Violates The Following Content
How To Fix Because It Violates The Following Content
Custom Javascript Functions In Html Code Control In

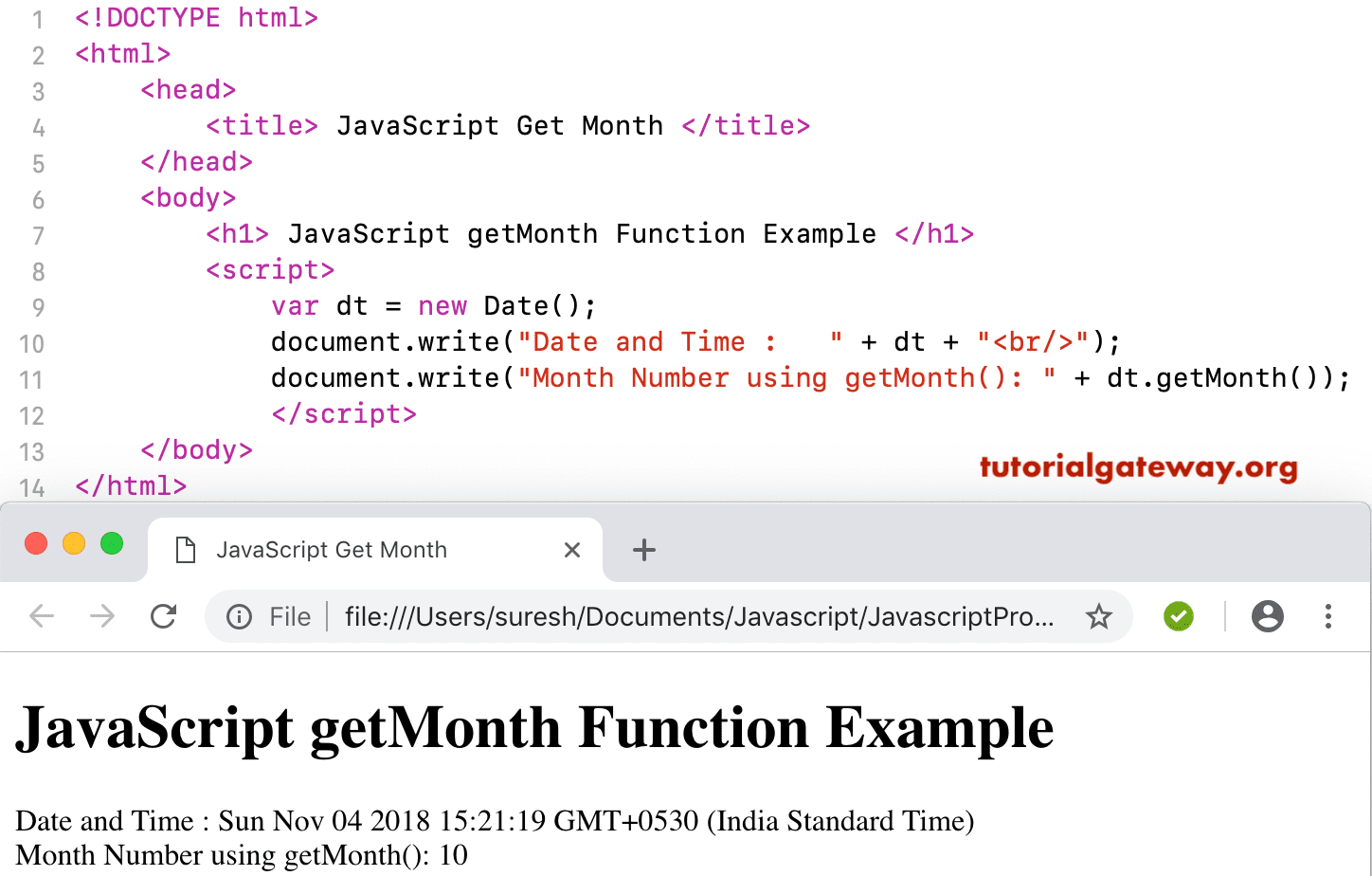
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Get Only Html Content Containing No Js Code With
How To Get Only Html Content Containing No Js Code With
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
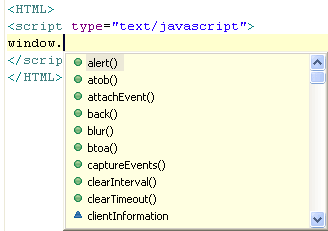
 Using Javascript Content Assist
Using Javascript Content Assist
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
 Content Services Developing With Web Scripts
Content Services Developing With Web Scripts
 Dynamically Loading A Javascript File Codeproject
Dynamically Loading A Javascript File Codeproject
 How To Pass Id From Javascript To Laravel Php Script Stack
How To Pass Id From Javascript To Laravel Php Script Stack
 Asp Net Cannot Find Javascript Function Stack Overflow
Asp Net Cannot Find Javascript Function Stack Overflow
 Debug Javascript Via Ie Development Tools Sap Blogs
Debug Javascript Via Ie Development Tools Sap Blogs
 Javascript How To Find The Content Of H3 Header With Id Map
Javascript How To Find The Content Of H3 Header With Id Map
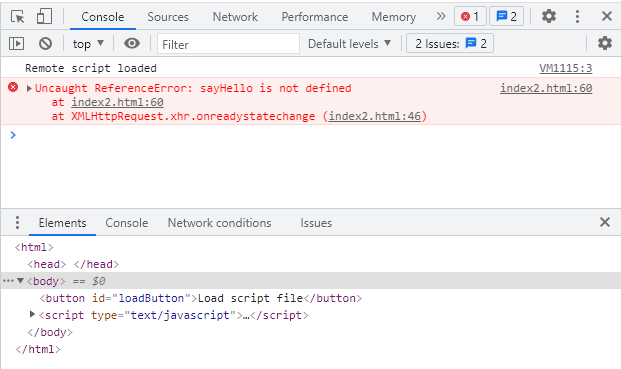
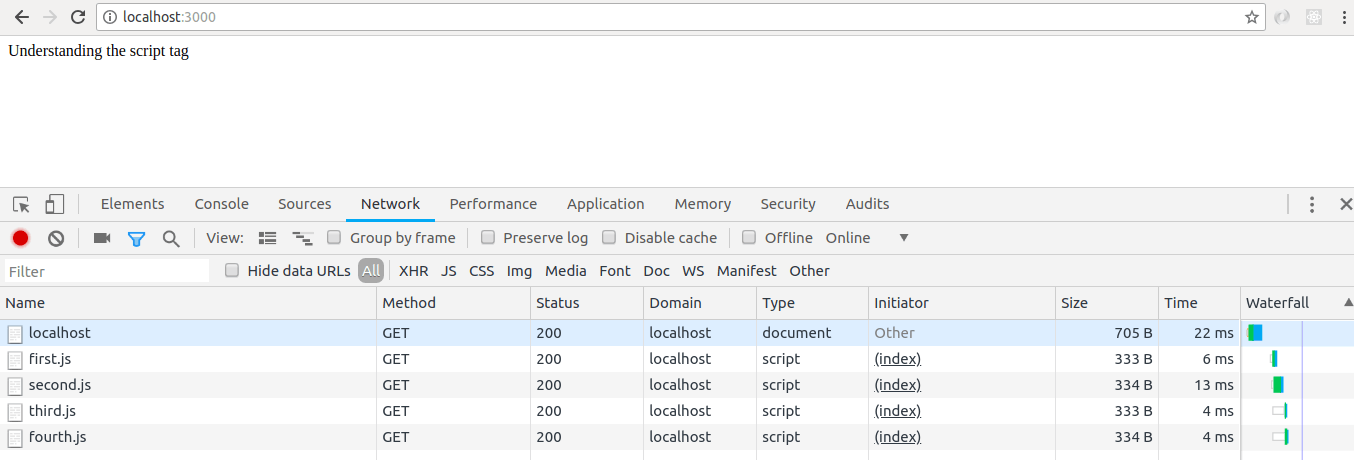
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
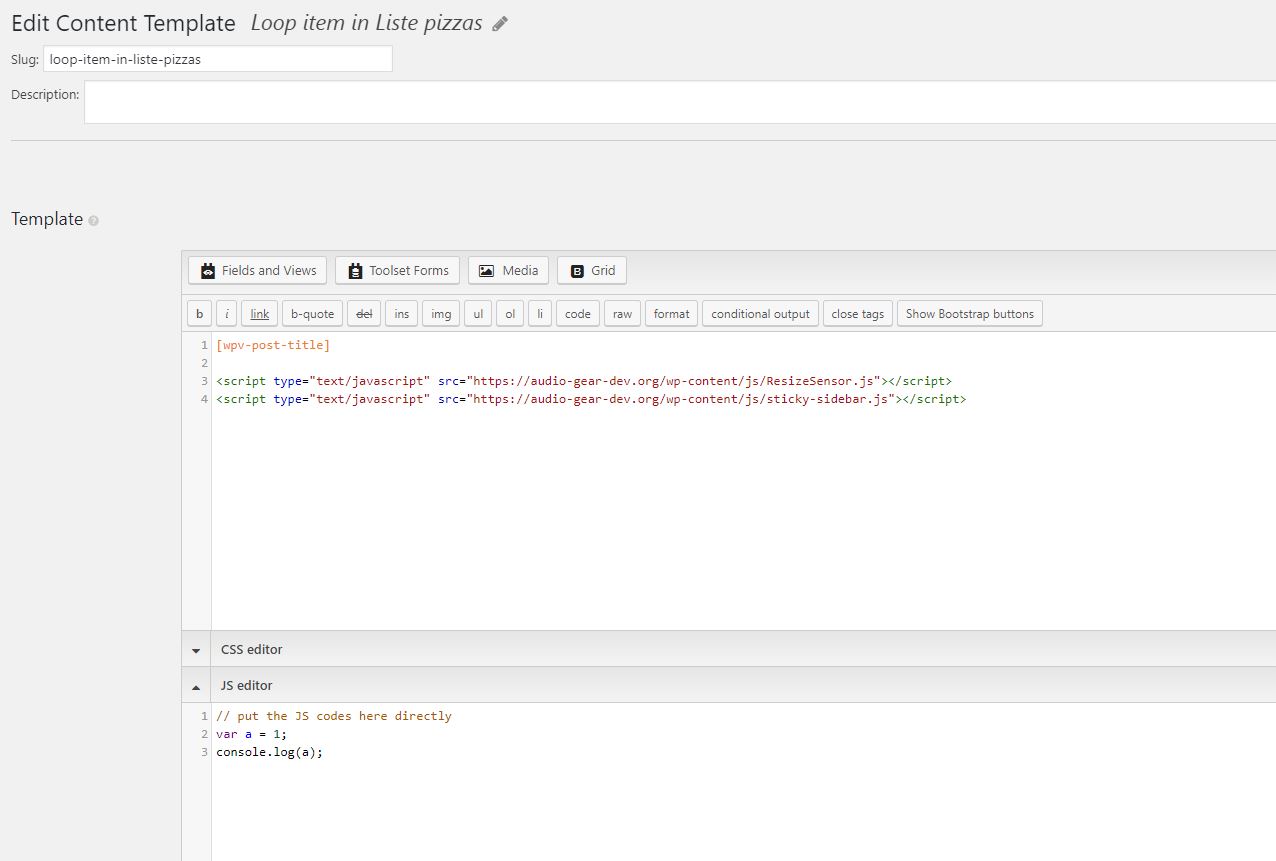
 Cannot Add Js Script In Content Template Using Layout Editor
Cannot Add Js Script In Content Template Using Layout Editor


0 Response to "28 Javascript Get Script Content"
Post a Comment