34 Search Box In Html Using Javascript
JAVASCRIPT. The search-engine's algorithm has been designed to give you suggestions as you type and the maximum number of suggestions has been limited to 10. If you click on any of the suggestions, the name is printed out and if you hit enter, all the names related to the search appears. HTML Form. The first thing we need to add is the bar itself. This uses a few HTML elements: <form> - This element is for user input. <input> - This element has many types the one we will use today is search. <button> - This element will submit the form and start the search.
 How To Make A Search Bar In Html Javatpoint
How To Make A Search Bar In Html Javatpoint
The HTML search box code is included so that you can easily use these examples to build a search form on your website. The search bar for a website is typically located on the upper right side of the page so I've added a float right style and the search box itself generally follows a style like one of these four search examples listed below.
Search box in html using javascript. A vivified Bouncy Website Search Box or Bar example, this is an a la mode and formidable choice using simply straightforward CSS, JS/JavaScript and HTML has figured out how to include all the appealing animations, impacts and components successfully. 7/8/2021 · A Simple Expanding Search Box Using Html Css And Javascript Search For Files Folders And Content Box Support Animated Search Box In Javascript Html And Css Expanding Effect Using these steps, we can easily view the search bar on the web page in the browser: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the CSS and Html code for making a search bar. Step 2: Now, we have to place the cursor at that point in the body tag ...
25/8/2019 · JavaScript is a very powerful scripting language to execute on client-side. Through the JavaScript, we can find and filter record. Today session you will learn to create filter option for the HTML table using JavaScript. You can search by any of the columns just only single search box. Search Bar with On-Click DropBox CSS3. This is comes with predictive text functions within the field and effects such as transitions, box shadows, and round corner. This tool helps your user to find a quick search by just using the first letter of the keyword they are looking for. Demo Download. The following jQuery is needed to add a live search feature to an HTML table. Take a look at workflow of jQuery code mentioned below. The jQuery keyup event is sent to an element when the user types in the search input box. The search keyword is stored in searchTerm variable.
Except for bootstrap, HTML, CSS, and JavaScript are used in this search box or bar. At first, we can see the search icon and on click, it expands to the search box. If you click on the icon on the right of the search box this bar will collapse. Though there is JavaScript, still this example is simple to use in the project. 8/4/2015 · Try using the HTML placeholder attribute. <input type="text" name="s" id="search-text" size="15" value="" placeholder="Search" /> But if you still want do it with JavaScript… I tried connecting the first text box, so it would turn it into a URL, and then when 'search' is clicked, it would jump to that website, not sure if it's impossible, or i'm just clueless, but would really appreciate some help, thank you in advance!
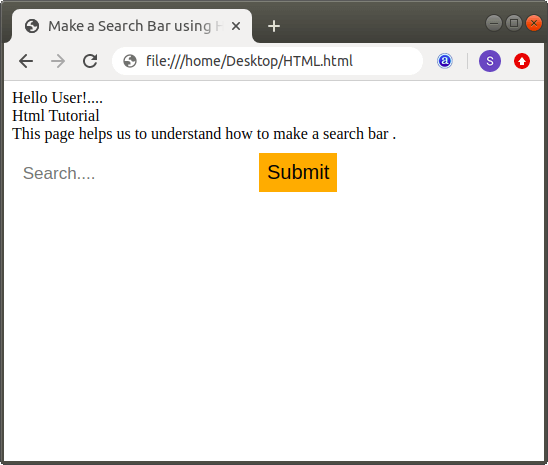
Javascript Code. To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Now that the text box value is ... To run the above program, save the file name anyName.html(index.html) and right click on the file and select the option open with live server in VS Code editor. Output When you click on the search box, the placeholder value will be visible. Hey, do you want to know how to create a custom working search box in HTML & CSS so today I will tell you how to create a working search bar in HTML programming language?. And today we have created a Custom stylish search box & Bar using HTML CSS and Bootstrap. And this is a Custom Search bar. That we have made ourselves. Read Also: Digital Marketing Course In Hindi & English PDF Free Download?
Add an <input> tag within the <form> element. Also, include the placeholder saying "Search here!" and a class of "search". Add another <input> with a class "submit" and value "search". <form action="/form/submit" method="GET"> <input type="text" name="text" class="search" placeholder="Search here!"> <input type="submit" name="submit" ... To do this, we need to get a reference to the input by its id by using document.getElementById (). Add the following line to the top of the JavaScript file. const searchBar = document.getElementById("searchBar"); Now that we have a reference to the searchBar, we can add a keyup event listener to retrieve the input from the user. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. 8/4/2019 · Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. HTML Basically, we use HTML <input> tag to creating the input field and <input type="submit"> or <submit> or <button> tag for creating the search button or icon. And by default, these tags have no style they are in plain HTML text and layout form. But we can give style and functions using CSS and JavaScript.
Hello Guyz in this video you will see about.How to make Search Bar Using html,css and js.Please like comment and Subscribe to my channel.source code : https:... Web Search Bar Implementation Using Javascript Conditional Flow Last Updated : 05 Jun, 2020 Given a list of items and the task is to filter through the items and return the best match using the search bar. There are several approaches to implement this but, we will be using a simple if-else statement to implement our search bar. If you know JavaScript perfectly then you can easily make this search box workable by adding some JavaScript codes. Responsive Navbar with Search Box [Source Codes] To create this program (Responsive Navbar with Search Box). First, you need to create two Files one HTML File and another one is CSS File.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to add a search box inside a responsive navigation menu. To get the source code of (Responsive Navbar with Search Box using HTML CSS & JavaScript) this snippet, you can go down of this click on the 'download code' button and get the source code. If you have made a simple navbar and don't know how to make it responsive, this snippet will help you. It is a rather simple HTML-form that can be used to enter the search-string and to then submitting the form. On submitting the form the action to be performed is defined as executing the JavaScript-method "search". That method is explained in the following. The Solution. The solution is based on a rather simple idea.
Today you will learn to create filter option for the HTML table using JavaScript. Using this program you can search for specific tables content by searching name, email, id, etc. This is a short & pure JavaScript program for table filter, you can use this on any kind of table on any place. The above HTML fragment is the basic structure of the search page. It creates a JavaScript global variable, pages, and uses Jekyll data to build out the values from site content pages. Now we need to index our serialized page data with lunr. We'll handle our custom search logic in a separate search.js script. HTML Search Box Designs You Can Use Right Now. All the CSS-based HTML search boxes that you are going to find in this collection are simple in code structure. This means that they can be customized easily and you can always switch to a different unique look by tweaking the CSS. Let's get to the list and see what we find! Animated Search Bar
TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. JavaScript search box is a search box that can be added by adding a simple search box and a div to any website. If it can be done without any code adjustments, it makes the deal all the more juicier. It should also have basic search features such as auto suggest, spell correct, search features, and more.
 How Can I Use Call Maps Api In My Search Box Using
How Can I Use Call Maps Api In My Search Box Using
 How To Make Search Box Using Html Amp Css Dev Community
How To Make Search Box Using Html Amp Css Dev Community
How To Make An Autocomplete Address Field With Google Maps Api
How To Show Hide Build In Search Box In Javascript For
 Search Bar Design Guide How To Get Your Users Where They
Search Bar Design Guide How To Get Your Users Where They
Search Bar Is Bigger Than The Top Bar Issue 3777
 Search Box In Html And Css Vps And Vpn
Search Box In Html And Css Vps And Vpn
 Javascript To Create A Search Box For A List Stack Overflow
Javascript To Create A Search Box For A List Stack Overflow
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
 How To Search Or Filter A List In Javascript Javascript
How To Search Or Filter A List In Javascript Javascript
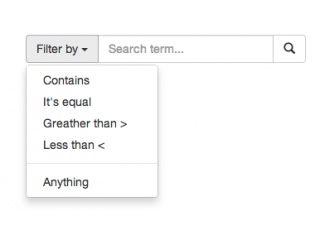
 Dropdown Search Box With Html Amp Css Javascript Plantpot
Dropdown Search Box With Html Amp Css Javascript Plantpot
 Multi Field Type Ahead Search Box In Html And Javascript
Multi Field Type Ahead Search Box In Html And Javascript
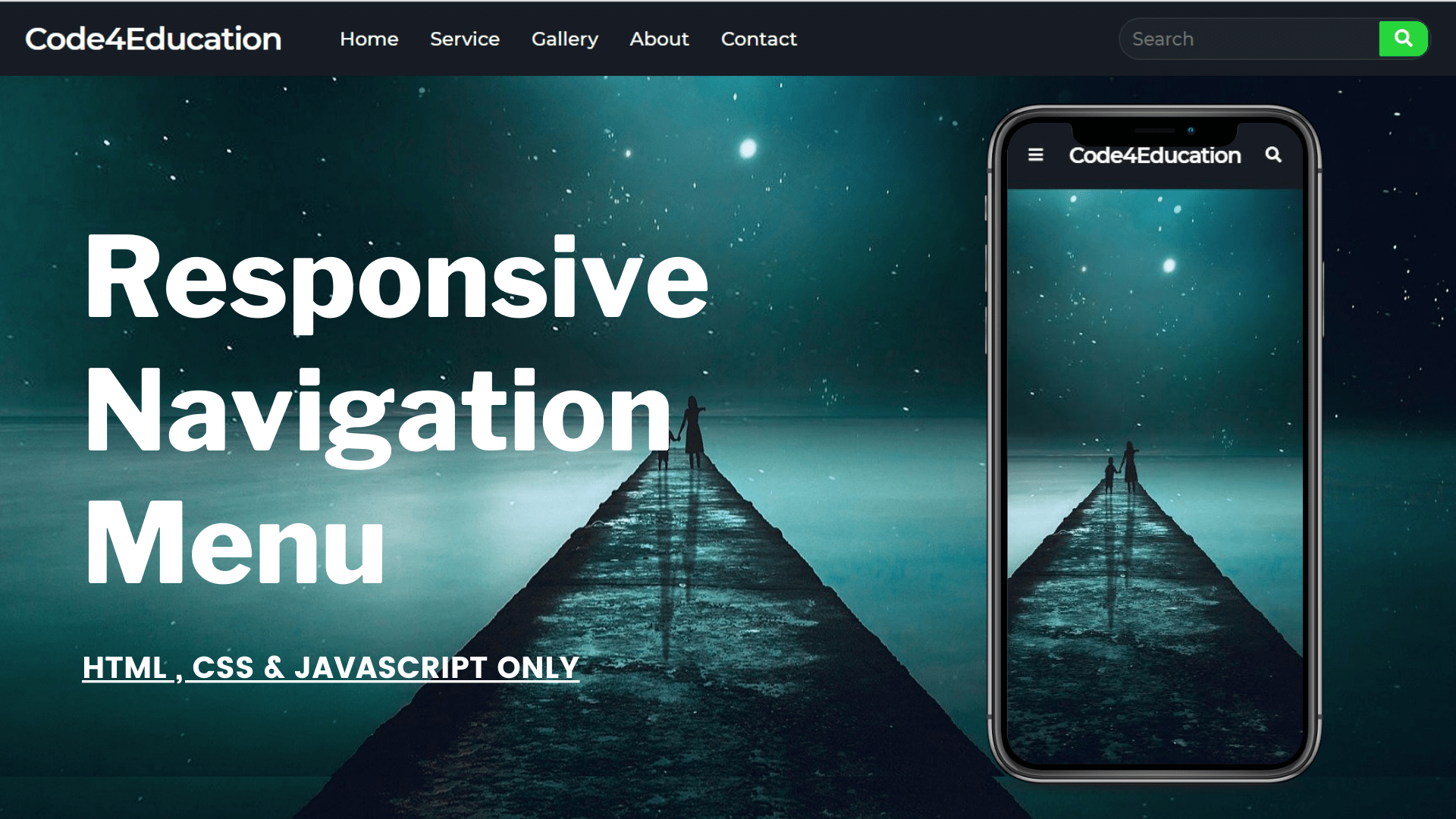
 Responsive Navbar With Search Box In Html Css Amp Js
Responsive Navbar With Search Box In Html Css Amp Js
 Awesome Css Search Box Using Only Html Amp Css
Awesome Css Search Box Using Only Html Amp Css
 How To Use And Check Lt Php If Loggedin Gt If Else
How To Use And Check Lt Php If Loggedin Gt If Else
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
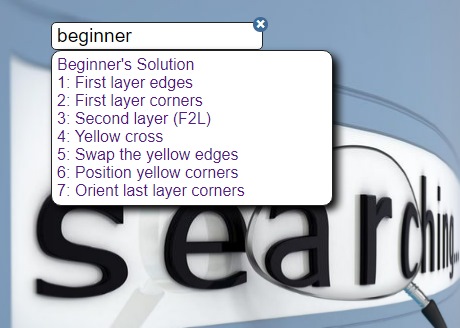
 Website Search Box With Dropdown Tooltip Suggestions
Website Search Box With Dropdown Tooltip Suggestions
 30 Javascript Search Box Design Examples Onaircode
30 Javascript Search Box Design Examples Onaircode
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Search Box In Javascript Vps And Vpn
Search Box In Javascript Vps And Vpn
 Add Google Custom Search Box In Website Webnots
Add Google Custom Search Box In Website Webnots
 Search Bar Using Html Css Amp Javascript Css Expandable Search Box
Search Bar Using Html Css Amp Javascript Css Expandable Search Box
 How To Create The Simple Search Box Using Html And Css Css Search Box Html Search Box
How To Create The Simple Search Box Using Html And Css Css Search Box Html Search Box
 Instant Search Bar In Javascript Html Css Amp Javascript Tutorial Project
Instant Search Bar In Javascript Html Css Amp Javascript Tutorial Project
 Guide Animated Search Box Using Html Css And Javascript Dotnet
Guide Animated Search Box Using Html Css And Javascript Dotnet
 Animated Search Box Using Html Css Amp Javascript
Animated Search Box Using Html Css Amp Javascript
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Responsive Navbar With Search Box Using Html Css Amp Javascript
Responsive Navbar With Search Box Using Html Css Amp Javascript




0 Response to "34 Search Box In Html Using Javascript"
Post a Comment