24 Add Or Remove Class Javascript
Javascript queries related to “javascript add remove class” ... Create a single function that takes an input className and updates the body's classList to ONLY include that className ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... The target origin ... To remove a class from an element, you use the remove() ... JavaScript (javascript) The remove() method also allows you to remove multiple classes at once, ... Code language: JavaScript (javascript) Was this tutorial helpful ? Yes No . Previously. Add a Class to an Element. Up Next. Toggle a Class of an Element. Search for: Getting Started ...
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
1) Add or Appending CSS Class Using Javascript. 1.1) CSS Class Using Javascript className method. 1.2) CSS Class Using Javascript classList method. 2) Browser Support. 3) Polyfill. In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID.

Add or remove class javascript. Mar 10, 2017 - Add or Remove css class with Javascript. GitHub Gist: instantly share code, notes, and snippets. If the class does not exist, it is added. Toggling can be performed with the toggle method. This methods accepts 2 parameters: The CSS class to add or remove. An optional force argument — which can either be true or false. When set to true, then add the class — which becomes similar to the add method. When set to false, then remove the ... In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project.
add () - Adds the given class to the element. This is ignored if the element already contains the specified class. remove () - The provided class is removed from the element, if present. An even simpler way to accomplish the same thing is to use the toggle () method. In javascript or jquery we mostly used add or remove class to complete some task like in button click remove the class of div and in another button click add previous class on this particluare div block. In Jquery addClass and removeClass method has been used but in javascript you have to used classList property. In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:
Navbar menu active class add and remove by using JavaScript. By the active class, we can indicate the users that which page is open front of him. Change tabs or navigation active class on click the menu link with pure JavaScript. If HTML active class is not working, so I suggest the following JS code for the implementation in your project. Note ... Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make ... To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery.
How to add or remove a class on button click using jQuery Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Javascript queries related to "add class remove jquery" jquery element class remove; add class remove jquery; remove item by class jquery; jquery remove a specific class from a div; remove class using qjquery; remove other elemts class in jquery; remove class js jquery; find and remove class in jq; jquery removeclass name starting with
Dec 11, 2020 - Almost all website projects that we work on require us to change the classes of different HTML elements at one time or other. We can do this very easily using Change the class name of an element How to use addClass () and removeClass () to remove one class name, and add a new class name. Remove class using a function Using a function to remove a class from the selected elements. How To Add or Remove a Class Using Raw JavaScript and jQuery oneTarek February 19, 2013 5 If you want to dynamically set or remove a CSS class name for a HTML element, then you need to do some javaScript works.
Add and Remove the Class Names. We can add or remove the class name of a specific HTML element with the help of the classList property. We can use add() and remove() method to add and remove the class name of the HTML element. add(): The add() method will add the new class name of specific HTML element. If the class name already exists then the ... You can also pass a second boolean parameter to the toggle () method to indicate whether to add the class or remove it. This will turn toggle () into one way-only operation. If the second argument evaluates to false, then the class will only be removed, but not added. If it evaluates to true, then the class will only be added, but not removed. There are 3 main ways to add and remove multiple classes: Using the classList method add or remove multiple classes. classList.add for adding. classList.remove for removing. Using the spread operator to add multiple classes in an array. Using the plus operator to add to the current class list.
Aug 13, 2020 - JavaScript will simply ignore it. ... toggle() is an interesting method. It removes the class if it already exists, otherwise, it adds it to the collection. Without this method, you have to manually check if the class exists using contain() before toggling it on or off: CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Using the jQuery toggleClass () can add or remove one or more classes from the selected html elements. Incase if the selected html element already has the class, then it is removed. if an element does not have the class, then it is added.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a ... One way to play around with classes without frameworks/libraries would be using the property Element.className, which "gets and sets the value of the class attribute of the specified element." (from the MDN documentation).As @matías-fidemraizer already mentioned in his answer, once you get the string of classes for your element you can use any methods associated with strings to modify it.
When working with JavaScript for front-end web development, more often than not you will need to add and remove classes from HTML elements. Traditionally the easiest way to achieve this while maintaining clean, readable code was to implement the jQuery library which provides addClass(), removeClass(), and toggleClass() for working with HTML class attributes. The force parameter is a Boolean value which can be used to forcefully add or remove a class from the calling HTML element. A class will be added if the value of force evaluates to true. Similarly, the class will be removed if the value of force evaluates to false. Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ...
In this tutorial, you'll learn how to add or remove a class on a HTML element using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Modifying Classes the Compatible Way The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We'll...
Nov 13, 2020 - In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. How to add/remove class to/from an element in JavaScript. A quick tutorial on how to add, remove and toggle classes in JavaScript. Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements.
In jQuery, there are various methods like - switchClass(), toggleClass(), addClass() and removeClass() by using them you can easily add or removes classes in the elements. For using switchClass() method you need to include jQuery UI library within your page but you can simply use toggleClass(), addClass() and removeClass() without any dependency other than jQuery. Removing a class from an HTML element is simple with the JavaScript classList property's remove() method. If you've read How to add a class to an element already then you'll realize that removing a class is the exact same way, just in reverse. In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ...
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 How To Add Toggle Amp Remove Class In Javascript Skillsugar
How To Add Toggle Amp Remove Class In Javascript Skillsugar
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Hide Header Navigation On Scroll Down And Show On Scroll Up
Hide Header Navigation On Scroll Down And Show On Scroll Up
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 03 Jquery Addclass Removeclass Siblings
03 Jquery Addclass Removeclass Siblings
 Optimizing Jquery Selector Addback When Dealing With A
Optimizing Jquery Selector Addback When Dealing With A
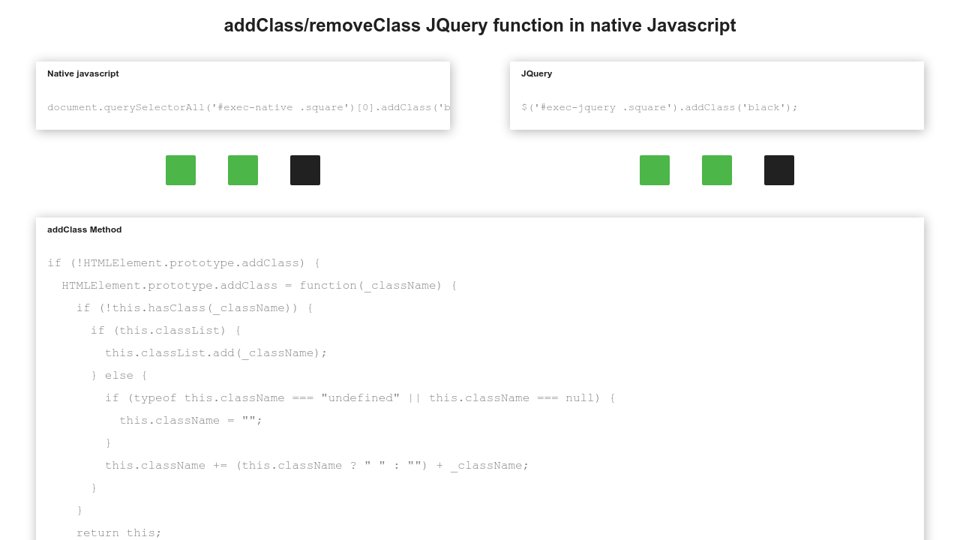
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript
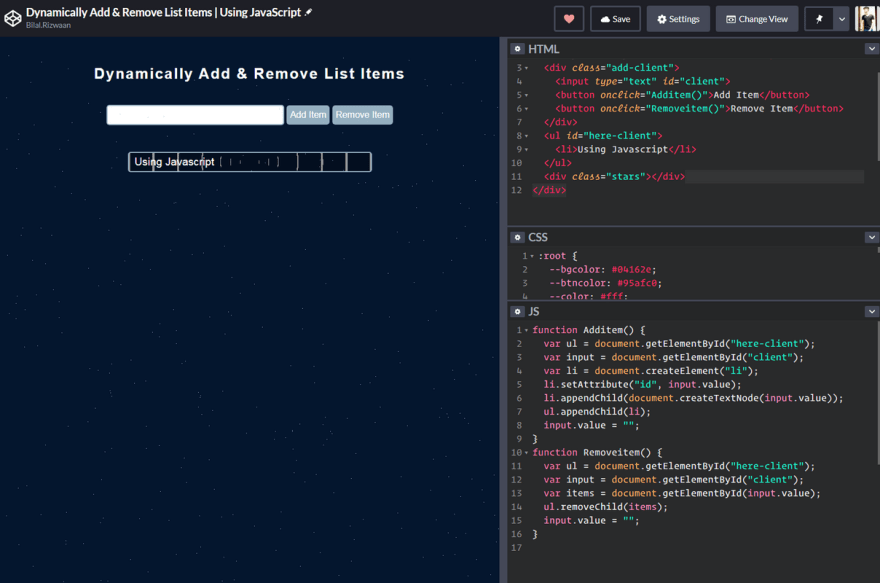
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
 Javascript Video Tutorials How To Change Add Remove Css Class Using Javascript Javascript Learn
Javascript Video Tutorials How To Change Add Remove Css Class Using Javascript Javascript Learn
 Add And Remove Classes With Javascript And Jquery Beamtic
Add And Remove Classes With Javascript And Jquery Beamtic
 Add Or Remove Class Using Javascript Or Jquery Code By Topic
Add Or Remove Class Using Javascript Or Jquery Code By Topic
How To Get Html Lt Input Gt Element Values Connected To
 Classie Class Helper Functions Helper Class Math
Classie Class Helper Functions Helper Class Math
 How To Add And Remove A Class From List Items With Pure
How To Add And Remove A Class From List Items With Pure
 Add Class And Remove Class Vps And Vpn
Add Class And Remove Class Vps And Vpn
 How To Add Remove Toggle Class In Javascript With Source Code
How To Add Remove Toggle Class In Javascript With Source Code
Add And Remove Class In Click Event Handler In Jquery

0 Response to "24 Add Or Remove Class Javascript"
Post a Comment