27 How To Post Javascript
I was working on a Django project a couple of days ago where I needed to use JavaScript to submit a form in a POST request. The response of this request is a PDF file generated with ReportLab. I wanted the browser to prompt the user to download the file or open it in the browser in another window. Web-based applications run smoother if instead of using the traditional form method, they use JavaScript to post data to the server and to update the user interface after posting data: It also makes it easier to keep POST and GET actions separated. SignalR makes it even slicker; it can even update multiple pages at the same time. Is it time to use JavaScript to post data rather than posting ...
How Javascript Works The Internals Of Shadow Dom How To
In this tutorial, you'll learn how to make a POST request with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Here's a ...

How to post javascript. AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. For a POST request, you can use the "body" property to pass a JSON string as input. Do note that the request body should be a JSON string while the headers should be a JSON object. 2/6/2008 · The following is a simple example of how to submit data from one HTML page to another using the POST method from Javascript. Normally, if data needs to be sent from one HTML page to another, it is done by appending the information to the query parameter of the the URL in the familiar “name=value” format. e.g. < href="post.
The first step is to attach an event handler the <form> to capture the submit event: const form = document.querySelector('#signup-form'); form.addEventListener('submit', () => { }); The next step is to create and send an actual POST request. If you are already familiar with jQuery, sending a POST request is quite similar to the $.post () method. The value of the origin property when the sending window contains a javascript: or data: URL is the origin of the script that loaded the URL. Using window.postMessage in extensions window.postMessage is available to JavaScript running in chrome code (e.g., in extensions and privileged code), but the source property of the dispatched event is ... In this post we'll look at how to interact with a REST API using JavaScript, so that your web apps to use it. If you want to follow along, here's a GitHub repository with a sample Flask app and all the JavaScript examples covered in this blog post.
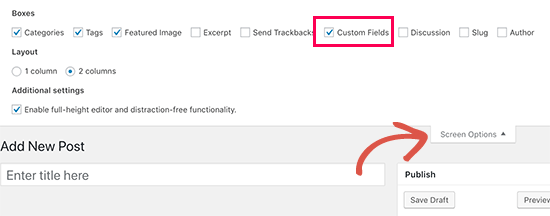
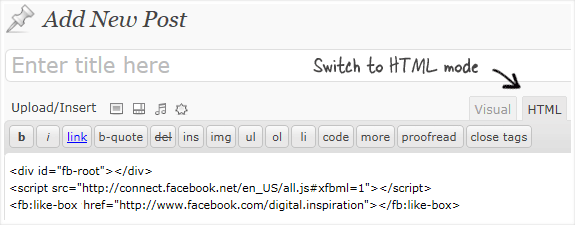
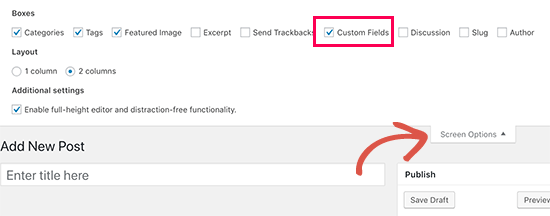
GET is less secure compared to POST because data sent is part of the URL. Never use GET when sending passwords or other sensitive information! POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. Visibility. Data is visible to everyone in the URL. This policy states that the origin https://foo.app.moxio is allowed to make a POST request, cookies may be included and we are allowed to send the Content-Type header. The request in JavaScript. This shows you how to make a request in JavaScript that is allowed by this policy. Upon activation, you need to edit the post or page where you want to add the javascript. On the post edit page, click on the 'Screen Options' button and check the 'Custom Fields' option. Now scroll down and below the post editor, you will see the 'Custom Fields' metabox where you need to click on the 'Enter new' link.
The first parameter of $.post () is the URL we wish to request ("demo_test_post.asp"). Then we pass in some data to send along with the request (name and city). The ASP script in "demo_test_post.asp" reads the parameters, processes them, and returns a result. The third parameter is a callback function. This is the way the post looks now. I need it submit the values in JSON format and do the POST with JavaScript. javascript json post xmlhttprequest. Share. Improve this question. Follow edited Apr 27 '16 at 9:20. Damjan Pavlica. 22.7k 6 6 gold badges 58 58 silver badges 67 67 bronze badges. The same POST API call in various JavaScript libraries Published Apr 08, 2020 I was testing an API using Insomnia , a very cool application that lets you perform HTTP requests to REST API or GraphQL API services.
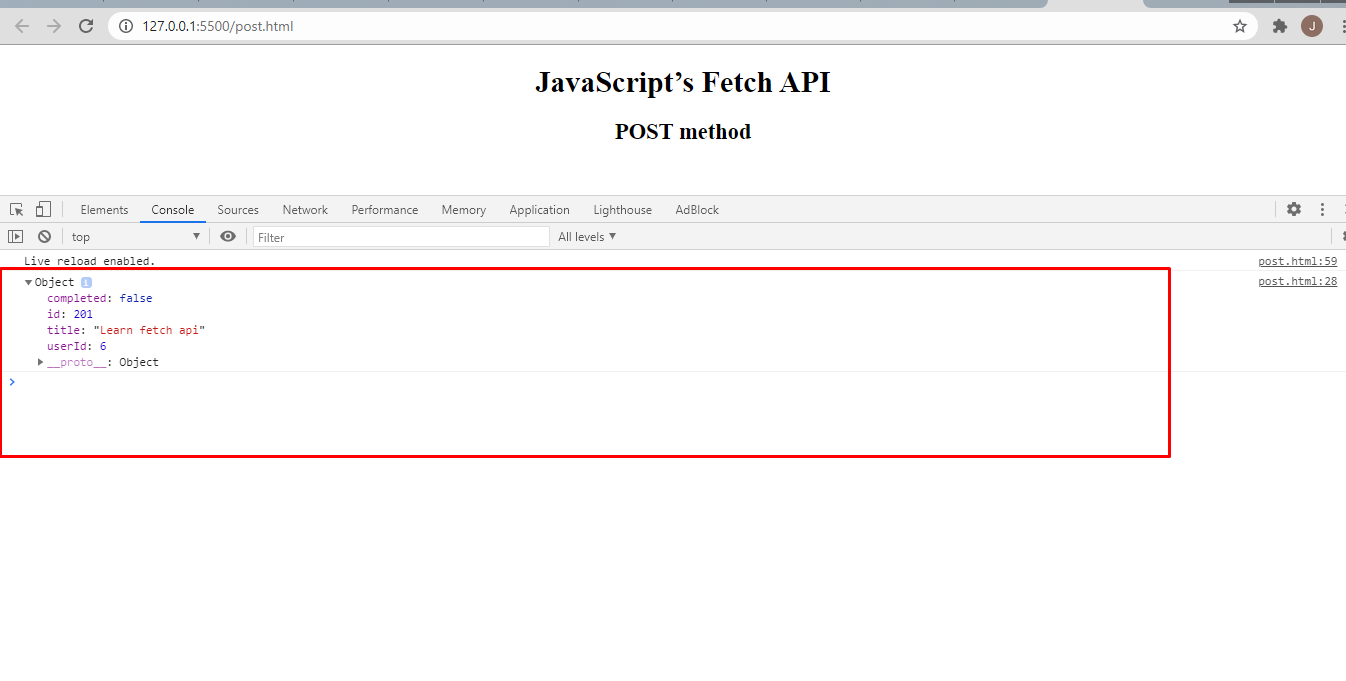
Making a POST Request in JavaScript This is an important part of REST API in JavaScript, Now learn to make a POST request in Javascript. Time to try our hands-on making a POST request. Since this is not the default method in the fetch API we need to add it in the fetch() call. To post JSON to a REST API endpoint using JavaScript/AJAX, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the JavaScript/AJAX POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header. Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ...
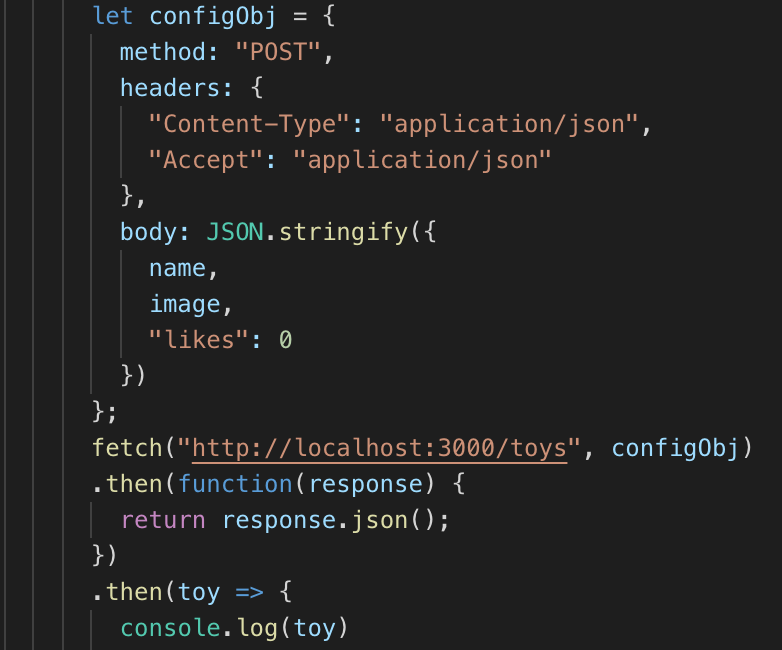
Using Fetch to Post Data. The Fetch API is not limited to GET requests only. You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request: To Send JavaScript Object Here the data is send using POST method. The default method of sending data to the server is GET. Before sending data to the server from the web applications convert the data in the form of JSON text and send it to the server. 24/9/2008 · this is the answer of rakesh, but with support for arrays (which is quite common in forms): plain javascript: function post_to_url(path, params, method) { method = method || "post"; // Set method to post by default, if not specified. // The rest of this code assumes you are not using a library.
10. There is an easy method to wrap your data and send it to server as if you were sending an HTML form using POST . you can do that using FormData object as following: data = new FormData () data.set ('Foo',1) data.set ('Bar','boo') let request = new XMLHttpRequest (); request.open ("POST", 'some_url/', true); request.send (data) now you can ... The simplest technique: If your form action attribute is omitted, you can send a form to the same HTML file without actually using a GET HTTP access, just by using onClick on the button used for submitting the form. The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in JSON format. It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a ...
If the method is "post" --, the user agent conducts an HTTP post transaction using the value of the action attribute and a message created according to the content type specified by the enctype attribute. What are the benefits of performing POSTs via JavaScript? Perform redirects programmatically; Post data without annoying the user 2/3/2021 · To send a POST request, use the following code: const params = { param1: value1, param2: value2; }; const options = { method: 'POST' , body: JSON .stringify ( params ) }; fetch ( 'https://domain /path/', options ) .then ( response => response.json () ) .then ( response => { // Do something with response. } ); 19/7/2021 · To send a POST request using vanilla JavaScript, you must use an XMLHttpRequest object to interact with the server and provide the correct Content-Type request header for the POST message body data. In this JavaScript POST request example, the Content-Type: application/json header indicates that the body of the POST message contains JSON, and the Accept: application/json request header …
XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can…
How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement.
 How To Post On Instagram From A Pc Or Mac 4 Methods
How To Post On Instagram From A Pc Or Mac 4 Methods
 Javascript Post To Url Code Example
Javascript Post To Url Code Example
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Add Javascript To Your Wordpress Posts Digital
How To Add Javascript To Your Wordpress Posts Digital
 Javascript Redirect Post Request Without Data Limit Easy
Javascript Redirect Post Request Without Data Limit Easy
 Javascript Send Post Request In Console Code Example
Javascript Send Post Request In Console Code Example
 Javascript Requests I Xhr Post Send Id 39 200
Javascript Requests I Xhr Post Send Id 39 200
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Json Apis And Ajax Post Data With The Javascript
Json Apis And Ajax Post Data With The Javascript
 Example Json Web Tokens With Vanilla Javascript Jonathanmh
Example Json Web Tokens With Vanilla Javascript Jonathanmh
 How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript
 Using Fetch To Post Json Data Ultimate Courses
Using Fetch To Post Json Data Ultimate Courses
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 How To Post Data To An Api Javascript Sitepoint Forums
How To Post Data To An Api Javascript Sitepoint Forums
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
 Ajax Call Using Javascript To Send Data Through Post Method
Ajax Call Using Javascript To Send Data Through Post Method
 Why Json String Going Into Http Post Request Rather Than
Why Json String Going Into Http Post Request Rather Than
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Http Request Methods Get Post Put Patch Delete The Startup
Http Request Methods Get Post Put Patch Delete The Startup
 How To Post On Instagram From Pc In 4 Steps
How To Post On Instagram From Pc In 4 Steps
 Send Post Data Using Xmlhttprequest Stack Overflow
Send Post Data Using Xmlhttprequest Stack Overflow
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
 The Secret Behind Javascript Increment Operators N N
The Secret Behind Javascript Increment Operators N N

0 Response to "27 How To Post Javascript"
Post a Comment