31 Javascript Add Css Style
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: 16/8/2019 · The syntax to add a style to an element is as follows: <element style = “...”></element> With the help of class attribute Another way you can add styles to an HTML file is by creating a class in CSS, defining its properties, and then adding it to the element.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Jul 18, 2021 - Learn how to change the CSS styling of your page - The first approach to changing CSS with JavaScript will be to leverage inline styling.

Javascript add css style. This makes sure that you can add styles to it continuously and it won't remove any style currently set by always appending to the current styles. It also adds an extra semi colon so that if there is a style ever missing one it will append another to make sure it is fully delimited. ... Browse other questions tagged javascript css innerhtml or ... Jul 09, 2015 - To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I’ll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than ... Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative.
function highlight() { var ozy = document.querySelector("#ozymandius"); ozy.style.color = "red"; } As you can see, changing the style of an element with JavaScript is simple: identify the part of the document you want to with document.querySelector or some other method, add both the style and css properties, and set it to the value you wish. Getting the Stylesheet Which stylesheet you add the rules to is up to you. If you have a specific stylesheet in mind, you can add an ID to the LINK or STYLE element within your page HTML and get the CSSStyleSheet object by referencing the element's sheet property. The stylesheets can be found in the document.styleSheets object: Many CSS properties, such as font-size, background-image, text-decoration, etc. contain hyphens (-) in their names. Since, in JavaScript hyphen is a reserved operator and it is interpreted as a minus sign, so it is not possible to write an expression, like: elem.style.font-size
Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Nov 19, 2020 - It is a common task to want to manipulate the CSS styles of a page using JavaScript. In the past, you might have used jQuery for this task, since it has a built-in .css() selector that lets you…
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1 week ago - /** * Add a stylesheet rule to ... in * genuine stylesheets and avoid adding extra elements to the DOM). * Note that an array is needed for declarations and rules since ECMAScript does * not guarantee a predictable object iteration order, and since CSS is * order-dep... Sometimes you need to change the CSS styles of a page dynamically. JavaScript comes handy in such case. Let's start with a typical minimal test case with the following markup structure. <p>This should be green</p> <script><!-- JavaScript code --></script> The first approach we can try is adding a style element just before the target element. We ...
20/11/2020 · View the raw code as a GitHub gist. Then, you need to style those elements by setting a property on the .style object of that HTMLElement.Doing so adds a new inline style to them. “The style property is used to get as well as set the inline style of an element. When getting, it returns a CSSStyleDeclaration object that contains a list of all styles properties for that element with values ... In a nutshell, to style elements directly using JavaScript, the first step is to access the element. Our handy querySelector method from earlier is quite helpful here. The second step is just to find the CSS property you care about and give it a value. Remember, many values in CSS are actually strings. Adding CSS to HTML can be confusing because there are many ways to do it. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript.
The css() method sets or returns one or more style properties for the selected elements. Return a CSS Property To return the value of a specified CSS property, use the following syntax: Animating a Lightbox with CSS & Javascript is a perfect example where you need to add CSS to a stylesheet dynamically. Creating a New Stylesheet To Add CSS Rules When dynamically creating CSS rules it is alays better to create a new stylesheet, and adding rules to it. For all HTML DOM style properties, ... HTML DOM Style Object Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax:
Appending Style Nodes with Javascript In Javascript it often makes sense to attach a stylesheet rather than style a bunch of individual attributes. Appending a stylesheet to the DOM has a number of advantages: Stylesheets can be easier to work with than Javascript—it's just more natural to use CSS syntax for styling. The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
3/3/2020 · The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: const btn = document. querySelector ('.btn'); // set inline CSS styles btn. style. width = '150px'; btn. style. height = '40px'; btn. style. color = 'blue'; However, this approach is not … The simple-and-direct approach is to create and add a new style node to the document. // Your CSS as text var styles = ` .qwebirc-qui .ircwindow div { font-family: Georgia,Cambria,"Times New Roman",Times,serif; margin: 26px auto 0 auto; max-width: 650px; } .qwebirc-qui .lines { font-size: 18px; line-height: 1.58; letter-spacing: -.004em; } .qwebirc-qui .nicklist a { margin: 6px; } ` var ... JavaScript can interact with stylesheets, allowing you to write programs that change a document's style dynamically. There are three ways to do this: By working with the document's list of stylesheets—for example: adding, removing or modifying a stylesheet.
24/4/2021 · Create a style Element. Another way to add CSS styles with JavaScript is to use the document.createElement method to create a style element. For instance, if we have the following HTML code: <strong>hello world</strong> Then we can create the style element by writing: May 14, 2017 - The only downside is you got to know JQuery, but this is honestly one of the very many good reasons that every Javascript Developer should learn JQuery. If you want to get a CSS property that was computed from a style-sheet in pure JavaScript then you need to use. Here as well, changing styles in Javascript helps. Many developers are much more confident in writing Javascript than CSS, for those, it is hard to write and maintain CSS. So they like to write CSS in Javascript. There are libraries that allow to style components with CSS in Javascript like style components.
There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery –.css () method The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule () method inserts a new CSS rule to a stylesheet.
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example
 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
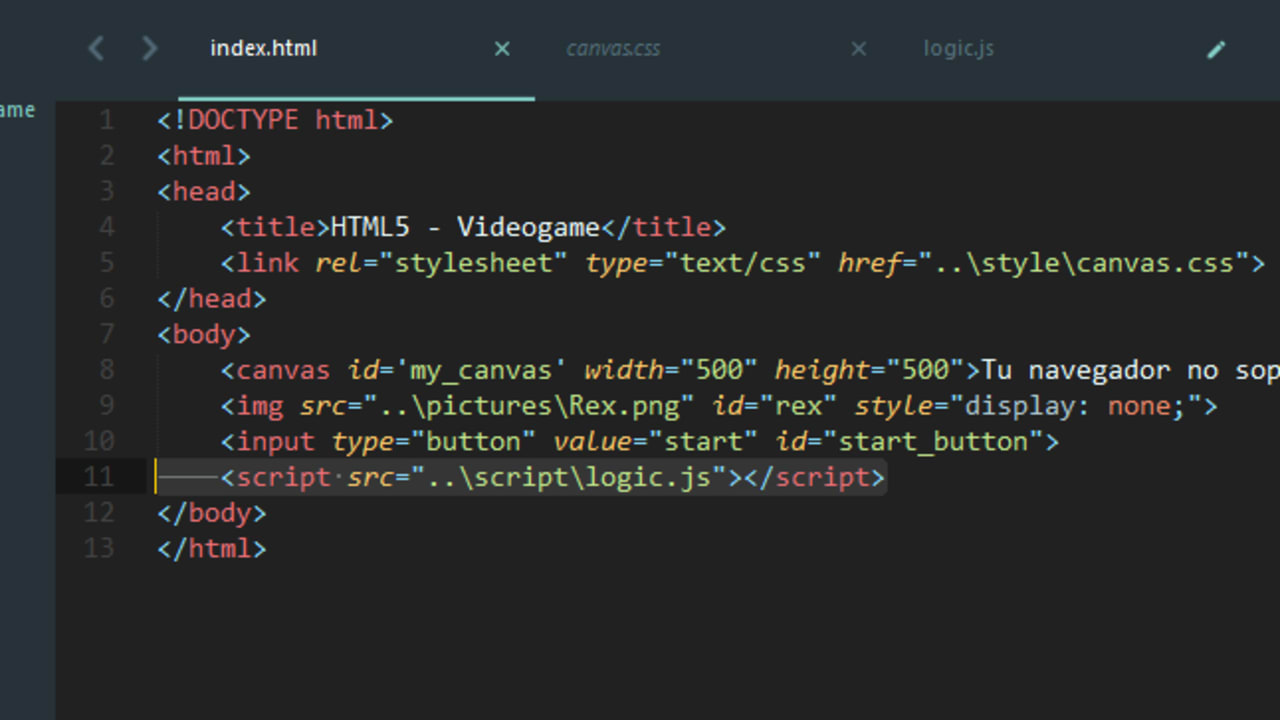
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Tikėjimas Jautrus Vilna Qjuery Add Css Style
Tikėjimas Jautrus Vilna Qjuery Add Css Style
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 Javascript Add A Css Class To An Element With Javascript
Javascript Add A Css Class To An Element With Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Solved Attach Or Add Javascript Or Css Style Sheet Js O
Solved Attach Or Add Javascript Or Css Style Sheet Js O
 How To Apply Css To Iframe Red Stapler
How To Apply Css To Iframe Red Stapler
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Add Css Amp Javascript To Your Html
How To Add Css Amp Javascript To Your Html
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
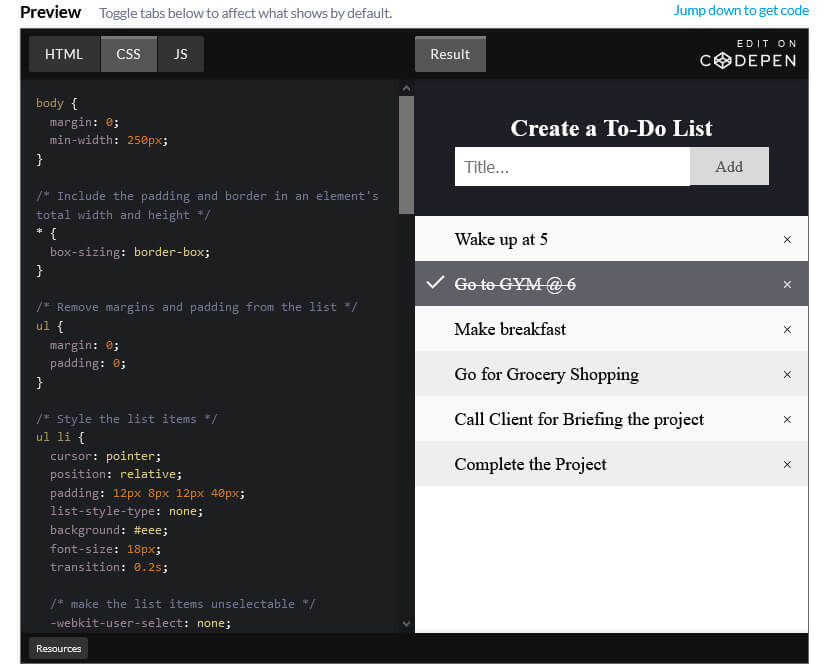
 How To Create A To Do List With Html Css And Javascript
How To Create A To Do List With Html Css And Javascript
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Campaign Design Javascript Api Reference
Campaign Design Javascript Api Reference
 How To Add And Remove Css Styles In Vanilla Javascript
How To Add And Remove Css Styles In Vanilla Javascript
Summer 20 Share Css Styles Among Lightning Web Components
 A Thorough Analysis Of Css In Js Css Tricks
A Thorough Analysis Of Css In Js Css Tricks
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
Refused To Apply Style From Lt Url Gt Because Its Mime Type


0 Response to "31 Javascript Add Css Style"
Post a Comment