33 Javascript Ignore Error And Continue
The JavaScript engine first reads the code, and then runs it. The errors that occur on the reading phase are called "parse-time" errors and are unrecoverable (from inside that code). That's because the engine can't understand the code. So, try...catch can only handle errors that occur in valid code. Data to be sent to the server. If the HTTP method is one that cannot have an entity body, such as GET, the data is appended to the URL.. When data is an object, jQuery generates the data string from the object's key/value pairs unless the processData option is set to false.For example, { a: "bc", d: "e,f" } is converted to the string "a=bc&d=e%2Cf".If the value is an array, jQuery serializes ...
 0x800a1391 Javascript Runtime Error Page Clientvalidate
0x800a1391 Javascript Runtime Error Page Clientvalidate
Summary: in this tutorial, you will learn how to use the JavaScript continue statement to skip the current iteration of a loop. The continue statement skips the current iteration of a loop and immediately jumps to the next one. Because of this, the continue statement must appear in the body of a loop, or you will get an error.

Javascript ignore error and continue. SQL Server 2005 Try and Catch Exception Handling [ ^] Secondly, you can check for existing records in a 3 ways: 1) using EXISTS [ ^] statement. 2) using SELECT with IN [ ^] or NOT IN option. 3) looping through the set of records (using WHILE [ ^] statement or CTE [ ^] /Common Table Expressions/) Example: SQL. Copy Code. There is a non-existent variable referenced somewhere. This variable needs to be declared, or you need to make sure it is available in your current script or scope. Note: When loading a library (such as jQuery), make sure it is loaded before you access library variables, such as "$". Put the <script> element that loads the library before your ... Lots can go wrong: a network request fails, a third-party library breaks, a JavaScript feature is unsupported (assuming JavaScript is even available), a CDN goes down, a user behaves unexpectedly (they double-click a submit button), the list goes on.
Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps … Operational errors in an asynchronous function (row 1) are by far the most common case. Use of synchronous functions that report operational errors (row 2) is very rare in Node.js except for user input validation. Note the difference: 'Continue' (default setting) continues execution, but writes errors to the console (which op seems to want to get rid of, if I read him correctly). 'SilentlyContinue' suppresses all error-messages entirely. - Frederik Struck-Schøning Aug 10 '16 at 11:44
The ContinueOnError attribute of the Task element controls whether a build stops or continues when a task failure occurs. This attribute also controls whether errors are treated as errors or warnings when the build continues. The ContinueOnError attribute can contain one of the following values: openMyFile (); try {writeMyFile (theData); // This may throw an error} catch (e) {handleError (e); // If an error occurred, handle it} finally {closeMyFile (); // Always close the resource} If the finally block returns a value, this value becomes the return value of the entire try…catch…finally production, regardless of any return statements in the try and catch blocks: JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript.
The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and ... Examples of exceptions include trying to reference an undefined variable, or calling a non existent method. This versus syntax errors, which are errors that occur when there is a problem with your JavaScript syntax. Consider the following examples of syntax errors versus exceptions: alert("I am missing a closing parenthesis //syntax error The Most Valuable Expert award recognizes technology experts who passionately share their knowledge with the community, demonstrate the core values of this platform, and go the extra mile in all aspects of their contributions.
To handle all such situations, JavaScript provides break and continue statements. These statements are used to immediately come out of any loop or to start the next iteration of any loop respectively. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to … JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. ... Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), replaceAll(), search(), and split() methods of String. This chapter describes JavaScript regular expressions. Lastly, for JavaScript, it doesn't matter if the function is synchronous or asynchronous; it just works. Python Pipelines. Python pipelines are a bit different. We'll ignore async/await & thread pooling in Python for now and assume the nice part of Python is that sync and async mostly feel and look the same in code. Found a problem with this page? Edit on GitHub; Source on GitHub; Report a problem with this content on GitHub; Want to fix the problem yourself? See our Contribution guide.
7/10/2020 · JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, JavaScript errors out if you try to use continue: [1, 2, 3, 4, 5].forEach(v => { if (v % 2!== 0) { // SyntaxError: Illegal continue statement: no surrounding iteration statement continue; } }); Put your JavaScript file / code at the top (before JS having error), and call it before JavaScript effected by other JavaScript code. In case you need handle JavaScript exception at run time, best option is try { /* run js code */ } catch (error) { /* resolve the issue or bug */ } Infopackets Reader 'dbrumley' writes: " Dear Dennis, I've had a problem lately with Firefox when visiting Amazon's website. I get a pop-up window saying a 'script on this page is either busy or not responding'. There are 3 buttons that say Stop script, Ignore error, and Debug script, along with an option that says 'Don't ask again'. I've tried using the 'Stop script' button, which closes the ...
TypeScript 2.6 fixes the tagged string template emit to align better with the ECMAScript spec. As per the ECMAScript spec, every time a template tag is evaluated, the same template strings object (the same TemplateStringsArray) should be passed as the first argument. Before TypeScript 2.6, the generated output was a completely new template ... Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. Example In this example we misspelled "alert" as "adddlert" to deliberately produce an error: The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript.
Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: Configuring ESLint. ESLint is designed to be completely configurable, meaning you can turn off every rule and run only with basic syntax validation, or mix and match the bundled rules and your custom rules to make ESLint perfect for your project.
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. 22/2/2012 · If you know that your code is likely to encounter an error (for whatever reason) you can catch and handle the errors with a try/catch: try { // Code that is likely to error } catch(e) { // Handle the error here } You can either do nothing with the error or try to recover your application.
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
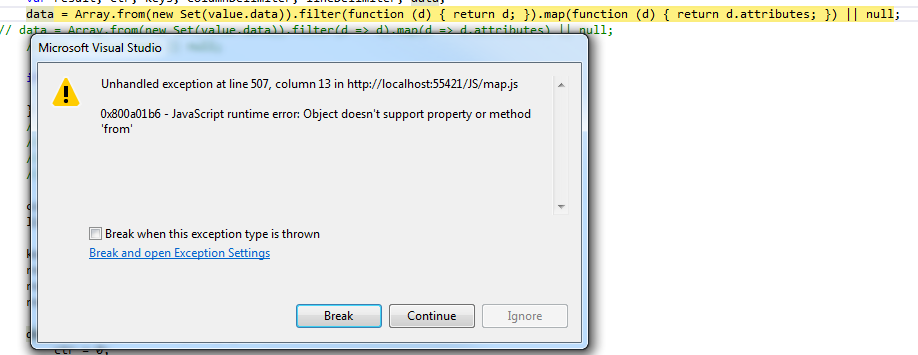
 Javascript How To Fix Error Javascript Runtime Error Object Doesn T Support Property Or Method
Javascript How To Fix Error Javascript Runtime Error Object Doesn T Support Property Or Method
Debugging Javascript In Your Applications Article Codestore
 Runtime Error Javascript In Visual Studio Sharepoint Stack
Runtime Error Javascript In Visual Studio Sharepoint Stack
 Node Js Typescript 8 Implementing Https With Openssl
Node Js Typescript 8 Implementing Https With Openssl
Javascript Runtime Error Notfounderror The Asp Net Forums
Visual Studio 2012 Amp 2013 Javascript Strict Mode And Error
 Getdefaultsitecollectiontermstore Javascript Runtime
Getdefaultsitecollectiontermstore Javascript Runtime
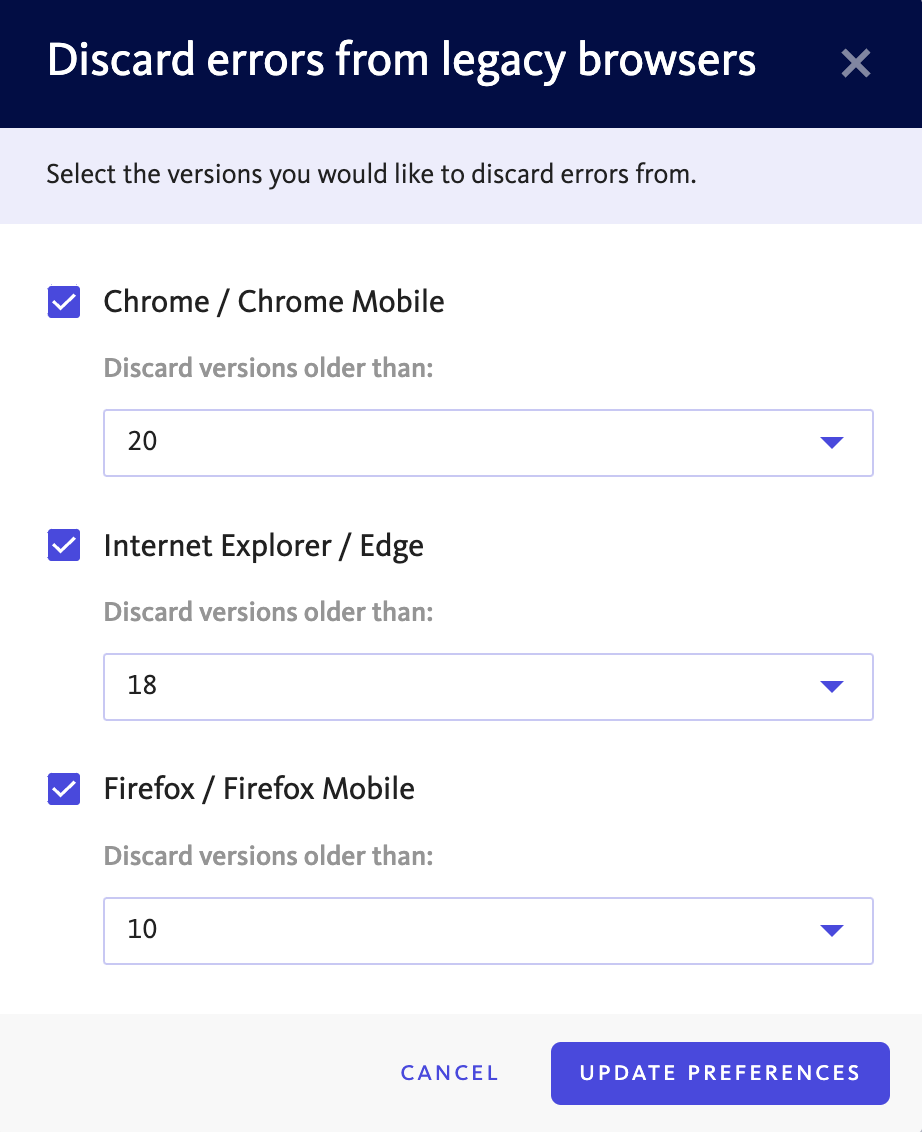
 Bugsnag Docs Product Managing Event Usage
Bugsnag Docs Product Managing Event Usage
 Vm Pauses On Handled Exceptions With Observe Issue 36911
Vm Pauses On Handled Exceptions With Observe Issue 36911
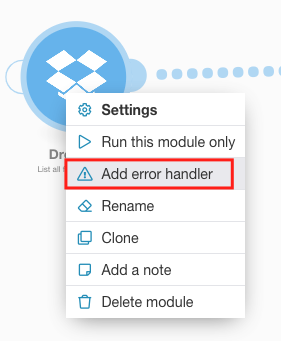
 Automatic Error Handling Integromat
Automatic Error Handling Integromat
 How To Pass The Variable From One Workflow Help Uipath
How To Pass The Variable From One Workflow Help Uipath
 Issue With Deploying To Windows Phone 10 Oracle Tech
Issue With Deploying To Windows Phone 10 Oracle Tech
First Chart Separate Javascript File Problems
 Error Handling In Go Go Does Not Provide Conventional By
Error Handling In Go Go Does Not Provide Conventional By

 Manage Exceptions With The Debugger Visual Studio Windows
Manage Exceptions With The Debugger Visual Studio Windows
 Typescript Documentation Overview
Typescript Documentation Overview
 Ui Tour Firefox Developer Tools Mdn
Ui Tour Firefox Developer Tools Mdn
 Solved Export To Csv File From Layer Esri Community
Solved Export To Csv File From Layer Esri Community
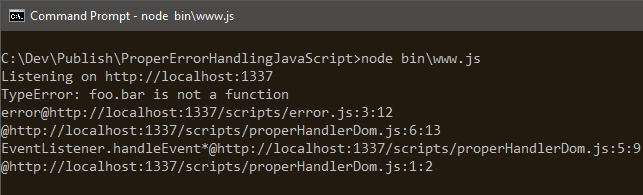
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
Github Okonet Lint Staged Run Linters On Git Staged
 Introduction To Error Handling Help Docs Integromat Help Center
Introduction To Error Handling Help Docs Integromat Help Center
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers
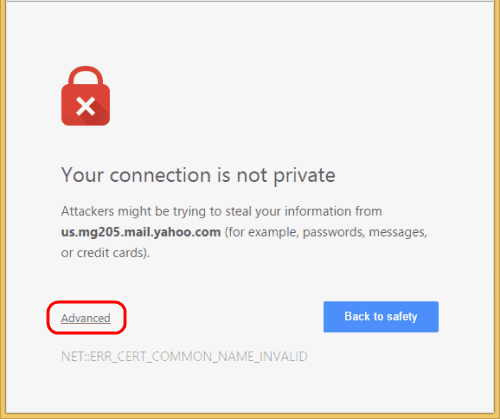
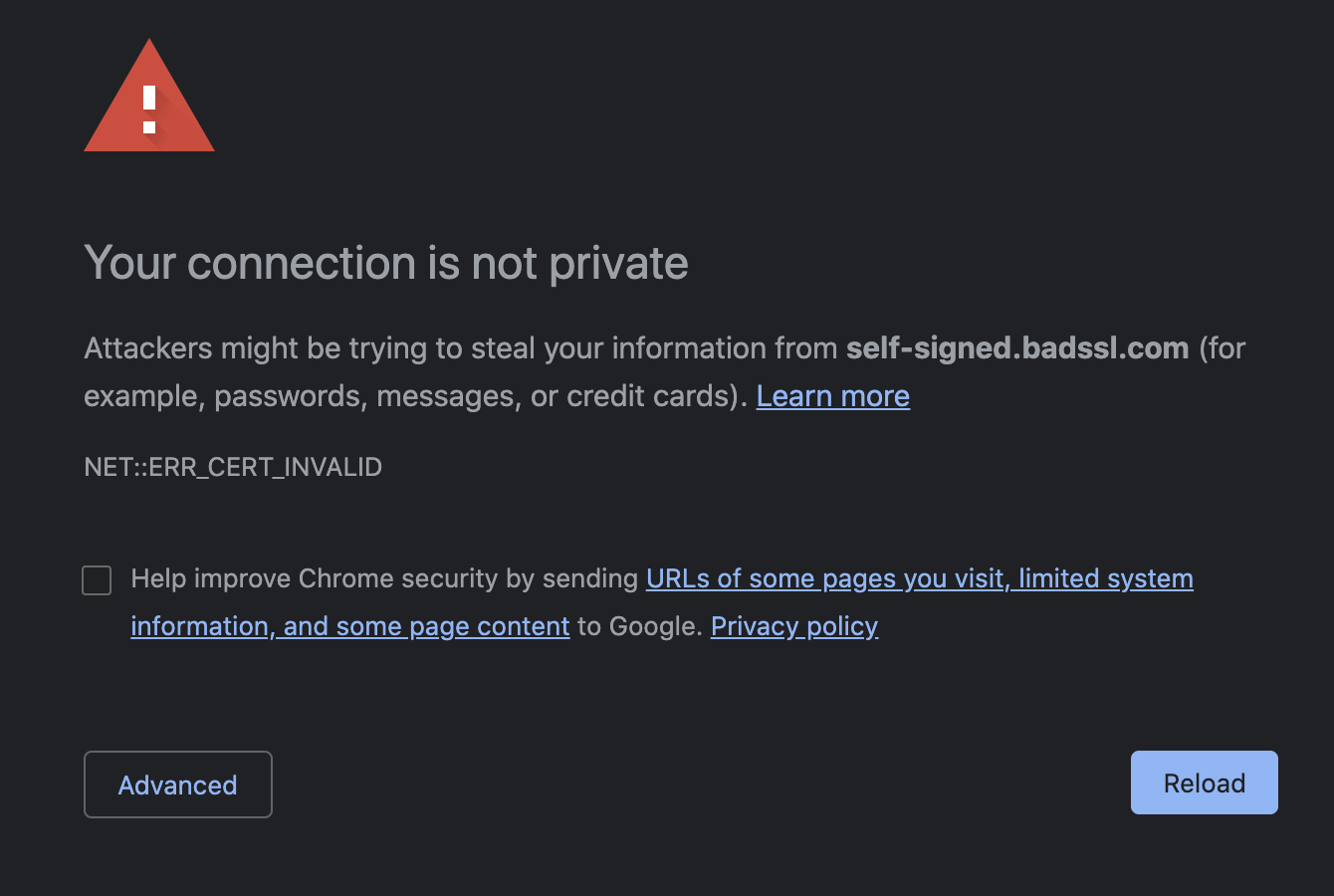
 Chrome Bypass Your Connection Is Not Private Message
Chrome Bypass Your Connection Is Not Private Message
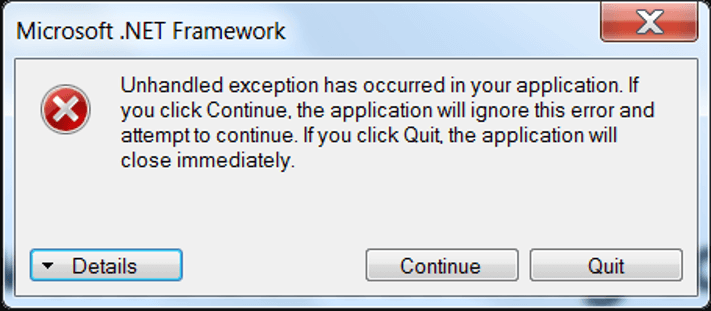
 Resolved Unhandled Exception Has Occurred In Your Application
Resolved Unhandled Exception Has Occurred In Your Application
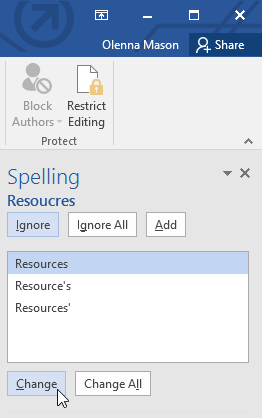
 Word 2016 Checking Spelling And Grammar
Word 2016 Checking Spelling And Grammar
 Chrome Bypassing Ssl Certificate Check By Ido Montekyo
Chrome Bypassing Ssl Certificate Check By Ido Montekyo
 Error Messages Cypress Documentation
Error Messages Cypress Documentation
Why Users Make More Errors With Instant Inline Validation
How To Ignore All Errors In An Ms Word Document Quora
 Setting Animation Groups For Different Objects With Morph
Setting Animation Groups For Different Objects With Morph
0 Response to "33 Javascript Ignore Error And Continue"
Post a Comment