33 Javascript Increase By 1
May 17, 2019 - Return value: It returns a number, representing the number of milliseconds since midnight January 1, 1970. JavaScript setTime() method This method set the date and time by adding/subtracting a defines number of milliseconds to/from midnight January 1, 1970. Syntax: Javascript Web Development Object Oriented Programming We will be creating two buttons, one for Increment and another Decrement − On clicking Increment (+), user will be able to increment the number in input type number
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
Here, the first operand is a string, the compiler treats the other two operands as strings too. The 2 gets concatenated to ';1', so it's like ';1' + 2 = "12" and "12" + 2 = "122".. The binary + is the only operator that supports strings in such a way. Other arithmetic operators work only with numbers and always convert their operands to numbers.

Javascript increase by 1. Jul 02, 2020 - Technically, isn’t the myVar++ operation mostly equivalent to returning myVar and then incrementing it by 1? myVar = myVar + 1 is more equivalent to a pre-increment like ++myVar or myVar+=1 instead of post-incrementing the variable as in myVar++, correct? I am not as familiar with JavaScript as ... In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); // Decrement let b = 1; b--; //post decrement --b; // pre decrement
The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. The term operand is used extensively in this article. An operand is the quantity on which an operation is to be done. For example in the math equation 1 + 2, both 1 and 2 are operands, while + is ... To add months to a JavaScript Date, use the setMonth() method. JavaScript date setMonth() method sets the months for a specified date according to local time. Example. You can try to run the following code to add 2 months. Oct 19, 2020 - Get code examples like "javascript increment number by 1" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript: Increment Date by 1 Day Examples. Vinish Kapoor. March 25, 2020. Leave a Comment. The following are the JavaScript code examples to increment a date by 1 day using the setDate() and getDate() methods. The JavaScript method setDate() sets the day of the date object. Syntax Top 10 Interview Questions for Front-end, Web, ui, JavaScript Developers; Implement the bind function in javascript; Fix a function that assigns event handler functions to an array of nodes the wrong way; Currying in javascript; Closures, currying, partially applied function interview question in javascript; increment an integer array by one Home › javascript increase by 1 › javascript increment by 10 › js increase by 1. 40 Javascript Increase By 1 Written By Joan A Anderson. Wednesday, August 25, 2021 Add Comment Edit. Javascript increase by 1. Can Someone Better Explain For Loops In Javascript Quora
Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ... JavaScript increment variable by 1 | Simple Example. Posted February 3, 2021. May 16, 2021. by Rohit. The increment operators in JavaScript will add one (+1) their operand, and then return a value. Operator: x++ or ++x. Increase a Date in JavaScript by One Week. JavaScript's global Date class provides dozens of methods to manipulate a date instance. Increasing a date instance by one week is basically a calculation of adding seven days to today:
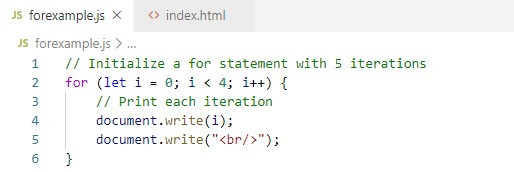
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Using Javascript, you might want to define a variable when a page is loaded and change the value of that specific variable throughout the period of the interaction of the user with the page. You can define a variable in the HEAD section of the page like this : var number = 1; 10/9/2010 · Instead, Jigar's answer is the correct way to do this without a library: var tomorrow = new Date (); tomorrow.setDate (tomorrow.getDate () + 1); This works even for the last day of a month (or year), because the JavaScript date object is smart about rollover: var lastDayOf2015 = new Date (2015, 11, 31); snippet.log ("Last day of 2015: " + ...
Dec 12, 2017 - The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. As you can see, the ++/ —- operators can be used… Increment/Decrement Button, I am ... used to increase the existing variable value by 1 (x = x + 1). The decrement operator – – is used to decrease or subtract the existing value by 1 (x = x – 1). The syntax for both the increment and decrement operators in JavaScript ... Aug 20, 2017 - The increment or decrement operator will be seen most often in a loop. In this for loop example, we will run the operation ten times, starting with 0, and increasing the value by 1 with each iteration.
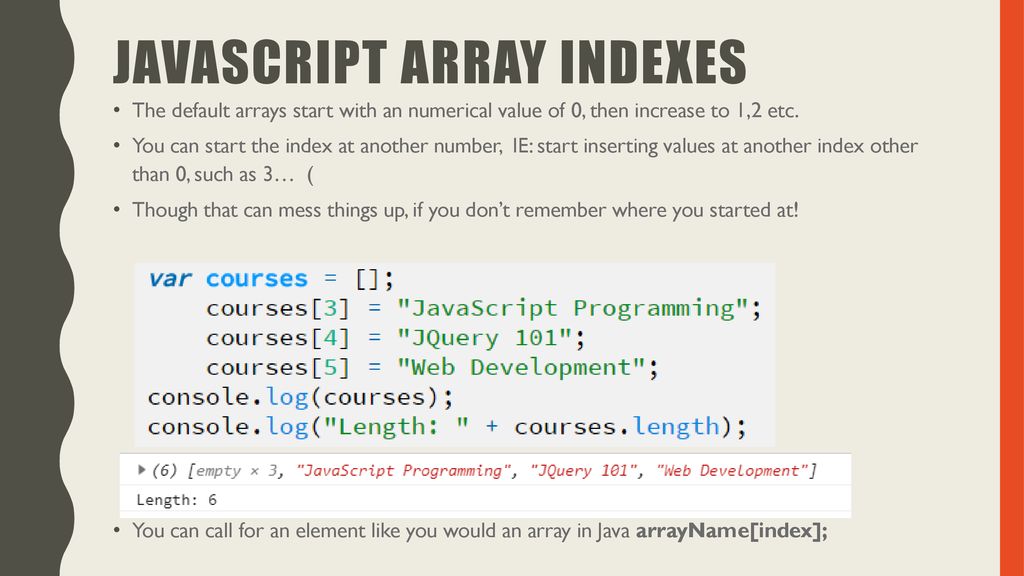
let arr1 = [0, 1, 2]; let arr2 = [3, 4, 5]; // Prepend all items from arr2 onto arr1 Array. prototype. unshift. apply (arr1, arr2) // arr1 is now [3, 4, 5, 0, 1, 2] With spread syntax, this becomes: let arr1 = [ 0 , 1 , 2 ] ; let arr2 = [ 3 , 4 , 5 ] ; arr1 = [ ... arr2 , ... arr1 ] ; // arr1 is now [3, 4, 5, 0, 1, 2] 26/2/2020 · Write a JavaScript function to generate an array of specified length, filled with integer numbers, increase by one from starting position. Test Data : console.log(array_range(1, 4)); Statement 1. Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript doesn't care. Statement 1 is optional. You can initiate many values in statement 1 (separated by comma):
Jan 26, 2018 - In this post, I'm going to walk through a sample implementation of dynamic buttons that are able to increment and decrement an input field in javascript. The increment feature will be dynamic, leveraging data from the view to alter which aspects of the page are changed. Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. Computer Science. Computer Science questions and answers. This is supposed to be for Javascript. The command to increase the value of the thisDay variable by 1, using the increment operator is: a. thisDay+ b. thisDay++ c. incr (thisDay) d. increment (thisDay) Question: This is supposed to be for Javascript.
Technically, isn't the myVar++ operation mostly equivalent to returning myVar and then incrementing it by 1? myVar = myVar + 1 is more equivalent to a pre-increment like ++myVar or myVar+=1 instead of post-incrementing the variable as in myVar++, correct? I am not as familiar with JavaScript as a more OOP language like Java, so I might be wrong. // Increment let a = 1; a++; ++a; // Decrement let b = 1; b--; --b; If used postfix, with operator after operand (for example, x++), the increment operator increments and returns the value before incrementing. If used prefix, with operator before operand (for example, ++x), the increment operator increments and returns the value after incrementing.
The JavaScript code in the following example defines a loop that starts with i=1. It will then print the output and increase the value of variable i by 1. After that the condition is evaluated, and the loop will continue to run as long as the variable i is less than, or equal to 5. Definition and Usage. The counter-increment property increases or decreases the value of one or more CSS counters. The counter-increment property is usually used together with the counter-reset property and the content property. Default value: How to increase all the element in an int array by 1? Ex: make var a = [1,2,3,4] and increase all elements inside so that the result gives a = [2,3,4,5] Is there any method except doing a = a...
The JavaScript Increment and Decrement Operators useful to increase or decrease the value by 1. For instance, Incremental operator ++ used to increase the existing variable value by 1 (x = x + 1). The decrement operator - - is used to decrease or subtract the existing value by 1 (x = x - 1). In this example, we show you the working ... Feb 26, 2020 - See the Pen JavaScript - Generate ... 40 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript function to filter false, null, 0 and blank values from an array. Next: Write a JavaScript function to generate an array between two integers of 1 step ... ECMAScript 2016 (ed. 7) established a maximum length of 2^53 - 1 elements. Previously, no maximum length was specified. In Firefox, strings have a maximum length of 2**30 - 2 (~1GB). In versions prior to Firefox 65, the maximum length was 2**28 - 1 (~256MB). For an empty string, length is 0.
Increment variable by more than 1? function itemQuantityHandler (operation, cart_item) { var v = cart_item.quantity; //add one if (operation === 'add' && v < settings.productBuyLimit) { v++; } //substract one if (operation === 'subtract' && v >; 1) { v--; } //update quantity in shopping cart $ ('.item-quantity').text (v); //save new ... JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming ... Specifies the amount the value of the number field should increase. If omitted, the numbers are incremented by ";1" Technical Details. Return Value: No return value: More Examples. Apr 15, 2018 - I hope this will also be of some use to others who are leaning JavaScript as well. ... This numerical operation increases or decreases a variable by 1. It’s important to remember that this can only be applied to variables, and applying this operation to numerical values will return an error.
To increment a date in javascript, we're going to discuss few techniques. First few methods to know: JavaScript getDate () method. This method returns the day of the month (from 1 to 31) for the defined date. Syntax: Date.getDate () Return value: It returns a number, from 1 to 31, denoting the day of the month. JavaScript setDate () method. 1. An icon to reduce the value of our input by one. Notice that I've used font-awesome for the icons, a simple plug and play solution for high-quality SVG icons. 2. A disabled input with a value equal to the current amount, as established by the blade variable. 3. An icon to increase the value of our input by one. If you add 1 to the UTC date, you'll get back 01:00:00 local time. That behaviour isn't unique to daylight saving, it's a consequence of using three different timezones. - RobG Jan 14 '14 at 0:19
The task is to increment/decrement alphabetic letters using ASCII value with the help of JavaScript. Approach: Use charCodeAt () method to return the Unicode of the character at the specified index in a string. Increment/Decrement the ASCII value depending on the requirement. Use fromCharCode () method to convert Unicode values into characters.
 Module 5 Javascript Operators Cs346 Javascript 52 Examples
Module 5 Javascript Operators Cs346 Javascript 52 Examples
 How Get Increase Or Decrease Value From Event Listener
How Get Increase Or Decrease Value From Event Listener
 161101 N Zk021 199 Guam Nov 1 2016 Large Harbor
161101 N Zk021 199 Guam Nov 1 2016 Large Harbor
 How To Keep Your Javascript Code Simple And Increase Its
How To Keep Your Javascript Code Simple And Increase Its
 Increase Resolution Of Pmrem Output Questions Three Js Forum
Increase Resolution Of Pmrem Output Questions Three Js Forum
 Javascript Error Increase In Google Chrome V48 M Square
Javascript Error Increase In Google Chrome V48 M Square


 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 Javascript Incrementing A Counter With A Button
Javascript Incrementing A Counter With A Button
 How To Get Two Digits Month And Date Value In Javascript
How To Get Two Digits Month And Date Value In Javascript
 Loops Amp Arrays Chapter Ppt Download
Loops Amp Arrays Chapter Ppt Download
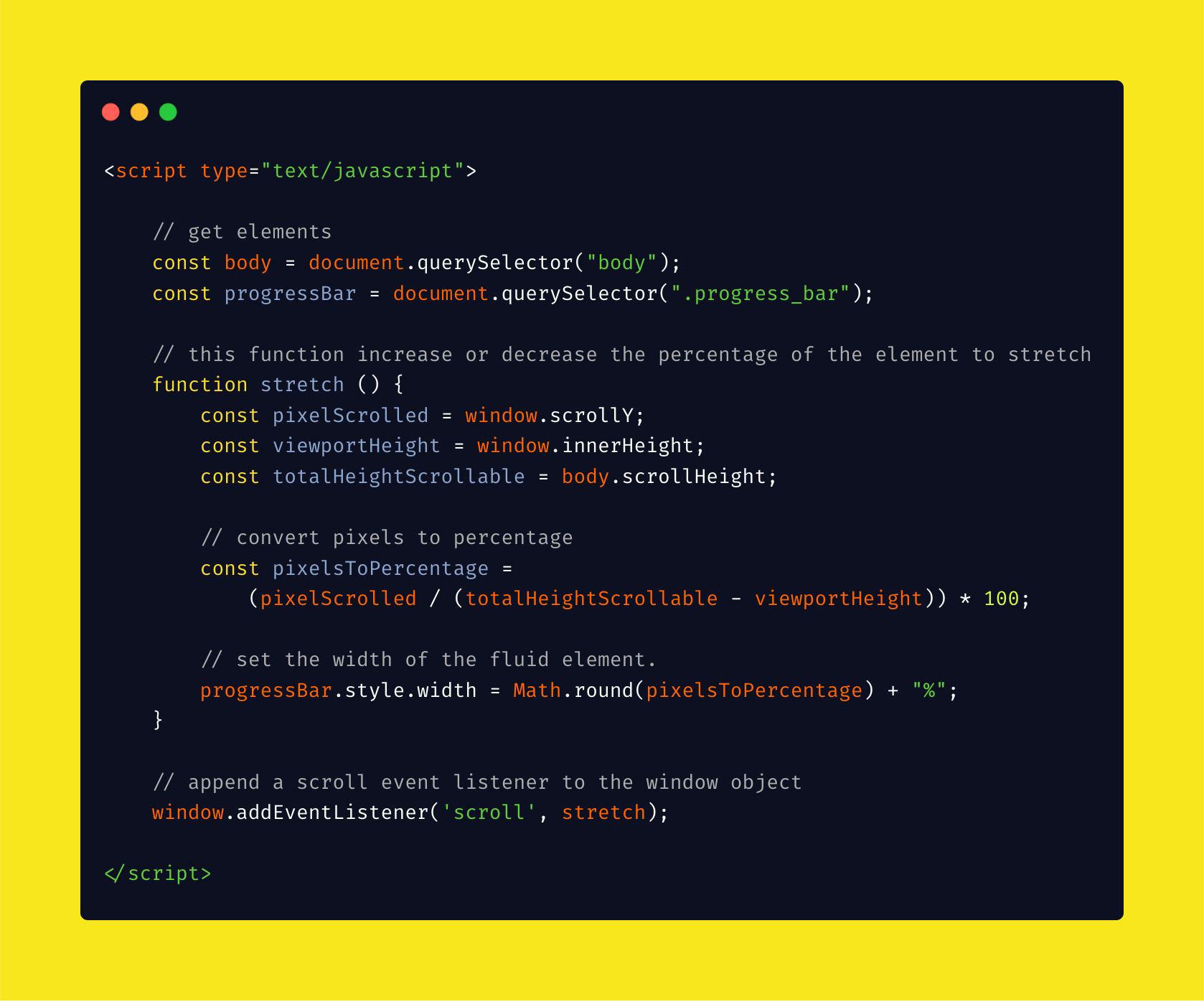
 Build A Progress Bar On Scroll In Vanilla Javascript By
Build A Progress Bar On Scroll In Vanilla Javascript By

 Increase Render Distance In Here Maps Javascript Api Stack
Increase Render Distance In Here Maps Javascript Api Stack
 Improve Your Javascript Performance With These Surefire 15 Top
Improve Your Javascript Performance With These Surefire 15 Top
 2 Minutes Maggi Vue Js Snippet Simple Counter In 20 Lines
2 Minutes Maggi Vue Js Snippet Simple Counter In 20 Lines
 Quality And Automation Increase Productivity In Js
Quality And Automation Increase Productivity In Js
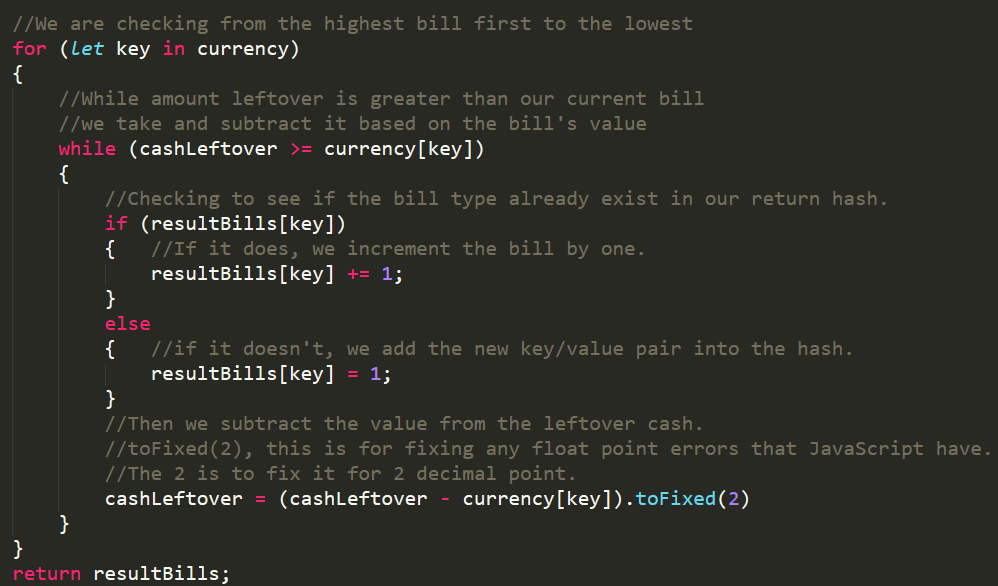
 Greedy Algorithm In Javascript Just Want The Code Scroll
Greedy Algorithm In Javascript Just Want The Code Scroll
 Increase Amp Decrease Font Size To Improve Page Accessibility
Increase Amp Decrease Font Size To Improve Page Accessibility
 Detect Adblocker With Javascript And Increase Website Ads Revenue
Detect Adblocker With Javascript And Increase Website Ads Revenue
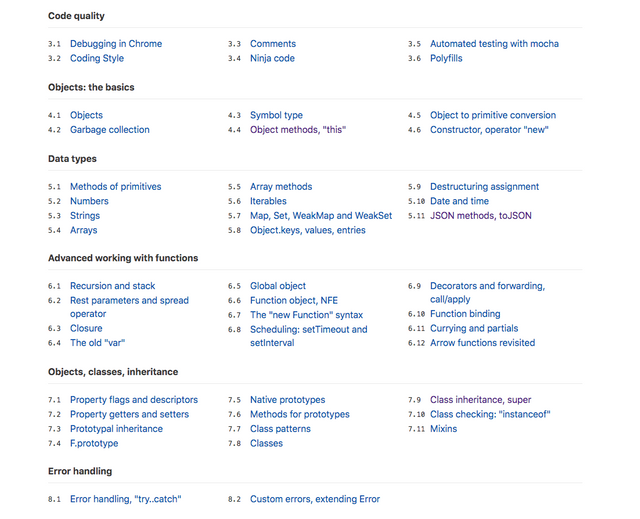
 Increase Your Javascript Knowledge Steemit
Increase Your Javascript Knowledge Steemit
Script Ilevia Beyond Building Automation
Github Gleissonmattos Alertui Js Awesome Javascript
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Nodeconf Ar 18 Decomposition Of The Main Thread In Node Js To
Nodeconf Ar 18 Decomposition Of The Main Thread In Node Js To
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
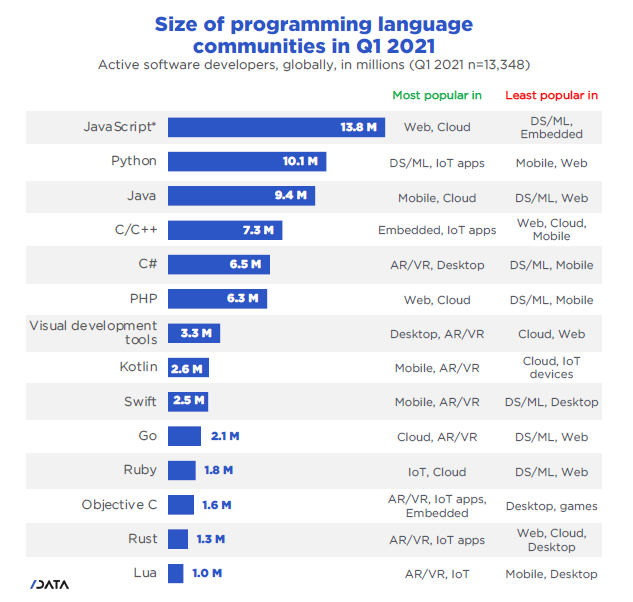
 The Number Of Javascript Developers Has Skyrocketed And C
The Number Of Javascript Developers Has Skyrocketed And C
 Javascript Increment And Decrement By Brandon Morelli
Javascript Increment And Decrement By Brandon Morelli
 Increment A Number With Javascript Freecodecamp Basic Javascript
Increment A Number With Javascript Freecodecamp Basic Javascript
 Web Survey Report 2018 Node Js
Web Survey Report 2018 Node Js
0 Response to "33 Javascript Increase By 1"
Post a Comment