27 Add Event Google Calendar Javascript
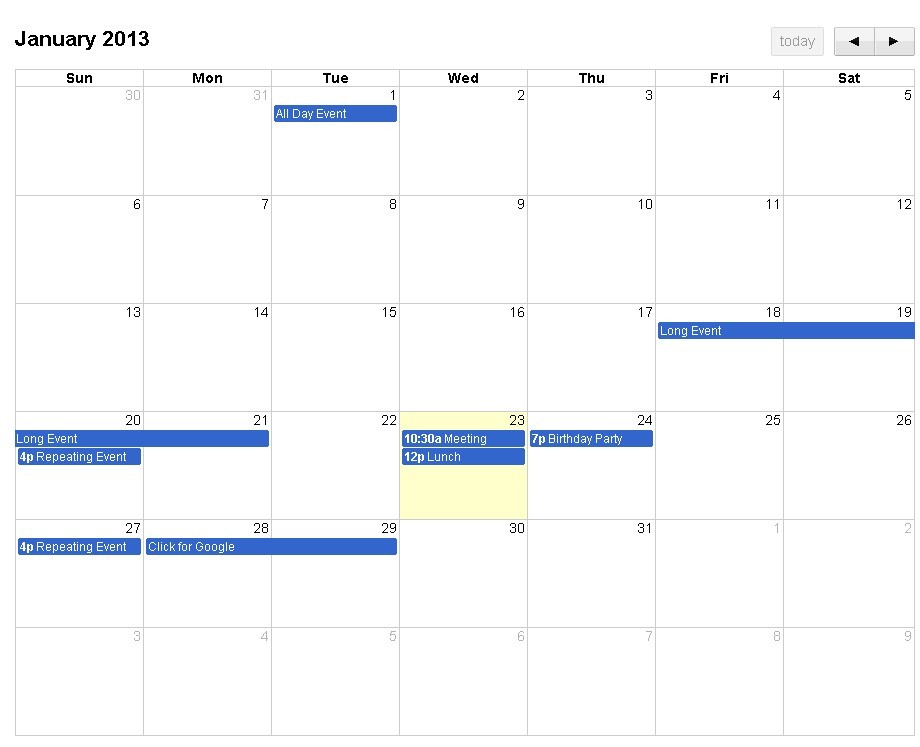
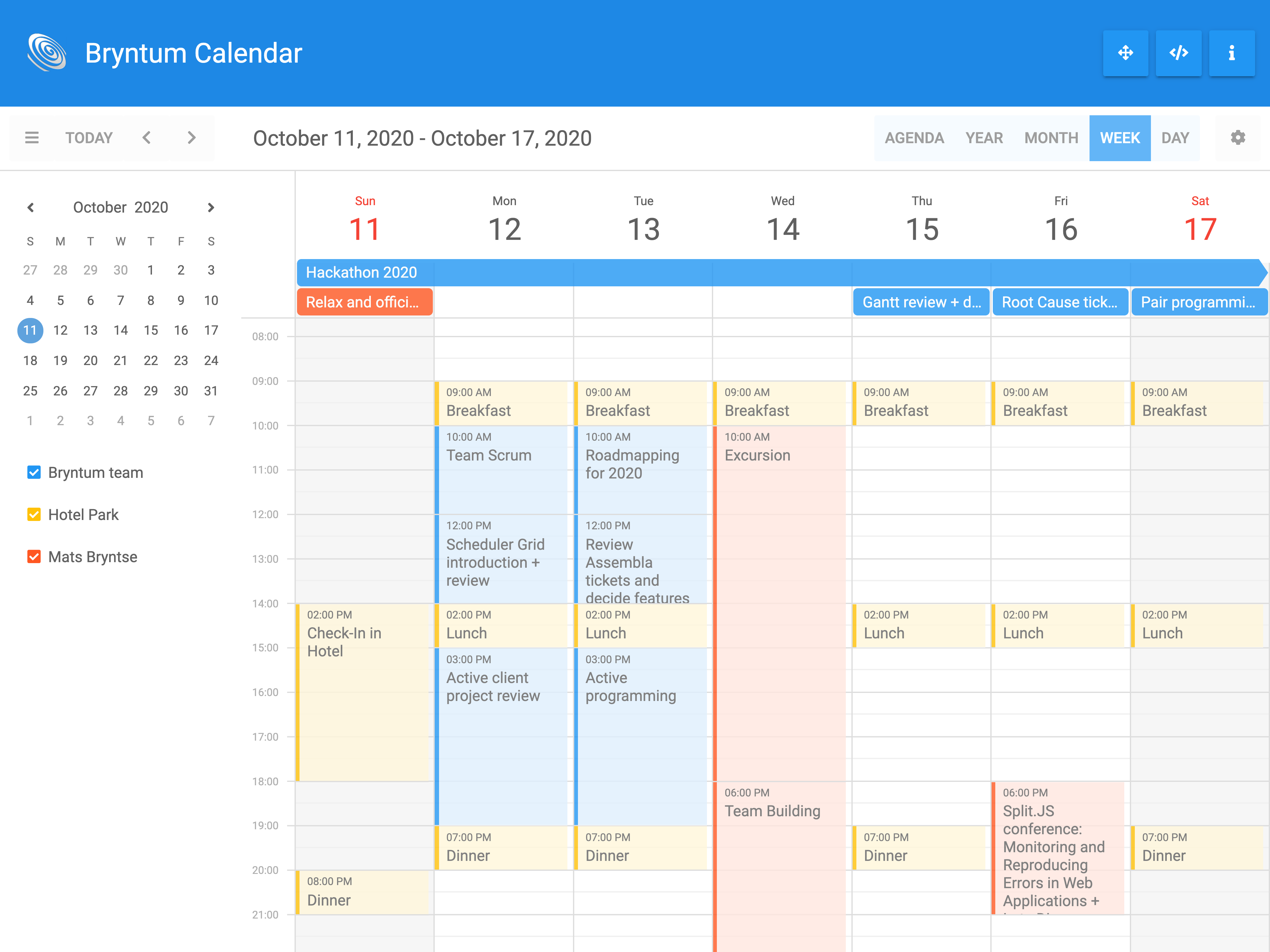
The event calendar support three different views for three different jobs: the calendar view, schedule view and agenda view. These three can be combined and configured in a couple different ways. Calendar view. Use the event calendar as a traditional month view or combine it with an agenda as a week view. The events can be rendered as labels or ... The attribute enables the Google Events API for adding events to users calendar. Accepted value: true AddEvent uses Google's "Direct" non-API method to add events to Google Calendar by default. This method offers a great user experience but has limitations in what can be controlled from our side (e.g. custom reminders are not supported).
 Google Calendar Lets You Add Events Without More Options
Google Calendar Lets You Add Events Without More Options
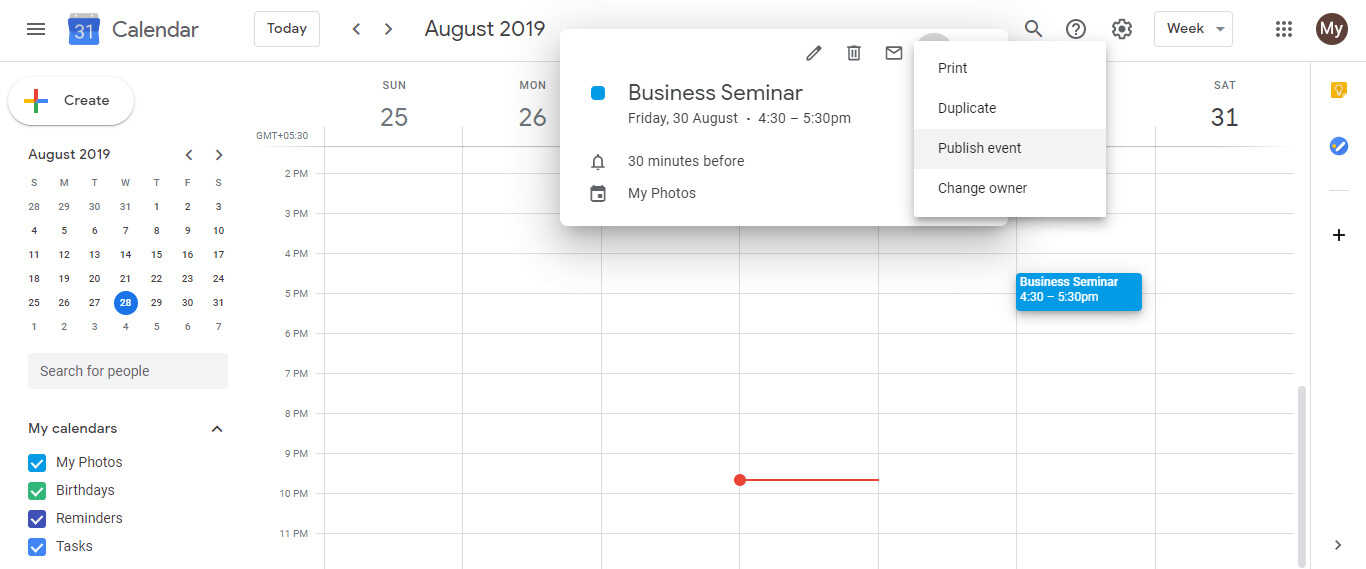
On your computer, open Google Calendar. At the top left, click Create . Add a title and any event details. At the bottom, click on the calendar name next to Calendar . Next to the calendar name, click the Down arrow . A list of all the calendars you can create events for appears. Select your preferred calendar.
Add event google calendar javascript. Click the create button located near the top left corner. 4 A page will pop up. Enter the name of the event. Adding an event to a shared Google Calendar: Step 1: Open your Google Calendar. Step 2: Click the '+ Create' button in the upper left-hand corner. Step 3: This will open a mini form where you can edit the title and time of your event. You can either add event details here or click the 'More Options' buttons for a full-screen event ... 47 Google Calendar Api Javascript Add Event Written By Ryan M Collier. Wednesday, August 11, 2021 Add Comment Edit. Google calendar api javascript add event. Google Calendar Api Create Event Node Js Gugumail. Google Calendar Api Tutorial 2 Access Different Calendars Using Php.
4 years ago. So the API method you need is documented here: https://developers.google /google-apps/calendar/v3/reference/events/insert. If you can read calendar events but not add them chances are your API token does not have permission, check the scopes you are requesting. Step 3 - Create OAuth consent screen. Fill up the form and add the scopes based on the requirement. Here we need to access the calendar and events. So, select the calendar-related scops only. See it in the below screens. Click on the Save button. It will generate and display the popup with client id and client secret. Add to calendar button and link for events in emails, websites, and social networks. Works in browsers, tablets, and mobile devices. Use in calendars and with events. Add events to Apple, Gmail/Google, Outlook, Yahoo.
19/7/2016 · Gets a list of Google Calendars for the user. List events for a selected calendar. Add an event for a selected calendar. I have #1 through #4 working (although no doubt in an ugly manner), and am getting tripped up on #5. Here's the JQuery ajax call: var url = 'https://www.googleapis /calendar/v3/calendars/ ... 9/8/2021 · Add an event. To create an event, call the events.insert () method providing at least these parameters: calendarId is the calendar identifier and can either be the email address of the calendar … Sau khi đăng nhập thành công, hiển thị button để add event to calendar . Add event to Google calendar . Chỉ với 3 bước trên ta có thể tạo event trong google calendar bằng javascript.
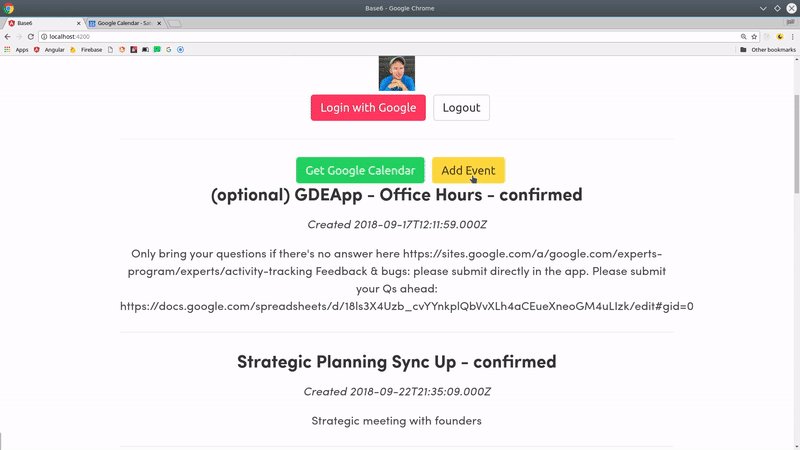
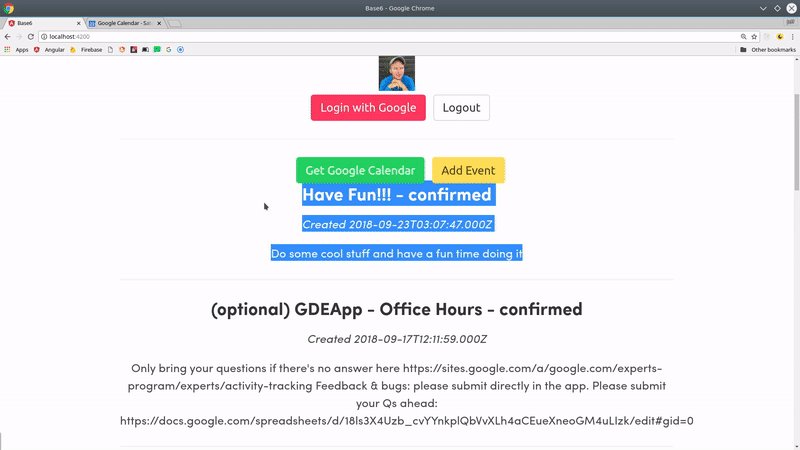
Purpose Google Calendar is widely used You don't have to be a GCal user yourself Avoid typos from someone adding an event manually Just share 1 event -- we're not trying to create an entire calendar -- just sharing 1 event at a time But, yes, you can create an entire calendar / list of events It's Very simple tutorial to get you started adding events to someone's Google Calendar in your React Applink to the docs: https://developers.google /calendar/... But, this doesn't work on the Google Calendar website. Try to add an event to the website without an Internet connection, and you'll be able to bring up the event form and you'll be able to enter the details. You won't see the results until you're back online. Use the app offline and wait till you're back online to use the website.
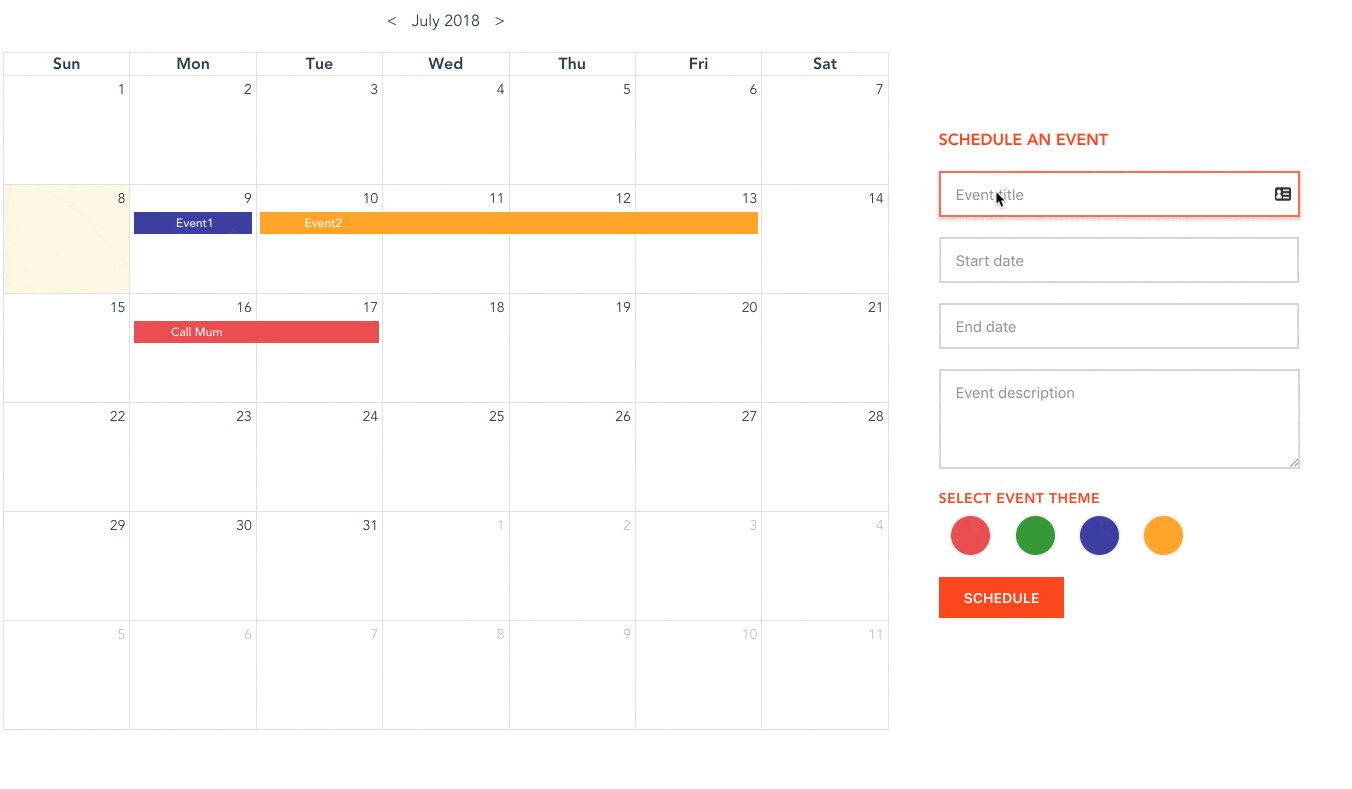
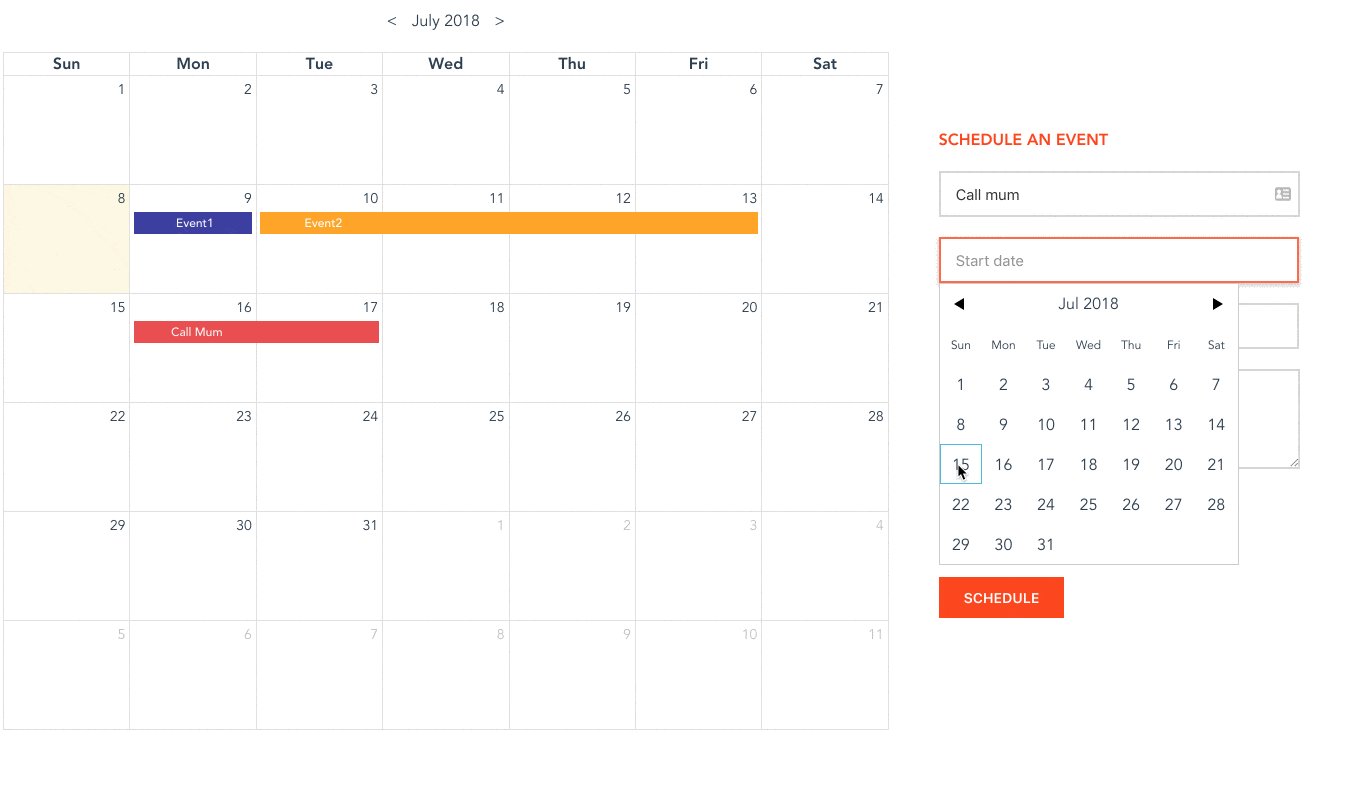
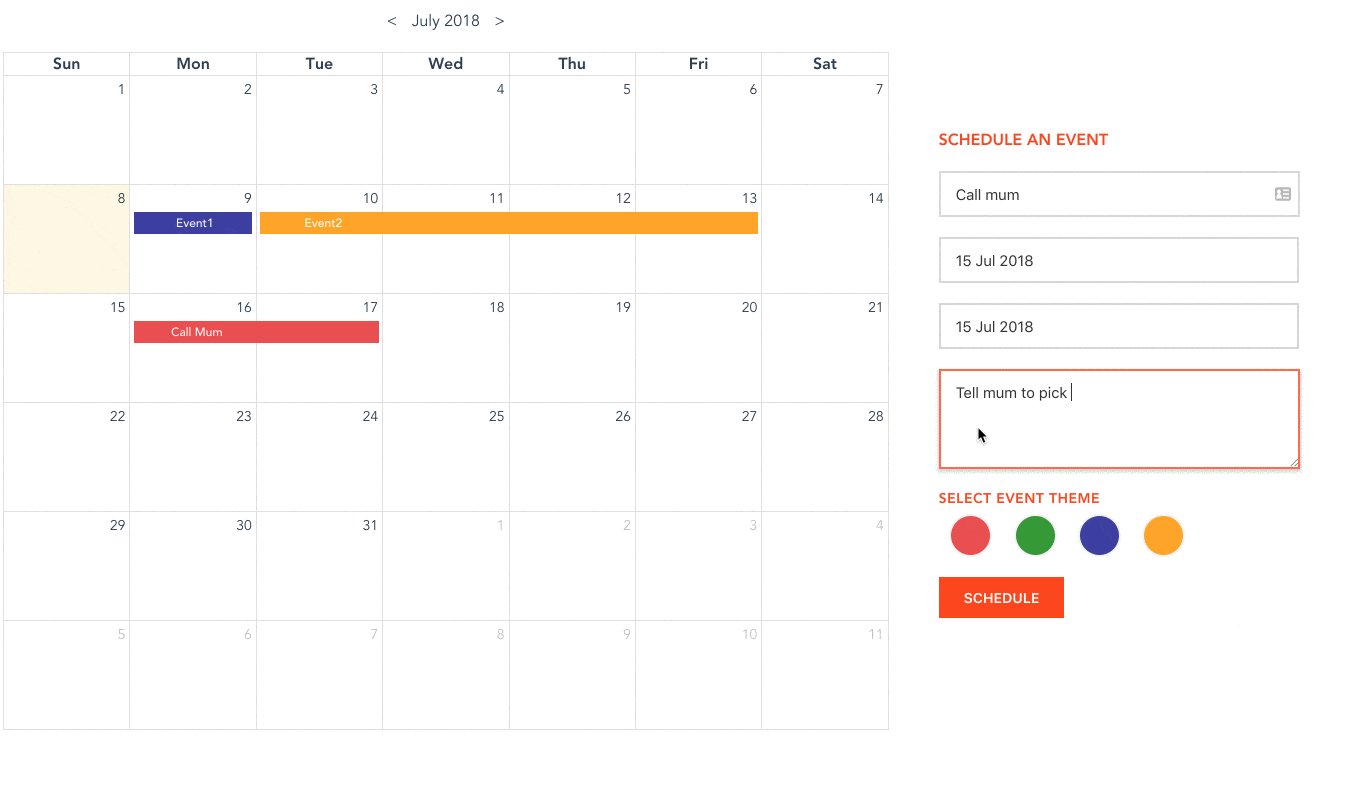
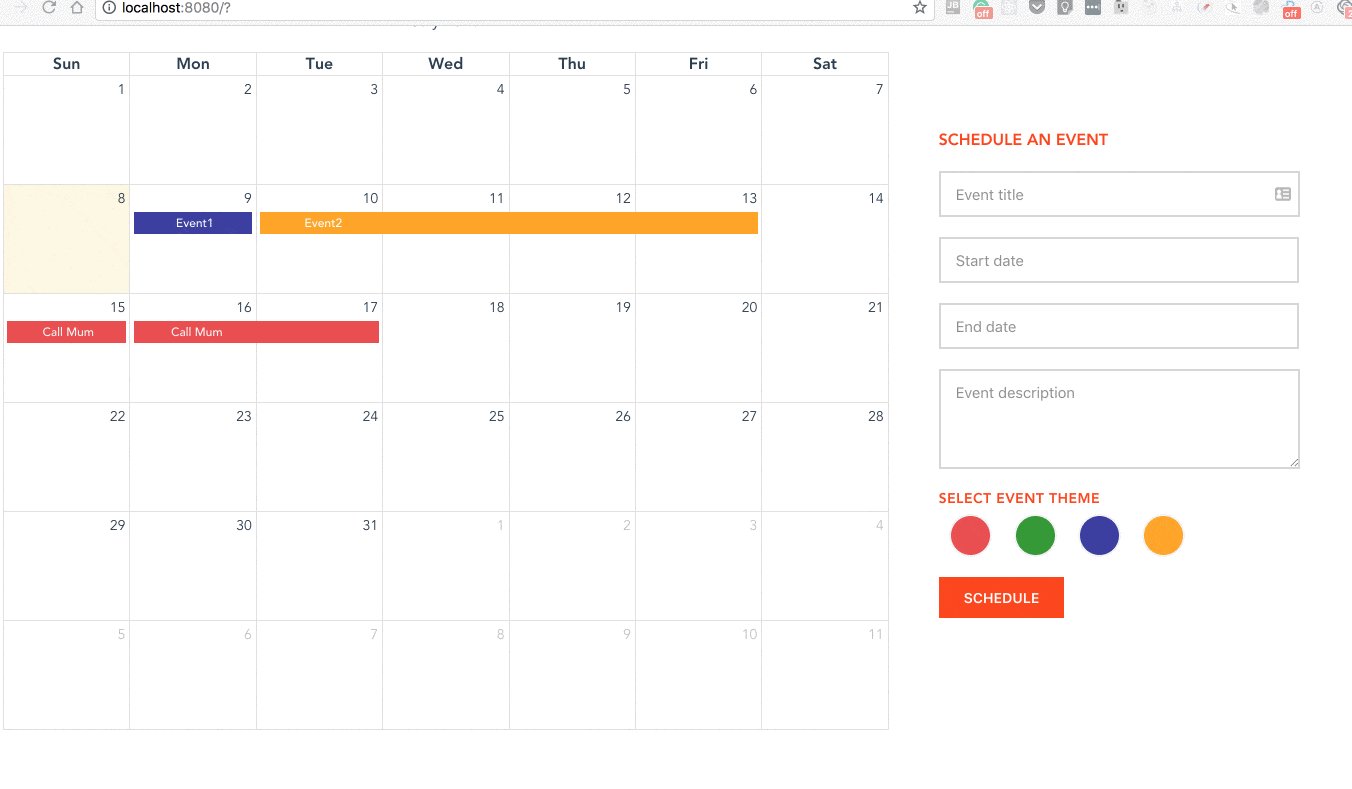
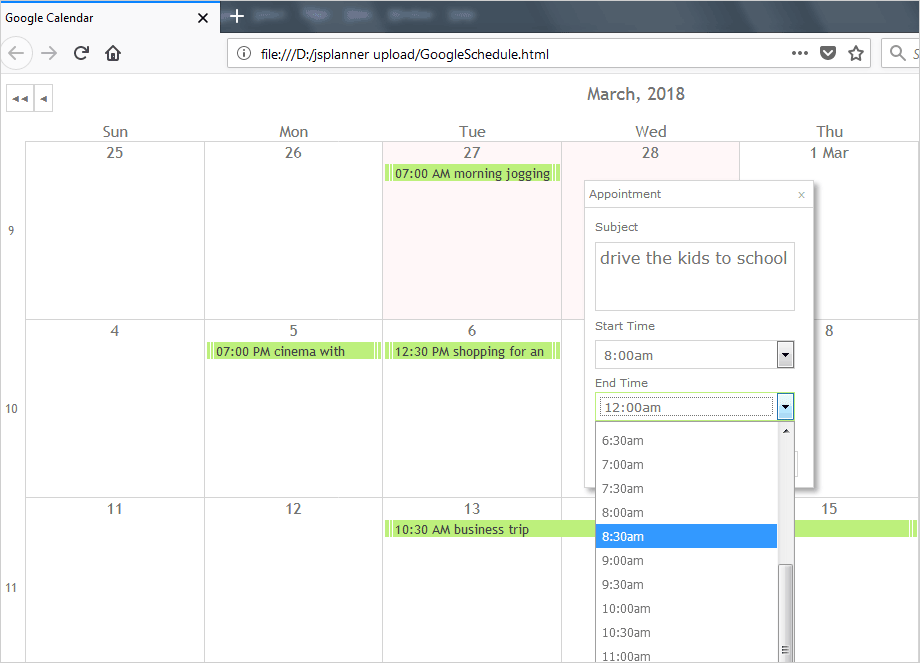
In this blog post we will create a Google-like interactive monthly calendar where users will be able to create, edit and delete appointments in real time. We. will use the JavaScript Scheduler. Here is a screenshot of the finished application: JavaScript Schedule That Mirrors the Google Calendar Features. The process is to simply choose a date and simply add an event for that date. After that, we can simply see some kind of mark on that date in which the event is added. Therefore, this is all what we can discuss in the Simple Event Calendar with Javascript. Google Calendar is one of the most popular ways to manage events, meetings, holidays, and anything else you need to schedule. The Google Calendar API lets you add and update events automatically, so your computer manage your calendar for you! Here's everything you need to know about the Google Calendar API:
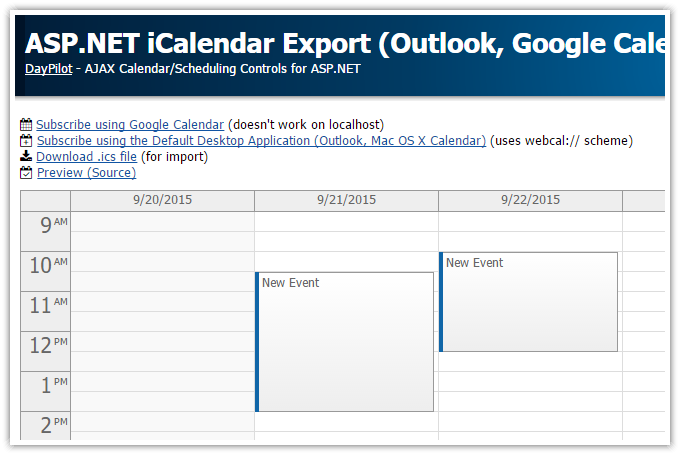
Script gets a public Google Calendar JSON output and transforms it into a list of events on a website. The script can display date, summary, description and location of an event. The script can work with events which last more than one day but it is not able to work with hours. Copy the URL and add it to your Google Calendar. Log into your account after you open your google calendar. Click on the option that addresses as "Settings". This will open a new section where you will see "Add Calendar" click on it, then click on the " From URL" option. A new tab will pop up. Enter the URL you copied from Facebook ... javascript - Add events to google calendar,yahoo calendar, outlook and ical - Stack Overflow. The users of my Javascript based site often need to create an event where they post an event name, event description, start time and the end time of the event along with the date.
Creating an event using Google Calendar API consists of 5 steps: Register a Google Application and enable Calendar API. In your web application, request user for authorization of the Google Application. Get the user's timezone. In the table below the button uses the Quick Add formula from the Google Calendar Pack. When you click the button it takes your note in the "Follow-ups" column and sends it to your Google Calendar. The Google Calendar unpacks the text and creates an event in the appropriate spot on your calendar. How to add an event with javascript library - calendar v3 ... for example to insert a Calendar event the method to call would be gapi.client.calendar.events.insert. However, the documentation site for the client library seems to be lacking, so I'll talk to the team and try and get some good examples published. ... A google search for "google ...
The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between.. The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all three views. Google Calendar API is an easiest way to add your Google calendar into your application and manipulate your events and organize meetings, synchronization of calendar in various devices. Here, I will give a basic idea about Google Calendar API with JavaScript. How to Add an Event to Google Calendar. Log into your Google account. Visit the Google Calender page using the top navigation. Click the create button located near the top left corner. A page will pop up. Enter the name of the event. Then enter the date, time, and other options. Enter were the event will take place.
I think you need to add an event date the minimum data needed I guess is "What" and "When" i.e // Create a When object that will be attached to the event var when = new google.gdata.When(); // Set the start and end time of the When object var startTime = google.gdata.DateTime.fromIso8601("2008-02-10T09:00:00.000-08:00"); var endTime = google.gdata.DateTime.fromIso8601("2008-02-10T10:00:00.000 ... A simple JS library that enables you to add an "add to calendar" button for your upcoming events. Inspiration. This project was inspired by Eventbrite's add to calendar feature (which should have been open sourced #justSayin). How to use it? Call 'createCalendar' with your event info, pass in any optional parameters such as a class and/ or id ... Solution: I also had simmilar issue i sorted out by doing as shown below. var url = 'https://www.googleapis /calendar/v3/calendars/ [MY_CALENDAR_ID]/events?sendNotifications=false&access_token= [GOOGLE_API_TOKEN]'; var data = { end: { dateTime: "2012-07-22T11:30:00-07:00" } , start: { dateTime: "2012-07-22T11:00:00 …
The function draws the event properties from a form, assigns them to an event object and tries to add it to the calendar with the specified calendarId. It doesn't throw any errors but it does not add to the calendar even though it has authorization and is accessing the calendar in other parts of the program. 3/12/2020 · In order to create new event with Google Meet link to Google Calendar, it is required to set the request body and query parameter as follows. Please add the following object to the request body. conferenceData: { createRequest: { requestId: "sample123" , conferenceSolutionKey: { type: "hangoutsMeet" }, }, } JavaScript Quickstart | Calendar API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client.
Code a Google Calendar Event from Google Forms. For my Coding Google Forms workshop I thought it would be super easy to make a tutorial on how to have people sign up for something on a Google Form with a Date and Time and then create a Google Calendar event. It is easy if I decide the time and hard code that myself, but not so easy if they submit the time to the Google Form.
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 How To Add Events To Google Calendar From Wpforms
How To Add Events To Google Calendar From Wpforms
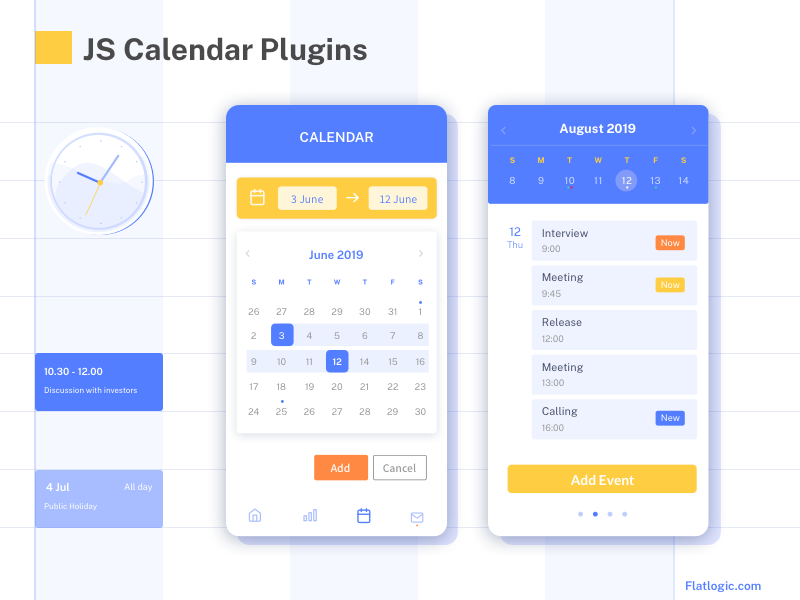
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
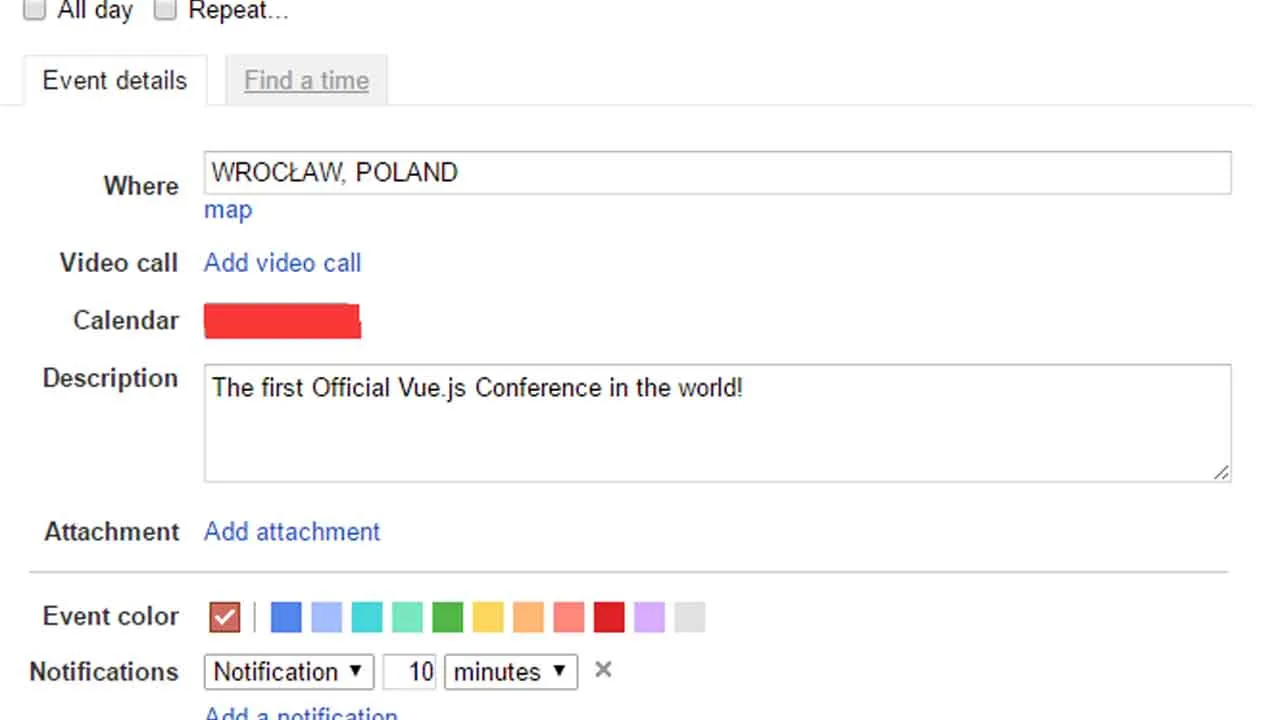
 Add Events To Google Microsoft Calendars With Vue Js
Add Events To Google Microsoft Calendars With Vue Js
 How To Generate Urls To Add Events To Google Calendar
How To Generate Urls To Add Events To Google Calendar
/001-copy-or-move-all-events-google-calendar-11721812-5c8ff111c9e77c0001eb1c90.png) How To Copy Google Calendar Events To Another Google Calendar
How To Copy Google Calendar Events To Another Google Calendar
How To Add Events To Your Google Calendar Using The Address
 Add Events To Google Microsoft Calendars With Vue Js Vue Script
Add Events To Google Microsoft Calendars With Vue Js Vue Script
Trouble Appending Google Calendar Event Questions N8n
 Calendar Event Scheduling In Vue
Calendar Event Scheduling In Vue
 Hey Let S Create A Functional Calendar App With The Jamstack
Hey Let S Create A Functional Calendar App With The Jamstack
 Overview Of Javascript Event Calendars Dzone Web Dev
Overview Of Javascript Event Calendars Dzone Web Dev
 Interactive Calendar With Events In Javascript Mindfusion
Interactive Calendar With Events In Javascript Mindfusion
 Generate Event Calendar Links For Google Yahoo And Outlook
Generate Event Calendar Links For Google Yahoo And Outlook

 How To Add An Event To Google Calendar 9 Steps With Pictures
How To Add An Event To Google Calendar 9 Steps With Pictures

Checker Plus For Google Calendar
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
 Timeline View Day View Week View Month View And Add Event
Timeline View Day View Week View Month View And Add Event
 Addevent Com Add To Calendar And Event Tools For Websites
Addevent Com Add To Calendar And Event Tools For Websites
 Integrate Google Calendar G Suite In Node For Shared
Integrate Google Calendar G Suite In Node For Shared
 Free Event Calendar Php Event Calendar Script Phpjabbers
Free Event Calendar Php Event Calendar Script Phpjabbers
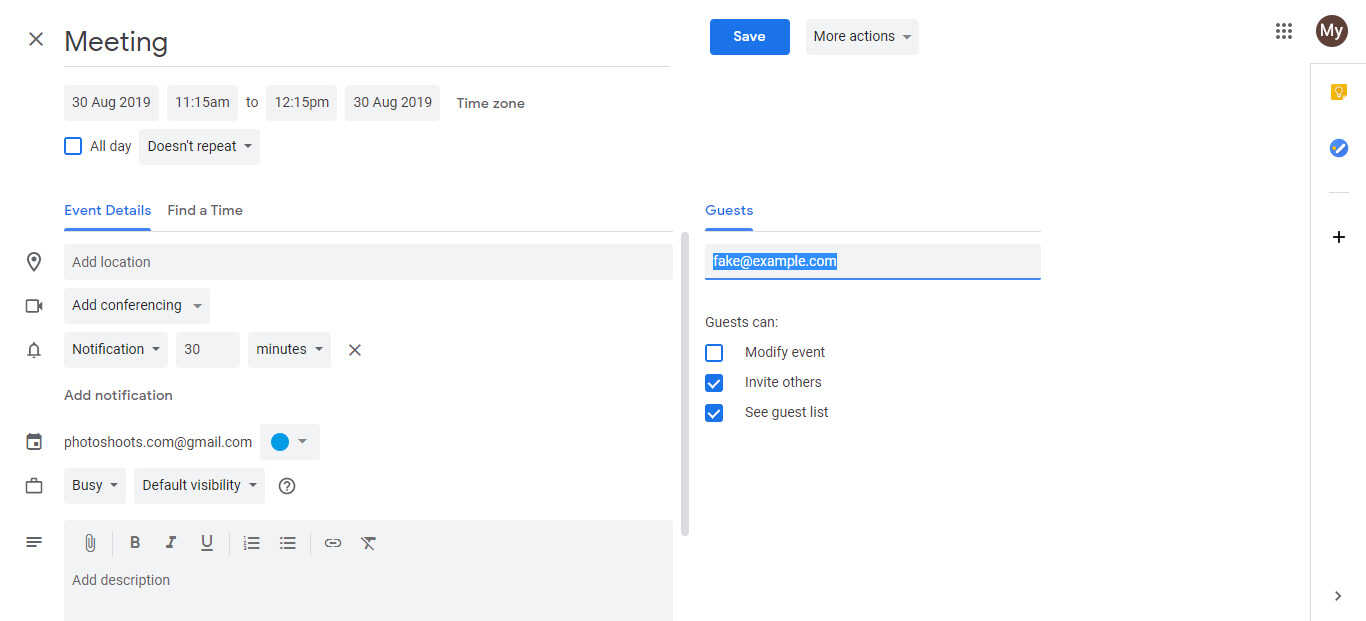
 How To Add A Guest On Google Calendar Automatically Google
How To Add A Guest On Google Calendar Automatically Google
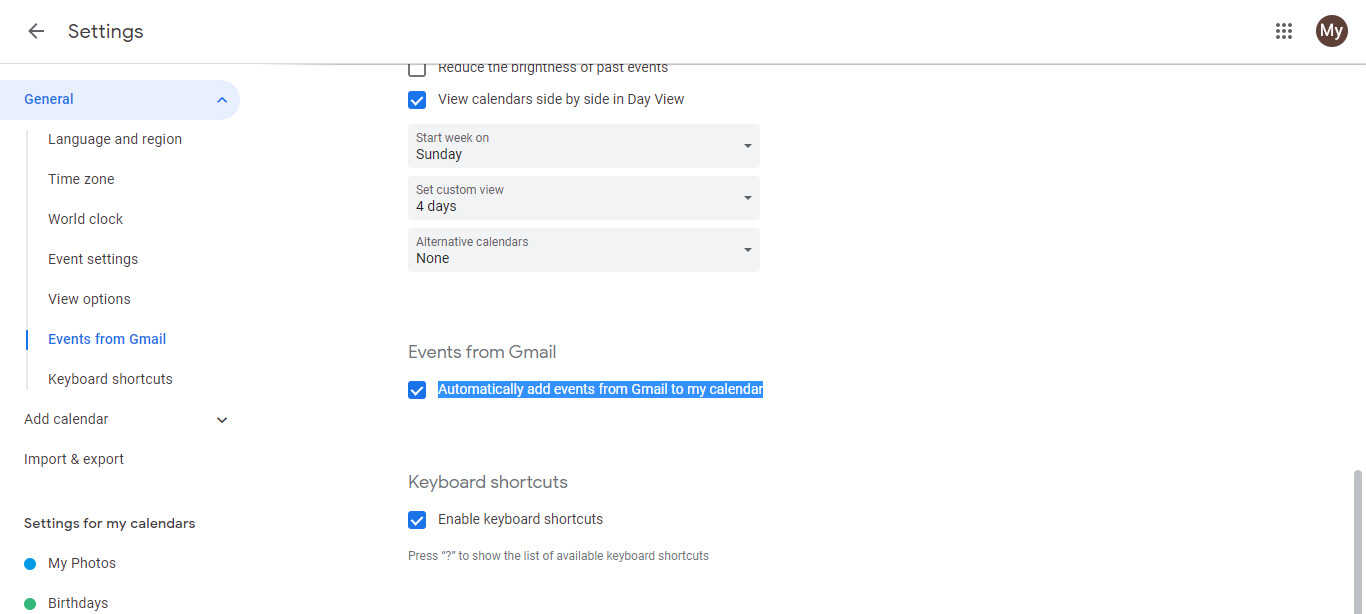
 How To Create A Google Calendar Event From A Gmail Message
How To Create A Google Calendar Event From A Gmail Message

0 Response to "27 Add Event Google Calendar Javascript"
Post a Comment