25 Javascript Add Event To Element
Dec 14, 2020 - The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. @JianWeihang Can you clarify your question? You wouldn't want to apply the element directly to the body element (e.g., as an onclick attribute) or else run the risk of blowing away listeners that are already there. An event delegation strategy is far more safe: less likely to interfere with or clobber other listeners on the element, and less likely to hog memory with per-element listeners ...
 Attaching Event Handlers To Dynamically Created Javascript
Attaching Event Handlers To Dynamically Created Javascript
Definition and Usage. The addEventListener() method attaches an event handler to the specified element. Tip: Use the removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the document.addEventListener() method to attach an event handler to the document.

Javascript add event to element. Each browser event handler is registered in a context. In the previous example we called addEventListener on the window object to register a handler for the whole window. Such a method can also be found on DOM elements and some other types of objects. Event listeners are called only when the ... May 14, 2019 - However, mixing the JavaScript code with the HTML directly is generally a poor practice for the same reason that you don't integrate style commands into HTML but rather reference the styles in a separate CSS file. A more common way to integrate the event listeners is by identifying the element and adding ... 5/3/2013 · This is a lot simpler than you think, in our function that will create our new element, we need to attach the event handler, and function we want to assign to it, this can be done like so: // Create the new element var li = document . createElement ( ' li ' ); li . className = ' dynamic-link ' ; // Class name li . innerHTML = dynamicValue ; // Text inside $ ( ' #links ' ). appendChild ( li ); // Append it li . onclick = dynamicEvent ; // Attach the event!
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... So in Vanilla JavaScript, there are multiple ways of adding event listeners to elements. So let's look at some Vanilla JS examples for the addEventListener method and apply it to HTML elements. Add event listener to one single element So ofcourse we can use add event listener directly on an HTML element using for example the following code: How can I add a specific onblur event to all of the form elements dynamically on the page? If I have: function doThisOnBlur() { stuff } How can I add that same function to all of these once the page loads. No elements are created after the page loads but different elements may appear for different users.
You might have a number of similar elements on a page and you want to add event listeners to all of them and in some cases you might want to add the same event listener to all the elements. For example, a click event to a bunch of button elements. I'll show you three ways to do this and each of the methods assumes you're targeting all ... Attach a handler to an event for the elements. ... Bind an event handler to the “blur” JavaScript event, or trigger that event on an element. I have been trying to add onclick event to new elements I added with JavaScript. The problem is when I check document.body.innerHTML I can actually see the onclick=alert('blah') is added to the new element. But when I click that element I don't see the alert box is working. In fact anything related to JavaScript is not working..
This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Reacting to Events A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: 18/6/2016 · Remember that an event can only be dispatched on a DOM element (document,input,buttons,div's etc). In this case the event will be named "OurSuperEvent" and it will be (in the next step) dispatched on the document, therefore the listener will be added for the document too.
The event constructor also accepts an object that specifies some important properties regarding the event. bubbles. The bubbles property specifies whether the event should be propagated upward to the parent element. Setting this to true means that if the event gets dispatched in a child element, the parent element can listen on the event and perform an action based on that. We can add an ID to a given element with JavaScript. To do this, first we get the element. We can use the following methods: document.querySelector. document.querySelectorAll. document.getElementById. document.getElementsByTagName. We probably want to use anything other than getElementById since our element doesn't have an ID yet. The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events.
In jQuery adding event handlers to dynamic elements is quite simple. But when you try to do the same thing with pure Javascript, it is not very direct. With pure Javascript attaching event handlers on elements that don't yet exist in the page will throw an error, and the event handler code won't work. Nov 19, 2020 - We add a custom attribute to an element that describes its behavior. A document-wide handler tracks events, and if an event happens on an attributed element – performs the action. To add an event handler to an event of an element, you use the addEventListener() method of the element object: element .addEventListener ( type , eventListener ); Code language: CSS ( css )
target: the HTML element you wish to add your event handler to. This element exists as part of the Document Object Model (DOM) and you may wish to learn about how to select a DOM element. event: a string that specifies the name of the event. We already mentioned load and click events. In this tutorial you will learn about DOM event listeners in JavaScript. ... The event listeners are just like event handlers, except that you can assign as many event listeners as you like to a particular event on particular element. // Create the event. const event = document. createEvent ('Event'); // Define that the event name is 'build'. event. initEvent ('build', true, true); // Listen for the event. elem. addEventListener ('build', function (e) {// e.target matches elem}, false); // target can be any Element or other EventTarget. elem. dispatchEvent (event);
Another thing worth mentioning at this point is that events are not unique to JavaScript — most programming languages have some kind of event model, and the way the model works often differs from JavaScript's way. In fact, the event model in JavaScript for web pages differs from the event model for JavaScript as it is used in other environments. The JavaScript addEventListener () method lets you add multiple event handlers to a single element, while not overwriting any previously assigned event handlers. Take a look at the example below: Example. a.addEventListener ( "click", firstFunction); a.addEventListener ( "click", secondFunction); Try it Live. Nov 27, 2019 - The addEventListener() is an inbuilt JavaScript function which takes the event to listen for, and a second argument to be called whenever the described event gets fired. Any number of event handlers can be added to a single element without overwriting existing event handlers.
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... So instead of handling the click event of the individual <a> element, you can capture the click event at the parent element. In the click event listener, you can access the target property which references the element that dispatches the event. To get the id of the element that the event actually fires, you use the target.id property. Jul 26, 2021 - The addEventListener() is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired. Any number of event handlers can be added to a single element without overwriting existing event handlers. Syntax:
An event handler is a JavaScript function that runs when an event fires. An event listener attaches a responsive interface to an element, which allows that particular element to wait and "listen" for the given event to fire. There are three ways to assign events to elements: Inline event handlers; Event handler properties; Event listeners Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. 29/9/2020 · Event bubbling and capturing. To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers.
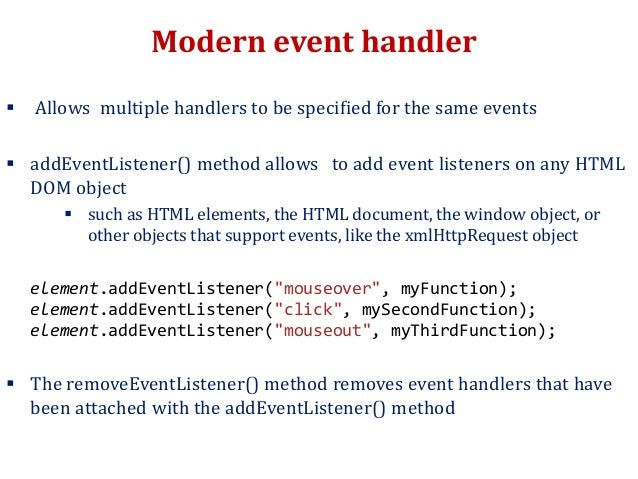
Definition and Usage. The document.addEventListener() method attaches an event handler to the document. Tip: Use the document.removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the element.addEventListener() method to attach an event handler to a specified element. You can add many events to the same element, without overwriting existing events. This example demonstrates how to add two click events on the same <button> element: 1 week ago - It allows adding more than a single handler for an event. This is particularly useful for AJAX libraries, JavaScript modules, or any other kind of code that needs to work well with other libraries/extensions. It gives you finer-grained control of the phase when the listener is activated (capturing vs. bubbling). It works on any DOM element...
You can add many events to the same element, without overwriting existing events. This example demonstrates how to add two click events on the same <button> element: In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.querySelectorAll () method then we need to loop through each element using the forEach () method and add an event listener to it.
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. Oct 04, 2018 - Hi there, I’m working on creating a dynamic search page for campgrounds using a JSON file called from gitHub user boondocker. I have my dynamic search working for updating as I type, but I’d like to be able to click/mouseover each created list item and show more details about it. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed....
Jul 29, 2016 - When an event is triggered the callback is only called if the target element matches the selector given. ... I know that the topic is too old but I gave myself some minutes to create a very useful code that works fine and very easy using pure JAVASCRIPT. Here is the code with a simple example: const el = document.getElementById("element"); el.addEventListener("click", function, false); Read more about addEventListener on MDN. Using setAttributes. In this post, I demonstrated how we can create HTML elements with id and class. Same way we can use setAttributes to add an onclick event function.
 How To Add An Event Listener To Multiple Elements In Javascript
How To Add An Event Listener To Multiple Elements In Javascript
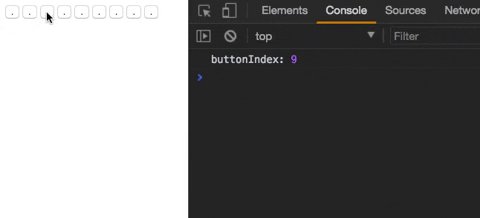
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
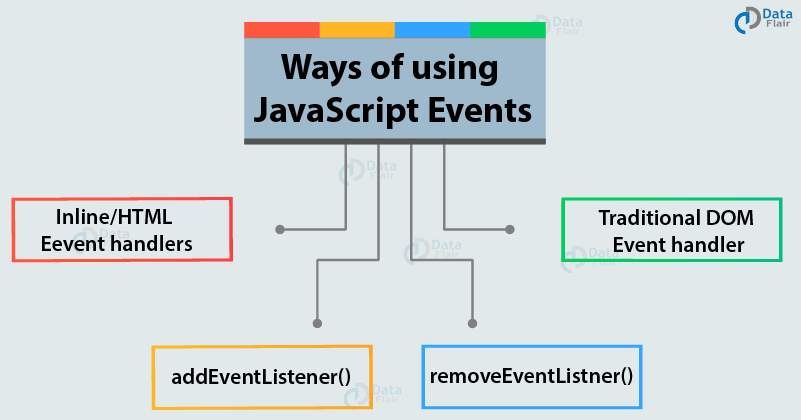
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
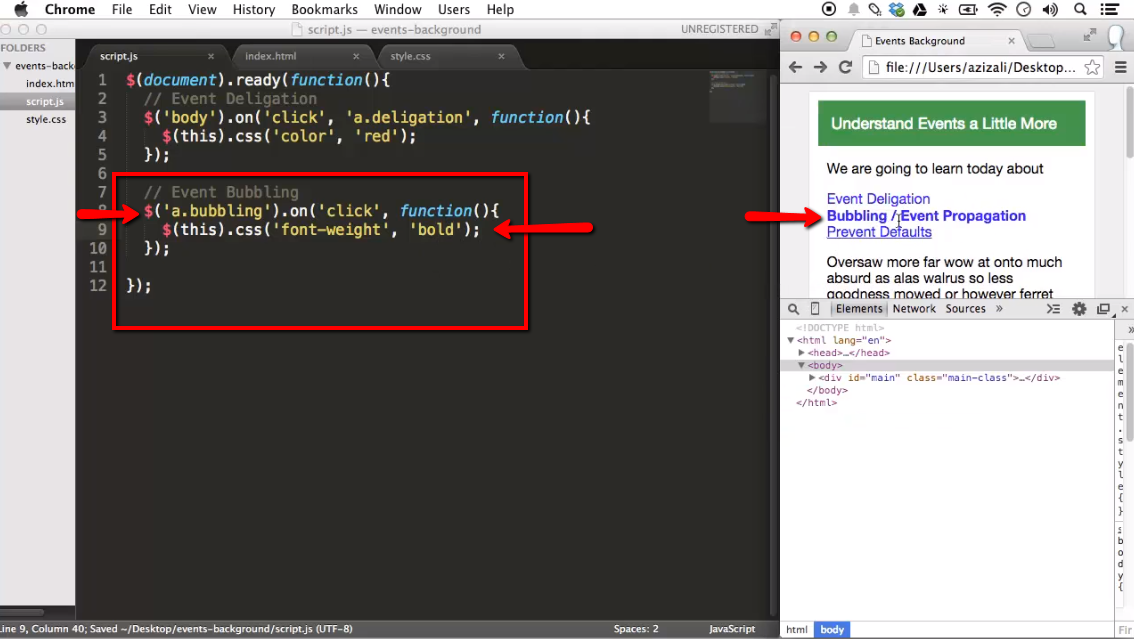
 Event Propagation With Jquery Ilovecoding
Event Propagation With Jquery Ilovecoding
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Javascript Add An Event Listener To An Inexistent Element
Javascript Add An Event Listener To An Inexistent Element
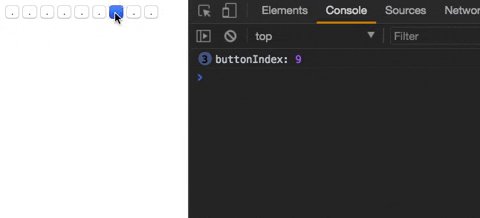
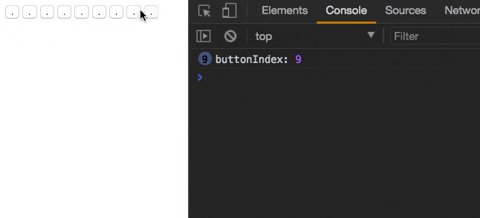
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
 Understanding Javascript Events
Understanding Javascript Events
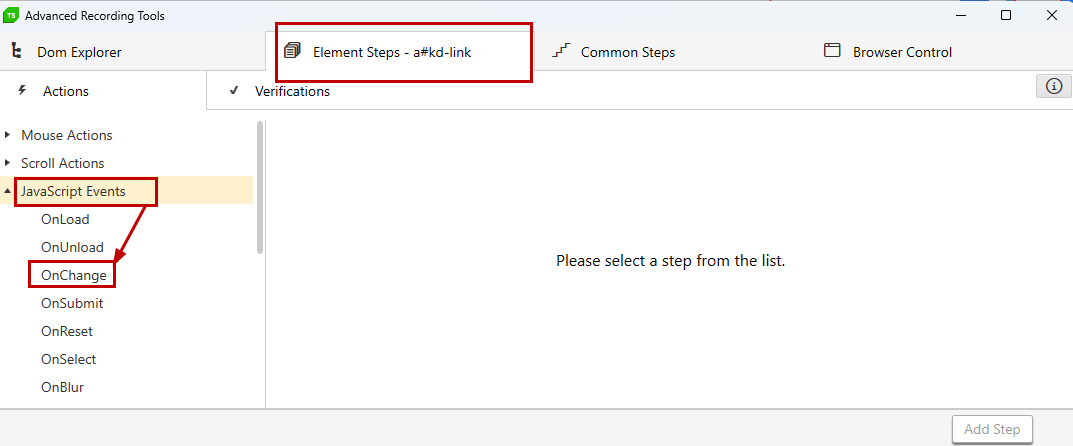
 Javascript Events Progress Test Studio
Javascript Events Progress Test Studio
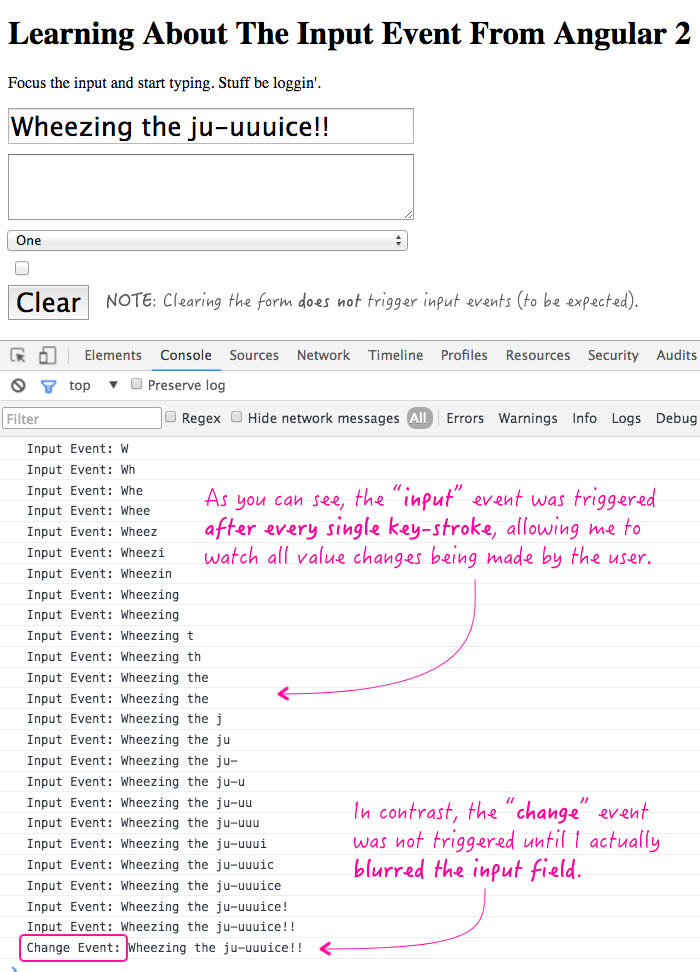
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2
 Add Event Listener Alert Javascript Code Example
Add Event Listener Alert Javascript Code Example
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example

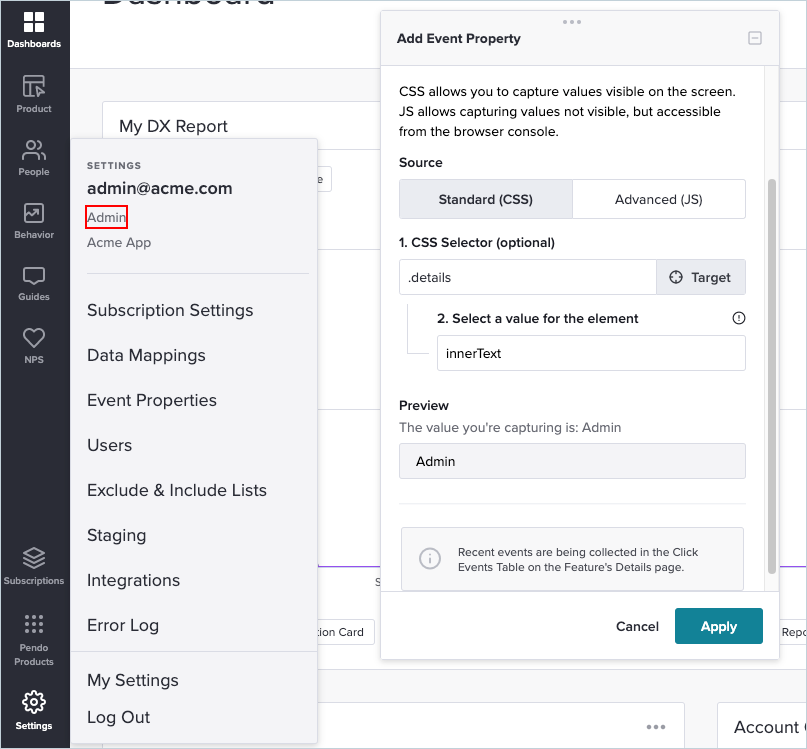
 Feature Click Event Properties Overview Pendo Help Center
Feature Click Event Properties Overview Pendo Help Center
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 Add Event Listener For Loop Problem In Javascript Nick Ang
Add Event Listener For Loop Problem In Javascript Nick Ang
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example

0 Response to "25 Javascript Add Event To Element"
Post a Comment