30 Javascript Browser Compatibility Table
Experimental. Check the Browser compatibility table carefully before using this in production. The SpeechRecognition interface of the Web Speech API is the controller interface for the recognition service; this also handles the SpeechRecognitionEvent sent from the recognition service. Note: On some browsers, like Chrome, using Speech ... ECMAScript 562016+nextintlnon-standard compatibility table ... This table shows proposals which have not yet been included in the current ECMAScript standard, but are at one of the maturity stages of the TC39 process. ... V8 SpiderMonkey JavaScriptCore Chakra Other ⬤ Minor difference (1 point) ...
 Way To Copy To Clipboard In The Pure Javascript Newbedev
Way To Copy To Clipboard In The Pure Javascript Newbedev
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

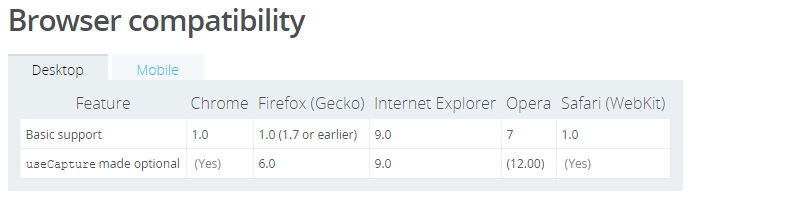
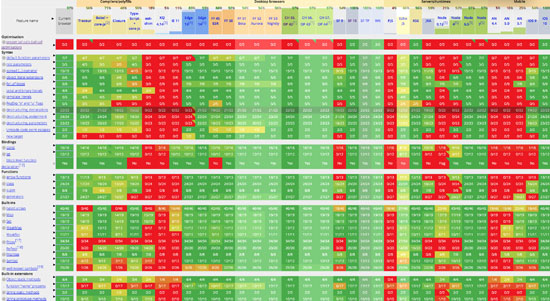
Javascript browser compatibility table. CSS, HTML, and JavaScript are three layers of progressive enhancement. Progressive enhancement is a technique for creating cross-browser compatible web apps wherein the highest priority is the ... Check out the documentation for Browser Compatibility in JavaScript Desktop browsers Servers/runtimes Mobile; Feature name Current browser Traceur Babel 6 + core-js 2 Babel 7 + core-js 2 Babel 7 + core-js 3 Closure 2019.01 Closure 2020.01 Closure 2020.01 Closure 2020.03 Closure 2020.05 Closure 2020.06 Closure 2020.09 Closure 2021.08 Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 3 Type-Script +
JavaScript archives Compatibility CSS coaching QuirksBlog Donations Politics Mobile About COH. sitemap contact. Event compatibility tables. Loading site navigation; please wait... This page has moved. If you like this page, why not donate a little bit of money to help me pay my bills and create more free content? Donating a lot of money is also ... The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) operator, which returns the right-hand side operand if the left operand is any falsy value, not only null or undefined. With LambdaTest you can test your websites on 2000+ browser and OS combinations for cross browser compatibility issues and ensure that your webpage fallbacks are working fine on browsers that do not support JAVASCRIPT let. ... "Can I use" provides up-to-date browser support tables for support ...
To evaluate compatibility for JavaScript extension APIs in your Safari web extension, see Mozilla's compatibility table at Browser support for JavaScript APIs. See Also. Extension Improvements. Optimizing Your Web Extension for Safari. I have looked at the three latest issued releases of JavaScript: 1.6, 1.7 and 1.8, tested the code in various web browsers and evaluated the results. The JavaScript tests and compatibility tables. For this, I've created a mini-web site for JavaScript testing and web browser compatibility, which offers you: JavaScript tests & Compatibility tables. In this web site I have collected various JavaScript tests, to display code samples, have them run and check web browser compatibility. Test pages. Testing JavaScript 1.6; Testing JavaScript 1.7; Testing JavaScript 1.8; Testing JavaScript 1.8.1; Testing getters and setters, and Object.defineProperty
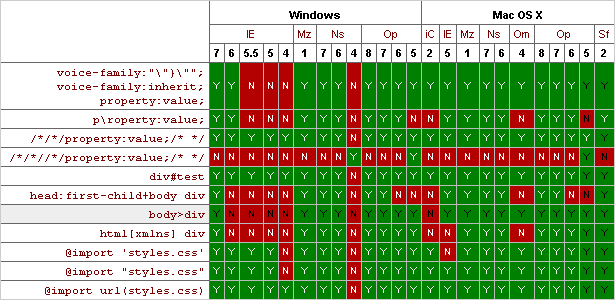
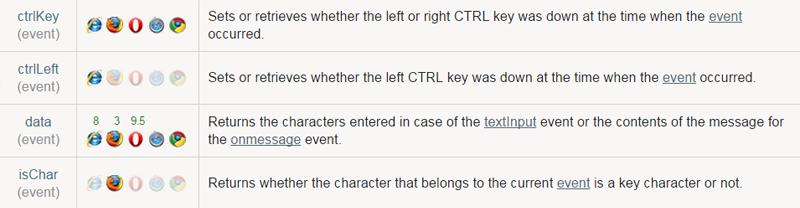
As the specification includes many JavaScript features, un-numbered partial support varies widely and is shown in detail on the ECMAScript 5 compatibility tables by Kangax. ... Can I use... Browser support tables for modern web technologies QuirksMode is the prime source for browser compatibility information on the Internet. It is maintained by Peter-Paul Koch, mobile platform strategist in Amsterdam, the Netherlands. QuirksMode is the home of the Browser Compatibility Tables , where you'll find hype-free assessments of the major browsers' CSS and JavaScript ... JavaScript - Table of contents. ... Compatibility tables for the most common events. ... The Level 0 DOM is the oldest of them. It was implemented in Netscape 2 and 3 and still works in all JavaScript browsers. It gives easy access to forms and their elements, images and links.
Browser support for JavaScript APIs. alarms. BCD tables only load in the browser. bookmarks. BCD tables only load in the browser. browserAction. ... Microsoft Edge compatibility data is supplied by Microsoft Corporation and is included here under the Creative Commons Attribution 3.0 United States License. Learn about browser compatibility and JavaScript ES6+ to ES5 transpilation. Web Browser Compatibility Tables by Cody Lindley Here's one that doesn't seem to be too well-known, built by Cody Lindley, who's written some great books on JavaScript and the DOM. It's called Web...
ECMAScript 5 6 2016+ next intl non-standard compatibility table. ... Specifically, `0 in [,]` and `0 in [undefined]` both yield false - whereas in a compliant browser, the former would give `false`, the latter `true`. As such, ES5 array iteration methods can only be shimmed reliably when dealing with dense arrays. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). Current browser ES6 Trans-piler Traceur Babel 6 + core-js 2 Babel 7 + core-js 2 Babel 7 + core-js 3 Closure 2019.01 Closure 2020.01 Closure 2020.01 Closure 2020.03 Closure 2020.05 Closure 2020.06 Closure 2020.09 Closure 2021.08 JSX Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 3 Type-Script + core-js 3 Type-Script + core-js 3 Type-
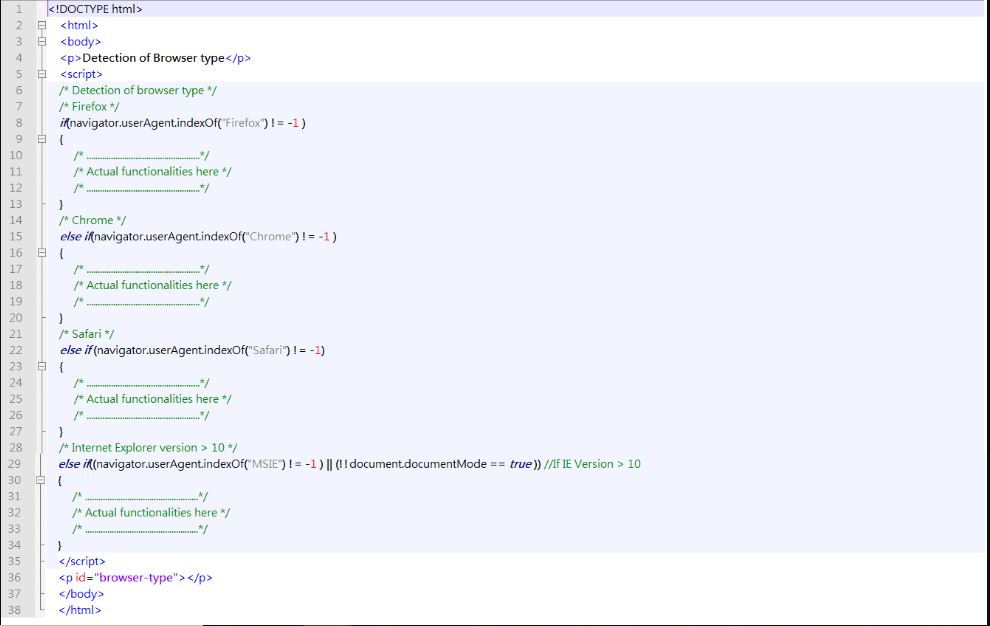
The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. ... TABLE OF CONTENTS. ... If you are trying to do backward or cross-platform compatibility, then browser detection doesn't make any sense. Do feature detection instead. Compatibility tables and the browser compatibility data repository (BCD) MDN has a standard format for compatibility tables for our open web documentation; that is, documentation of technologies such as the DOM, HTML, CSS, JavaScript, SVG, and so forth, that are shared across all browsers. This article is a "getting started" guide to how to add to ... CSS Reference With Browser Support. The table below lists all CSS properties and how each property is supported in the different browsers: The number to the right of the browser icon indicates in which browser version the property was first supported.
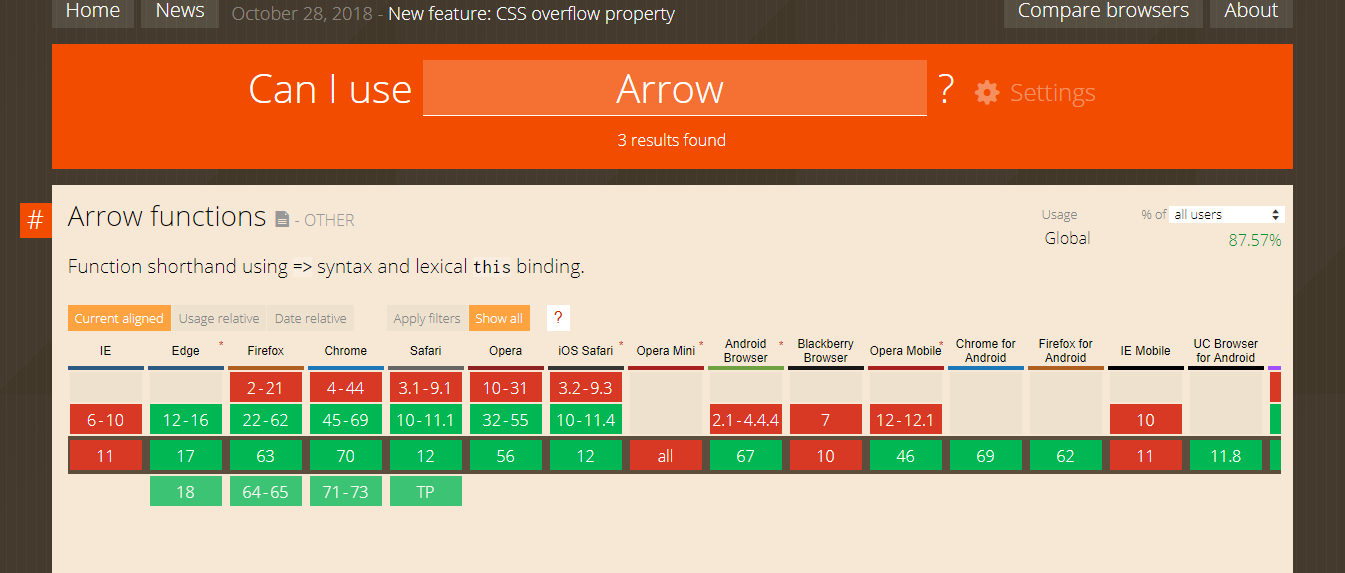
"Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. Table of Contents. Anyone seeking to create a website with dynamic content uses JavaScript (JS). In tandem with HTML and CSS, it is a fixture in web development. And yet, JavaScript has historically been riddled with cross browser compatibility issues. Why is JavaScript browser compatibility an issue in the first place? Early on, in the 1990s ... ECMAScript 5/6/7 compatibility tables. Contribute to kangax/compat-table development by creating an account on GitHub.
ECMAScript Internationalisation compatibility table. Sort by. Engine types Features Flagged features. Show obsolete platforms Show unstable platforms. V8 SpiderMonkey JavaScriptCore Chakra Carakan Other. Desktop browsers. Servers/runtimes. Mobile. Feature name. Loading JavaScript module scripts (aka ES6 modules) using `<script type="module">` Includes support for the `nomodule` attribute. ... Can I use... Browser support tables for modern web technologies 3. Mozilla's MDN does have a notice at the bottom of each page about browser support for the object/function. But yeah, it's not really an exhaustive source. So for browser compatibility, PPK's Quirksmode is the most comprehensive source, I think. Share.
jQuery: The Write Less, Do More, JavaScript Library With LambdaTest you can test your websites on 2000+ browser and OS combinations for cross browser compatibility issues and ensure that your webpage fallbacks are working fine on browsers that do not support JAVASCRIPT ECMAScript 5. ... "Can I use" provides up-to-date browser support tables for ... Ionic. Ember JS. These frameworks help to solves the problem of cross-browser compatibility for JavaScript. They also help developers to create a single-page application that is compatible across different browsers (Google Chrome, Mozilla Firefox, Safari, etc.). 1.
Mobile compatibility tables. This series of compatibility tests is sponsored by Vodafone. On this page I give a quick overview of the mobile browser compatibility tests I've done so far. If you want the latest inside scoops on my mobile tests, follow me on Twitter. See also the CSS table. With LambdaTest you can test your website on 2000+ browser and OS combinations for cross browser compatibility issues and ensure that your webpage fallbacks are working fine on browsers that do not support ES6 classes. ... "Can I use" provides up-to-date browser support tables for support of ... Browser support tables for modern web technologies. Created & maintained by @Fyrd, design by @Lensco. Support data contributions by the GitHub community. Usage share statistics by StatCounter GlobalStats for July, 2021 Location detection provided by ipinfo.io. Browser testing done via
Upload a JavaScript file. Click here to upload a JavaScript file, or drop the file here. Check compatibility. Compatibility Report. Show/Hide index. Show/Hide browsers. Show/Hide filters. Index of detected techniques. Store changes made to the configuration in my local storage so they're persisted between visits. Browser compatibility/support table for JavaScript methods/properties [closed] As it currently stands, this question is not a good fit for our Q&A format. We expect answers to be supported by facts, references, or expertise, but this question will likely solicit debate, arguments, polling, or extended discussion. The ECMAScript compatibility table is a good resource for answering those questions. If a new edition of ECMAScript comes out, JavaScript engines do not integrate the entire update at one go. They incorporate the new ECMAScript features incrementally, as seen in this excerpt from Firefox's JavaScript changelog:
String.prototype.replaceAll () The replaceAll () method returns a new string with all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. The original string is left unchanged. 6/4/2018 · ECMAScript compatibility table. ECMAScript (ES for short) is the name for the standardized versions of JavaScript. Kangax has put together a really handy table detailing features of different version of ES, and which browsers and runtime environments they’re supported in. I wouldn’t necessarily use this as my first go-to, but I can see this being ...
 Chrome Edge Firefox Opera Or Safari Which Browser Is
Chrome Edge Firefox Opera Or Safari Which Browser Is
 Check If Page Gets Reloaded Or Refreshed In Javascript
Check If Page Gets Reloaded Or Refreshed In Javascript
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 Supporting Older Browsers Learn Web Development Mdn
Supporting Older Browsers Learn Web Development Mdn
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 30 Handy Cheat Sheets And Reference Guides For Web
30 Handy Cheat Sheets And Reference Guides For Web
 The Ping Attribute On Anchor Links Wp Guy News
The Ping Attribute On Anchor Links Wp Guy News
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
 Progressively Enhance Your Progressive Web App
Progressively Enhance Your Progressive Web App
 Comparison Of Web Browsers Wikipedia
Comparison Of Web Browsers Wikipedia
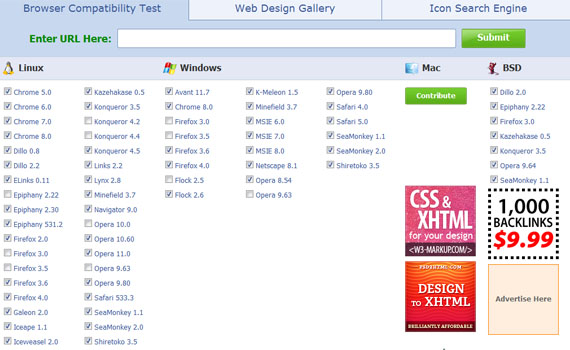
 Check Browsers Support Check Browser Compatibility Without
Check Browsers Support Check Browser Compatibility Without
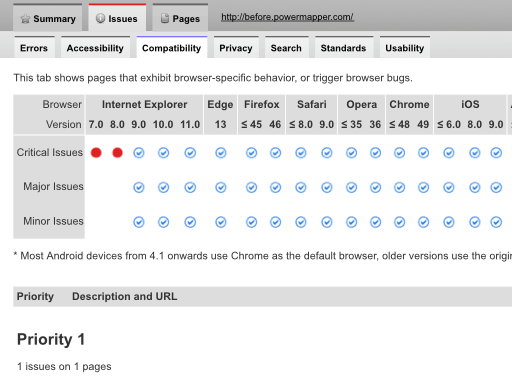
 Check Browser Compatibility For Desktop Amp Mobile Sortsite
Check Browser Compatibility For Desktop Amp Mobile Sortsite
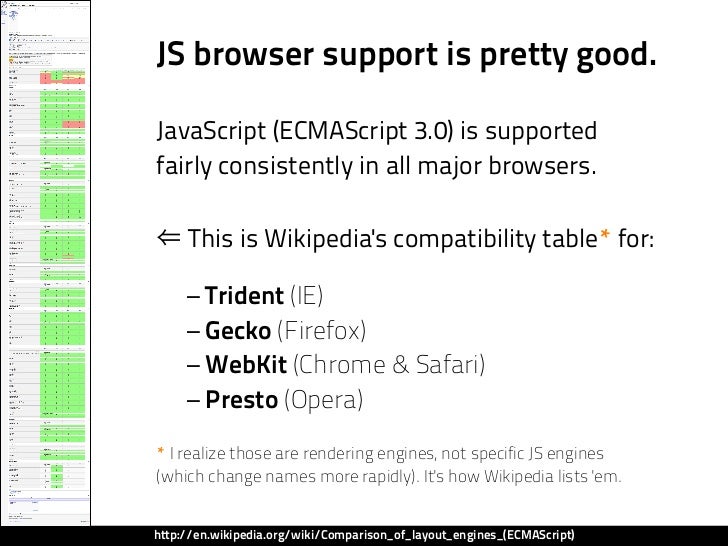
 Resources For Javascript And Dom Compatibility Tables Sitepoint
Resources For Javascript And Dom Compatibility Tables Sitepoint
 Review The Cross Browser Handbook Web Teacher
Review The Cross Browser Handbook Web Teacher
 Resources For Javascript And Dom Compatibility Tables Sitepoint
Resources For Javascript And Dom Compatibility Tables Sitepoint
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 Mdn Browser Compatibility Data Taking The Guesswork Out Of
Mdn Browser Compatibility Data Taking The Guesswork Out Of
Browser Support Matrix Doesn T Mention Support For Any
 6 Web Development Myths About Microsoft Edge Sitepoint
6 Web Development Myths About Microsoft Edge Sitepoint
 Using Ecmascript 6 Stack Overflow
Using Ecmascript 6 Stack Overflow
 Javascript S Journey Through 2016 Telerik Blogs
Javascript S Journey Through 2016 Telerik Blogs
 Rodney Rehm בטוויטר My Weekend 39 S Work A Support Table Of
Rodney Rehm בטוויטר My Weekend 39 S Work A Support Table Of
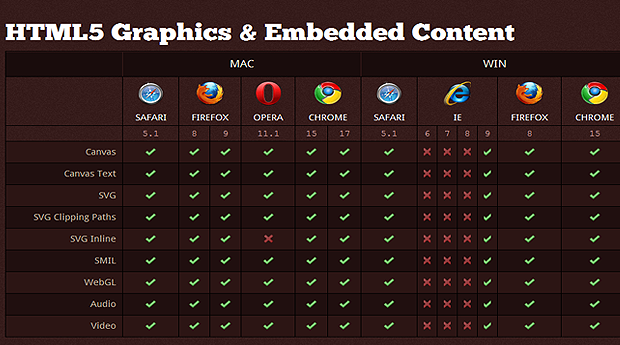
 Getting To Grips With Html5 Browser Compatibility
Getting To Grips With Html5 Browser Compatibility
 Way To Copy To Clipboard In The Pure Javascript Newbedev
Way To Copy To Clipboard In The Pure Javascript Newbedev
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Handsontable Is A Javascript Html5 Data Grid With Spreadsheet
Handsontable Is A Javascript Html5 Data Grid With Spreadsheet
 10 Cross Browser Compatibility Check Tools
10 Cross Browser Compatibility Check Tools

0 Response to "30 Javascript Browser Compatibility Table"
Post a Comment