28 Javascript Change Text Color
Text Paragraph click. After click event occurs function func1() will execute and color of text change to blue. Since we have targeted only div tag using its id divElement, therefore, color will change to Text only. Output: Text Paragraph click Other Functions in JavaScript Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form...
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
Q: How do I color every second character of a string into red in javascript? for example: var a="This is a string". I want the first, the third character and...

Javascript change text color. 4 weeks ago - Example: This example changes the background color with the help of JavaScript. ... Approach 2: This approach uses jQuery to change the background color after clicking the button. The text() method is used to set the text content to the selected element. in this video tutorial , learn how to change text color per second using html css and javascript .this video about javascript animation.. 2 weeks ago - The text-decoration-color CSS property sets the color of decorations added to text by text-decoration-line.
6. A rewrite of the answer by Sarfraz would be something like this, I think: <script> document.getElementById ('change').onclick = changeColor; function changeColor () { document.body.style.color = "purple"; return false; } </script>. You'd either have to put this script at the bottom of your page, right before the closing body tag, or put the ... 10/3/2014 · Solution 3. Accept Solution Reject Solution. You can easily do this using CSS. Check the id of the gridview cell (if u want to make the change in single cell only else use class instead of id) and add a css in the style tab (if using internal css else placed it in your stylesheet) ex: C#. Copy Code. How to change text color on click using JavaScript? Change Font Color Green Change Font Color Red. Learn the test-driven development approach when building apps
Aug 03, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector 2 weeks ago - The color CSS property sets the foreground color value of an element's text and text decorations, and sets the value. currentcolor may be used as an indirect value on other properties and is the default for other color properties, such as border-color. The fontcolor () method is not standard, and may not work as expected in all browsers. The fontcolor () method is used to display a string in a specified color. This method returns the string embedded in the <font> tag, like this: <font color=" colorvalue ">string</font>
I think I amhaving trouble because I don't understand the terms. I need the background color on my text form field to change when text is entered in to the box. for example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. The discussion above is so far over my head I'm lost. 1 Correct Answer. Hi Bill,Normally when displaying a variable inside of a caption/shape you would select that text and change its color from inside the properties dialog. However, if you are using HTML5 export, there is a way to sort of add to the text in a variable's value.If you're using the color #FFD700, then you would want to set your but ... Dec 25, 2020 - change text color based on background color using javascript, how to change text color based on background color, change text color dependent on background color
Mar 26, 2021 - The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we'll output some text from our JavaScript code. The color property sets or returns the color of the text. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... JavaScript - Change Font Color of Div. To change the font color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.color property.
12/11/2019 · How to Change Text Color in Javascript - YouTube. In this video tutorial, you will learn how to change text color onclick in javascript. Nov 29, 2020 - My First JavaScript click on the button below..... Display May 14, 2020 - Get code examples like "onclick change text color javascript" instantly right from your google search results with the Grepper Chrome Extension.
Get code examples like"onclick change text color javascript". Write more code and save time using our ready-made code examples. 16/8/2012 · Below both the discussion will work with jQuery(Javascript API). and hope it will resolve your issue. Hint for changing Font color of any element by changing css class associated with that (this is not exact code. you need to think to resolve your issue) Change text of label using jQuery Thanks-Amit Gajjar Get code examples like"javascript change color of text input". Write more code and save time using our ready-made code examples.
How to use javascript to change text color in a table cell. mafuta. 1 Hi, Am developing a web page which is supposed to display database contents based on search made using customer ID. The results of the search is displayed in an HTML table.This is working fine. One minor problem with the button was that it was a submit button, in a form. When clicked, that submits the form (which ends up just reloading the page) and any changes from JavaScript are reset. Just using the onchange allows you to change the color based on the input. Now we want to change its text and background colors, and font style CSS properties using JavaScript. What should we do? There are multiple options available in JavaScript. Inline Styles. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property.
That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. To change the font color of a paragraph using JavaScript, get the reference to the element, and assign the specific color to the element.style.color property. 18/1/2018 · Javascript Web Development Front End Technology To change the font color of a text, use the fontcolor () method. This method causes a string to be displayed in the specified color as if …
My First JavaScript click on the button below..... Display Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id. Change the Text Color With JavaScript onclick JavaScript. Copying Text With JavaScript onclick Example has been featured in these posts: onclick. 2 min read. 5 examples ...
In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Challenge 1: Change the button size to 300px for height and weight and change the color of the button background and font. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to make ...
Jul 25, 2020 - Hi does somebody know how to change the color of a text upon click Using fontcolor () The following example uses the fontcolor () method to change the color of a string by producing a string with the HTML <font> element. We would like to know how to change text color.
This JavaScript example shows how to combine onclick with element.style.color = clr. There is a different way of changing text color when applying onclick. Related Material in: With innerHTMLyou get/set the content of an element. So if you would want to modify your title, innerHTMLwould be the way to go. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you address the styleproperty of the element itself. Changing the text color To change the text color of a given element, first we need to access it inside the JavaScript by using the document.getElementId () or document.querySelector () methods and set its style.color property to your desired color. Here is an example, that changes the text color to orange:
Jul 23, 2017 - Learn about HTML color: find out how to change font or HTML background color, how to add RGB values to HTML, and more in our HTML color guide. Copyright © 1999-2012, JavaScripter .
Change The Color Style In Javascript
Javascript To Change Text Color When Order Number Changes
 How To Change Your Text Color In A Pdf
How To Change Your Text Color In A Pdf
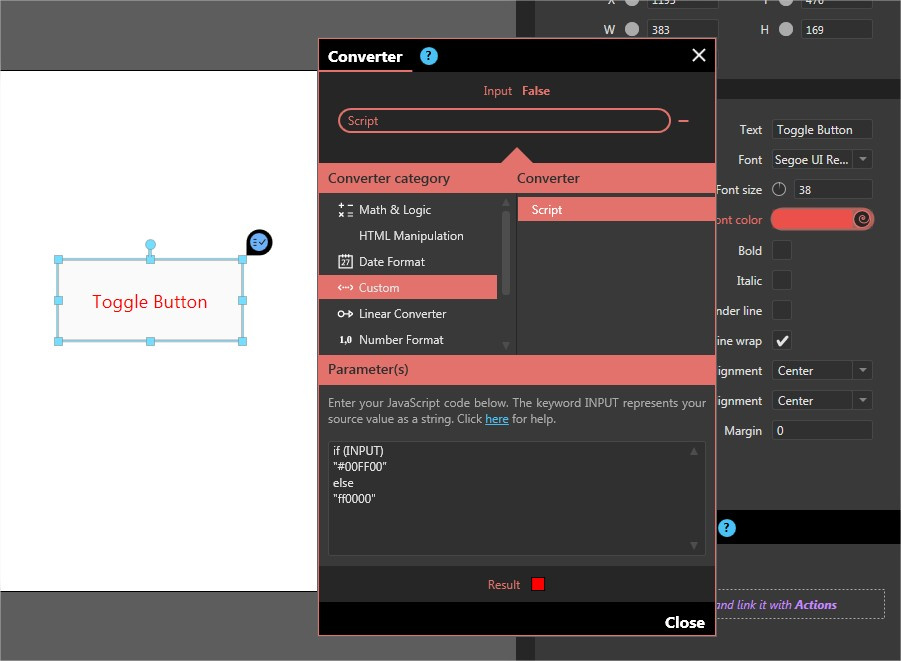
 Toggle Button Change Text Color And Text For Unchecked
Toggle Button Change Text Color And Text For Unchecked
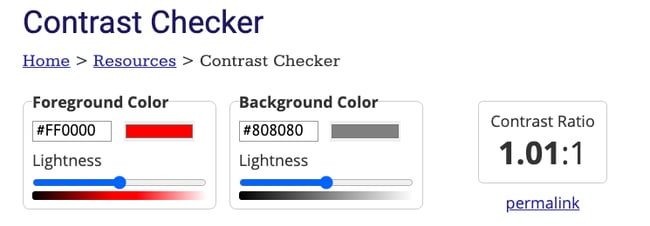
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript
Change Input Button Color And Background Color With Onclick
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript
 Javascript Change Font Color Based On Value Code Example
Javascript Change Font Color Based On Value Code Example
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
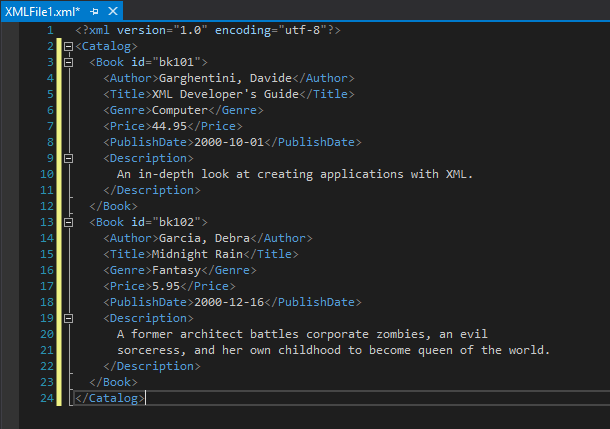
 Set The Visual Studio Dark Theme And Change Text Colors
Set The Visual Studio Dark Theme And Change Text Colors
 Random Text Color Contrast Generator Using Css And Javascript
Random Text Color Contrast Generator Using Css And Javascript
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
 Input Type Color Gt Html Hypertext Markup Language Mdn
Input Type Color Gt Html Hypertext Markup Language Mdn
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
 Html How To Change Link Color As Part Of My Simplest
Html How To Change Link Color As Part Of My Simplest
How To Change Background Color On Mouse Over By Javascript
 How To Change Text Color Onclick In Javascript Change Color
How To Change Text Color Onclick In Javascript Change Color
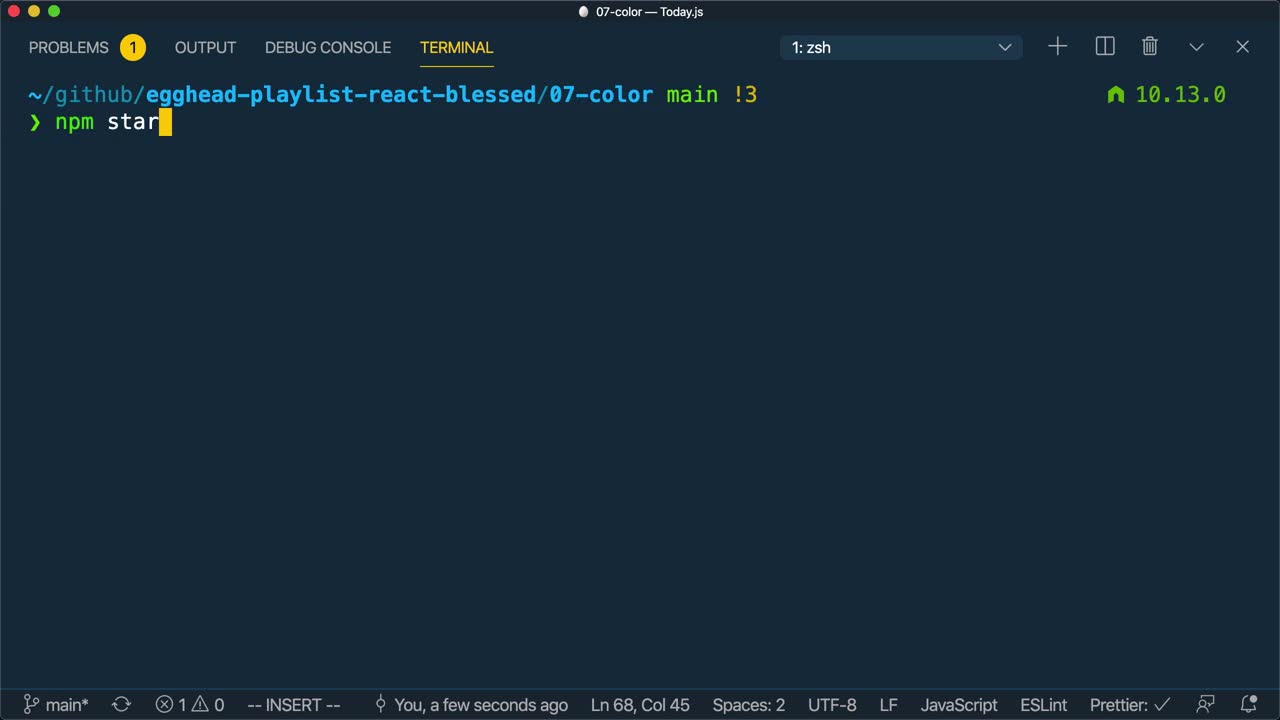
 Change Text Color With Chalk And Gradient String Inside React Blessed
Change Text Color With Chalk And Gradient String Inside React Blessed
 Changing The Highlight Color When Selecting Text In An Html
Changing The Highlight Color When Selecting Text In An Html
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
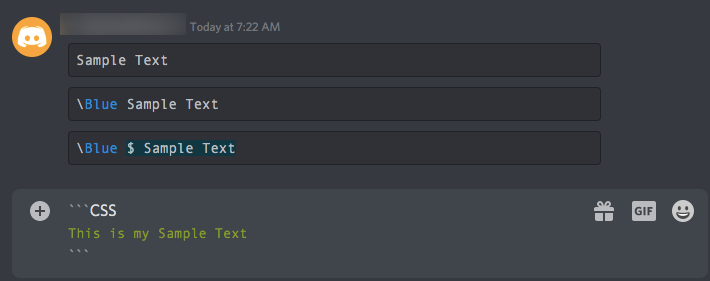
 How To Change The Text Color In Discord
How To Change The Text Color In Discord
Javascript Random Color Change Web Design Colors
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript
 Onclick Change Text Color Javascript Code Example
Onclick Change Text Color Javascript Code Example
0 Response to "28 Javascript Change Text Color"
Post a Comment