31 Javascript Get Element By Class Click
Definition and Usage The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. If you use element.addEventListener('click', event => { } to add the event to the element, the javascript will check every click internally anyway. If you add the event to all element of classes Javascript will run equivalent check instances for every single click, while the above approach will only look once for every single click.
 How To Click On An Element Of A Website With Javascript
How To Click On An Element Of A Website With Javascript
While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript.

Javascript get element by class click. Get an element from within an iframe with JavaScript. 01/29/2019; 2 minutes to read; s; s; In this article. Apart from accessing an element by adding its control to the Controls Repository, there is also the possibility to access an element within a web page's iframe via Javascript. The procedure's steps are described below. Aug 31, 2020 - There are other ways to achieve ... name, class name or most importantly the CSS Selector. Once you have the element locator you need to use the click() function provided in JavaScript. Here is an example : Here we have utilized the CSS Selector for finding the element and the command goes by... 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names.
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: All Languages · simulate click js get element by class · “simulate click js get element by class” Code Answer · javascript button onclick programmatically · javascript by GutoTrosla on May 13 2020 Donate Comment · document.getElementById("myCheck").click(); · Add a Grepper Answer ...
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: let elements = document ... Mar 26, 2020 - All Languages · javascript get the id of an element by class onclick function · “javascript get the id of an element by class onclick function” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="rep... Aug 06, 2018 - Just FYI, getElementsByClassName accepts multiple classes, so @user3010773's original code will work just fine if he was trying to select a single element that has both classes. jsfiddle /u94wtpcn – cookie monster Aug 31 '14 at 1:03 ... If you want to click on all elements selected by some ...
You can simply use the event.target property to get the class from any element which is clicked on the document in jQuery. In this solution there is no need to know the element beforehand. Here’s how to handle click events in vanilla JavaScript. This will be one of those note-to-self-posts, as I learn vanilla JavaScript… Element.closest () allows us to traverse up the DOM until we get an element that matches the given selector. The awesomeness is that we can pass any selector we would also give to Element.querySelector or Element.querySelectorAll. It can be an ID, class, data attribute, tag, or whatever.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. Indexing is used to get the element at ...
Also as of jQuery 1.4, the class ... by passing in a function. This example will toggle the happy class for <div class="foo"> elements if their parent element has a class of bar; otherwise, it will toggle the sad class. ... Toggle the class 'highlight' when a paragraph is clicked... Feb 13, 2018 - If you want to, for example, detect any time an element with the class .click-me is clicked, you would do this. Using Plain JavaScript No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName. This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle.
Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Jun 18, 2018 - I'm currently trying to write some JavaScript to get the attribute of the class that has been clicked. I know that to do this the correct way, I should use an event listener. My code is as follows... Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child based on index. Example 1: This example implements the above approach. Finding child element of parent with pure JavaScript. up.innerHTML = "Click on the button select the child node."; Click event occurs when an element is clicked. Syntax: Trigger the click event for the selected elements: $(selector).click() Adds a function to the click event: $(selector).click(function) Parameters: This method accepts single parameter function which is optional. It specifies the function to run when the click event occurs.
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Javascript Click on Element by Class, If you want to click on all elements selected by some class, you can use this example (used on last.fm on the Loved tracks page to Unlove all). var elem = document. querySelectorAll ('. I would like to get the current element (whatever element that is) in an HTML document that I clicked. I am using: $(document).click(function { alert($(this).text()); }); But very strangely, I get the text of the whole(!) document, not the clicked element. How to get only the element I clicked on? Example
onCLick() event is used in this approach.; This $(this).attr('class') method returns the class of the element on which event occurred. Whichever element has fired the event we can detect its class. Use onCLick = function($(this).attr('class')) to get the class name of the element which has fired the event.. Example: This example implements the above approach. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Code language: HTML, XML (xml) How it works: First, select the Rate button by its id btnRate using the getElementById() method.; Second, hook a click event to the Rate button so that when the button is clicked, an anonymous function is executed.; Third, call the getElementsByName() in the click event handler to select all radio buttons that have the name rate. ... Feb 26, 2020 - jQuery Practical Exercises with Solution: Find the class of the clicked element. 24/12/2020 · elem.getElementsByTagName(tag) looks for elements with the given tag and returns the collection of them. The tag parameter can also be a star "*" for “any tags”. elem.getElementsByClassName(className) returns elements that have the given CSS class. document.getElementsByName(name) returns elements with the given name attribute
The following article provides an outline for JavaScript getElementsByClassName ().The getElementsByClassName () is a function of an interface called Document which gives us the array-like objects of all child members having all of the inputted class names in the form of an HTML. This HTMLCollection object signifies the collection of nodes. In this example here, I have explained how to get elements by the class name using plain JavaScript Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
Dec 13, 2020 - What if my element (Search button) has only a class and no id ? How to deal with this ? + could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... Aug 25, 2020 - var elements = document.getElementsByClassName("classname"); var myFunction = function() { var attribute = this.getAttribute("data-myattribute"); alert(attribute); }; for (var i = 0; i
Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ... The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName () on any element; it will return only elements which are ... I am shared few simple examples here explaining how you can use the method to extract all the li elements.
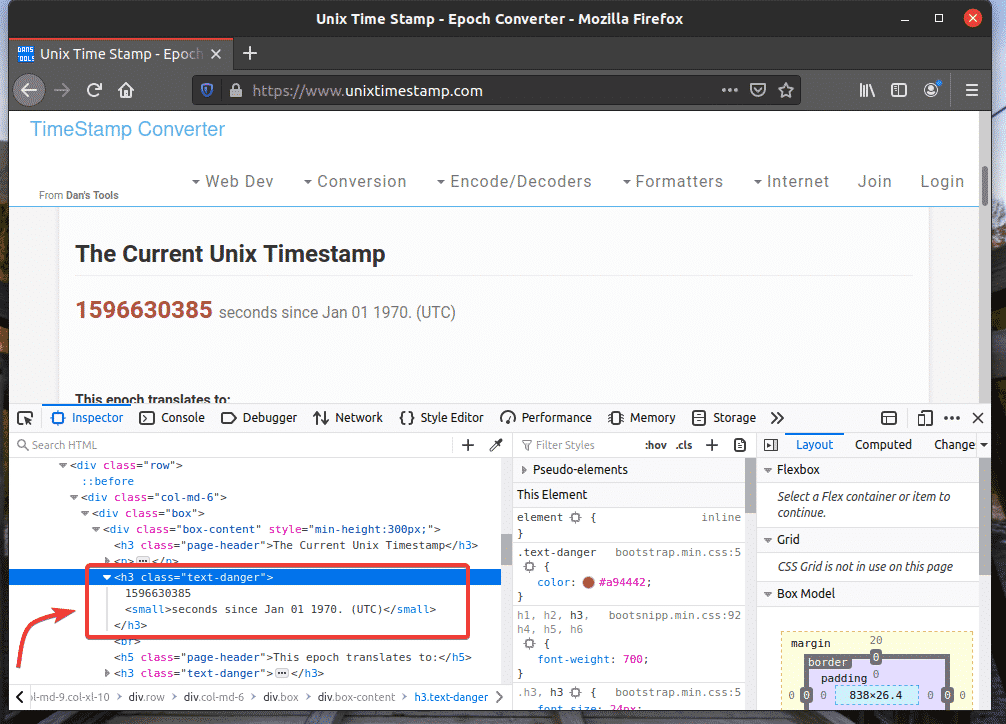
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
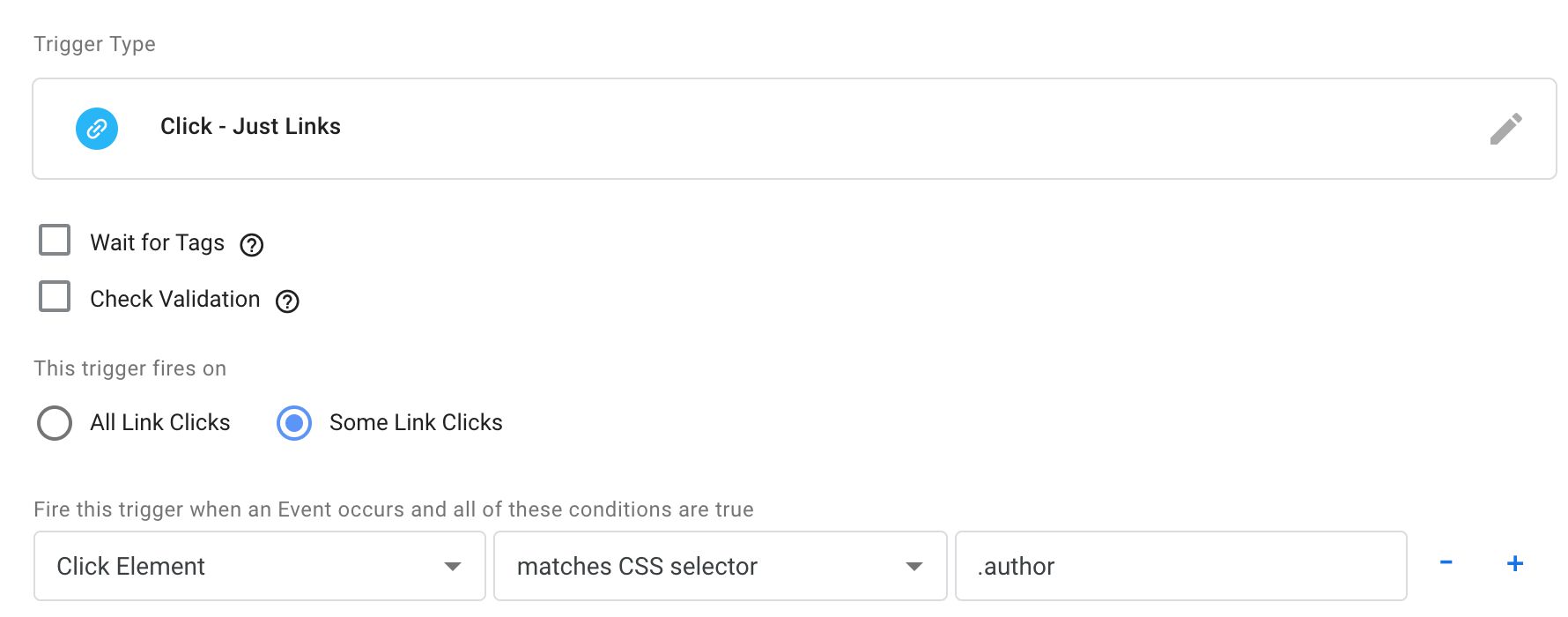
 How To Find Click Classes In Google Tag Manager Elevar
How To Find Click Classes In Google Tag Manager Elevar
 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript
 Closest Ancestor Element That Has A Specific Class In
Closest Ancestor Element That Has A Specific Class In
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
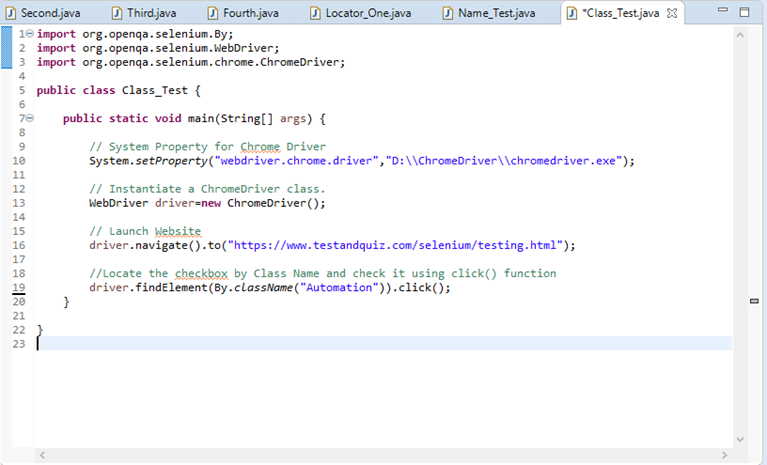
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Get Attribute Activity To Tell If Button Is Disabled Or Not
Get Attribute Activity To Tell If Button Is Disabled Or Not
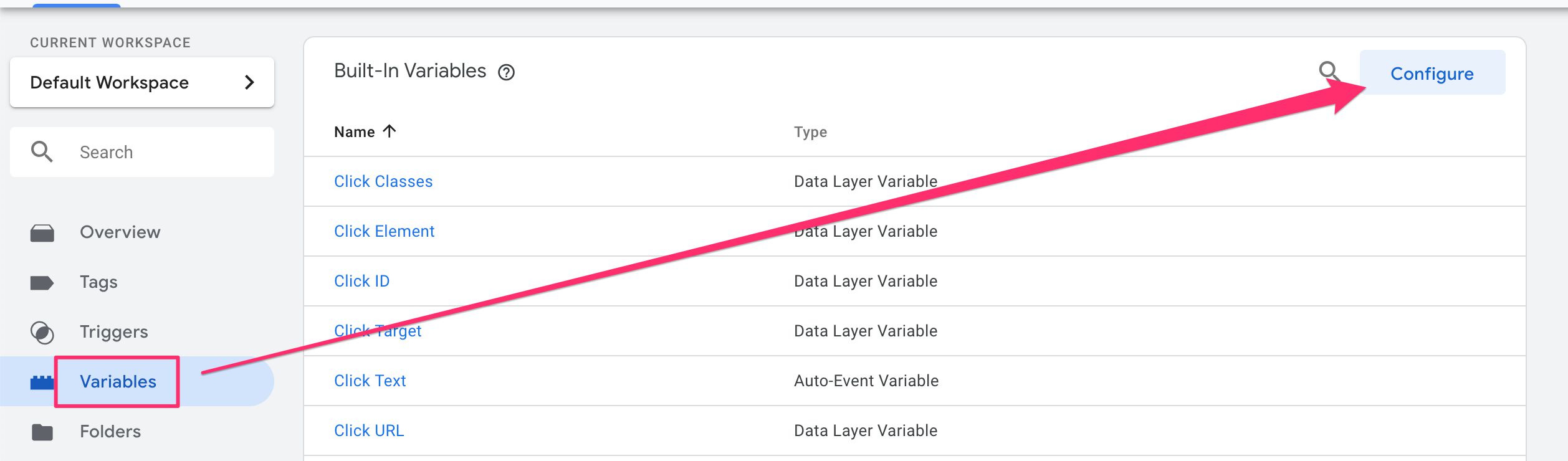
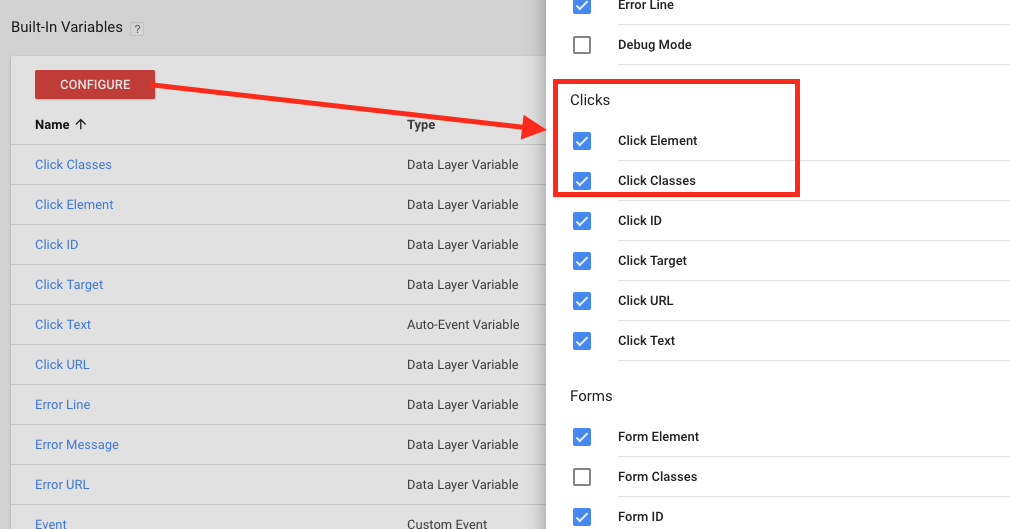
 How To Find Click Classes In Google Tag Manager Elevar
How To Find Click Classes In Google Tag Manager Elevar
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
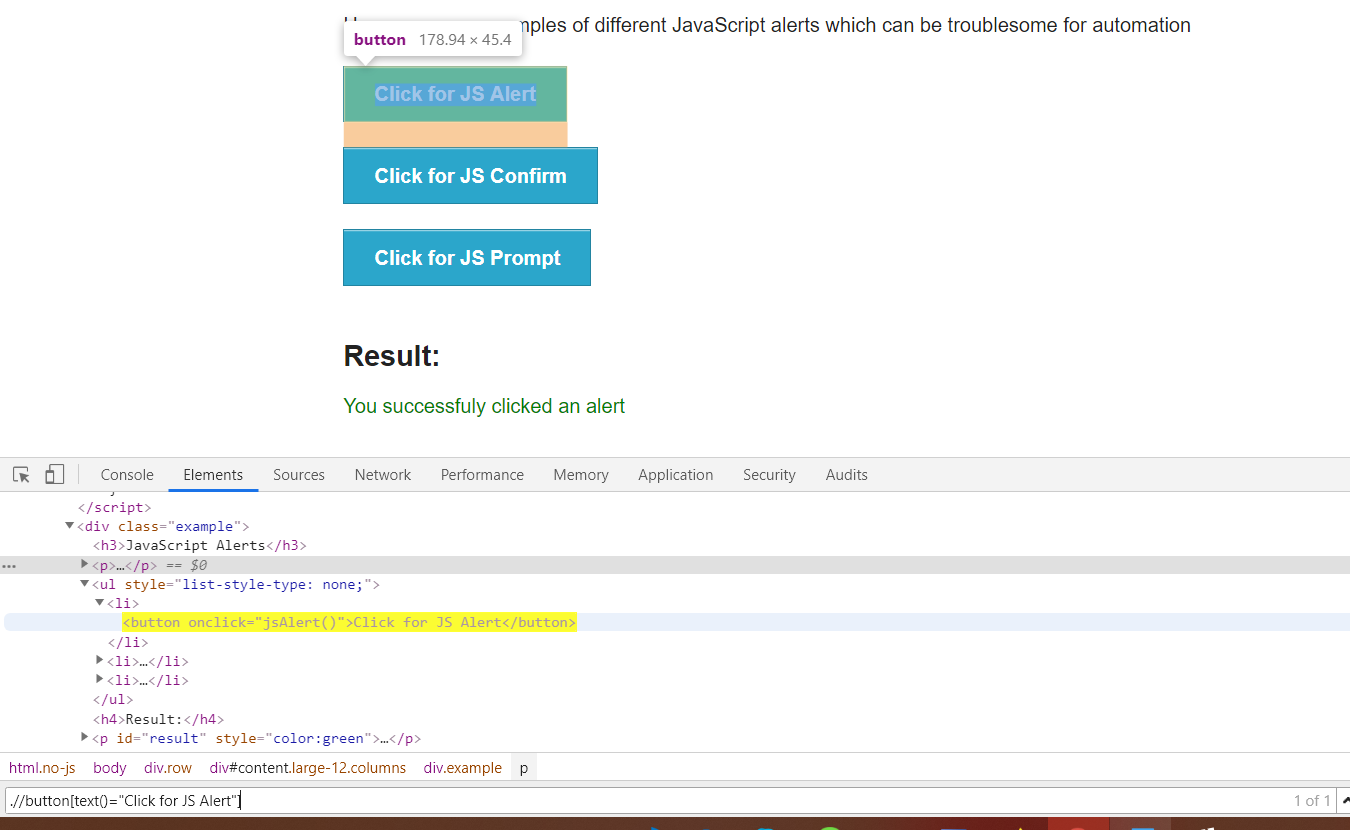
 Using Xpath And Selenium To Find An Element In Html Page
Using Xpath And Selenium To Find An Element In Html Page
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
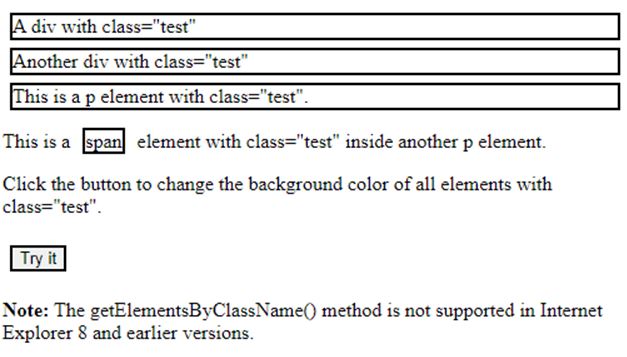
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
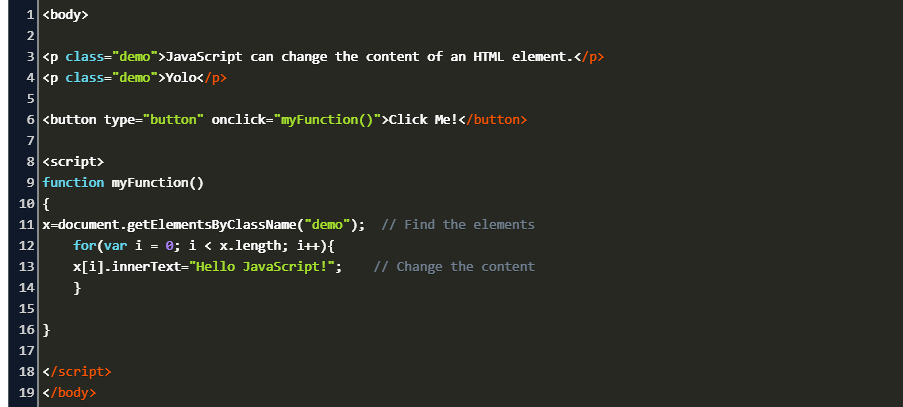
 Js Document Getelementsbyclassname Modify Innertext Code Example
Js Document Getelementsbyclassname Modify Innertext Code Example
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
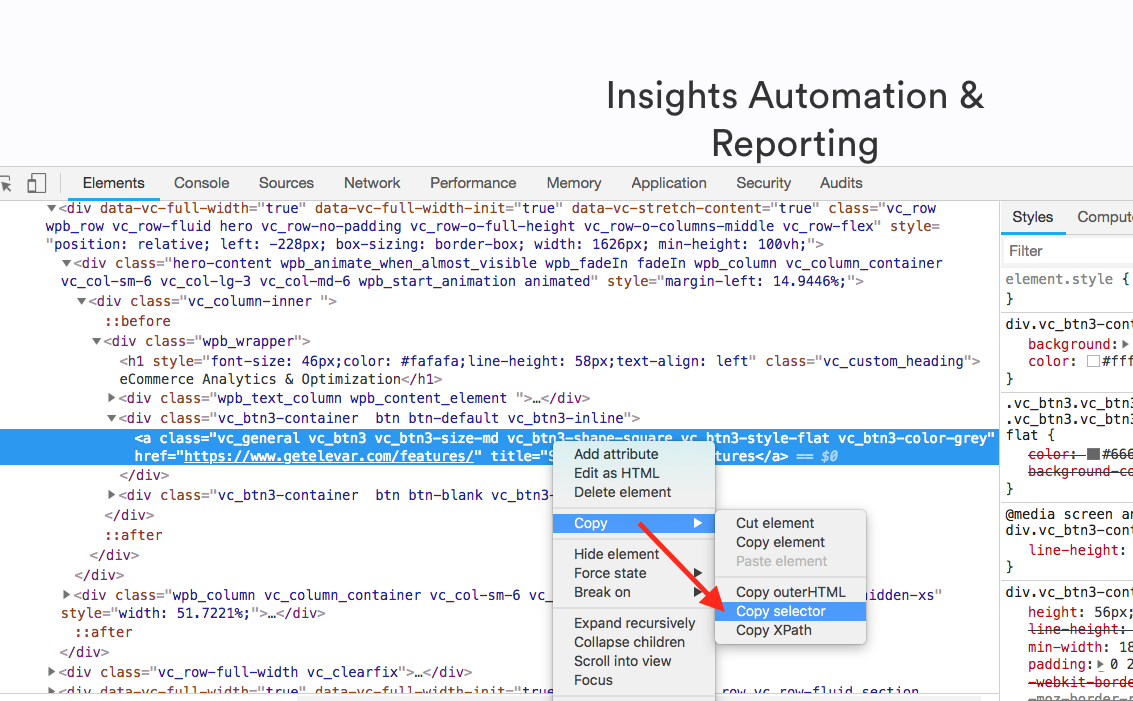
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
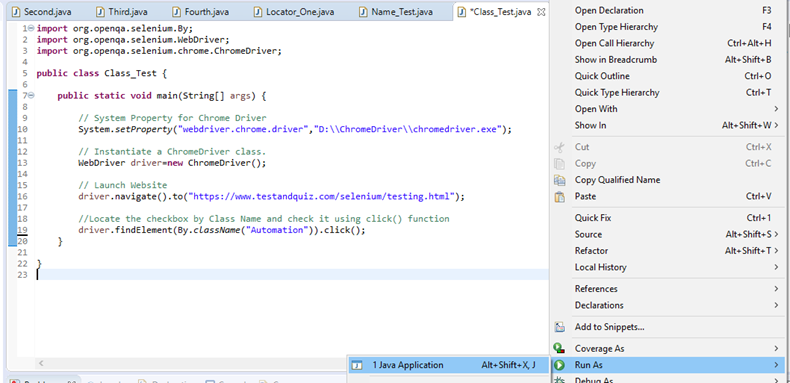
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
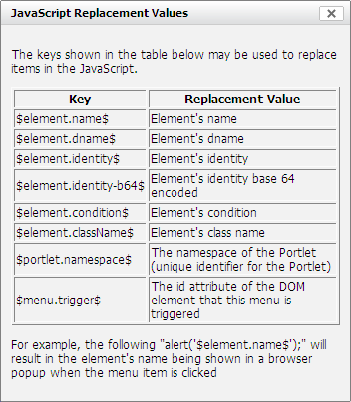
 Netiq Documentation Novell Operations Center 5 0 Dashboard
Netiq Documentation Novell Operations Center 5 0 Dashboard
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 Javascript Getelementsbyclassname Examples To Implement
Javascript Getelementsbyclassname Examples To Implement



0 Response to "31 Javascript Get Element By Class Click"
Post a Comment