32 How To Use Html With Javascript
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. Learn how to make a quiz app using HTML, CSS, and Javascript Tutorial. We will only use vanilla Javascript to create this project and it is for complete begi...
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
Instead of embedding html into javascript, you could make a bunch of predefined javascript functions and then use them outside of the script tags. For example, here's how to display a picture while still using the javascript functions.

How to use html with javascript. In HTML, we will just link our Stylesheets and our JavaScript file. Input tag is used for the creation of the search bar and it includes several attributes like type, placeholder, name. We also need a list of items which will hold different animal names that will allow us to search for animals through this. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.
This file will contain html tags that will describe the basic structure of the site. That is what we will then open in a browser to view the resulting html page. Open the index.html file in a text editor. Indicate the type of document using the tag <DOCTYPE!>, In this case, we use html5, so you can write just <DOCTYPE html!>. You can use JavaScript to dynamically change styles between the "center" class and the "center_black" class. If you remember, we used the "getElementById" method several times to point the JavaScript code to a specific HTML element. You can do the same with changing CSS class properties. Look at the following JavaScript code. To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form −
Now, to generate the credentials, you have to register the name of your app. And finally, put the credentials in the HTML file as I do here. Next, duplicate the first script tag and change firebase-app.js to firebase-firestore.js because we will use Firestore in this project. We can take advantage of the JavaScript syntax to select a field of the loginForm form as formElement.nameOfField, where formElement is your HTML <form> and nameOfField is the value given to the... Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product.
You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: This enables Us to run the HTML, CSS and Javascript Code as a desktop application. Electron Forge. If Electron is used directly, then some manual setup is needed before building your application. Also if you want to use angular, react, vue or any other framework or library, you will need to manually configure for that. ... In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client.
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. JavaScript is the J in Ajax, which originally stood for Asynchronous JavaScript and XML. (XML, or Extended Markup Language, is a data serialization format. It has now largely been replaced by JSON — JavaScript Object Notation — but the name sticks because "Ajax" sounds catchy.) Ajax is something you probably use everyday. how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!';
JavaScript Create Element Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. We're going to start by creating an index.html file in a new directory. The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change.
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Calculator. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively.
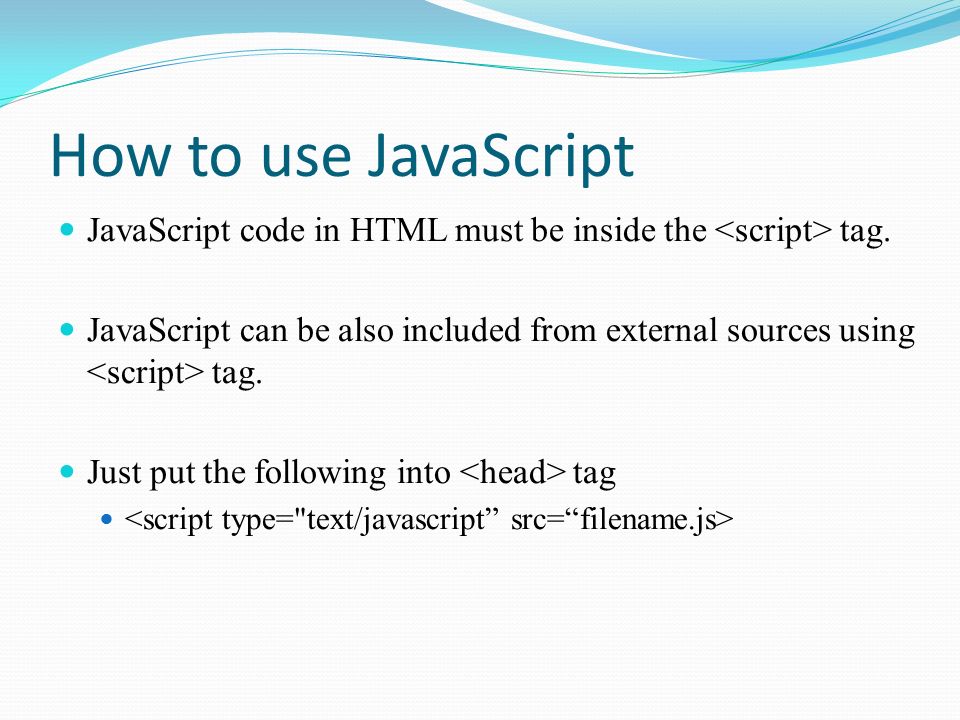
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. HTML is the language in which most websites are written. HTML is used to create pages and make them functional. The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching you how to build rather than design. The History of HTML. HTML was first created by Tim ... How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,...
If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag.
Javascript In Html Trinkets Trinket Blog
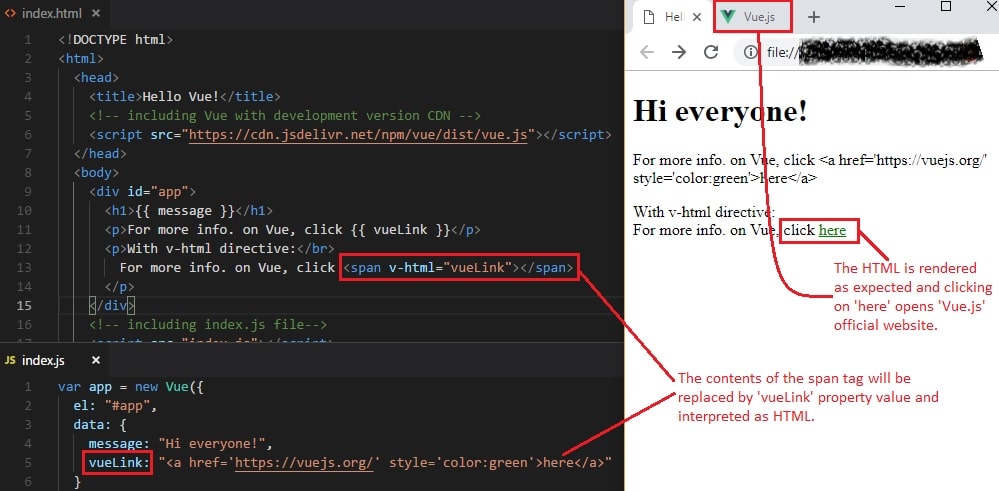
 5 Data Binding Part 1 Text Raw Html Javascript
5 Data Binding Part 1 Text Raw Html Javascript
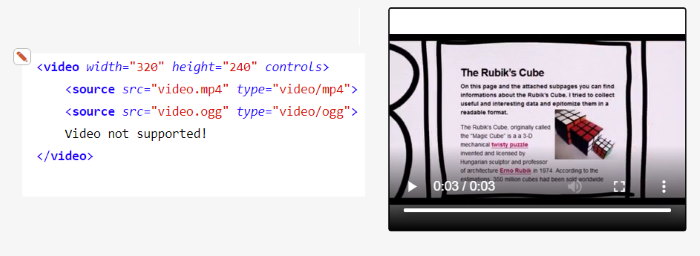
 Video Management With Html And Javascript Html Video Tag
Video Management With Html And Javascript Html Video Tag
 How To Create Notes Taking Site Using Html Bootstrap And
How To Create Notes Taking Site Using Html Bootstrap And
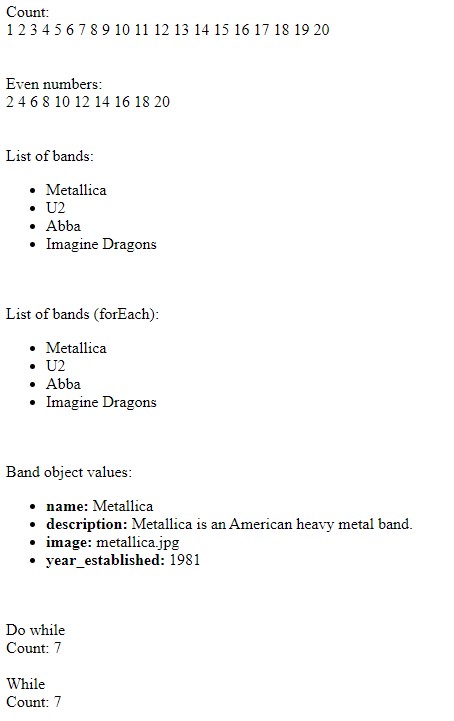
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Best Practices Of Including Javascript In Html Stack Overflow
Best Practices Of Including Javascript In Html Stack Overflow
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
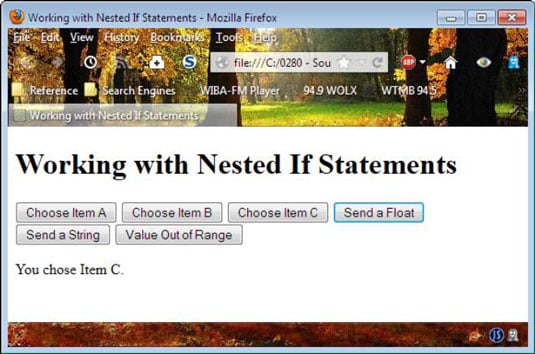
 When To Use The If Statement To Program Html With Javascript
When To Use The If Statement To Program Html With Javascript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
Using Javascript To Add Onto Our Simple Website
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
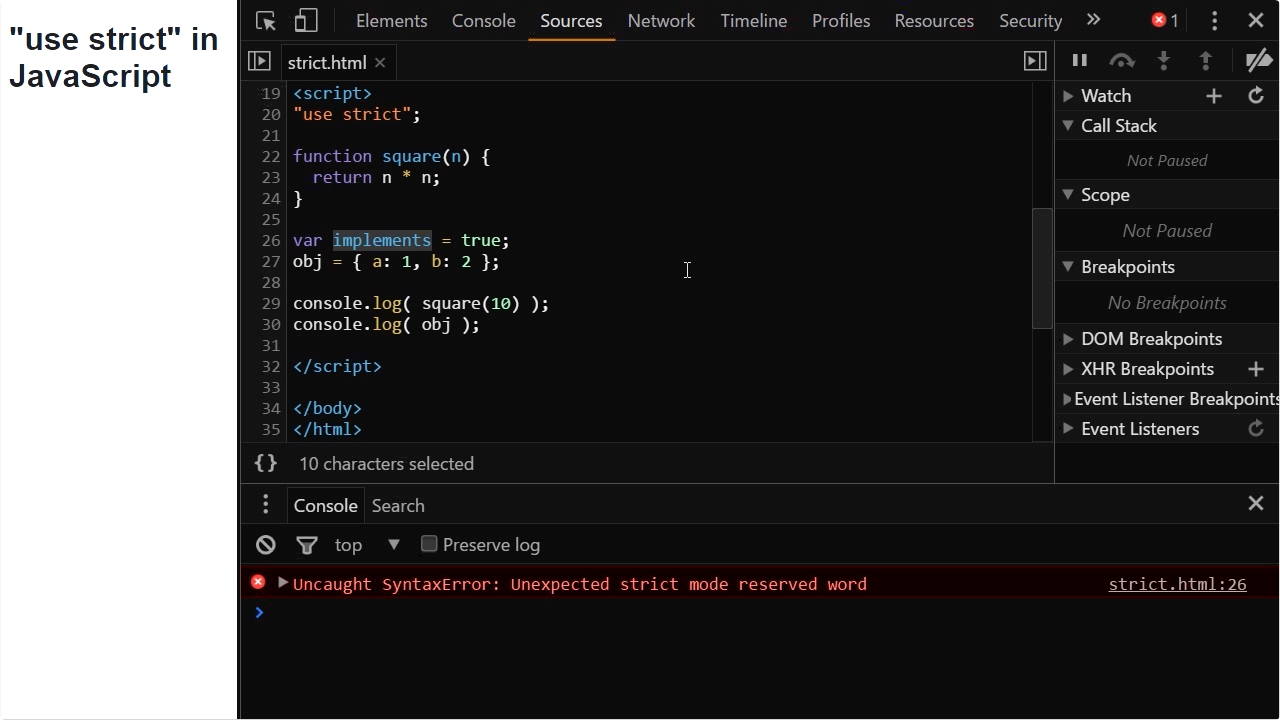
 What Does Use Strict Do In Javascript O Reilly
What Does Use Strict Do In Javascript O Reilly
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Help Online Origin C Build Dialogs Using Html And Javascript
Help Online Origin C Build Dialogs Using Html And Javascript
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Hover Bubble Javascript Code Example
Hover Bubble Javascript Code Example
 Javascript Changing Html Elements
Javascript Changing Html Elements
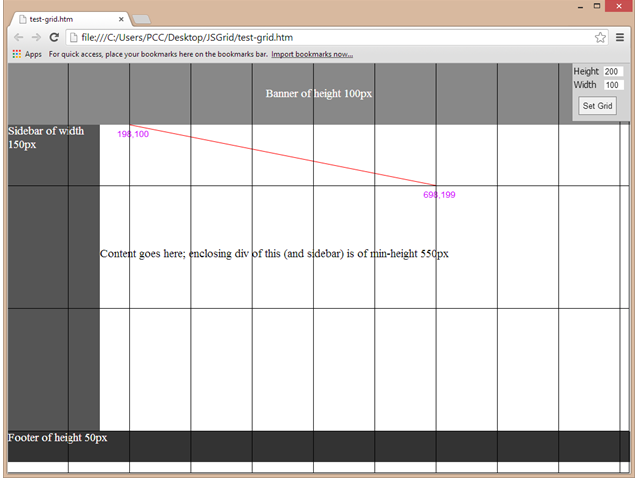
 Build An Html Grid Using Javascript Codeproject
Build An Html Grid Using Javascript Codeproject
 How To Use Php Javascript Or Jquery And Html Together
How To Use Php Javascript Or Jquery And Html Together
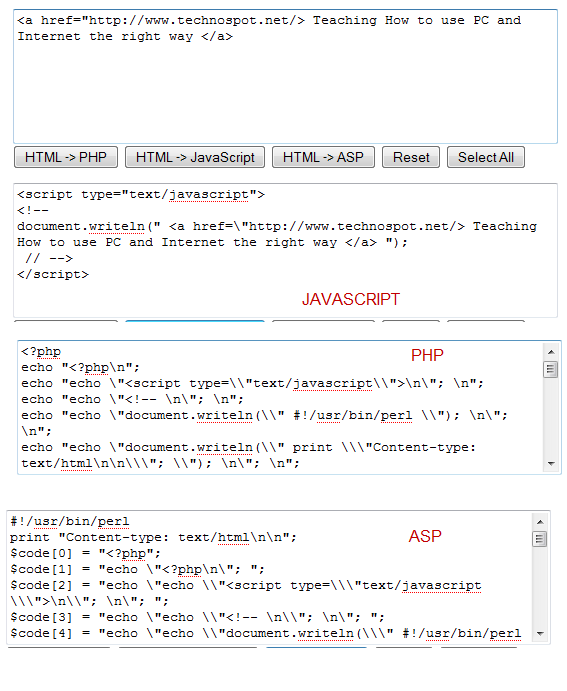
 Convert Html To Javascript Php And Asp Scripts
Convert Html To Javascript Php And Asp Scripts
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Use Javascript In Html Web Development Tutorials For Beginners 2017 Part 4
How To Use Javascript In Html Web Development Tutorials For Beginners 2017 Part 4
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
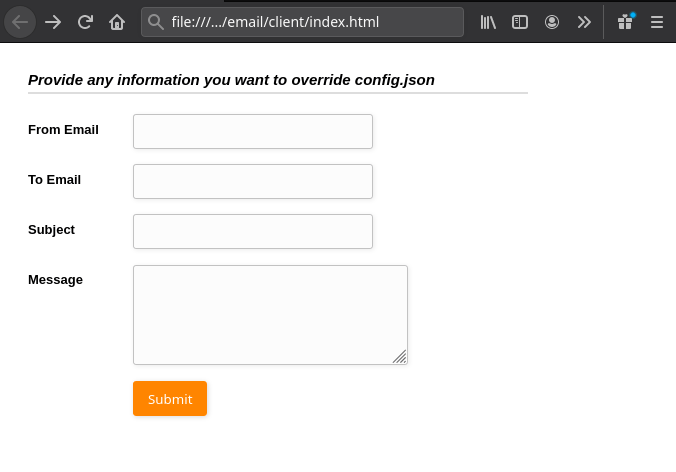
 How To Use An Email Api With Javascript Email Api Javascript
How To Use An Email Api With Javascript Email Api Javascript
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform

0 Response to "32 How To Use Html With Javascript"
Post a Comment