32 Remove Javascript Function Dynamically
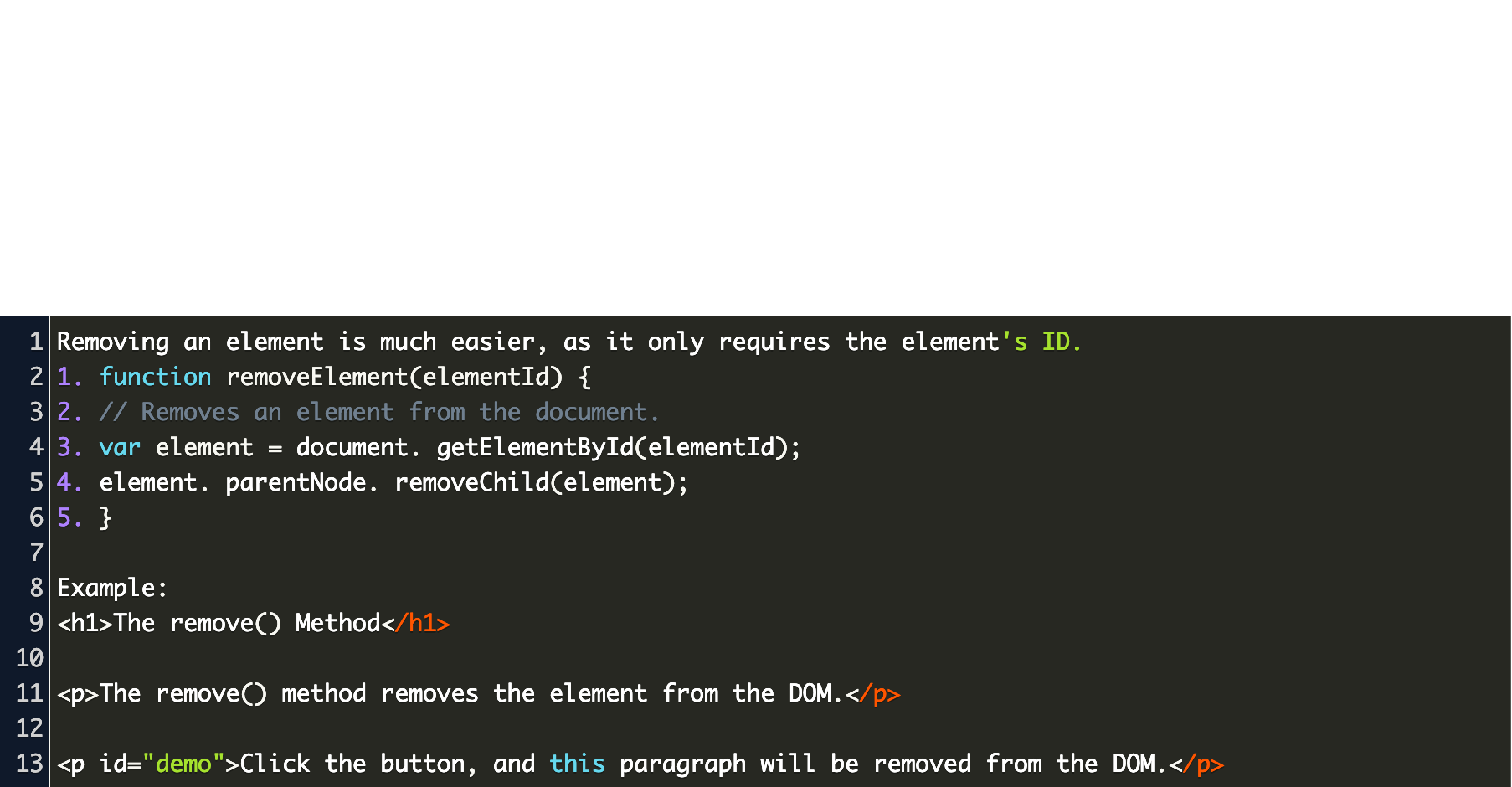
The Function constructor is something that isn't usually talked about in JavaScript circles, but it is a useful mechanism to have that allows you to generate functions dynamically based on a string. Here is a quick example of it in action before we dive into it a bit more. let add = new Function("num1", "num2", "return num1 + num2"); console.log(add(1, 3)); 6/5/2014 · */ } /* ----- Function to Remove Form Elements Dynamically ----- */ function removeElement(parentDiv, childDiv){ if (childDiv == parentDiv){ alert("The parent div cannot be removed."); } else if (document.getElementById(childDiv)){ var child = document.getElementById(childDiv); var parent = document.getElementById(parentDiv); parent.removeChild(child); } else{ alert("Child div has already been removed or does not exist."); return false; } } /* ----- Functions …
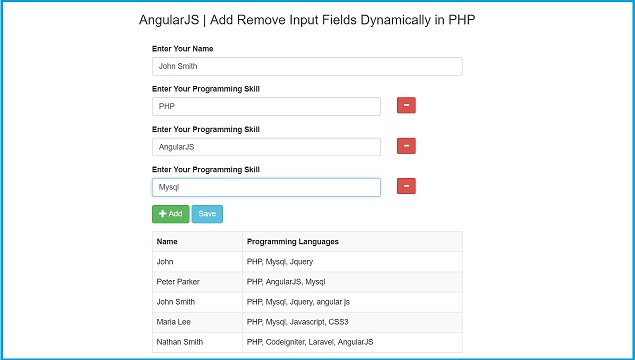
 Angularjs Add Remove Input Fields Dynamically In Php
Angularjs Add Remove Input Fields Dynamically In Php
1/1/2014 · The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references to the value. Clear or Reset a JavaScript Array

Remove javascript function dynamically. 16/3/2009 · Add/Remove dynamic rows in HTML table. function addRow(tableID) { var table = document.getElementById(tableID); var rowCount = table.rows.length; var row = table.insertRow(rowCount); var colCount = table.rows[0].cells.length; for(var i=0; i<colCount; i++) { var newcell = row.insertCell(i); newcell.innerHTML = table.rows[0].cells[i].innerHTML; … How to get the javascript function parameter names/values dynamically? Passing a function as a parameter in JavaScript; ... Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. add remove multiple input fields dynamically with javascript jsfiddle add textbox dynamically in reactjs add/remove input fields dynamically with javascript dynamically add multiple text boxes javascript dynamically add textbox on button click javascript get dynamic input value in jquery how to add and remove textbox dynamically in jquery how ...
How to remove a character from string in JavaScript ? Given a string and the task is to remove a character from the given string. Method 1: Using replace () method: The replace method is used to replace a specific character/string with other character/string. It takes two parameters, first is the string to be replaced and the second is the ... Laravel - Add/remove input field Dynamically with Jquery Laravel. Let's start our laravel Add/remove input fields dynamically with Jquery, javascript, and ajax: Step 1: Install Laravel App. Step 2: Add Database Details. Step 3: Create Migration & Model. Step 4: Add Routes. It is used for create a add/remove rows for display the browser on button click. addRemoveRows.js. JavaScript File: It is holding add/remove rows JavaScript dynamically Functioality. addRemoveRows.css. Style CSS File: It is used for Image slider and Button Alignment. jQuery Library . JQuery Library Min File: It is a JQuey Library that is ...
There's a background process in the JavaScript engine that is called garbage collector. It monitors all objects and removes those that have become unreachable. I understand that to remove dynamically added element i should use an Event Delegation, the problem is when a customer click on remove button i first send a request with ajax to remove this element from DB and then when it success i want to remove it from dom, what means i dont have click event. function ajaxSend(data, func){$.ajax( To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. In this step we create a table and insert some sample rows of data and create 3 buttons for every row edit,save and delete and insert table_script.js file which we were ...
Definition and Usage The remove () method removes the selected elements, including all text and child nodes. This method also removes data and events of the selected elements. Tip: To remove the elements without removing data and events, use the detach () method instead. Dynamically removing an external JavaScript or CSS file To remove an external JavaScript or CSS file from a page, the key is to hunt them down first by traversing the DOM, then call DOM's removeChild () method to do the hit job. You need to use event delegation for dynamically added elements. Even though you have used .on() the syntax used does not use event delegation.. When you register a normal event it adds the handler to only those elements which exists in the dom at that point of time, but when uses event delegation the handler is registered to a element which exists at the time of execution and the passed ...
in javascript add and remove text box, Demo of adding and removing textboxes dynamically using simple JavaScript Example. Simply use two JavaScript functions: add_field(): It first gets or fetch the data element id where we want to added a new element followed by creation of fresh element and appending it inside the html form element. I'm trying to find a way to inject a new JavaScript functions dynamically without having to do a page reload. I have a form for putting in inventory items and I would like to load or remove functions based on which manufacturer is selected. Trying to research this I thought I could accomplish this with: 31/8/2021 · Home » JavaScript » Dynamically Add/Remove Options From Select JavaScript So while creating your form, you can easily add fields in a click and if you don’t want it, you can easily delete it in a click As demonstrated in the chapter Function binding functions in JavaScript have a dynamic this. Remove javascript function dynamically.
Two javascript functions to add and remove dynamic rows and columns and one more function ( arrangeSno) to arrange serial numbers when the row is removed from the table are as follows. ... Two javascript functions to add rows / remove rows in a table and to create textbox, checkbox, combo box dynamically for accepting child passenger details. ... 1.add-more Class: On ".add-more" class that way we can write jquery append code. 2.remove Class: On ".remove" class that way we can remove input field. I also added "copy" class div, that will be append after "after-add-more" class that way you can also modify easily on "copy" class like you want to change text or icon etc. 4/11/2016 · Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Dynamically add/remove options ...
The delete operator removes a given property from an object. On successful deletion, it will return true, else false will be returned. However, it is important to consider the following scenarios: If the property which you are trying to delete does not exist, delete will not have any effect and will return true. The code use onclick () function in order to initiate a certain function that can remove a table row using parentNode.parentNode.rowIndex by applying the index of the clicked element before the dot notation. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it. Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript.
Definition and Usage The remove () method removes the specified element from the DOM. 2/3/2021 · Today, We want to share with you add/remove input fields dynamically with javascript.In this post we will show you dynamic form fields – add & remove bootstrap 3, hear for how to make dynamic input fields using jQuery with add, remove option we will give you demo and example for implement.In this post, we will learn about add more and remove in jquery with an example. JavaScript: dynamically call functions. Posted on March 31, 2014 September 15, 2014 by hb. Sometimes you need to call a Javascript function but only know which one will be called at runtime. So you cannot directly call the function in you code but need to some get a function in a variable and be able to use it to call the appropriate function.
The HTMLSelectElement type represents the <select> element. It has the add () method that dynamically adds an option to the <select> element and the remove () method that removes an option from the <select> element: add (option,existingOption) - adds a new <option> element to the <select> before an existing option. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. 19/2/2013 · Please check str in the code, To remove div, I want to click on the div which was created dynamically by. Copy Code. str<br />. So now I want adding div s,removing div s and remaining div 's contents, but the code I wrote is not working in such a way. C#.
At this point in the JavaScript section of the Web Standards Curriculum, ... To remove a style sheet you can use the DOM function parent.removeChild ... By calling element.style.color = "red"; you can apply the style change dynamically. Below is a function that turns an element's colour to red when you pass it the element's id. Hi. I have a requirement to add and remove div and few elements dynamically and post it back to server... I'm able to add the div tag dynamically but I'm not able to remove the selected line . Few more questions for my understanding Remove Datepicker Function dynamically. Ask Question Asked 10 years, 3 months ago. Active 3 years, 5 months ago. Viewed 114k times 44 7. I want to remove datepicker function depending on the dropdownlist selected value. I try the following codes, but it still shows the calendar when I put the cursor in the text box. ... Set a default parameter ...
 Php Jquery Dynamic Textbox Phppot
Php Jquery Dynamic Textbox Phppot
Add Edit And Delete Rows From Table Dynamically Using
 Add Remove Input Fields Dynamically Using Jquery Codexworld
Add Remove Input Fields Dynamically Using Jquery Codexworld
 Add Push And Remove Form Fields Dynamically To Formarray With
Add Push And Remove Form Fields Dynamically To Formarray With
 Dynamically Remove Children From A Dom Element In Javascript
Dynamically Remove Children From A Dom Element In Javascript
 Javascript Dynamic Sort Function Code Example
Javascript Dynamic Sort Function Code Example
 Dynamic Memory Allocation In C How New Amp Delete Operator
Dynamic Memory Allocation In C How New Amp Delete Operator
 Add Or Remove Dynamically Input Fields Using Jquery Laravel
Add Or Remove Dynamically Input Fields Using Jquery Laravel
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Add Remove Rows Sap M Table Quick Reference Sap Blogs
Add Remove Rows Sap M Table Quick Reference Sap Blogs
Github Microsoft Dynamicproto Js Generates Dynamic
 Dynamically Add And Remove Html Blocks With Grails Tag
Dynamically Add And Remove Html Blocks With Grails Tag
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
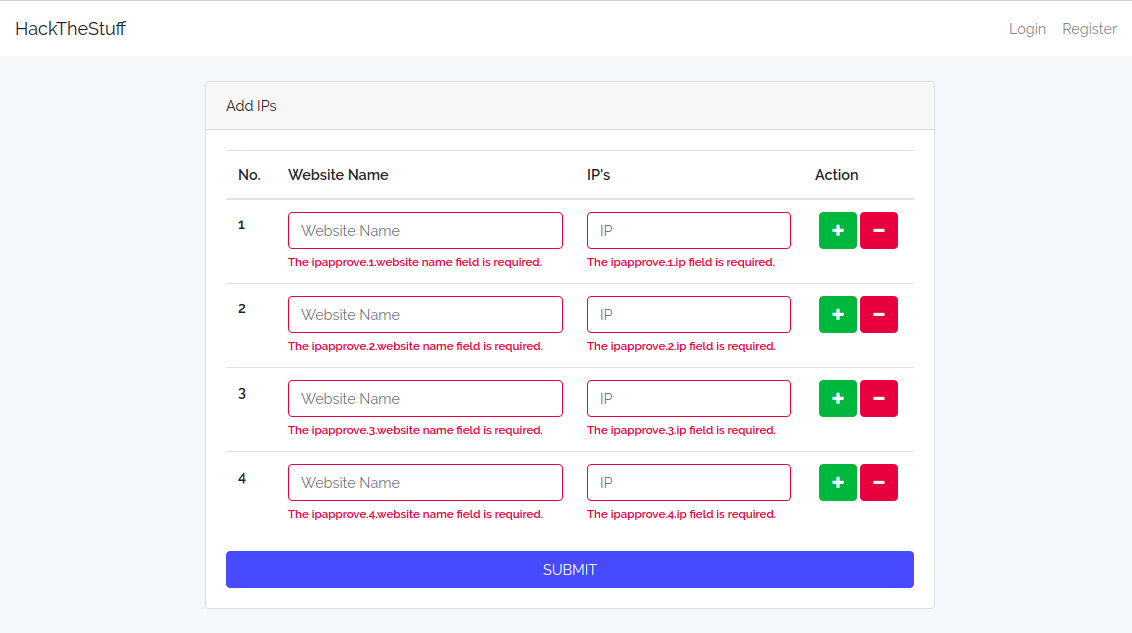
 Add Remove Input Fields Dynamically Using Jquery
Add Remove Input Fields Dynamically Using Jquery
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Add Remove Input Fields Dynamically Using Jquery All Php Tricks
Add Remove Input Fields Dynamically Using Jquery All Php Tricks
 Dynamically Add Remove Input Fields In Laravel 5 8 Using
Dynamically Add Remove Input Fields In Laravel 5 8 Using

 Dynamically Adding And Removing Tinymce 4 Wysiwyg Editor
Dynamically Adding And Removing Tinymce 4 Wysiwyg Editor
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
 Chrome Extension Dynamically Add Javascript Code Example
Chrome Extension Dynamically Add Javascript Code Example
 Javascript Dynamically Created Element Onclick Code Example
Javascript Dynamically Created Element Onclick Code Example
 How To Handle Values From Dynamically Generated Elements In
How To Handle Values From Dynamically Generated Elements In
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
 Addeventlistener Js To Change Style Code Example
Addeventlistener Js To Change Style Code Example
 Delete Button Javascript Code Example
Delete Button Javascript Code Example
0 Response to "32 Remove Javascript Function Dynamically"
Post a Comment