33 Convert Html To String In Javascript
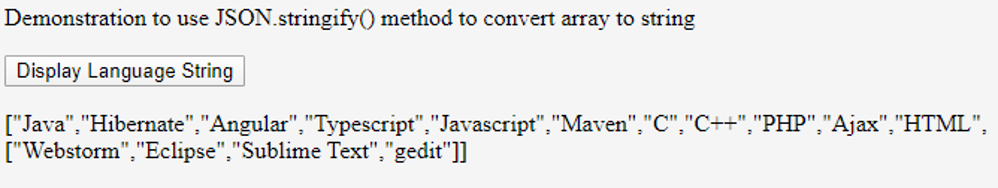
Definition and Usage The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. JavaScript Objects HTML DOM Objects. JSON.stringify() Previous Next A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify(). Stringify a JavaScript Object.
 How To Convert Any Web Page Into A React Web Page By Gio
How To Convert Any Web Page Into A React Web Page By Gio
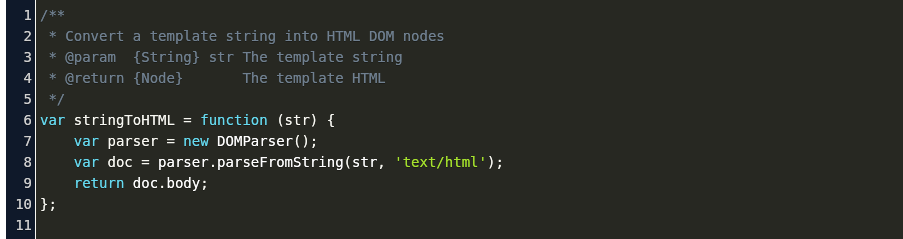
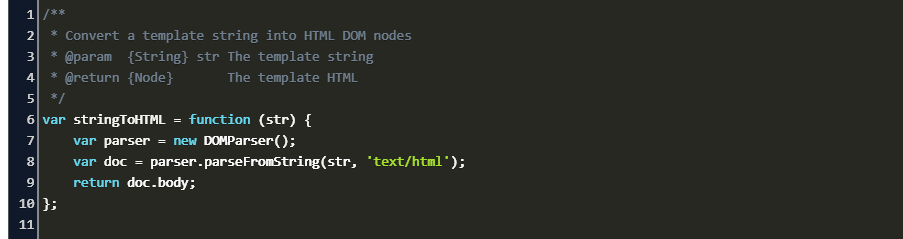
convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ...

Convert html to string in javascript. 5 Ways to Convert a Value to String in JavaScript. Samantha Ming. ... when you want to convert a value to a string. This one does a pretty good job. ... HTML, CSS code tidbits🔥 Discover them ... Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ... 1. How to Convert a String into Point Number¶. Use parseFloat() function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string).
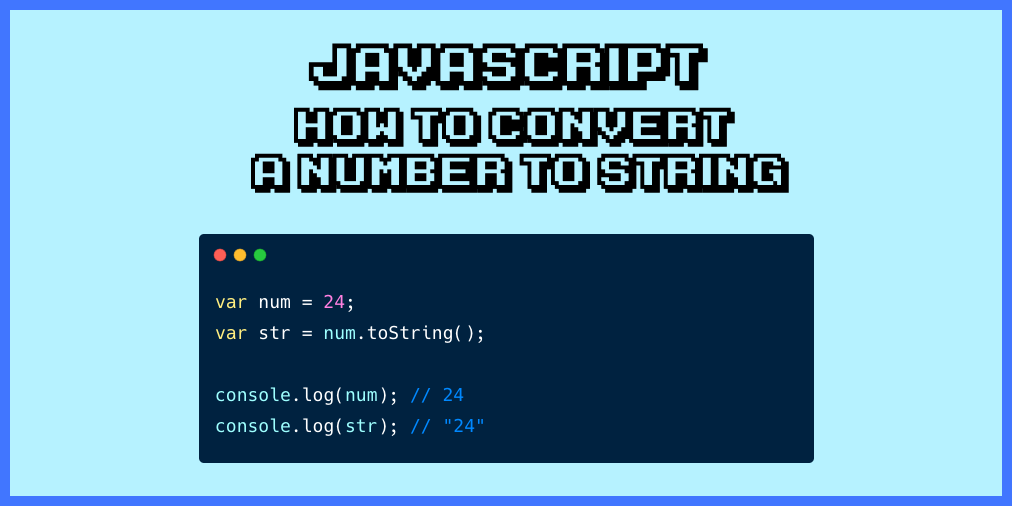
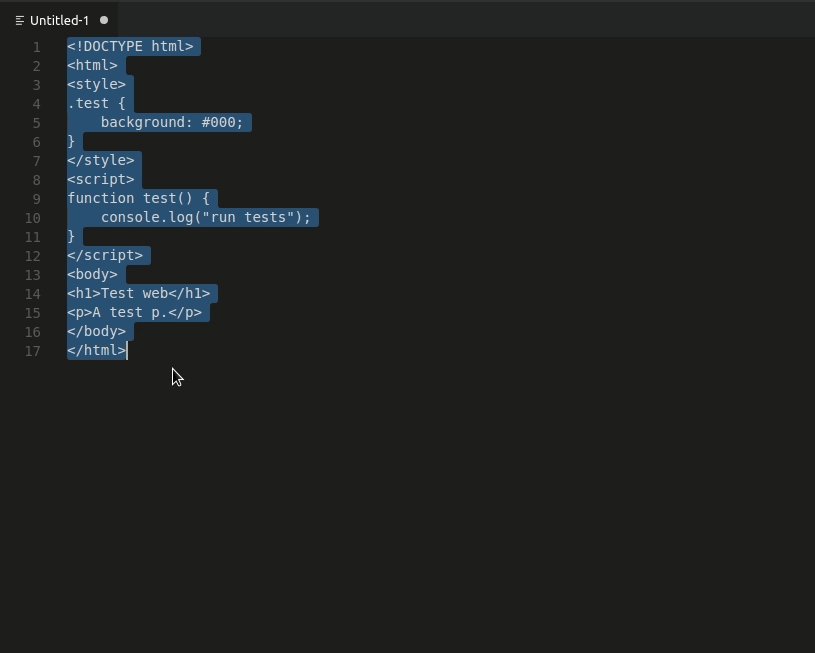
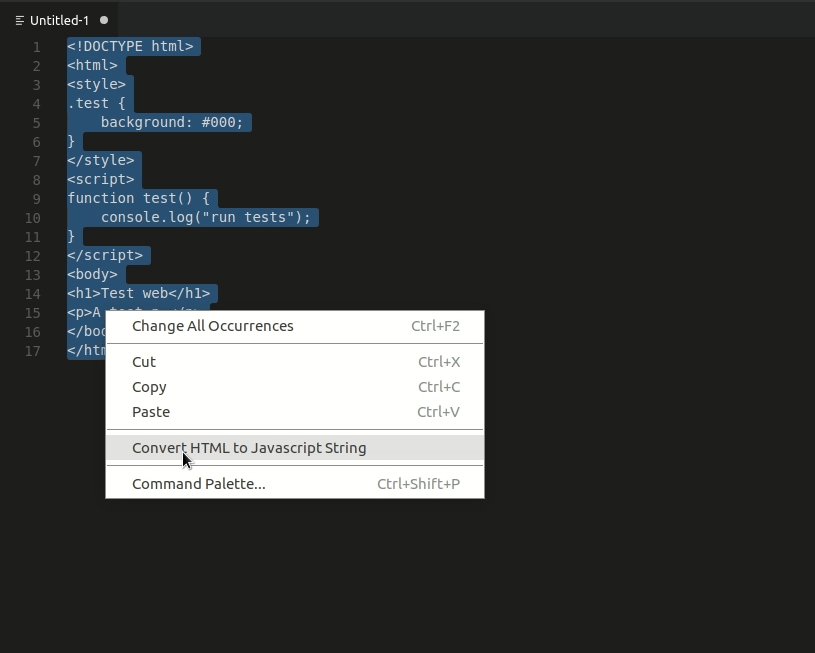
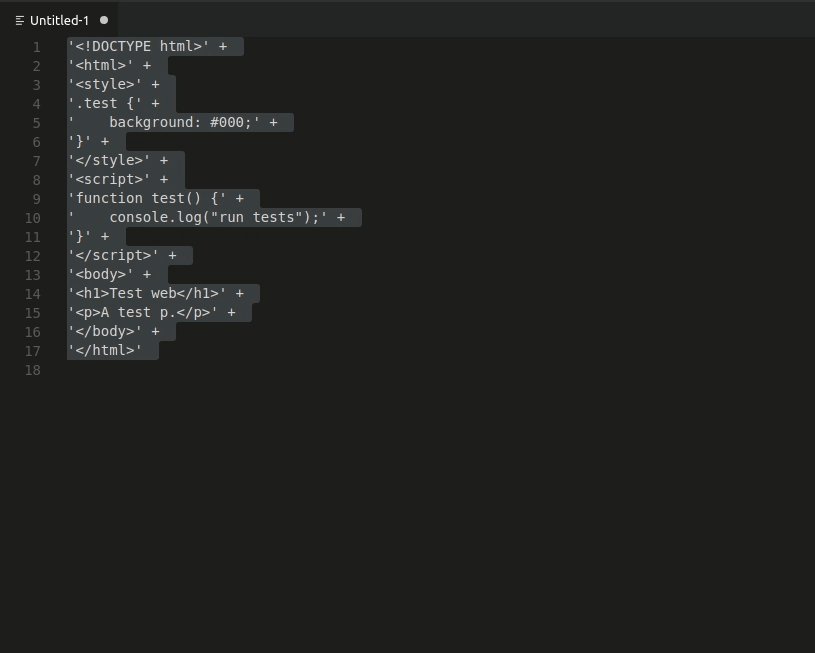
Following is the code to convert a string to JavaScript object −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... The toString () method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. If the base number is passed as a parameter to toString (), the number will be parsed and converted to it: Enter your HTML into the box below click "Convert Now" and it will be converted to Javascript code that outputs that same HTML or text. Quote and backslash characters will be appropriately escaped with backslashes so the strings will print correctly. Include <script> and </script> tags:
Below are the methods to convert different objects to string. Method 1: Using the function String () The String () function converts the value of an object to a string. Syntax: String (object) Parameter: JavaScript Object. 1. Using .replace(/<[^>]*>/g, '') This method is a simple and efficient way to remove the tags from the text. This method uses the string method .replace(old value, new value) which replaces the HTML tag values with the empty string.The /g is used for it to happen globally (every value found in the string is replaced with the specified if the /g is used). 13/4/2021 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers.
Online HTML To Javascript Converter helps you to convert html to Javascript, it is easy to use. or any other HTML string into DOM element? (So that I could use appendChild()). I know that I can do .innerHTML and .innerText, but that is not what I want -- I literally want to be capable of converting a dynamic HTML string into a DOM element so that I could pass it in a .appendChild(). Update: There seems to be confusion. There are 5 ways to convert a value to a string.They are . Concatenating empty strings. Template strings . JSON. stringify . toString() String() Example. In the following example, all the above-mentioned methods were used to convert a value to a string and the final result was displayed as shown in the output.
Converting HTML element to string in JavaScript / JQuery. Ask Question Asked 7 years, 9 months ago. Active 3 years, 6 months ago. Viewed 134k times 23 5. I would like to convert a html element created from a string back to the string after some modifications. But I get an empty string instead. About HTML conversion to JavaScript. The HTML to JS Converter was created for online converting HTML into JS code. This can come in handy for print HTML code via JavaScript print functions or set into variable, used in most JS frameworks like node.js, react.js, angular.js, etc. Very useful in applications where the code must be dynamically generated. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ...
The previous code creates a global variable (in the window) named htmlentities. This object contains the 2 methods encode and decode. To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html ... In one of our previous post, I have explained how to convert word document into HTML using Javascript, in this article,we will be using Javascript to convert plain text into HTML element. String to HTML using Javascript Converting objects to string Both approaches first convert an object to a primitive, before converting that primitive to string. However, + uses the internal ToPrimitive(Number) operation (except for dates ), while String() uses ToPrimitive(String). ToPrimitive(Number): To convert an object obj to a primitive, invoke obj.valueOf().If the result is primitive, return that result.
jQuery.parseHTML uses native methods to convert the string to a set of DOM nodes, which can then be inserted into the document. These methods do render all trailing or leading text (even if that's just whitespace). To prevent trailing/leading whitespace from being converted to text nodes you can pass the HTML string through jQuery.trim.. By default, the context is the current document if not ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JSON.stringify () method converts an object or value to a JSON string. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string.
There is only one native Javascript function to turn an object into a string - the JSON.stringify() function. So if you are looking for alternative ways to convert an object into a string, the only option is to create a custom "to string" function. The replace() RegExp method replaces the specified string with another string. The method takes two parameters the first one is the string that should be replaced, and the second one is the string replacing from the first string. The second string can be given an empty string so that the text to be replaced is removed. To convert an HTML string into real HTML or DOM, you can use the DOMParser Web API using JavaScript. The DOMParser helps us to parse HTML or XML string into real Document or DOM nodes.
7/10/2015 · using the below code i can able to take the html element. JavaScript. Copy Code. var BillHtml = $ ( '#up' ).html (); How to convert BillHtml to a string using jquery?? Posted 6-Oct-15 20:56pm. MAGuru. How to Convert an HTML Node to a String in JavaScript August 20, 2020 by Kevin Marszalek For various reasons, you may want to get the HTML code of a specific element in an HTML document. Creating a new DOM element from an HTML string using built-in DOM methods or Prototype (27 answers) Closed 7 years ago . can I convert a string to a html object? like:
This the most simplest method which can be used to convert a int to string in javascript. As javascript is loosely typed language when we concatenate a number with string it converts the number to string. 15 + '' = "15"; 15.55 + '' = "15.55"; 15e10 + '' = "150000000000". As you can see we can also convert floating point and exponential numbers. Each JavaScript toolkit would use its own strategy for converting string to DOM, highlighting the need for a standard method to accomplish this task. Today there's a little known (but standard) way for converting string to DOM with JavaScript: ContextualFragment.
 Javascript Array To String Converting An Array To String In
Javascript Array To String Converting An Array To String In

Html To Jsx Visual Studio Marketplace
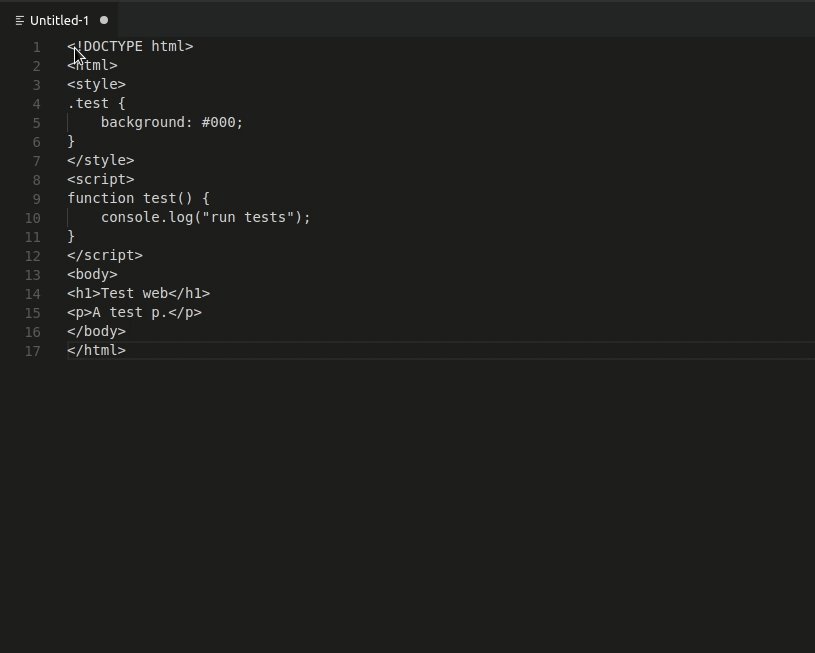
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 Javascript Algorithm Convert Html Entities By Erica N
Javascript Algorithm Convert Html Entities By Erica N

 Javascript Number To String How To Use Tostring To Convert
Javascript Number To String How To Use Tostring To Convert
 Convert String To Real Html In React Js Stack Overflow
Convert String To Real Html In React Js Stack Overflow
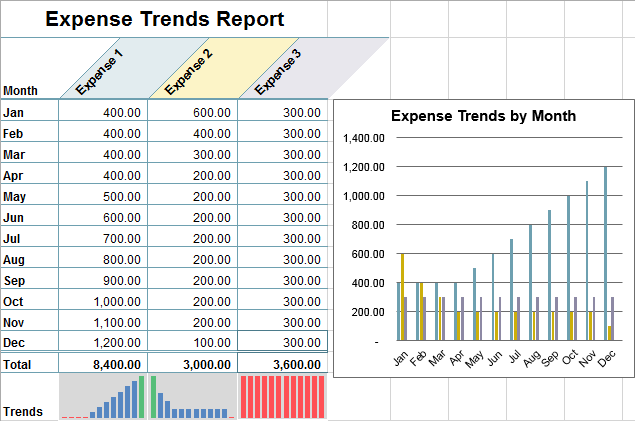
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Convert Html String To Pdf Using Aspose Pdf Api
Convert Html String To Pdf Using Aspose Pdf Api
 How To Convert String Html To Html Code Example
How To Convert String Html To Html Code Example
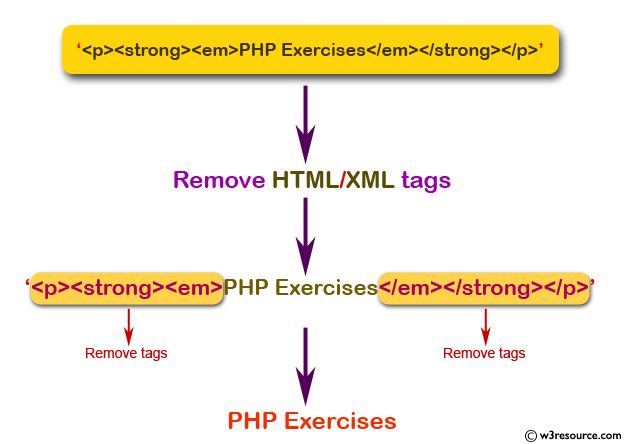
 Javascript Remove Html Xml Tags From String W3resource
Javascript Remove Html Xml Tags From String W3resource
 How To Check If A String Is Html Or Not Using Javascript
How To Check If A String Is Html Or Not Using Javascript
 Vue Learning Convert Html String To Ast How To Convert
Vue Learning Convert Html String To Ast How To Convert
 Convert Html To Pdf In Php With Dompdf Codexworld
Convert Html To Pdf In Php With Dompdf Codexworld
 Html To Javascript String Visual Studio Marketplace
Html To Javascript String Visual Studio Marketplace
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
 Javascript Domparser A Good Choice To Convert Html Strings
Javascript Domparser A Good Choice To Convert Html Strings
 Various Ways To Convert String To Array In Javascript Js
Various Ways To Convert String To Array In Javascript Js
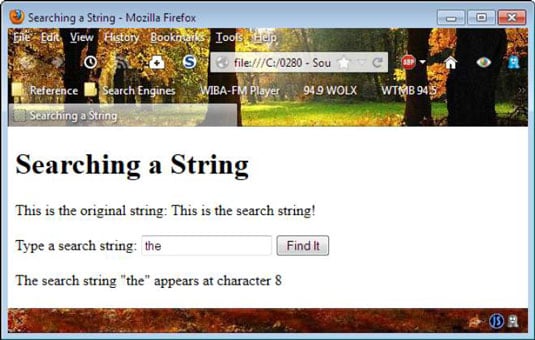
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
 Converting Html To Pdf Syncfusion
Converting Html To Pdf Syncfusion
 Convert Html String To Javascript Object Code Example
Convert Html String To Javascript Object Code Example
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
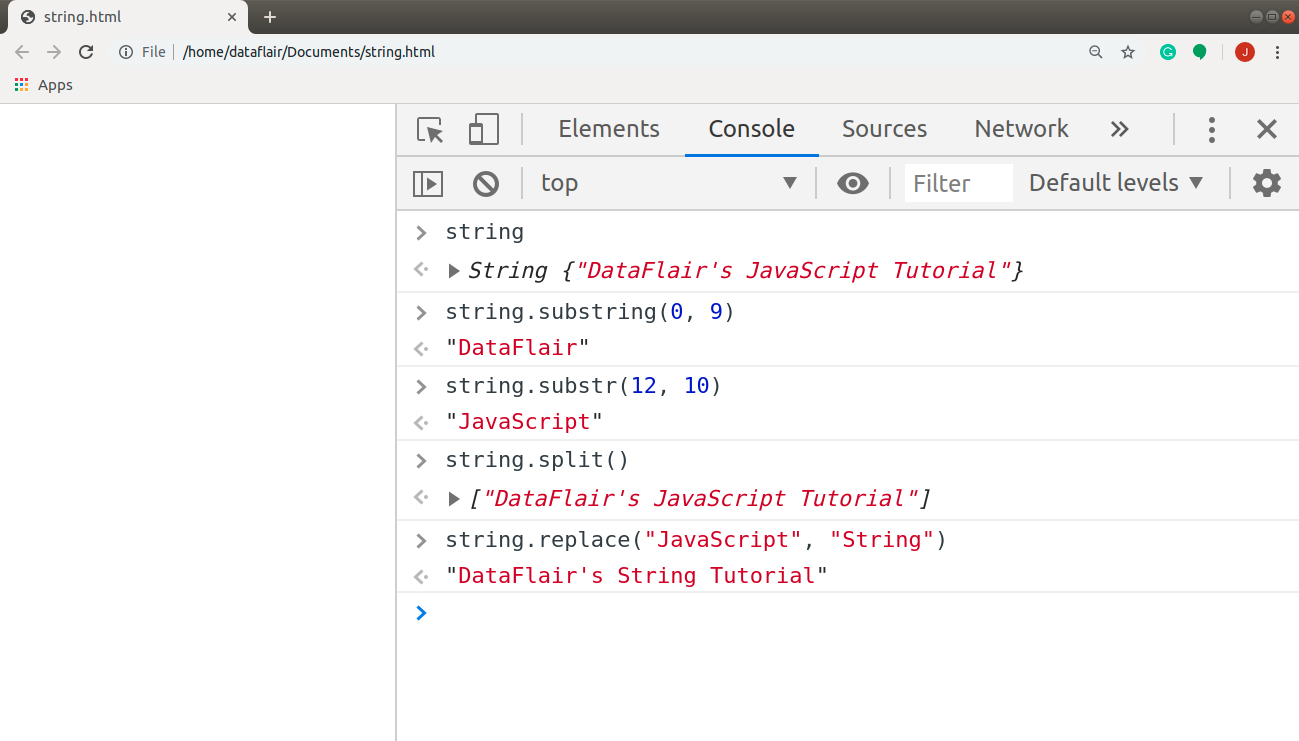
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
Simple Way To Convert Html Table Data Into Php Array
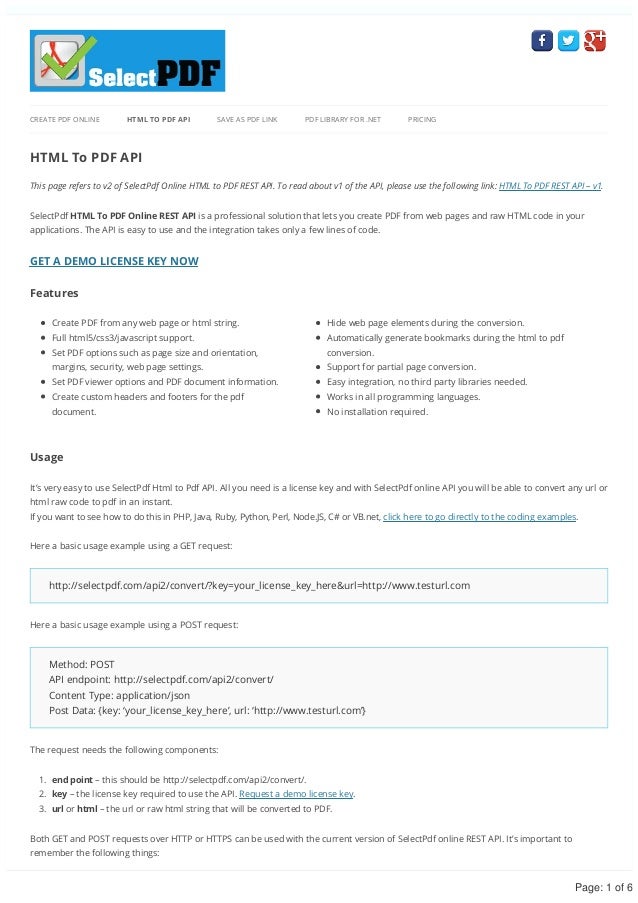
 Selectpdf Html To Pdf Rest Api
Selectpdf Html To Pdf Rest Api
 Convert Html Div To Pdf Using Jquery Codescratcher Com
Convert Html Div To Pdf Using Jquery Codescratcher Com
 How Browser Rendering Works Behind The Scenes Logrocket Blog
How Browser Rendering Works Behind The Scenes Logrocket Blog
 Word To Html Easy To Use Amp Instant Conversions
Word To Html Easy To Use Amp Instant Conversions
 Export Html Table Into Excel Csv And Text Using Tableexport
Export Html Table Into Excel Csv And Text Using Tableexport

0 Response to "33 Convert Html To String In Javascript"
Post a Comment