20 Radio Button Javascript Events
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. How to get the value of a radio button onclick. An example demonstrates. The JavaScript is displayed and explained.
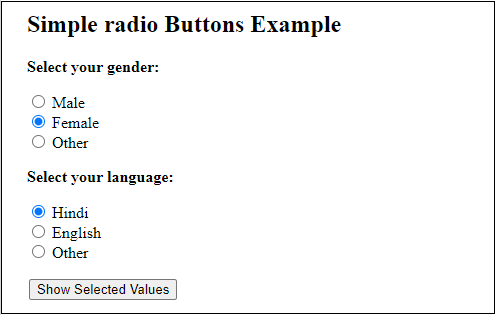
In this guide, you'll learn the basics of the radio button, how to use it in a group, and how to access the selected radio button value on change event. Using a Radio Button Group. Radio buttons let a user choose a single option from a list of multiple radio buttons and submit its value.

Radio button javascript events. Radio buttons are HTML buttons which helps to select a single value from a group. There are several attributes attached with a input type radio button. In this tutorial we will see how to trigger jquery event when radio button will be checked or changed depends of user activity. When user changes it's option value using radio buttons how to ... you will need the onmousedown javascript event. The visual studio IDE will tell you that it doesn't exist, but when your page is rendered out as html, the radio button will become a 'input' and it will have the correct event attached on the client side. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript.
The use of the RadioStateChange event is not recommended, use the onchange or onclick event instead. For a cross-browser solution, the onclick event is a better choice, because the onchange event is fired only when the element loses the focus and the checked state has changed since the last time the element got the focus in Internet Explorer. See the pages for the onchange and onclick events ... Sep 06, 2017 - Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML RadioButton using JavaScript. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This article will provide example of jquery radio button checked event. I'm going to show you about jquery radio button click event. i would like to share with you radio button change event jquery. In this article, we will implement a radio button change event jquery by name. Alright, let's dive into the steps. Hi, when i use radio buttons with javascript, effects not working on rado buttons and even selected one is still remains like unselected. But the js code written for radio button click event is working normally. Jan 27, 2012 - I'm looking for a generalized solution for this. Consider 2 radio type inputs with the same name. When submitted, the one that is checked determines the value that gets sent with the form:
Attach event listener through javascript to radio button, For in loops in JavaScript return the keys, not the values. To get the for in loop to work, assuming you haven't added custom properties to your array, you'd do: Show activity on this post. You could add just a single listener that listens ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Check Radio Button Using JavaScript Select the Radio Button Using ID One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true.
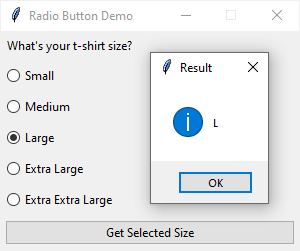
The Button has been assigned an OnClientClick event handler, which makes a call to the Validate Javascript function. Inside the Validate JavaScript function, first the reference of the RadioButtonList is determined and then all the RadioButtons inside the RadioButtonList are referenced. Steps: Here the button is created in html, but is made active thanks to javascript. The button is selected thanks to this id and an event listener is setup: .on ("input", changeSize ). Each type the input of the button changes, the changeSize function is triggered. Each of the radio buttons has the event assigned in a different way to demonstrate different possibilities. Normally one would use one of these methods for all of the buttons in the group. Button 1 - onclick Attribute. The first radio button object in the sample form has its onclick handler set to the radioClick() method:
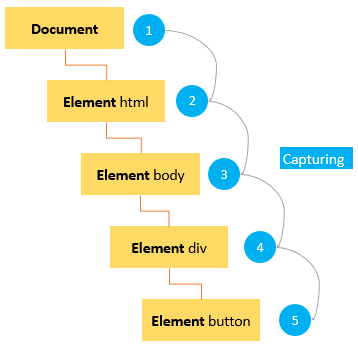
We will use radio button checked event in javascript. Here you will learn how to use javascript radio button checked event. This is a short guide on radio button checked event. Let's get started with how to use radio button checked event in javascript. How it works. First, register an event listener to the button with id btn. Second, use the querySelectorAll () method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button. When a radio button is clicked, its change event is bubbled to the body. This technique is called event delegation. Then, show a corresponding message based on which radio button is selected. Using JavaScript change event for checkboxes
When the above form is submitted with a radio button selected, the form's data includes an entry in the form contact= value. For example, if the user clicks on the "Phone" radio button then submits the form, the form's data will include the line contact=phone. Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute. I haven't managed to master radio buttons yet (grin), and would appreciate any guidance on how to correct my code. In my experimental function optcheck I'd like to pull out the new 'value ...
Hi everyone, kinda new to Java and trying to build a form for my job for leave requests. My issue is that I am trying to assign a variable a value whether one radio button or another is clicked. Currently they are mutually exclusive with the following information: Name: Radio Tooltip: Choice B... The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. An HTML button was clicked Often, when events happen, you may want to do something. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements.
Apr 28, 2021 - This post will discuss how to bind the change event handler to the radio button with JavaScript and jQuery... The idea is to bind the change event handler to the radio button using the `.change(handler)` method. Now, an alert would be displayed whenever a radio button is selected. radio button if checked jquery. click input radio jquery. check if radio box is checked jquery. get value of checked radio button using jquery. radio click jquery. input type=radio:checked jquery. check radio button onclick jquery. if radio button is checked jquery. jquery if all element is radio. Bind events directly to the input element. Use jQuery Mobile's virtual events, or bind standard JavaScript events, like change, focus, blur, etc.: · The radio button plugin has the following custom events:
How do i handle radio button checked change event in javascript. I have a radiobutton list which will have 3 radio buttons ..whenevr i click on any of these radiobutton it has to perform corresponding operation..(only javascript) How do i do this.. This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag. Attach event listener through javascript to radio button, For in loops in JavaScript return the keys, not the values. To get the for in loop to work, assuming you haven't added custom properties to your array, you'd do: Another option is to attach multiple elements to a single event listener ...
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. Radio buttons respond to both onchange and onclick events in JavaScript. However, the onchange event may not work as one would expect. The onchange event is not triggered when turning a radio button on and off but only one or the other. Attach event listener through javascript to radio button, For in loops in JavaScript return the keys, not the values. To get the for in loop to work, assuming you haven't added custom properties to your array, you'd do: Show activity on this post. You could add just a single listener that listens ...
Radio Button status Example: 3. Check a Radio Button: 4. Radio buttons in a form: 5. Using the onPropertyChange Property: 6. Radio action: 7. Methods and Properties of the Radio Object: 8. Determining the Value of the Selected Radio Button: 9. Scripting a Group of Radio Objects: 10. Finding the Selected Button in a Radio Group: 11. Get the ... To use the first radio button, we have to call rbobject [0], for second box it is rbobject [1] and so on. Here are the events, dom properties and method associated with Radio Button element. Event Handlers: Associated with Form type Radio Button: All the examples below use a javascript function output. <script language=javascript>. Aug 30, 2014 - I want an event trigger to call an AJAX function on a radio button element when it changes as a result of another button being selected. Using ONCHANGE has no effect. It triggers the event when that button is selected, but nothing happens when it is unselected as a result of another button ...
Just a note on why I chose this as the correct answer: Click event handlers are set up on each of the radio buttons with the name attribute myRadios to read the variable prev which holds the currently selected radio. A comparison is done within each click handler to decide if the clicked radio is the same as the one stored in prev and if not then the currently clicked radio is stored there. May 18, 2020 - How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check if an element is hidden in jQuery How to check a radio button using JavaScript? A radio button is an icon that is used in forms to take input from the user. It allows the users to choose one value from the group of radio buttons. Radio buttons are basically used for the single selection from multiple ones, which is mostly used in GUI forms.
 Learn How To Create Tkinter Radio Buttons By Practical Examples
Learn How To Create Tkinter Radio Buttons By Practical Examples
 Understanding Javascript Events
Understanding Javascript Events
 Jquery Get Radio Button Change Event By Intecsols
Jquery Get Radio Button Change Event By Intecsols
 Data Bind Radio Button Lists With Angular Juri Dev
Data Bind Radio Button Lists With Angular Juri Dev
 Onclick Event On Hidden Radio Button Stack Overflow
Onclick Event On Hidden Radio Button Stack Overflow
 Processing File Upload Notifications From Aws Storage Gateway
Processing File Upload Notifications From Aws Storage Gateway
 Vue Js Radio Button Onchange Event Example Tuts Make
Vue Js Radio Button Onchange Event Example Tuts Make
 Pick Only One Option In A Group Of Choices Outsystems
Pick Only One Option In A Group Of Choices Outsystems
 Tools Qa Selenium Radio Button How To Select A Radio
Tools Qa Selenium Radio Button How To Select A Radio
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
Github Yapplabs Ember Radio Button Radio Button Component
 How To Use Buttons Check Boxes And Radio Buttons The Java
How To Use Buttons Check Boxes And Radio Buttons The Java
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 Using Customized Radio Buttons In An Absolute Layout Container
Using Customized Radio Buttons In An Absolute Layout Container


0 Response to "20 Radio Button Javascript Events"
Post a Comment