35 Javascript Table Row Count
The row number is the same as the instance, or index, number for the repeated subform. Use this code in a text box inside the repeated subform to get the row number. this.rawValue = this.parent.index + 1; JavaScript DOM: Exercise-7 with Solution. Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell.
JS API executeCount calls map/feature service query operation with returnCount=True parameter - when that happens, map/feature service asks database to return individual rows (that matches the where-clause) and does the count on the client side by looping thru those rows... Are you sure about this?

Javascript table row count. May 22, 2017 - How to get with JavaScript the rows count of a HTML table having id and name? How to use an HTML tag inside HTML table? JavaScript Get row count of an HTML table? How to get text from each cell of an HTML table using Selenium? Apply an IF condition to every element in an HTML table with JavaScript? How to sort an array of integers correctly JavaScript? C program to sort an array by using merge sort Nov 08, 2018 - Example Live Demo table table,th,td { border:2px solid black; margin-left:400px ...
In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement. However, if there are spans, we cannot count the number of columns exactly, even by the maximum number of td s of the rows. Consider the following example: var mytable = document.getElementById ('table') for (var i=0; i < mytable.rows.length; ++i) { document.write (mytable.rows [i].cells.length + "<br>"); } HTMLTableElement.rows. The read-only HTMLTableElement property rows returns a live HTMLCollection of all the rows in the table, including the rows contained within any <thead>, <tfoot>, and <tbody> elements. Although the property itself is read-only, the returned object is live and allows the modification of its content.
The rows collection returns a collection of all <tr> elements in a table. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the insertRow() method to create a new row (<tr>). Tip: Use the deleteRow() method to remove a row. Tip: Use the insertCell() method to create a new cell (<td>). Count how many rows there are with the class selected: Javascript. 1. 2. 3. var table = $ ('#example').DataTable (); alert ( 'Rows '+table.rows ( '.selected' ).count ()+' are selected' ); Count the number of data entries (i.e. rows) in a table: Javascript. const rows = document.querySelectorAll("table > tbody > tr"); // OR const Allrows = document.querySelectorAll("tr"); ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine ...
I have a dynamic table where new rows are added every few seconds. For example, at time 07:45:11am exist 15 rows in the table. When I enter a search text in the search field (e.g. ABC), there are 5 hits and the corresponding 5 rows are displayed and all others are hidden, so far so good. Get the row index of the selected row. Description. DataTables stores the data for rows and columns in internal indexes for fast ordering, searching etc. It can be useful at times to know what these indexes are, as they can be used for efficient selectors in the row(), column() and other API methods which use selectors. Mar 23, 2018 - I have a table and value is coming from json,I need total number of critical in 'forkscount' column ,here total 11 'critical' is there but how to get that value,I already tried with console and ale...
16/7/2015 · Inside the CountRows JavaScript function, first the HTML Table is referenced using JavaScript and then a loop is executed over the HTML Table rows (TR element). Total count of the number of rows The total count of the number of rows in HTML Table is calculated by counting all the HTML TR elements. In the DOM, a tr element is (implicitly or explicitly) a child of tbody, thead, or tfoot, not a child of table (hence the 0 you got). So a general answer is: var count = $ ('#gvPerformanceResult > * > tr').length; This includes the rows of the table but excludes rows of any inner table. How can I get table cell values and cells text boxes values?That means getting childNodes values using java script.This is easy using core javascripts.Only using 2 for loops.First loop is going to get rows by rows.And other for loop is going each colomn/cells while running the loop of row.This is easy to understand by following simple example.
With insertRow () method you can insert a new row at the specified position in HTML table. After row is created, use insertCell () method to insert a table cell. Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below …. When you click the ... 3/8/2021 · To count the number of rows, the “#Table_Id tr” selector is used. It selects all the <tr> elements in the table. This includes the row that contains the heading of the table. The length property is used on the selected elements to get the number of rows. To count the number of columns, the “#Table_Id tr th” selector is used. To get row count of an HTML table, use .rows.length. Following is the code − ... Apply an IF condition to every element in an HTML table with JavaScript? Count of elements of an array present in every row of NxM matrix in C++; How to get Row and Column Count from ResultSet in JDBC;
Nov 15, 2020 - In the following blog post, I have demonstrated how to get the count (number) of rows in Html table using javascript and get number of rows in table jquery. Kee This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. To find number of rows of a table by using table id in JavaScript.
Questions: If I have an HTML table…say col1 Val1 col2 Val2 col1 Val3 col2 Val4 How would I iterate through all table rows (assuming the number of rows could change each time I check) and retrieve values from each cell in each row from ... Mar 21, 2019 - The selector takes all rows and then counts them. Jan 08, 2021 - Yesterday, I got into an interesting problem. There was an HTML table on my page and it was having 20 rows. When I was trying to get the count of no. of rows using .children() method but it was always giving me count as 1. For a while, I was wondering what is happening but […]
The HTMLTableRowElement.rowIndex read-only property represents the position of a row in relation to the whole <table>. Even when the <thead>, <tbody>, and <tfoot> elements are out of order in the HTML, browsers render the table in the right order. Therefore the rows count from <thead> to <tbody>, from <tbody> to <tfoot>. Aug 16, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to get count (number) of rows in HTML Table using jQuery. This article will explain how to get the total count of the number of rows in HTML Table and also how to get the count of the number of all rows except the First (Header) row ... The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA;
How to Count the Number of Columns in an HTML Table Using JQuery or Javascript Example 1: Using length Property In this example, we used the length property to count the number of rows in an HTML table. length property can be used to get the number of elements in any jQuery object. Feb 27, 2017 - I need to know how many rows the table contains once the query runs and put that value into a field. Is there a simple jquery that will count the rows after the sql query runs and populate a new field on the form? My attempts have not worked well and I am hitting a deadline for this. The how-to article • Designed and developed by Creative Nights • Designed and developed by Creative Nights
Feb 26, 2020 - jQuery Practical Exercises with Solution: Count number of rows and columns in a table using jQuery. For more about this important aspect of scoping in JavaScript, see the CISC474 reading notes for Section 4.9.2 in Sebesta. Traverse all the rows in the table (except the top and bottom rows). To do this, we first get a reference to the tbody element, and then determine the number of rows in the table. 5/12/2017 · If you can, you could add ids (make sure they are unique) to your tr elements. Alternatively, you can use getElementsByTagName ('tr') to get a list of tr elements in your document, and then get the number of tds. here is a fiddle that console logs the results…. Questions: Answers: <table id="table1"> <tr> <td colspan=4><input type="text" value="" ...
They attach a listener to table element and handle any event that bubbles from the table rows. The current API is the on method and the delegate method is legacy API (and actually calls on behind the scenes). Note that the order of parameters to both functions is different. example Access table's row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it's child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it's rows and rows references it's cells. Feb 20, 2019 - Unable to get the table rows count using javascript, Can anyone advise how to get it? Thanks in advance!! Anilkumar
You can simply use the length property to count or find the number of rows in an HTML table using jQuery. This property can be used to get the number of elements in any jQuery object. Let's try out the following example to understand how it actually works: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to remove all rows from a table in JavaScript ? 31, Jul 19. How to delete all table rows except first one using jQuery? 08, Feb 21. How to Count the Number of Rows of a Given SQLite Table using Python? 25, Apr 21. Space between two rows in a table using CSS? 22, Nov 18. How to Dynamically Add/Remove Table Rows using jQuery ?
Here i explained with an example, how to get count (number) of rows in HTML Table using JavaScript and jQuery. This article will explain how to get the total count of the number of rows in HTML Table and also how to get the count of the number of all rows except the First (Header) row in HTML Table using JavaScript and jQuery. How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy ...
 Tool Tips How Do I Get To See The Table Row Count Knime
Tool Tips How Do I Get To See The Table Row Count Knime
 Javascript Data Grid Row Grouping
Javascript Data Grid Row Grouping
 An Introduction To React Table Laptrinhx
An Introduction To React Table Laptrinhx
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
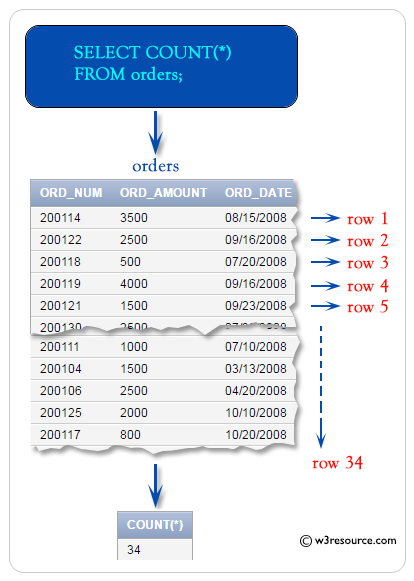
Mysql Row Count How To Get Row Count In Mysql
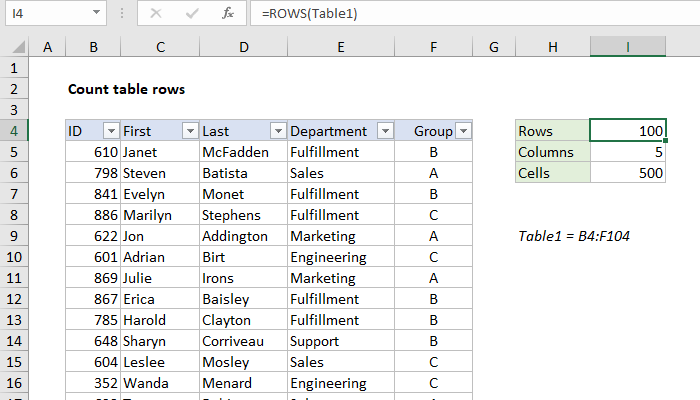
 Excel Formula Count Table Rows Exceljet
Excel Formula Count Table Rows Exceljet

 Working With Sql Server Rowcount
Working With Sql Server Rowcount
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
Get Count Number Of Rows In Html Table Using Javascript And
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
 Github Gregnb Mui Datatables Datatables For React Using
Github Gregnb Mui Datatables Datatables For React Using
 Sqlite Count Function Count Items In A Group
Sqlite Count Function Count Items In A Group
 Row Count Of Data Table Help Uipath Community Forum
Row Count Of Data Table Help Uipath Community Forum
 Get Count Of Specific Row In Data Table Help Uipath
Get Count Of Specific Row In Data Table Help Uipath
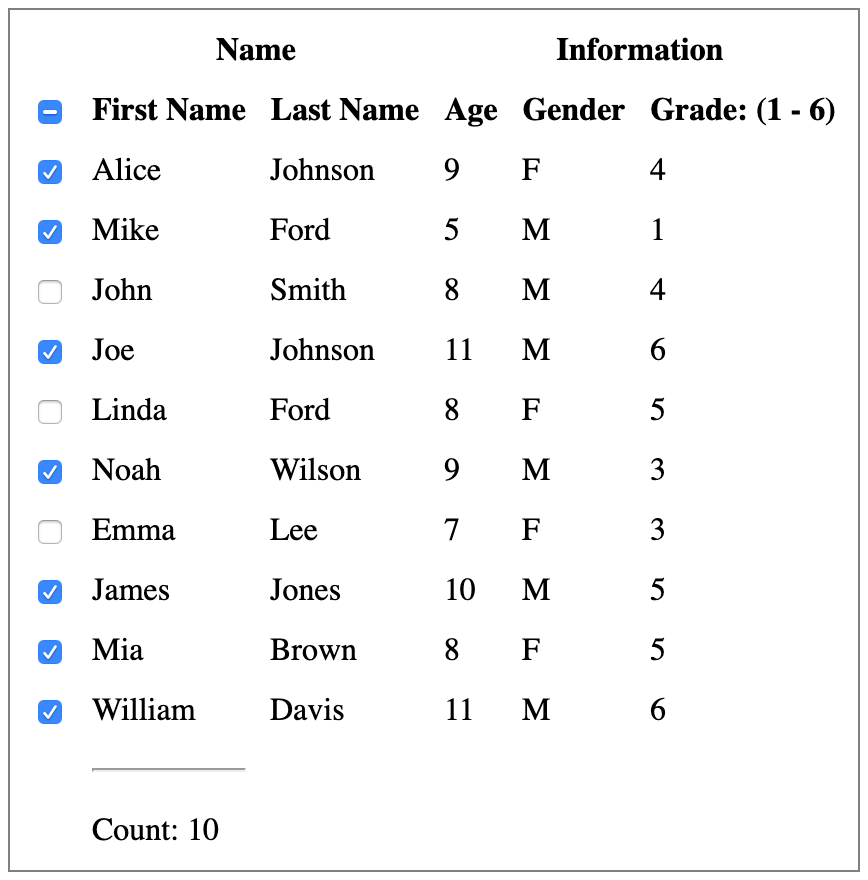
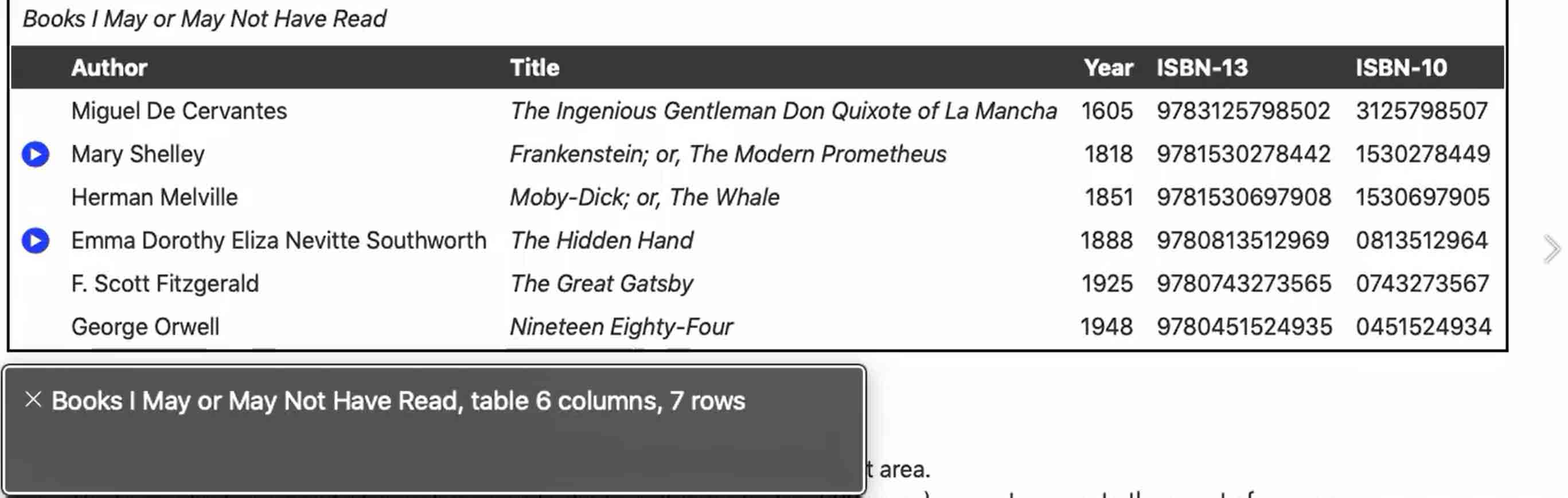
 Table With Expando Rows Adrian Roselli
Table With Expando Rows Adrian Roselli
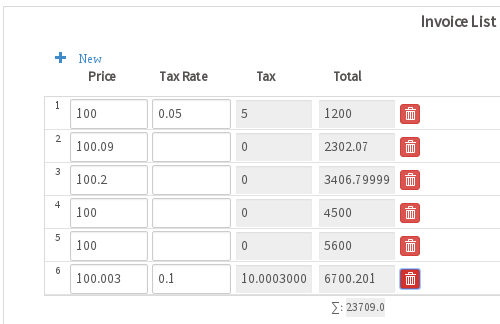
 3 0 Grid Control Documentation Processmaker
3 0 Grid Control Documentation Processmaker
 How To Remove Duplicates From A Bigquery Table Dataform
How To Remove Duplicates From A Bigquery Table Dataform
 Get The Row Number Of Table Javascript Code Example
Get The Row Number Of Table Javascript Code Example
Mysql Display Row Count And Size Of Tables Infoheap
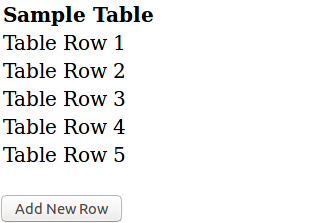
 Vue Js Add Table Row Dynamically At The End On Button Click
Vue Js Add Table Row Dynamically At The End On Button Click
Java Script Get Table Cell Values And Get Cell Text Boxes
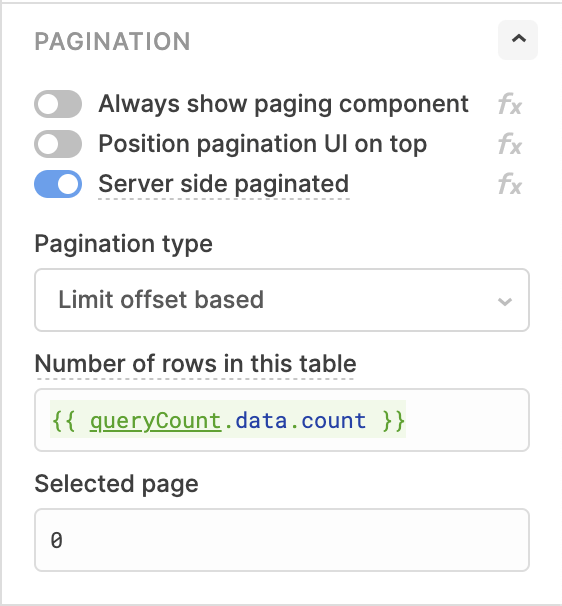
Power Apps Guide Sql How Can We Count Rows Accurately
 Updating Second Select Option By Php Ajax In A Html Table
Updating Second Select Option By Php Ajax In A Html Table
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Word Number Of Rows And Or Columns In A Table Cybertext
Word Number Of Rows And Or Columns In A Table Cybertext

 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
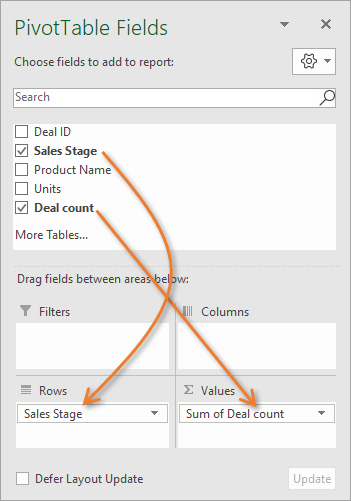
 2 Ways To Calculate Distinct Count With Pivot Tables Excel
2 Ways To Calculate Distinct Count With Pivot Tables Excel
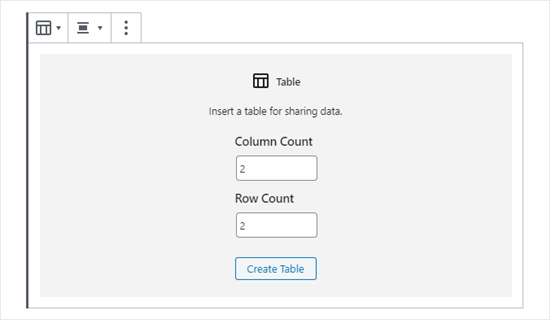
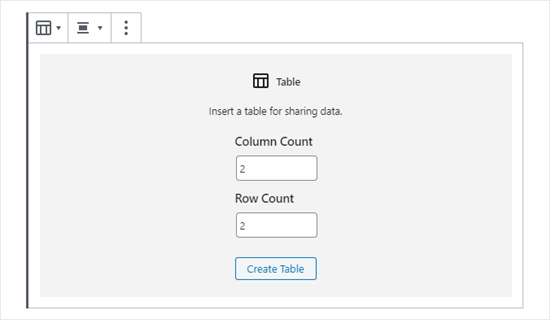
 How To Add Tables In Wordpress Posts And Pages No Html Required
How To Add Tables In Wordpress Posts And Pages No Html Required
 Count Lt Td Gt In Lt Tr Gt In Multiple Tables Stack Overflow
Count Lt Td Gt In Lt Tr Gt In Multiple Tables Stack Overflow
 Working With Sql Server Rowcount
Working With Sql Server Rowcount



0 Response to "35 Javascript Table Row Count"
Post a Comment