33 Javascript Class And Object Example
Object-Oriented JavaScript: Creating Methods . JavaScript supports object-oriented code. This means that you can build classes with properties and methods similar to Java, C++ or C#. The only difference is the syntax. In the previous code example, the function uses "document.write()". The "write" function is a method in the "document" class object. TypeScript is object oriented JavaScript. TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. JavaScript ES5 or earlier didn't support classes.
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
We can use the name of objects along with the . operator to access members of a class. For example, class Bicycle { // field of class int gear = 5; // method of class void braking() { ... } } // create object Bicycle sportsBicycle = new Bicycle(); // access field and method sportsBicycle.gear; sportsBicycle.braking();

Javascript class and object example. Since Javascript is a functional programming language where everything is just a function, in order to have a class like (creating a blueprint for the objects to be created) functionality in ... In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions. 22/5/2019 · Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class (“Employee” here). See the below code. // app.js class Employee { constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } }
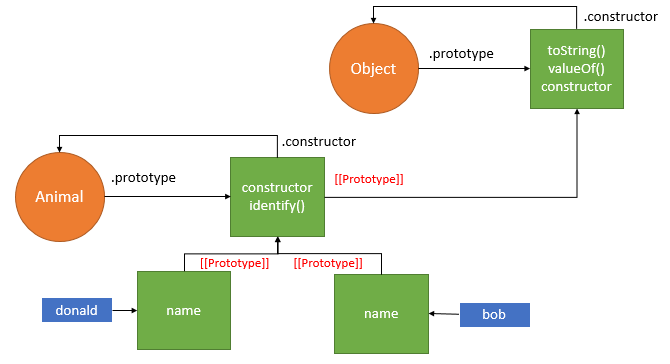
A class is a blueprint from which you can create the instance, i.e., objects. An object is the instance of the class, which helps programmers to use variables and methods from inside the class. A class is used to bind data as well as methods together as a single unit. Object acts like a variable of the class. Classes have logical existence. For example, the object shown in the above image is the User object. We can assign the User.prototype.prototype to be an instance of the Person class. Thus creating an inheritance by chaining of ... Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ...
Read this tutorial and learn information about several methods that are used for getting the class name of the object in JavaScript. Also, try examples. Example: A dog has states - color, name, breed as well as behaviors - wagging the tail, barking, eating. An object is an instance of a class. Class − A class can be defined as a template/blueprint that describes the behavior/state that the object of its type support. For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based.
May 28, 2021 - This Person class behaves like ... previous example. However, instead of using a constructor/prototype pattern, it uses the class keyword. In the Person class, the constructor() is where you can initialize the properties of an instance. JavaScript automatically calls the constructor() method when you instantiate an object of the ... Here is the important difference between class and object: Class. Object. A class is a template for creating objects in program. The object is an instance of a class. A class is a logical entity. Object is a physical entity. A class does not allocate memory space when it is created. Object allocates memory space whenever they are created. Nov 06, 2019 - The most important thing to remember: ... normal JavaScript functions and could be completely replicated without using the class syntax. It is special syntactic sugar added in ES6 to make it easier to declare and inherit complex objects. ... To declare a class, we use the class keyword. For example, to declare ...
A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. When you have a class, you can use the class to create objects: Example. let myCar1 = new Car("Ford", 2014); let myCar2 = new Car("Audi", 2019); Try it Yourself » The example above uses the Car class to create two Car objects. The constructor method is ... Sep 29, 2006 - And when it comes to inheritance, ... in the "class"-ical languages. ... This is probably one of the most common ways. You define a normal JavaScript function and then create an object by using the new keyword. To define properties and methods for an object created using function(), you use the this keyword, as seen in the following example... In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword . Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. Example: JavaScript Objects.
9/9/2018 · JavaScript ES6: Classes. Objects in programming languages provide us with an easy way to model data. Let’s say we have an object called user. The user object has properties: values that contain ... JavaScript object is a non-primitive data-type that allows you to store multiple collections of data. Note: If you are familiar with other programming languages, JavaScript objects are a bit different. You do not need to create classes in order to create objects. Here is an example of a JavaScript object. Objects have different properties and methods, depending on which templates (that is, classes) they are instantiated from. That's not the case with JavaScript objects. In JavaScript, objects are just collections of name/value pairs—think of a JavaScript object as a dictionary with string keys.
Javascript is a class-less languages: there are no classes that defines the behaviour of a class statically as in Java. JavaScript uses prototypes instead of classes for defining object properties, including methods, and inheritance. It is possible to simulate many class-based features with ... You might want to return Array objects in your derived array class MyArray. The species pattern lets you override default constructors. For example, when using methods such as map() that returns the default constructor, you want these methods to return a parent Array object, instead of the MyArray object. The Symbol.species symbol lets you do this: From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ...
The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. Creating an Object:-A JavaScript object can be created like below- example let objectName = new Object(); objectName.property1 = value1; objectName.property2 = value2; objectName.property3 = function() { … JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. ... The example above creates a class named "Car". The class has two initial properties: "name" and "year".
1 week ago - The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. The class name must start, followed by the object name. The object of the class type. Syntax: class-name object-name; The class-name is the name of the class from which an object is to be created. The object-name is the name to be assigned to the new object. This process of creating an object from a class is known as instantiation. Dec 13, 2019 - The class becomes useful when you create an instance of the class. An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class(). For example, you can instantiate the User class using the new operator:
Creating a Class in JavaScript In programming, a class can be seen as a generalized entity that is used to create a specialized object. For example, in a school environment, a generalized entity (a class) can be students and an object of students can be John Brown. Jan 10, 2019 - This is just a silly example to show how fundamental the prototype is to the Object system in JavaScript and how it can be quite jarring to people from other object oriented languages. With the ES6 syntax, JavaScript has been provided the feature to create classes. Mar 09, 2018 - In this article we will learn multiple ways to create objects in JavaScript like Object Literal, Constructor Function, Object.Create method and ES6 Class. ... One of easiest way to create a javascript object is object literal, simply define the property and values inside curly braces as shown below
Similarly arrays are also objects in JavaScript. On the other hand objects can be thought of as associative arrays. The most important point however is that there are no classes in JavaScript because JavaScript is a prototypal object oriented language. This means that objects in JavaScript directly inherit from other objects. JARGON TIP: When a function is associated with a class or object, we call it a method.; When an object is created from a class, that object is said to be an instance of the class. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ...
A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. May 04, 2018 - Until recently, industrious developers ... mimic an object-oriented design pattern in JavaScript. The language specification ECMAScript 2015, often referred to as ES6, introduced classes to the JavaScript language. Classes in JavaScript do not actually offer additional functionality, and are often ...
Objects and classes by example - Mixu's Node book. 6. Objects and classes by example. In this chapter, I: cover OOP in Javascript by example. point out a few caveats and recommended solutions. I'm not covering the theory behind this, but I recommend that you start by learning more about the prototype chain, because understanding the prototype ... Practical example of JavaScript class and Object By making a todo list app # javascript. Nahid Hasan. Nahid Hasan. Nahid Hasan. Follow. Joined Apr 17, 2019. Feb 25, 2020 ・2 min read. First we need to know the basics of class in Javascript From MDN , The class syntax is not introducing a new object-oriented inheritance model to JavaScript. JavaScript classes provide a much simpler and clearer syntax to create objects and deal with inheritance. -Mozilla Developer Network. Example: Lets use ES6 classes then we will look into traditional way of defining Object and simulate them as classes.
An individual rabbit object, like ... this case its type—and derives shared properties from its prototype. ... JavaScript’s prototype system can be interpreted as a somewhat informal take on an object-oriented concept called classes.... Please check out the tutorial on JavaScript ES6 features to learn more about JavaScript classes. ... Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates. Jun 17, 2019 - The possibility of adding things ... makes JavaScript different from classic languages like Java. More in detail, the fact that an object can be enhanced makes it possible to create an instance of an “implicit” class without the need to actually create the class. Let’s clarify this concept with an example...
Any changes made to this property affects all instances of that particular object type. Classes. The concept of classes was introduced in JavaScript in ES6 (ECMA2015). In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability.
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Javascript Object Methods Geeksforgeeks
Javascript Object Methods Geeksforgeeks

 Understanding Classes And Objects
Understanding Classes And Objects
Example Compose Classes Of Objects With Augment
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Inheritance Javascript Object Oriented Programming Book
Inheritance Javascript Object Oriented Programming Book
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 It S Time We Talk About Object Oriented Javascript Agile
It S Time We Talk About Object Oriented Javascript Agile
Ruby Classes Vs Javascript Constructors
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub

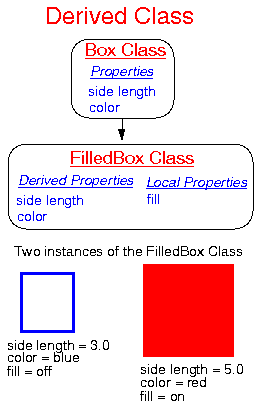
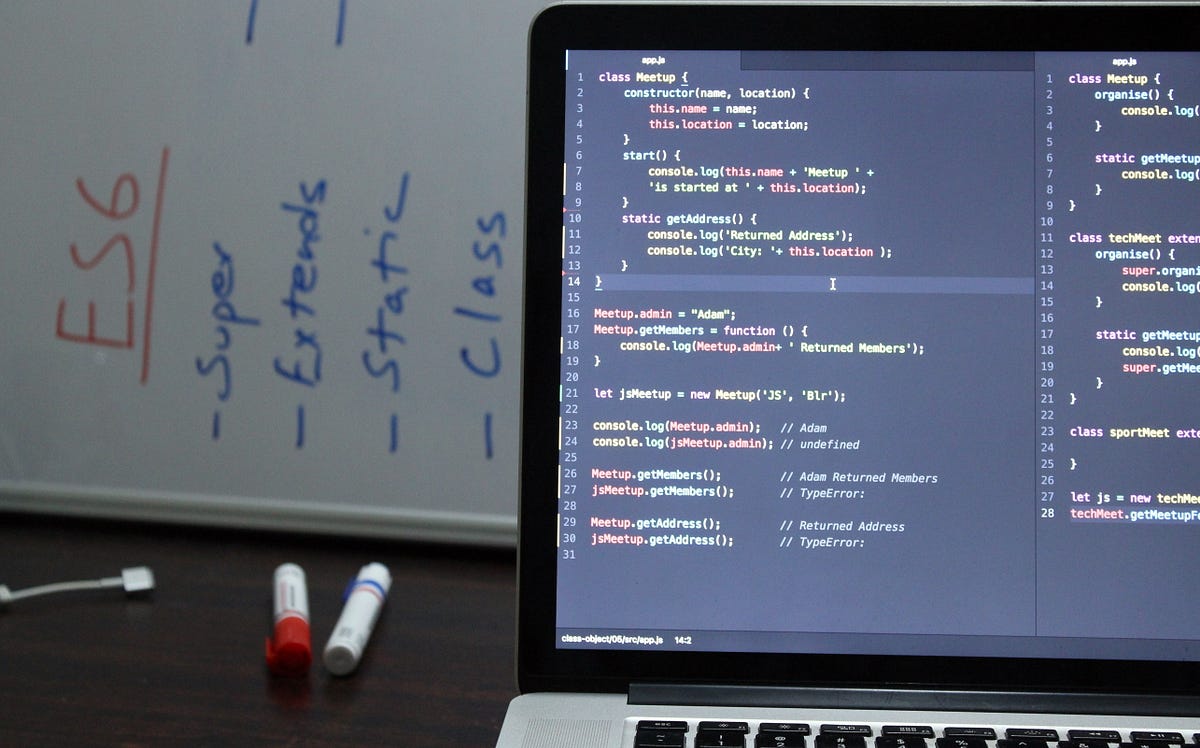
 Object Oriented Javascript Class Objects And Static Classes
Object Oriented Javascript Class Objects And Static Classes
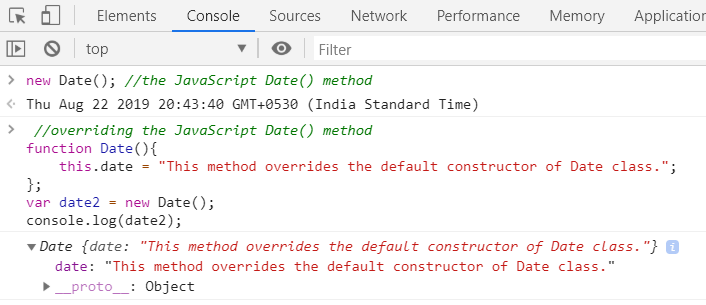
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
 C Class And Object With Example
C Class And Object With Example
What Is Object Oriented Programming Oop Explained In Depth
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 First Class Function In Javascript
First Class Function In Javascript
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Syed Sadiq Ali Javascript Class
Syed Sadiq Ali Javascript Class
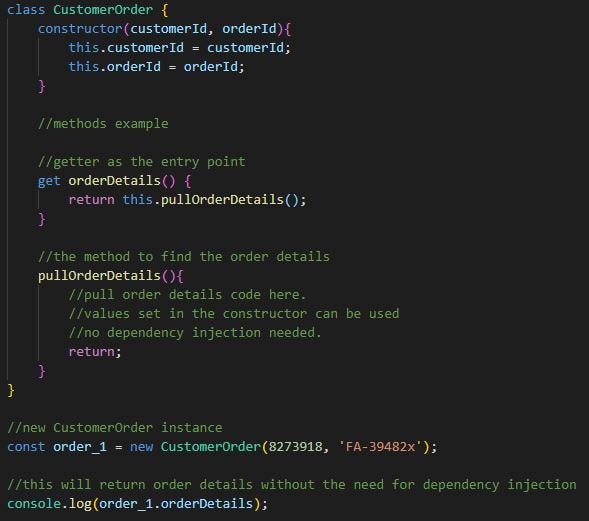
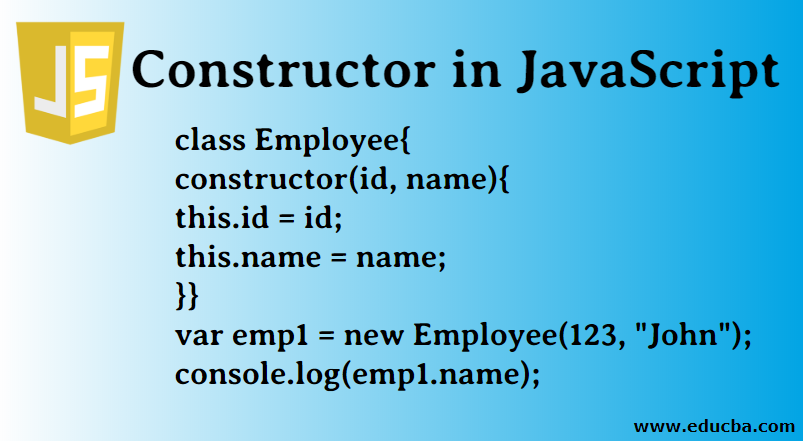
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
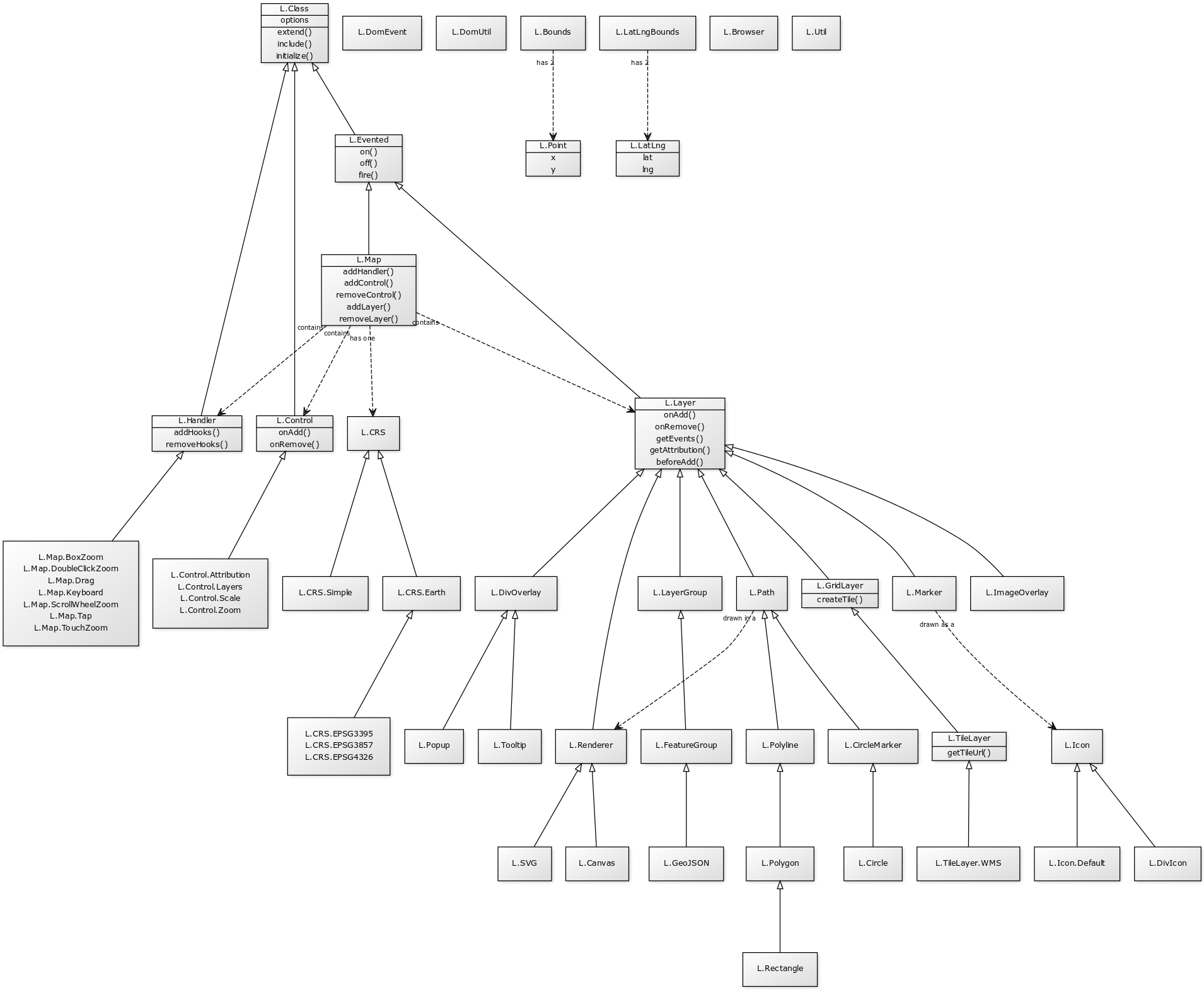
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
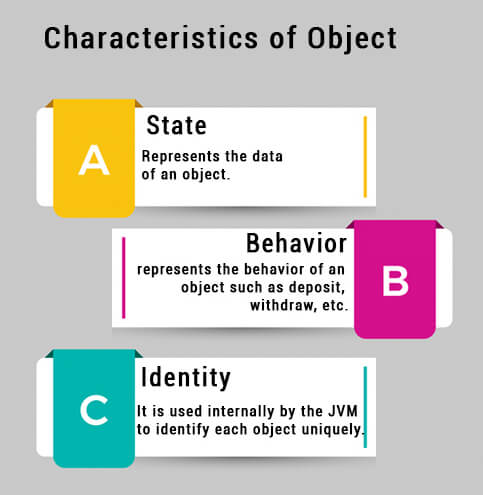
 Object In Java Class In Java Javatpoint
Object In Java Class In Java Javatpoint
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6


0 Response to "33 Javascript Class And Object Example"
Post a Comment