32 Check String Value In Javascript
The startsWith () method returns true if a string begins with a specified string, otherwise false. The startsWith () method is case sensitive. Get code examples like "js check if string has value" instantly right from your google search results with the Grepper Chrome Extension.
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
The simplest and fastest way to check whether a string contains a substring or not in JavaScript is the indexOf() method. This method returns the index or position of the first occurrence of substring within the string, otherwise, it returns -1 if no match found. Here is an example:

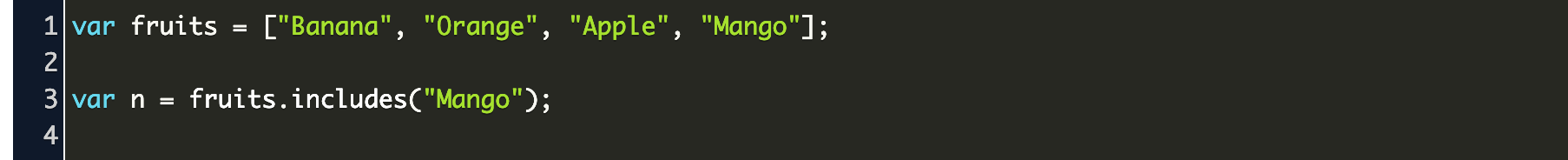
Check string value in javascript. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Javascript check for null or empty string Lalit Kumar - Oct 2, 2020: Check if a string contains special characters java MallikaShaik672 - Nov 4, 2020: Check if a string contains a substring javascript Saravana - May 20: Check if string is a number JavaScript sakshi - May 25: Javascript check if string is in array sakshi - May 23 Code Recipe to check if an array includes a value in JavaScript using ES6
Javascript string includes method accepts two parameters. substring to check; search position; The second parameter search position is optional and the default value is 0. If you want to check whether a string contains a substring only after a certain position you can pass the search position as a parameter as shown in the below examples. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. May 01, 2018 - JavaScript offers many ways to check if a string contains a substring. Learn the canonical way, and also find out all the options you have, using plain JavaScript
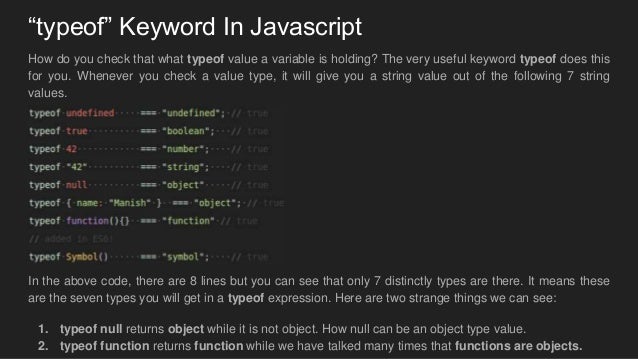
Learn, how to find if a given variable is a string or not in JavaScript. The typeof operator. We can use the typeof operator to check if a given variable is a string. The typeof operator returns the type of a given variable in string format. Here is an example: How do you check if a value is a string in JavaScript? check if var is type string reactjs; check if a string can be converted to int node; check to see if value is string; check if string is nubmer javascript; js if variable is string; javascript if string is valid name and number; js test if valid no special string; check if is string javascri[t Use the Number () Function to Check Whether a Given String Is a Number or Not in JavaScript The Number () function converts the argument to a number representing the object's value. If it fails to convert the value to a number, it returns NaN. We can use it with strings also to check whether a given string is a number or not.
The JavaScript indexOf() method returns the position of specified value in a string. In this tutorial, I have used this method to check if a specific value exists in the string or not. If the word we are looking for exists in the string, then it will return a value which will be must greater than -1. Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false If isNaN () returns false, the value is a number.
JavaScript string comparing is a very common operation for most of JS developers. Basically it's a check if one string equals another. But there are some tricky "issues" in JavaScript when doing comparison. Apr 28, 2021 - This post will discuss how to check if a variable is a string in JavaScript. The variable can either be a primitive value or an instance of a standard built-in ECMAScript object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The expression "number" - 32223 results in NaN as happens when you perform a subtraction operation between a string and number. JavaScript typeof Examples. The following code snippet shows the type check result of various values using the typeof operator. In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. An overview of different ways to check if a string contains a given substring ... An overview of different ways to check if a string contains a given substring in JavaScript. Daniyal Hamid ... returns the numeric index/position in a string. Return Value: If match is found, boolean true is returned. If match is NOT found, boolean false is ...
When checking if a value is a string in JavaScript, typeof works great: Well, typeof does not work as expected in the case of strings created with new String (), which is what is called the primitive object wrapper. Creating "object-wrapped" strings like this is seldom used and generally recommended against, as I explore in the next section. A value in JavaScript can be primitive such as a numberor string. Or it can be an object. This tutorial shows you to check if an array contain a value, being a primtive value or object. 1) Check if an array contains a string JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned.
JS String charAt() charCodeAt() concat() constructor endsWith() fromCharCode() includes() indexOf() lastIndexOf() length localeCompare() match() prototype repeat() replace() search() slice() split() startsWith() substr() substring() toLocaleLowerCase() toLocaleUpperCase() toLowerCase() toString() … 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. ... An expression representing the object or primitive whose type is to be returned. ... The following table summarizes the possible return values of typeof. For more information about types and primitives, see also the JavaScript ... Jul 20, 2021 - The includes() method performs a case-sensitive search to determine whether one string may be found within another string, returning true or false as appropriate.
May 15, 2021. by Rohit. To find a character in a String has to use a includes () method in the JavaScript program. Another way to a string contains a certain character using a regular expression. They include () method finds the "contains" character in whole string, it will return a true. Example 1: Find a "t" character in the string. JavaScript offers a bunch of useful array methods to check whether an array contains a particular value. While searching for primitive value like number or string is relatively easy, searching for objects is slightly more complicated. The endsWith () method returns true if a string ends with a specified string, otherwise false. endsWith () is case sensitive.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 02, 2017 - There are actually two ways in which strings can be made in javascript. var str = 'Javascript'; This creates a primitive string value. var obj = new String('Javascript'); This creates a wrapper object of type String. ... So the best way to check for equality is using the === operator because ... Sep 09, 2020 - Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. ... Primitive vs. Reference Values ... The JavaScript ...
What is an easy way to check if a value is a valid date, any known date format allowed. For example I have the values 10-11-2009, 10/11/2009, 2009-11-10T07:00:00+0000 which should all be recognized as date values, and the values 200, 10, 350, which should not be recognized as a date value.What is the simplest way to check this, if this is even possible? Jun 01, 2020 - Anyway, let's see a few of the ways in which you can check if string contains a substring in JavaScript. Note: The first two methods shown below also works on arrays, which tells you if an array contains a given value (or the index of it for indexOf()). Keep this in mind when reading the article ... 8/4/2021 · Determine If a Given Value Is a JavaScript String. JavaScript has the typeof operator. It returns the underlying type of a variable. This operator is useful when determining whether a given input value is a string: /** * Determine whether the given `input` is a string.
I strenuously disagree that writing solid code which correctly handles unlikely cases is something to be avoided. Checking both typeof and instanceof feels like good advice if your code may be called by others'. @MarkAmery's postmessage edge case matters if you're asking "what was I just postmessaged?"- but you'd expect that to be handled at the interface and not allowed to propagate. If you need to check specifically for an empty string over null, I would think checking against ""is your best bet, using the ===operator(so that you know that it is, in fact, a string you're comparing against). if (strValue === "") { Jul 27, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Nov 04, 2020 - Don’t use comparisons >= > < <= with a variable which may be null/undefined, unless you’re really sure of what you’re doing. If a variable can have these values, check for them separately. ... Comparison operators return a boolean value. Strings are compared letter-by-letter in the ... JavaScript's typeof operator returns the type of a given value. You can then compare the type against the value 'string': const input = 'Hello Marcus, I'm a string value' const isString = typeof input === 'string'. If you want to be sure that a given value is actually a string, you should add a check on the prototype. Check if a string includes "world", starting the search at position 12: let str = "Hello world, welcome to the universe."; str.includes("world", 12) // Returns false. Try it Yourself ».
Jul 01, 2021 - Because an exact match is not found starting at the index value seven, our code returns -1. ... We can also make use of JavaScript regular expressions—or regex—to check if a string contains a substring. Regex can be incredibly useful due to its flexibility: you have a lot of control over ... Nov 19, 2020 - Some things are a little tricky to check for in JavaScript, like checking for NaN, but thankfully strings are a lot easier to deal with. When checking if a value is a string in JavaScript, This approach would be helpful if we have to handle for multiple classifications of fruits. But for one check it's a lot of typing and takes up a lot of space. Array Based. ECMAScript 5 introduced an indexOf method on Array.prototype . We can use this to create an array on the fly, then see whether the value matches one of the values in the ...
24/4/2019 · JavaScript provides multiple ways to check if a string contains a substring. In this tutorial, we will look into six different ways to check if a substring is a part of a string or not. Let's start with the most common one: indexOf() method. 1. String indexOf() Method. The most common (and perhaps the fastest) way to check if a string contains a substring is to use the indexOf() method. This method returns the index of the first …
 Javascript Check If A Variable Is A String Geeksforgeeks
Javascript Check If A Variable Is A String Geeksforgeeks
 Parseint 08 Returns 0 With Javascript The Electric
Parseint 08 Returns 0 With Javascript The Electric
How To Check For A String In Javascript By Dr Derek Austin
 How To Check If A String Is Empty Undefined Null In Javascript
How To Check If A String Is Empty Undefined Null In Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 What Is The Correct Way To Check For String Equality In
What Is The Correct Way To Check For String Equality In
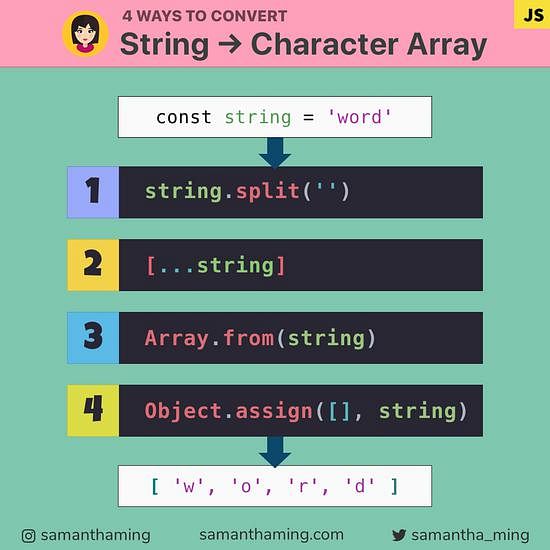
 Codetidbits30 Samanthaming Com
Codetidbits30 Samanthaming Com
 How Can I Check For An Empty Undefined Null String In
How Can I Check For An Empty Undefined Null String In
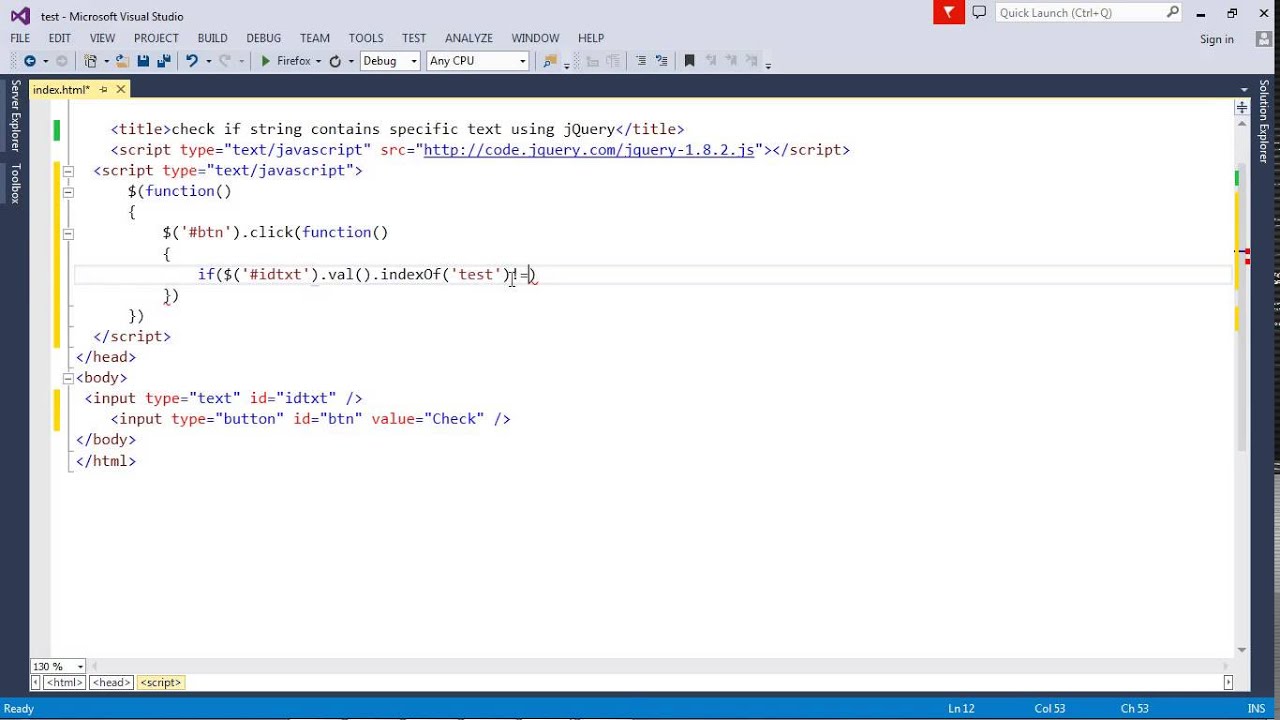
 Check If String Contains Specific Text Using Jquery
Check If String Contains Specific Text Using Jquery
 Test Script Examples Postman Learning Center
Test Script Examples Postman Learning Center
 How To Check Whether A String Matches A Regex In Javascript
How To Check Whether A String Matches A Regex In Javascript
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 How To Check If A String Contains A Substring In Javascript
How To Check If A String Contains A Substring In Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Check If A String Contains A Substring In Javascript
How To Check If A String Contains A Substring In Javascript
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or
Java String String Functions In Java With Examples Edureka
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 How To Check If A Variable Is A Number In Javascript By
How To Check If A Variable Is A Number In Javascript By
 How Do I Check For A Json String Value In A Js If Statement
How Do I Check For A Json String Value In A Js If Statement
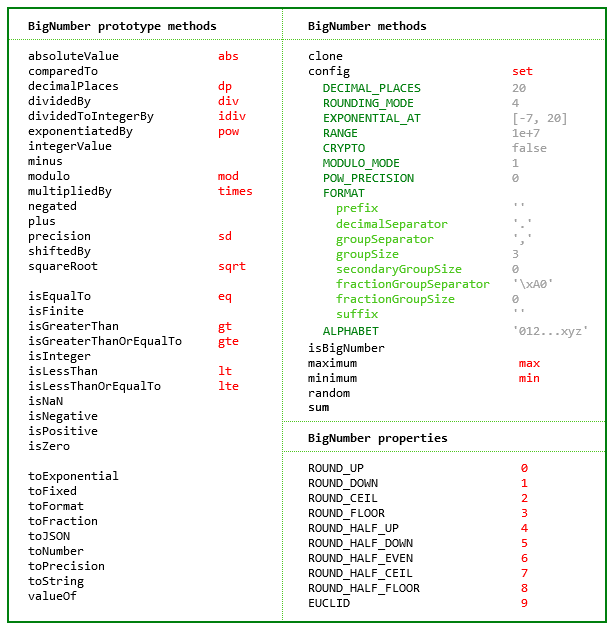
 Github Mikemcl Bignumber Js A Javascript Library For
Github Mikemcl Bignumber Js A Javascript Library For
 Fastest Way To Check A String Contain Another Substring In
Fastest Way To Check A String Contain Another Substring In
 How To Check If A String Contains A Substring In Javascript
How To Check If A String Contains A Substring In Javascript
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Check If String Contains Array Value Code Example
Javascript Check If String Contains Array Value Code Example
How To Check For A String In Javascript By Dr Derek Austin
 Interesting Facts About Javascript
Interesting Facts About Javascript
0 Response to "32 Check String Value In Javascript"
Post a Comment