22 Add Textbox In Javascript
JavaScript HTML Input Examples Previous Next Examples of using JavaScript to access and manipulate HTML input objects. Button Object. Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to. You can add two textbox values and show the result of addition to into the 3rd textbox by pressing the button using JavaScript and HTML code. Add two numbers in JavaScript with textbox example Complete HTML example code, where 2 Input textbox is for number and 3rd for show sum of first 2 textboxes.
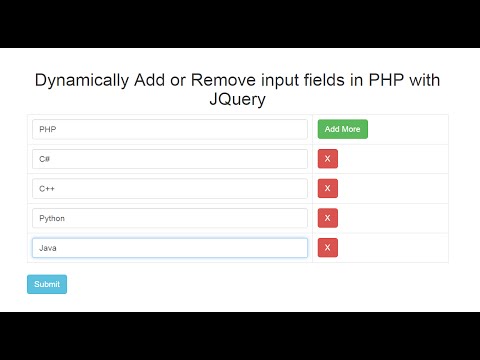
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
Add TextBox Programmatically in JavaScript TextBox control 10 Aug 2021 / 1 minute to read Create a TypeScript file and import the Input modules from ej2-inputs library as shown below.

Add textbox in javascript. To Add And Remove Textbox it takes only one step:-. Make a HTML file and define markup and script to add and remove textbox. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. <html> <head> <script> function add_field() { var total_text=document. To add 2 numbers in Javascript, get the values from the fields and parse them into integers before adding: var first = document.getElementById ("FIRST").value; var second = document.getElementById ("SECOND").value; var added = parseInt (first) + parseInt (second); That covers the basics, but let us walk through a few more examples in this guide. Add two textbox values and display the sum in a third textbox automatically in JavaScript Posted February 15, 2021 May 16, 2021 by Rohit Add two textbox values and display the sum in a third textbox automatically needed to use onblur Event because it executed if the user leaves an input field.
Add Text to a Textarea or Text Field. This page shows you to how to add (append) or replace text in a text area or text field. In the example below, the new text is entered in the left text area and added to the one on the right. We will also look at other options for acquiring the new text. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. in javascript add and remove text box, Demo of adding and removing textboxes dynamically using simple JavaScript Example. Simply use two JavaScript functions: add_field(): It first gets or fetch the data element id where we want to added a new element followed by creation of fresh element and appending it inside the html form element.
12/4/2017 · document.getElementById(' txtSearch'). value = " Set Value To textbox using javascript"; You can also use Jquery to set textbox value. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Output. Enter the first number 5 Enter the second number 3 The sum of 5 and 3 is: 8. The above program asks the user to enter two numbers. Here, prompt () is used to take inputs from the user. parseInt () is used to convert the user input string to number. const num1 = parseInt(prompt ('Enter the first number ')); const num2 = parseInt(prompt ...
6/9/2009 · Javascript Function . function add() { //Create an input type dynamically. var element = document.createElement("input"); //Create Labels var label = document.createElement("Label"); label.innerHTML = "New Label"; //Assign different attributes to the element. element.setAttribute("type", "text"); element.setAttribute("value", ""); element.setAttribute("name", "Test Name"); … 21/1/2009 · To add labels to textboxes, buttons etc you can add text to the parent attribute. For example: //Create lable var lab = document.createElement("span"); lab.innerHTML = "This is button label"; var foo = document.getElementById("fooBar"); foo.appendChild(lab); //Now add button .. How to add two numbers in javascript using textbox w3schools. HTML DOM Input Number Object, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding.
The input event triggers every time after a value is modified by the user. Unlike keyboard events, it triggers on any value change, even those that does not involve keyboard actions: pasting with a mouse or using speech recognition to dictate the text. RE: How do I add and remove input fields in HTML & Javascript Code? You can add and remove inputs from the DOM with JavaScript - the same way you would add/remove any ... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field.
The above code will do our motto in a manner , when we click on button add new , the JavaScript function addButton will called , as defined above this function will dynamically create all four element and append to our html blank div by id object_data respectively textbox, button, and two break lines , and append as much controls as much or how ... Adding Text Into Textbox with JavaScript; If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below. ... In this article, you will see how to add a row to a table with HTML TextBox using JavaScript and maintain the TextBox value after post-back. Create a JavaScript function to add a row in a table var rows = 1; function addRow (tableID, options) {
1/9/2021 · Add textbox in javascript. How To Format Textbox Field Using Javascript In C Vb Net Insert A Text Box In Publisher Instructions Teachucomp Inc Html Get Text From Textbox In Script Code Example Sum Html Textbox Values Using Jquery Javascript Summing Blazor Textbox Customization A Complete Guide Syncfusion Blogs There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML How to Add And Remove Textbox Using JavaScript On TalkersCode . Add And Remove Textbox Using JavaScript . TalkersCode . See This Tutorial ...
👉 How to add checkbox to a Table cell using plain JavaScript The function createChk() takes a parameter as the object. Clicking the button on form will call this function with a parameter, which is the textbox . 1. I have one Text box (say first) and add button. 2. If i click add, one text box should be added + one delete button. 3. if i click add again, second text box should be added + one delete button. and so on.. 4. on clicking any delete button, the corresponding text box should get deleted. 5. The add button should be for only first text box. How to get entered text from a textbox in selenium? How to create a Default Cell Editor with textbox in Java? How to deserialize a JSON into Javascript object? How to turn a JSON object into a JavaScript array in JavaScript ? How to get typed text from a textbox by using Selenium Webdriver? How to turn a String into a JavaScript function call ...
How to add / remove textbox dynamically with jQuery. In jQuery, it's quite easy to add or remove a textbox dynamically. The idea is quite simple, just combine the use of 'counter ' variable, jQuery createElement (), html () and remove () method. See below example : Below is the client side JavaScript to add and remove the dynamic TextBoxes. This function returns an HTML string of an HTML TextBox and button which will be used to append to the container DIV. This function creates an HTML DIV element with a TextBox and a Button (to remove the TextBox) and then appends it to the Container DIV. JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture.
 How The Fetch The Value Of Textbox Using Javascript In
How The Fetch The Value Of Textbox Using Javascript In
 Add Rows From Textbox And Dropdownlist To Html Table In Asp
Add Rows From Textbox And Dropdownlist To Html Table In Asp
 Textbox And Textarea Style Change On Focus Using Jquery
Textbox And Textarea Style Change On Focus Using Jquery
 How To Create Jquery Autocomplete Textbox In Asp Net
How To Create Jquery Autocomplete Textbox In Asp Net
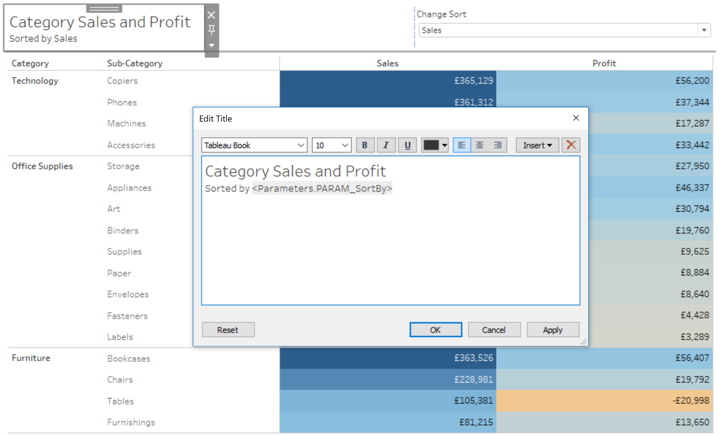
 Improving Your Dynamic Or Repeated Text In Tableau Interworks
Improving Your Dynamic Or Repeated Text In Tableau Interworks
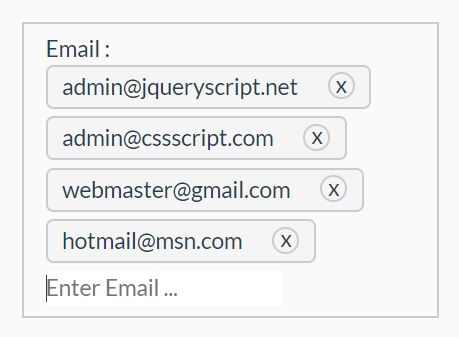
 Insert Multiple Email Addresses Into An Text Field Jquery
Insert Multiple Email Addresses Into An Text Field Jquery
 How To Add The Two Textbox Value And Pass To Another Textbox
How To Add The Two Textbox Value And Pass To Another Textbox
 Add Text Box On Click On Add Button Stack Overflow
Add Text Box On Click On Add Button Stack Overflow
Working With Listbox In Javascript The Asp Net Forums
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Html Adding Two Number From Two Textbox Using Javascript
Html Adding Two Number From Two Textbox Using Javascript
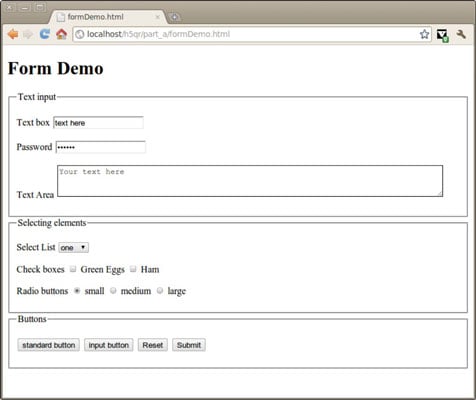
 How To Put Text Boxes In An Html5 Form Dummies
How To Put Text Boxes In An Html5 Form Dummies
 Textbox Watermark Effect In Javascript
Textbox Watermark Effect In Javascript
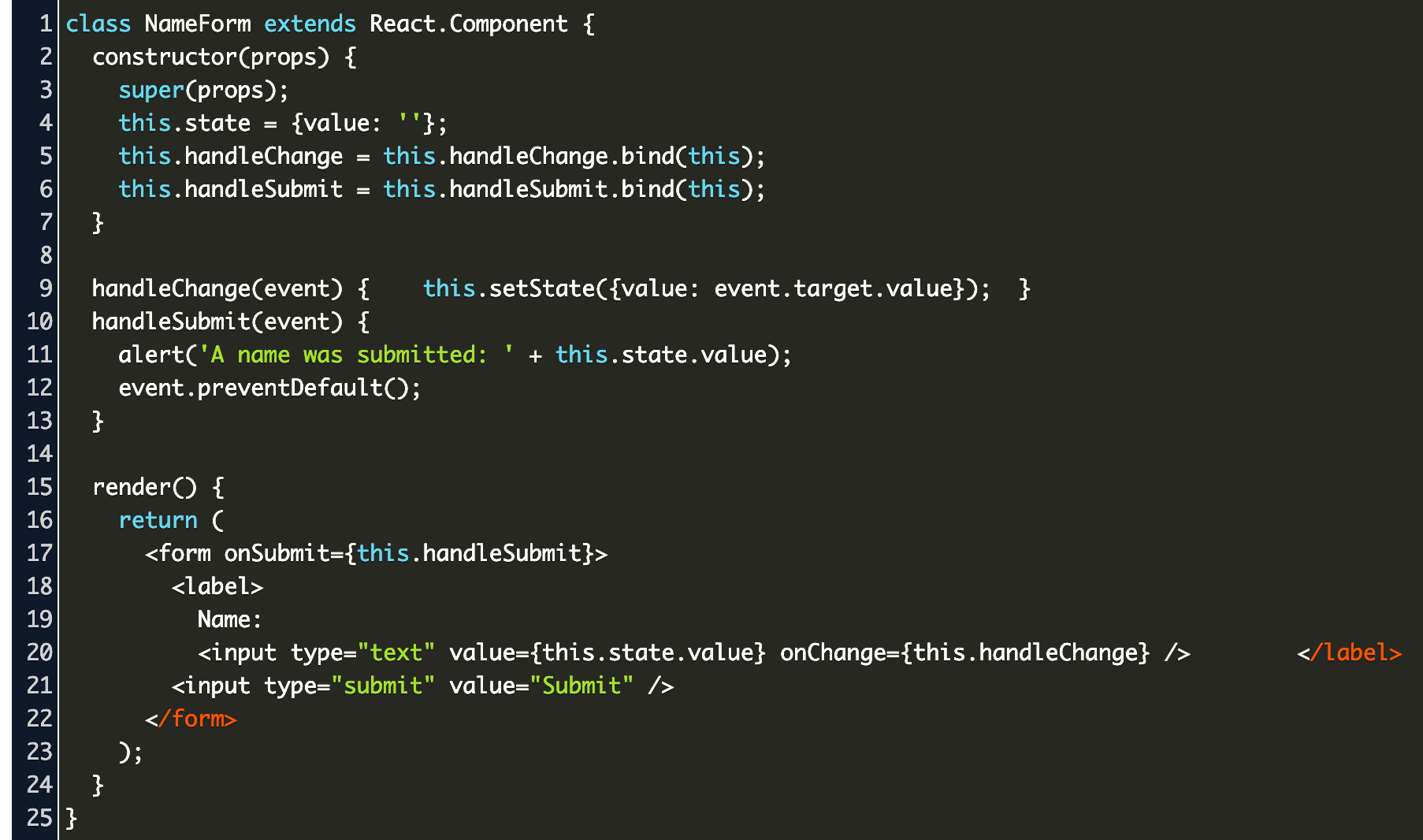
 React User Input Textbox Code Example
React User Input Textbox Code Example
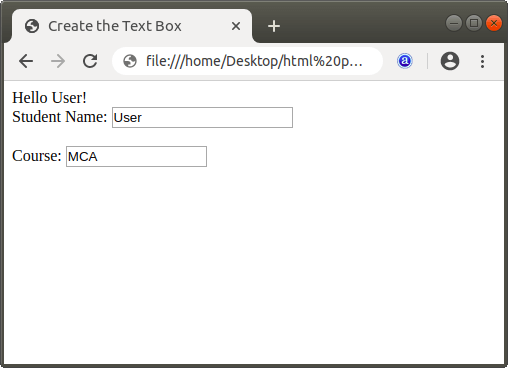
 How To Create Text Box In Html Javatpoint
How To Create Text Box In Html Javatpoint
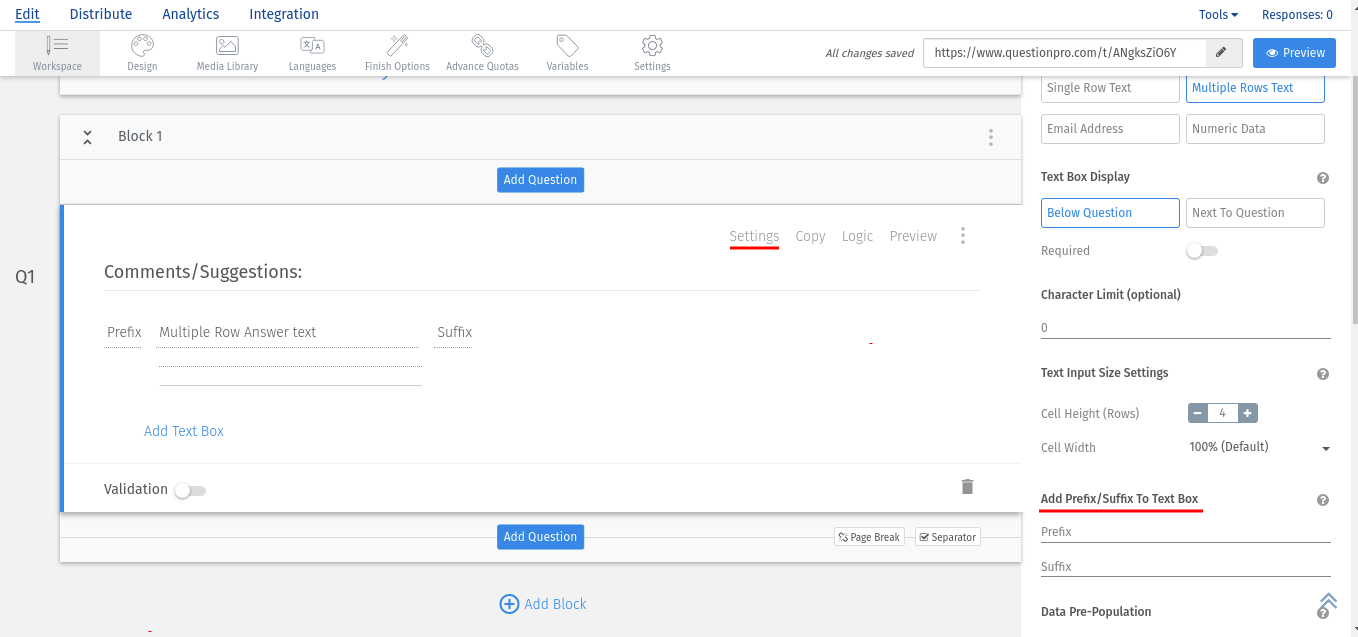
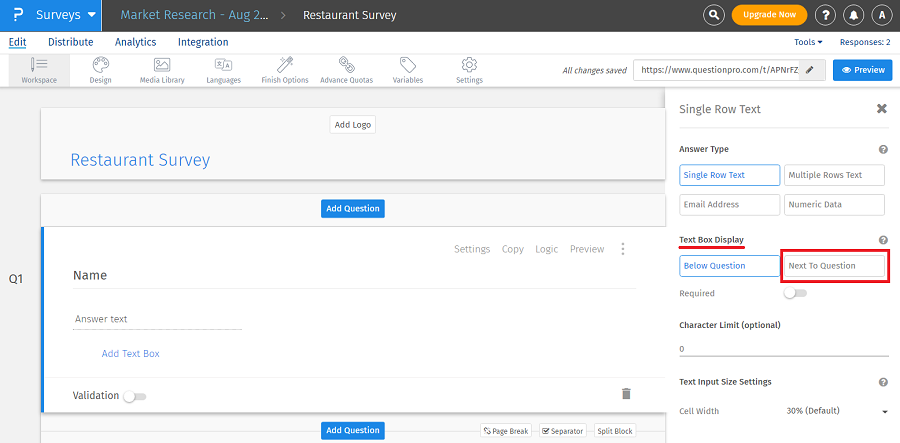
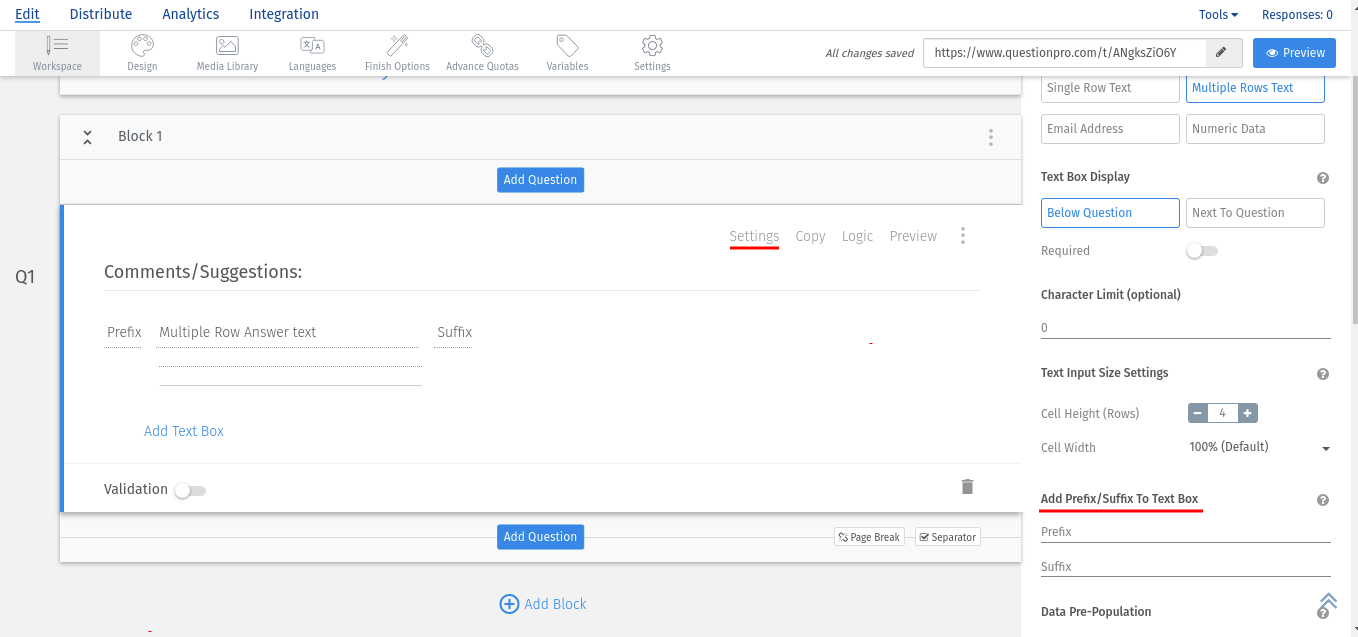
 Text Box Display Questionpro Help Document
Text Box Display Questionpro Help Document
 Javascript Creating New Textbox On Button Click Stack Overflow
Javascript Creating New Textbox On Button Click Stack Overflow
 Add Prefix Suffix To Text Box Questionpro Help Document
Add Prefix Suffix To Text Box Questionpro Help Document
 Textbox Watermark Effect In Javascript
Textbox Watermark Effect In Javascript
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
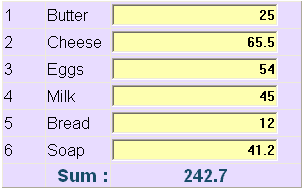
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
0 Response to "22 Add Textbox In Javascript"
Post a Comment