26 Javascript Get Title Attribute Value
how to get data-title and data-value attributes value of li with JS? I want to get the data-title attributes value to set it as innerText of another element with js. and similarly i want to get data-value attributes value with Js. Is it possible? what's the procedure..? May 23, 2017 - The title "Neutral Face" or alt is one of the attributes of the dominant emption needed ... Extract property of a tag in HTML using Javascript and How to get title attribute from link within a class with javascript
 Custom Attributes Webflow University
Custom Attributes Webflow University
Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element. To select the single element, we need to use document.querySelector() method by passing a [data-attribute = 'value'] as an argument. Example:

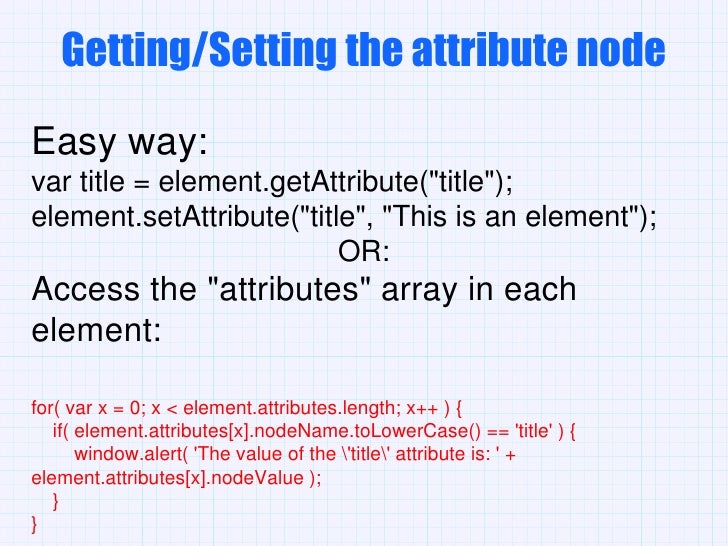
Javascript get title attribute value. Syntax: selector.removeAttr ( name ) where name is the name of the element's attribute. $ ("table").removeAttr ("border"); Here the attribute border of the table is removed using this method. hasClass ( class ): This method is used to find a specified class is present on the any of the matched elements. It will return a Boolean value. 1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. The title property sets or returns the value of the title attribute of an element. The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element. ... Get certified by completing a course today!
Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. add an overlay that displays the value from the data-photographer attribute... or whatever data- attribute you used Javascript JavaScript provides several methods for adding, removing or changing an HTML element's attribute. In the following sections we will learn about these methods in detail. ... The getAttribute() method is used to get the current value of a attribute on the element.
Deep Set an Attribute Value. If an attribute has an object or collection type, such as Map, you can deep set properties in the attribute value using the dot notation for expressions.For example, this code sets a value for the firstName property in the user attribute. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. 12/8/2021 · Javascript get title attribute value. Javascript Dom Element Attributes State Attributes. Javascript Get Data Id Attribute Code Example. How To Verify Tooltip Using Selenium Webdriver. Javascript Dom Check If An Attribute Exists. Making The Abbr Element Work For Touchscreen Keyboard And Mouse.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: The JavaScript. DOM elements have an attributes property which contains all attribute names and values: Using Array.prototype.slice.call, which is also helpful in converting NodeLists to Arrays, you can convert the result to a true array which you can iterate over: The attributes property of an element is incredibly handy when you're looking to ... The .attr() method gets the attribute value for only the first element in the matched set. To get the value for each element individually, use a looping construct such as jQuery's .each() or .map() method.. Using jQuery's .attr() method to get the value of an element's attribute has two main benefits:. Convenience: It can be called directly on a jQuery object and chained to other jQuery methods.
Second, get the target attribute of the link by calling the getAttribute() of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute() method to get the value of the title attribute of the link element with the id js: In the next step we assign the value of the data attribute to a variable with the name user. Then we alert the value of user. Please note: You can access the data attribute with the property dataset, followed by the name of the data attribute. to access it, remove the data-at the beginnig of the attribute. version added: 1.0 jQuery ( " [attribute*='value']" ) attribute: An attribute name. value: An attribute value. Can be either a valid identifier or a quoted string. This is the most generous of the jQuery attribute selectors that match against a value. It will select an element if the selector's string appears anywhere within the element's ...
May 03, 2017 - I have this input line which I am trying to extract the text of the value attribute: To get value of data attribute, use −$("yourSelector").data()The following is our input type with data attribute − Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... The name of the attribute whose value is to be returned.
Code language: JavaScript (javascript) For example, to get the value of the title attribute of an anchor element, you use the following code: const link = document .querySelector( 'a' ); let title = link.getAttribute( 'title' ); Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
JavaScript getAttribute () method. The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null. This tutorial shows how to get the attribute value of a clicked item with jQuery, any attribute which is added in that HTML tag ( id, class, name, title, src, etc.). - To get the attribute value of an element with jQuery, it is used attr () function. - If the "attribute_name" not exists in "element", the attr () function will return "undefined". Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
14/3/2013 · You're getting the title correctly. The problem seems to be with the initialization of the total variable (not shown in the question), which appears to have a HTMLInputElement, which is causing string concatenation of your numeric values. Perhaps in your actual code you conflated the total variable with the txtTotal, which holds the input element. Feb 20, 2021 - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. 27/10/2014 · I am trying to find, if I can pass a value on the title attribute of a label element using Javascript? I have tried the following Javascript code: function myFunction() { return "Hello!"; } And a piece of HTML code: <label title="myFunction()">TEST</label> But, this isn't working. It just show the 'myFunction()' as a text.
Feb 02, 2020 - In this tutorial, you will learn how to use the JavaScript getAttribute() method to get the value of a specified attribute on an element. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute ().
How to get an attribute value in jQuery? How to group array of objects by Id in JavaScript? How to add and remove a class to an anchor tag with jQuery? How to select element with specific class and title attribute using jQuery? How to combine a class selector and an attribute selector with jQuery? How to get value of data attribute and use it ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the above example, the h3 tag has an attribute with the property name as title and property value as HTML Attributes. What is the getAttribute() method? The getAttribute() method is declared in the WebElement interface, and it returns the value of the web element's attribute as a string. For attributes having boolean values, the ...
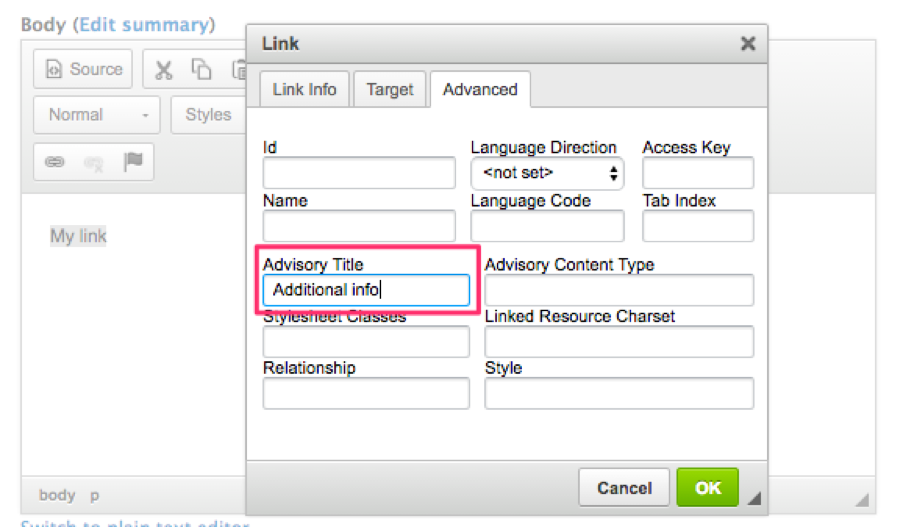
Scripting the title attribute. For most of you, simply knowing how to use the title attribute is probably good enough, but just in case you need to, JavaScript does provide a way for you to access the title attribute programmatically (in your scripts), and change its value dynamically. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Does anyone have an idea of how to get the "value" attribute (or name or anything else) of the lightning:button that triggers an action ? I tried to grab the button element from the event.current...
JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. Below this checkbox & input box are disabled. Note: Click the below buttons and get Data id and text. Click Me! In the above data() method example, When you click on button after that open a popup box with data-id and data-text attribute values. It is also possible to create a pseudo-tooltip with CSS and a custom attribute. For this, in our next example, we use the data-* attributes, particularly the data-title attribute. We also need to add the :after (or :before) pseudo-element, which contains the attribute's value using attr().
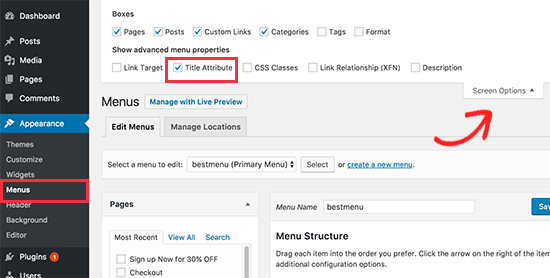
 How To Add Title Attribute In Wordpress Navigation Menus
How To Add Title Attribute In Wordpress Navigation Menus
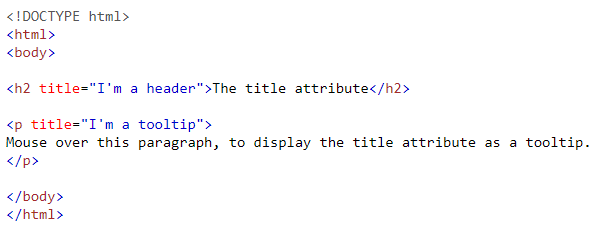
 Html 5 Tutorial 5 Html Attributes Steemit
Html 5 Tutorial 5 Html Attributes Steemit
 Understanding The Image Title Attribute Elegant Themes Blog
Understanding The Image Title Attribute Elegant Themes Blog
 How To Easily Add Title Attribute To Images In Wordpress
How To Easily Add Title Attribute To Images In Wordpress
 Title Attribute Still Not Added To Oembed Iframe 3085545
Title Attribute Still Not Added To Oembed Iframe 3085545
 Html Lt Abbr Gt Title Attribute Geeksforgeeks
Html Lt Abbr Gt Title Attribute Geeksforgeeks
 Getting The Title Attribute Using Javascript Stack Overflow
Getting The Title Attribute Using Javascript Stack Overflow
 Making The Abbr Element Work For Touchscreen Keyboard And Mouse
Making The Abbr Element Work For Touchscreen Keyboard And Mouse
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 What Is An Html Attributes Learn Html Attributes Online
What Is An Html Attributes Learn Html Attributes Online
 The Trials And Tribulations Of The Title Attribute 24
The Trials And Tribulations Of The Title Attribute 24
 Fundamental Css For Beginners A Summary Of Essential Css
Fundamental Css For Beginners A Summary Of Essential Css
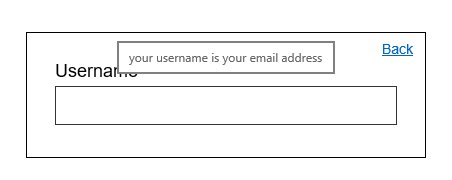
 Capture Text Message From A Pop Up Message Help Uipath
Capture Text Message From A Pop Up Message Help Uipath
 How To Find The Title Attribute Of The First Emphasized
How To Find The Title Attribute Of The First Emphasized
 Title Attribute Html Em Element Html Tutorials W3resource
Title Attribute Html Em Element Html Tutorials W3resource
 Vanilla Js Get Data Attribute Code Example
Vanilla Js Get Data Attribute Code Example
 How To Find The Title Attribute Of The First Emphasized
How To Find The Title Attribute Of The First Emphasized
 Document Title Asciidoctor Docs
Document Title Asciidoctor Docs
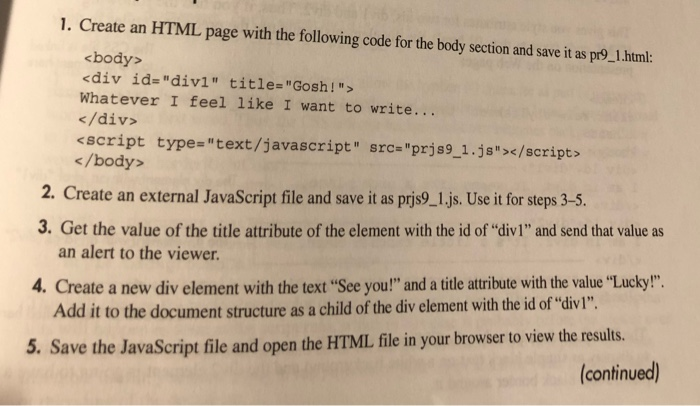
 Make Sure To Submit 2 Different Codes Html Amp Amp Chegg Com
Make Sure To Submit 2 Different Codes Html Amp Amp Chegg Com
 Must Know Html Tags For Seos And Digital Marketers
Must Know Html Tags For Seos And Digital Marketers
 Don T Rely On The Title Attribute For Accessibility And Seo
Don T Rely On The Title Attribute For Accessibility And Seo
 How To Add Html Title Attribute To All Wordpress Images
How To Add Html Title Attribute To All Wordpress Images
 Svg Title Vs Html Title Attribute Css Tricks
Svg Title Vs Html Title Attribute Css Tricks


0 Response to "26 Javascript Get Title Attribute Value"
Post a Comment