32 Javascript Array Tutorial Pdf
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); JavaScript - The Arrays Object - The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is use
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
The Next Level: Arrays. Next up in our JavaScript cheat sheet are arrays. Arrays are part of many different programming languages. They are a way of organizing variables and properties into groups. Here's how to create one in JavaScript: var fruit = ["Banana", "Apple", "Pear"];

Javascript array tutorial pdf. • Explain the JavaScript object model; • Use arrays as objects. 15.1 Introduction Most high level computer programming languages provide ways for groups of related data to be collected together and referred to by a single name. JavaScript offers objects and arrays for doing so. JavaScript arrays are rather different from arrays in many ... Arrays are the special type of objects. The typeof operator in the JavaScript returns an "object" for arrays. But, JavaScript arrays are the best described as arrays. JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have the variables of different types in the same Array. This video covers everything about arrays in JavaScript. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequent...
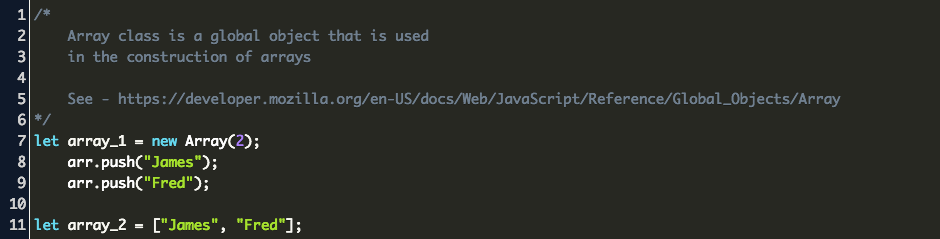
Arrays/Branching Statements Tutorial: In the last tutorial, you created a button that, when you clicked on it (the onclick event), changed another image on the page. Arrays/Branching Statements Tutorial: In the last tutorial, you created a button that, when you clicked on it (the onclick event), changed another image ... javascript in it, the array is created and indexnum is set to 0. 2. When you click on the buttonpic image, we call the function ChangePicToArray. We set the image The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations.
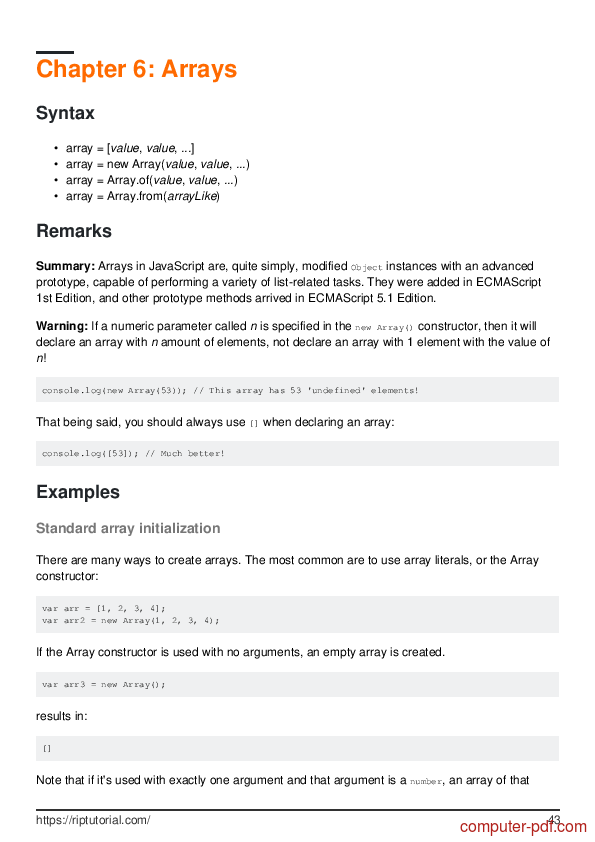
Summary: in this tutorial, you'll learn about JavaScript arrays and their basic operations. Introduction to JavaScript arrays. In JavaScript, an array is an ordered list of values. Each value is called an element specified by an index. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations:
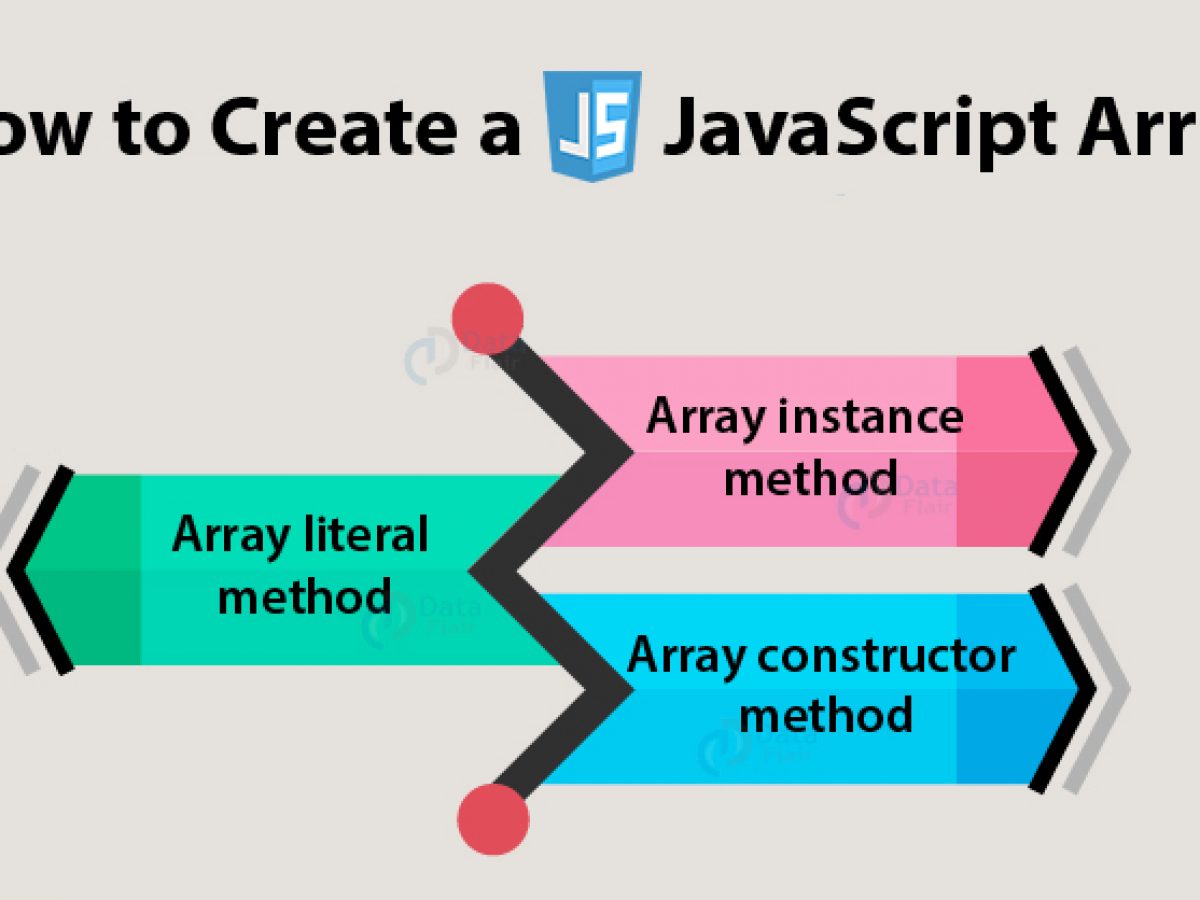
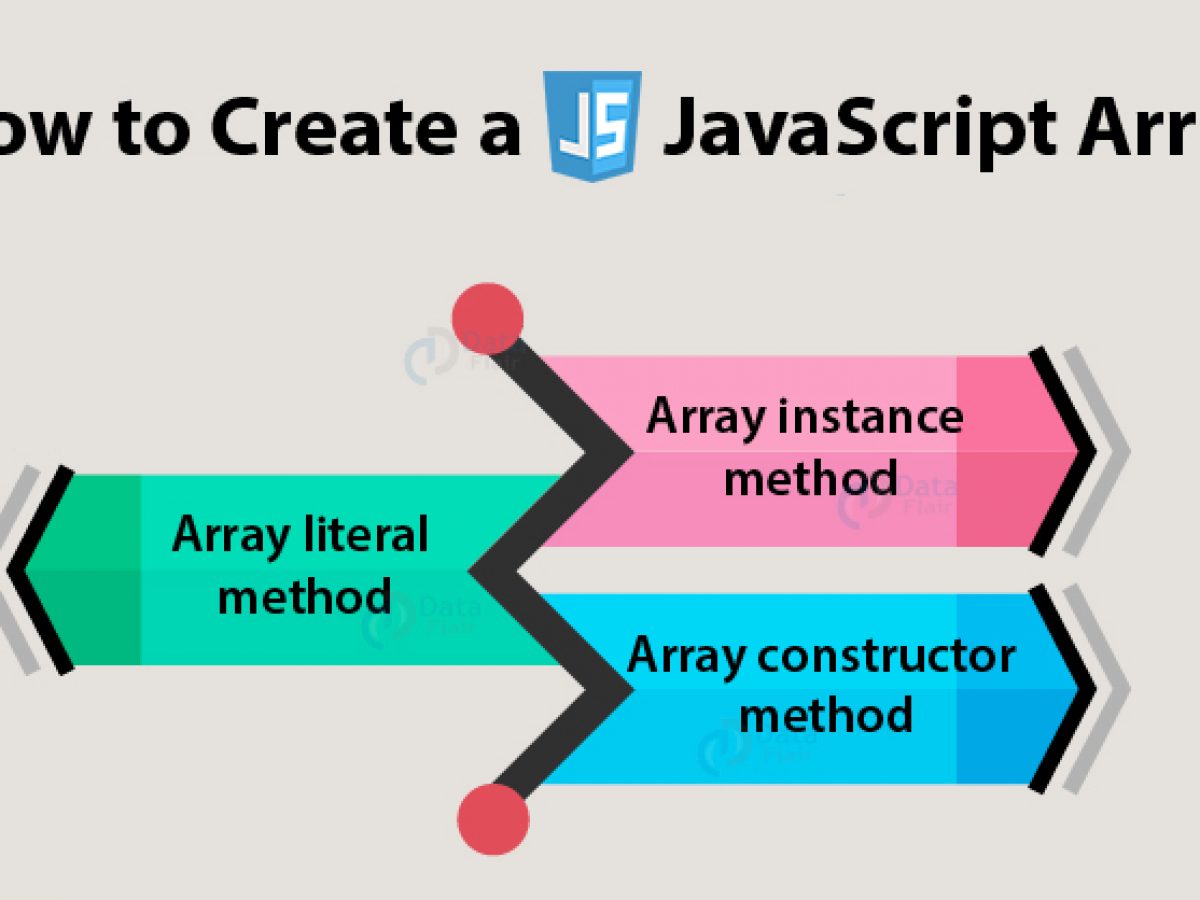
This tutorial has been prepared for JavaScript beginners to help them understand the basic functionality of JavaScript to build dynamic web pages and web applications. Prerequisites For this tutorial, it is assumed that the reader have a prior knowledge of HTML coding. It would help if the reader had some prior exposure to object-oriented ... Nov 12, 2013 - Find answers to Pass byte array to javascript and convert the byte array to PDF in javascript. from the expert community at Experts Exchange JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal
Common examples of Array-like Objects are the arguments object in functions and HTMLCollection or NodeList objects returned from methods like document.getElementsByTagName or document.querySelectorAll. However, one key difference between Arrays and Array-like Objects is that Array-like objects inherit from Object.prototype instead of Array ... This tutorial describes and demonstrates how to perform common tasks with JavaScript arrays. We start by discussing JavaScript array basics. Then we cover: May 25, 2015 - On the Client I have byte array as response message, how I can convert this byte array to PDF ? Is it possible to convert it back to PDF using PDF.JS ? Encoded msg ="JVBERi0xLjQKJdP0zOEKMS...
JavaScript Array Methods. The Array object has many properties and methods which help developers to handle arrays easily and efficiently. You can get the value of a property by specifying arrayname.property and the output of a method by specifying arrayname.method(). length property -> If you want to know the number of elements in an array ... Working with arrays in JavaScript used to be a pain with barely any support for complex array operations. Fast forward to today, though, and there are tons o... Apr 28, 2021 - If you're a JavaScript developer and want to improve your coding, then you should be familiar with the most commonly used ES5 and ES6+ array methods. These methods make coding a lot easier and also make your code look clean and easy to understand. So in this article, we will
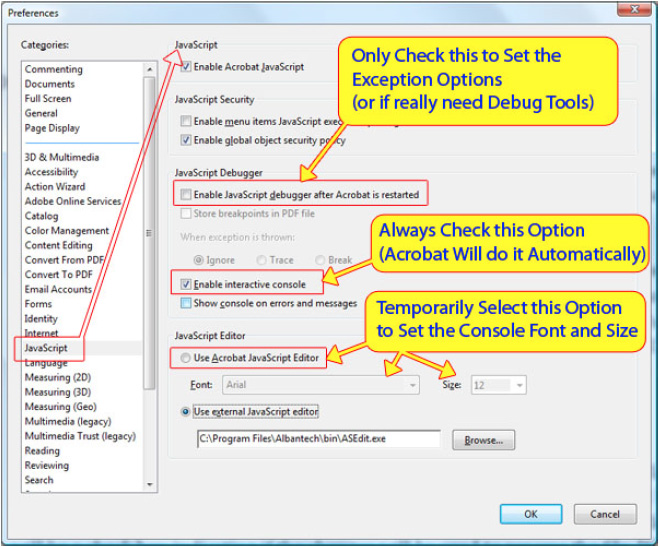
May 03, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 11 Aug 2010 Try it out by putting several in different locations in a PDF, a Document script, a Page Action, different JavaScript Field Actions, and so on. It is a good practice to use this code (or something like it) whenever you start a new document scripting project to get a feel for how the different scripts will interact. Sep 07, 2016 - I'm using AngularJS with an HTTP resource to call an external API and my response is a byte array. I need to turn this byte array into a PDF in a new window. I haven't seen any very good solutions on
1 JavaScript Basics Arrays Arrays are zero-indexed lists of values.They are a handy way to store a set of related items of the same type (such as strings),though in reality,an array can include multiple types of items,including other arrays. Asimple array var myArray = [ 'hello', 'world' ]; Accessing array items by index For example, use the following code to find the full path to a different file in the same folder location as the current file. // First pop the old file name off the end aPathComps.pop (); // Next, add the new file name to the end of the array aPathComps.push ("MyOtherFile.pdf"); // Put the path back together as a string var strNewPath ... JavaScript Arrays🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube /channel/UCW...
Arrays in JavaScript are not a type on their own. Arrays are objects. We can initialize an empty array in these 2 different ways: const a = [] const a = Array() The first is using the array literal syntax. The second uses the Array built-in function. You can pre-fill the array using this syntax: const a = [1, 2, 3] const a = Array.of(1, 2, 3) In this JavaScript Tutorial, we have learnt to use Array.forEach method to apply a function for each element of the array. JavaScript JavaScript Tutorial JavaScript Primitive Datatypes JavaScript - If Else JavaScript - Switch JavaScript - Arrays JavaScript - forEach JavaScript - HTML Element JavaScript - Access HTML Element by ID May 23, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html arrays pdf pdf-generation or ask your own question.
In this tutorial you will learn how to create and manipulate arrays in JavaScript. to describe the way the JavaScript language should work so that the various pieces of software that claimed to support JavaScript were actually talking aboutthesamelanguage. Joins all elements of an array into a string. lastIndexOf Returns the last greatest index of an element within the array equal to the specified value, or -1 if none is found. map Creates a new array with the results of calling a provided function on every element in this array. pop Removes the last element from an array and returns that element ...
JavaScript Tutorial « W3Schools Home Next Chapter » JavaScript is THE scripting language of the Web. JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more. Start learning JavaScript now! Examples in Each Chapter This JavaScript tutorial contains more than 200 examples! The Adobe Acrobat User Community is a global resource for users of Acrobat and PDF, with free eseminars, tips, tutorials, videos and discussion forums. Running JavaScript in PDF documents is great, no doubt, but you should not rely on it without a fallback mechanism. For example, if you are using JavaScript to do form validation, then you still need to do server-side validation. Not all PDF viewer applications have a JavaScript engine. The PDF/A standard expressly forbids JavaScript.
Arrays were an add-on afterthought to javascript; for that reason you can find various ways of using them listed on programming websites, including references to an Array object. The 'Array' object is however basically obsolete now; in this tutorial we'll look at current best practices. JavaScript cannot be used for networking applications because there is no such support available. JavaScript doesn't have any multithreading or multiprocessor capabilities. Once again, JavaScript is a lightweight, interpreted programming language that allows you to build interactivity into otherwise static HTML pages. fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array ...
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript. Learn how to create and sort arrays in Javascript with Tizag 's Javascript Array lesson. Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example,
Creating arrays in JavaScript is easy with the array literal notation. It consists of two square brackets that wrap optional array elements separated by a comma. Array elements can be any type, including number, string, Boolean, null, undefined, object, function, regular expression and other arrays. JavaScript started as a programming language to make internet pages more interactive. Nowadays JavaScript runs in more places than just web browsers — it runs on web servers, phones and even robots! This page will teach you some JavaScript basics so that you can get up and running in no time*! * actual time: more than none. Probably an hour ...
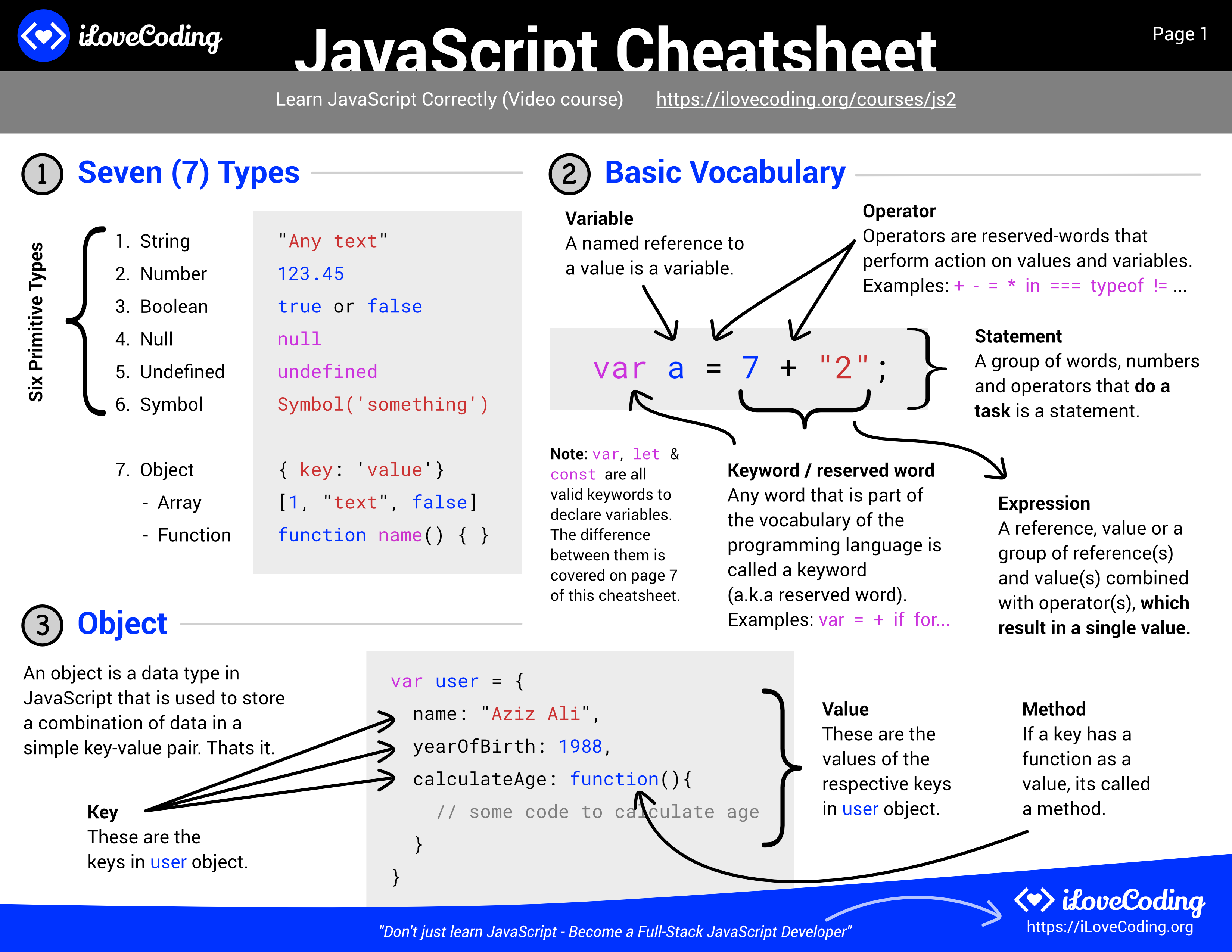
 These Are The Biggest Javascript Cheat Sheets By Manpreet
These Are The Biggest Javascript Cheat Sheets By Manpreet
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
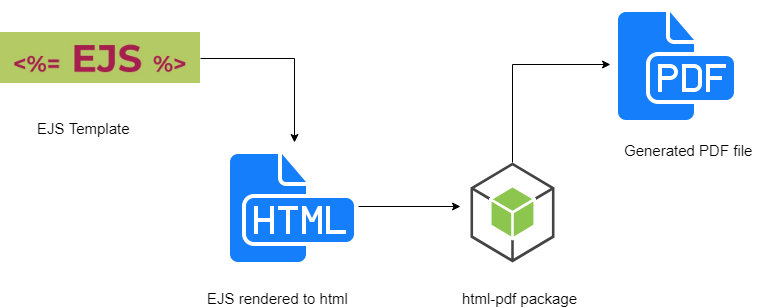
 How To Generate Pdf In Nodejs Ejs And Html Pdf By Saumya
How To Generate Pdf In Nodejs Ejs And Html Pdf By Saumya
Download Javascript Cheat Sheet Pdf For Your Reference Updated
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
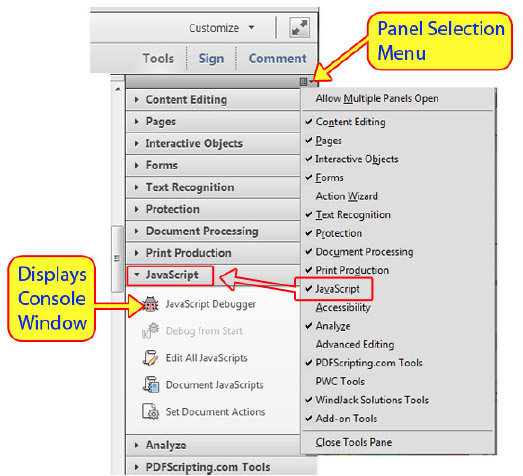
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
Javascript Step By Step Third Edition
 Itext Tutorial Convert Data To Pdf Report Using Java Amp Itext
Itext Tutorial Convert Data To Pdf Report Using Java Amp Itext
 Pdf Js Functions Objects And Arrays Free Tutorial For
Pdf Js Functions Objects And Arrays Free Tutorial For

 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Chartjs Tutorial For Beginners With Pdf Code Wall
Chartjs Tutorial For Beginners With Pdf Code Wall
 Pdf Learning Javascript Free Tutorial For Beginners
Pdf Learning Javascript Free Tutorial For Beginners
 Node Js Express Download Csv File From Array Of Objects Using
Node Js Express Download Csv File From Array Of Objects Using
 Base64 String To Byte Array Javascript Code Example
Base64 String To Byte Array Javascript Code Example
 Javascript Cheatsheet Comprehensive Pdf Included
Javascript Cheatsheet Comprehensive Pdf Included
 Javascript Array Tutorialspoint
Javascript Array Tutorialspoint
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Javascript Array Methods Free Ebook
Javascript Array Methods Free Ebook
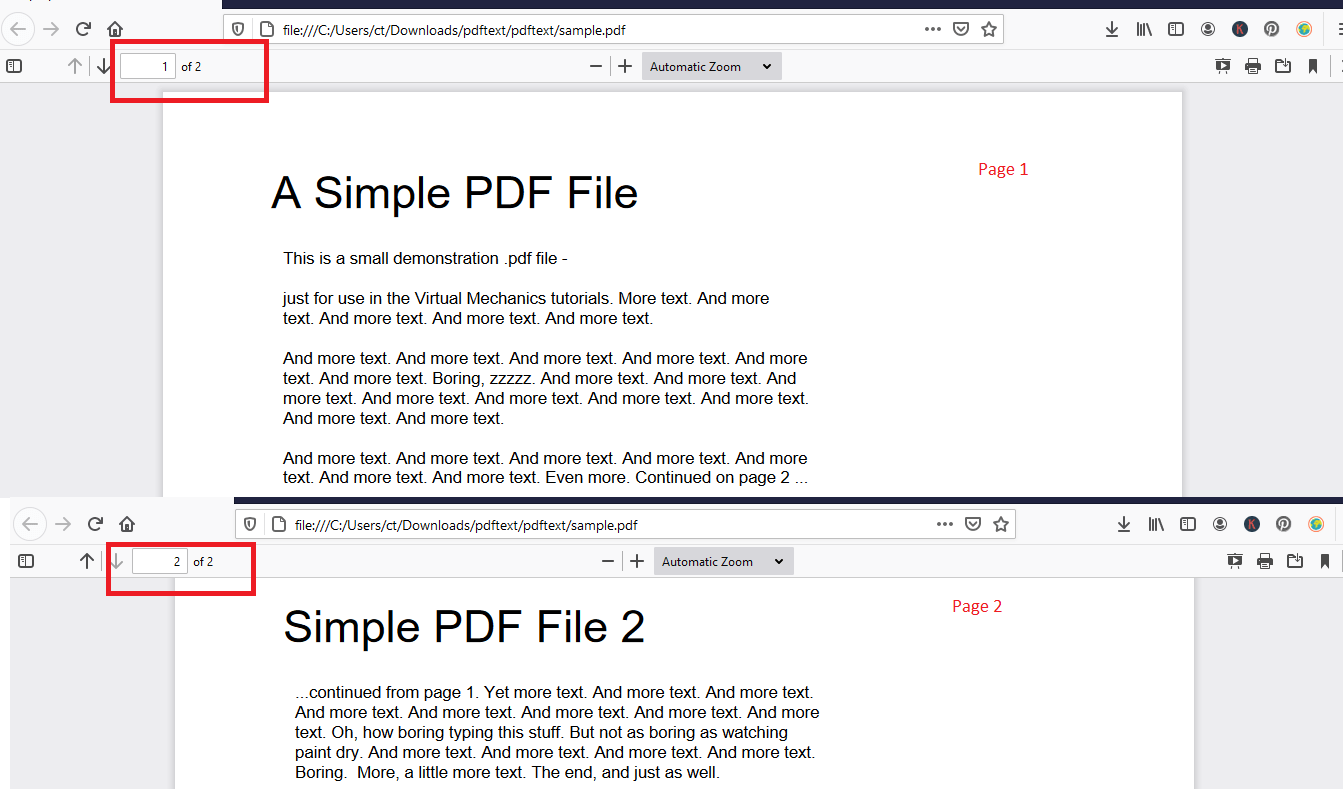
 How To Extract Pdf Data With Pdf Js Writing Javascript
How To Extract Pdf Data With Pdf Js Writing Javascript
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Javascript Read Pdf File Using Javascript Qa With Experts
Javascript Read Pdf File Using Javascript Qa With Experts
 Array Can Be Declared Using In Javascript
Array Can Be Declared Using In Javascript
 Chartjs Tutorial For Beginners With Pdf Code Wall
Chartjs Tutorial For Beginners With Pdf Code Wall
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Create Array In Javascript Code Example
How To Create Array In Javascript Code Example


0 Response to "32 Javascript Array Tutorial Pdf"
Post a Comment