25 How To Get Data From Php To Javascript
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. At least 1 upper-case and 1 lower-case letter. Minimum 8 characters and Maximum 50 characters
 Javascript To Php And Back Again Setting Up A Php Backend
Javascript To Php And Back Again Setting Up A Php Backend
In many instances, JavaScript is used on the client-side and PHP is used on the server-side of a website. This wikiHow will teach you how to pass variables (or data) between JavaScript and PHP using either a "GET/POST" method or using cookies.

How to get data from php to javascript. 17/4/2017 · Use AJAX to get the data you need from the server. Echo the data into the page somewhere, and use JavaScript to get the information from the DOM. Echo the data directly to JavaScript. In this post, we'll examine each of the above methods, and see the pros and cons of each, as well as how to implement them. 1. Get the Project files and Utilities at https://unitycodemonkey /video.php?v=3g0N__K7WloLet's check out how to send Data from Javascript/PHP into a Unity... PHP $_GET. PHP $_GET is a PHP super global variable which is used to collect form data after submitting an HTML form with method="get". $_GET can also collect data sent in the URL. Assume we have an HTML page that contains a hyperlink with parameters:
XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer. May 03, 2015 - Using json_encode(), you'll always get a properly formatted JavaScript object. The same trick can be applied to other data types (e.g. integers, arrays, objects, etc.). The following passes an entire array from PHP to JavaScript: Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
Nov 11, 2011 - I think the easiest route is to include the jQuery javascript library in your webpages, then use JSON as format to pass data between the two. In your HTML pages, you can request data from the PHP scripts like this: Aug 30, 2014 - This is what I’ve tried so far. HTML: · Unfortunately, It doesn’t work. Anyone would like to help me here 28/7/2013 · Pass variable from JavaScript to PHP. Passing a variable is not that simple. Unlike before, we have used get method to send a JavaScript variable to PHP. Using regular JavaScript, it is not possible to exchange a value from JS to PHP without sending the value to the server. So, you have to reload the page to make it working.
2. Fetch data from the database and display in table . In this step, we will fetch the data from the MySQL database in PHP and display data in an HTML table. So you can create a new file and update the below code into your file. The below code is used to retrieve or receive data from the MySQL database in PHP. PHP File explained: Convert the request into an object, using the PHP function json_decode(). Access the database, and fill an array with the requested data. Add the array to an object, and return the object as JSON using the json_encode() function. Ajax Post to PHP File XMLHttpRequest Object Return Data Tutorial] If I calculate something in PHP...and create array in PHP , how can I pass the value in this JS function/ajax_post()/ what is in the example? ... How do I create a table in PHP using javascript variable. Javascript , ajax help. how to use javascript variable in php. Advertise ...
The approach presented here for passing simple data types will not work for more complex data such as arrays. Find out about passing single-level arrays from PHP to JavaScript and about the use of JavaScript Object Notation (JSON) to pass more complex data types. Aug 05, 2013 - Now that JavaScript has issued the request, and passed some parameters, PHP can see the data coming in through its $_GET array and use it to build our PHP from earlier “$hello”. Now again since we did this through the passing of parameters in a URL, PHP is going to see them as $_GET. You can convert PHP array to JavaScript array easily with a single line of code. Using json_encode () function, PHP array can be converted to JavScript array and accessible in JavaScript. Single Dimensional Indexed Array The following example converts numerically indexed PHP array to JavaScript array.
Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JavaScript code is executed clientside while PHP is executed serverside, so you'll have to send the JavaScript values to the server. This could possibly be tucked in $_POST or through Ajax. Many times I would like to pass an object from my PHP code to Javascript or from Javascript to PHP. JSON and a couple of PHP and Javascript functions make that easy! JSON is JavaScript Object Notation. Basically, it's a textual way to represent an object. To demonstrate, I will create a PHP object:
The implode () function is the alias of join () function and works exactly same as that of join () function. The implode () function is used to build a string that becomes an array literal in JavaScript. So, if we have an array in PHP, we can pass it to JavaScript as follows: Stack Overflow | The World’s Largest Online Community for Developers Nov 22, 2020 - In this post I am showing you how to pass data or variables from PHP to JavaScript. When we open a web page, HTML and JavaScript loads in background, which can execute JS on that html.
22/1/2017 · The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. Aug 26, 2014 - I hail from London myself.... ... UPDATE: It wasn't Laravel, it was my code. I WAS overwriting the value. Ignore the below. *I understand that a request must fully complete for ses... ... I have a function I use to get a calling class: <?php namespace App\Helpers; class DBS { public static ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2.2 Save data. 3. Send JSON from JavaScript to PHP (Ajax) 4. JSON in JavaScript. 5. Conclusion. JSON stands for J ava S cript O bject N otation and is a very simple and compact data format to store and send data. Data can be exchanged between the user (client) and the server. 14/11/2014 · I have 2 divs in my html page. Using JavaScript, I send my query parameters to a php file, which returns combined results for the 2 divs. I want to know how to separate the result in JavaScript and display in their respective divs. I do not wish to use AJAX, even though I know it can be used. Passing JSON data to JavaScript using PHP. This is a short tutorial on how to pass JSON data from PHP to JavaScript. This can be useful if you have a PHP array that you need to access with JavaScript. Similarly, you can also use it to pass PHP objects to your JS scripts.
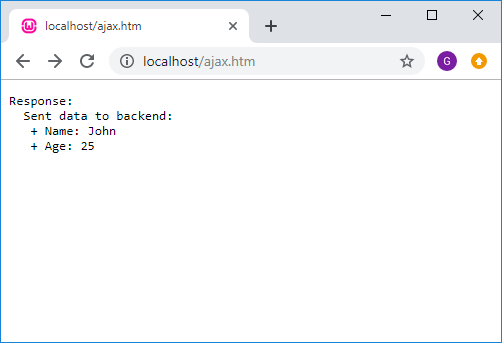
From the php file the data is being sent to the JSON via the "echo" and the data will be responded in the JavaScript of the client. In the php file json_encode () is used to convert the objects in the php file to json format. Accessing the data from php file via client JavaScript use the following script: 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. 5/3/2015 · Using json_encode (), you'll always get a properly formatted JavaScript object. The same trick can be applied to other data types (e.g. integers, arrays, objects, etc.). The following passes an entire array from PHP to JavaScript:
1. The PHP variable needs to be defined before the JS one. 2. The JS variable needs to be defined before you actually use it anywhere. This seems obvious, but if you forget this fact and try to put this declaration into the footer of your site and then use it in the content, you’ll find it doesn’t work! 1 month ago - We can pass data from PHP to JavaScript in two ways depending on the situation. First, we can pass the data using the simple assignment operator if we want to perform the operation on the same page. Else we can pass data from PHP to JavaScript using Cookies. Cookie work in client-side. May 22, 2017 - You can pass data from PHP to javascript but the only way to get data from javascript to PHP is via AJAX. The reason for that is you can build a valid javascript through PHP but to get data to PHP you will need to get PHP running again, and since PHP only runs to process the output, you will ...
19/9/2020 · First, we can pass the data through cookies. In cookies, we can set the data in using PHP cookies and then access that cookies data in JavaScript and jquery. In the second method, we can simply access the PHP value direct in the JavaScript variable. JavaScript Code (jQuery & AJAX) $.ajax () method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. If the request succeeds the data returned from the server as the specified format in the dataType parameter. In our example script, JSON is specified in dataType, the data will be returned as ... There parameters are a part of the URL with a GET request, there are invisible with POST. And these parameters become variables and values in a PHP script. In this case: ... The value is the text you have typed. The hidden type allows to send data not provided by users
The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. When the form is submitted, the client sends the form data in the form of a URL such as: Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: ... Get certified by completing a course today! Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself.
How to Retrieve Data from a Prompt Dialog Box with Javascript. So now that we know how to create a prompt dialog box with Javascript, we will now go over how to extract the data that the user entered and do something useful with it. First of all, when we create a prompt dialog box, we do so with the intention of asking the user for some kind of ...
 2020 Updated Submit A Form Data Using Php Ajax And Javascript
2020 Updated Submit A Form Data Using Php Ajax And Javascript
 How To Run Javascript From Php Geeksforgeeks
How To Run Javascript From Php Geeksforgeeks
 Comparing Php And Javascript Techwell
Comparing Php And Javascript Techwell
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
Github Laracasts Php Vars To Js Transformer Transform Php
 Javascript How To Get Data From Javascript To Php A
Javascript How To Get Data From Javascript To Php A
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
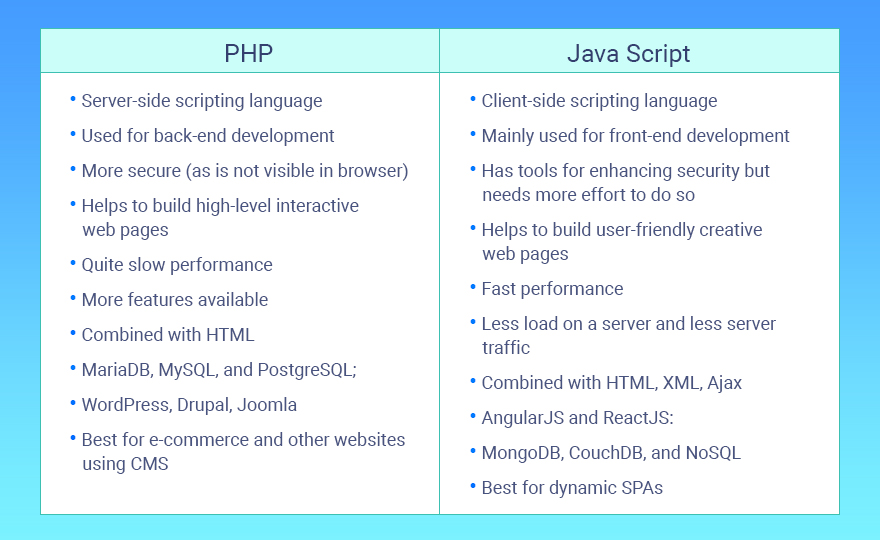
 Php Vs Javascript Difference Between Scand Blog
Php Vs Javascript Difference Between Scand Blog
 How To Transfer Data From Php And Mysql To Amcharts Or Google
How To Transfer Data From Php And Mysql To Amcharts Or Google
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
Chartjs How To Draw Bar Chart From Server Data Using Mysql
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Javascript How To Make Jquery Ajax Post Request With
Javascript How To Make Jquery Ajax Post Request With
 Php Ajax Display Dynamic Mysql Data In Bootstrap Modal
Php Ajax Display Dynamic Mysql Data In Bootstrap Modal
 Generating A Json String By Using Data From Database And
Generating A Json String By Using Data From Database And
 The Research Of Information Interaction Between Php And
The Research Of Information Interaction Between Php And
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Post Data And Redirect To External Web Server With Curl In
Post Data And Redirect To External Web Server With Curl In
Extract Url Data Like Facebook Using Php Jquery And Ajax May
 How To Pass Javascript Value To Php In Wordpress Apple
How To Pass Javascript Value To Php In Wordpress Apple
Describe Ways To Pass Data From Php To Javascript Issue 24
 System Architecture From The Web Interface Developed In Html
System Architecture From The Web Interface Developed In Html


0 Response to "25 How To Get Data From Php To Javascript"
Post a Comment