22 Xml To Html Table Javascript
XML To HTML Converter helps you to convert XML to html code online. After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page. Tabular format. I want to display data in tabular format with couple of columns.
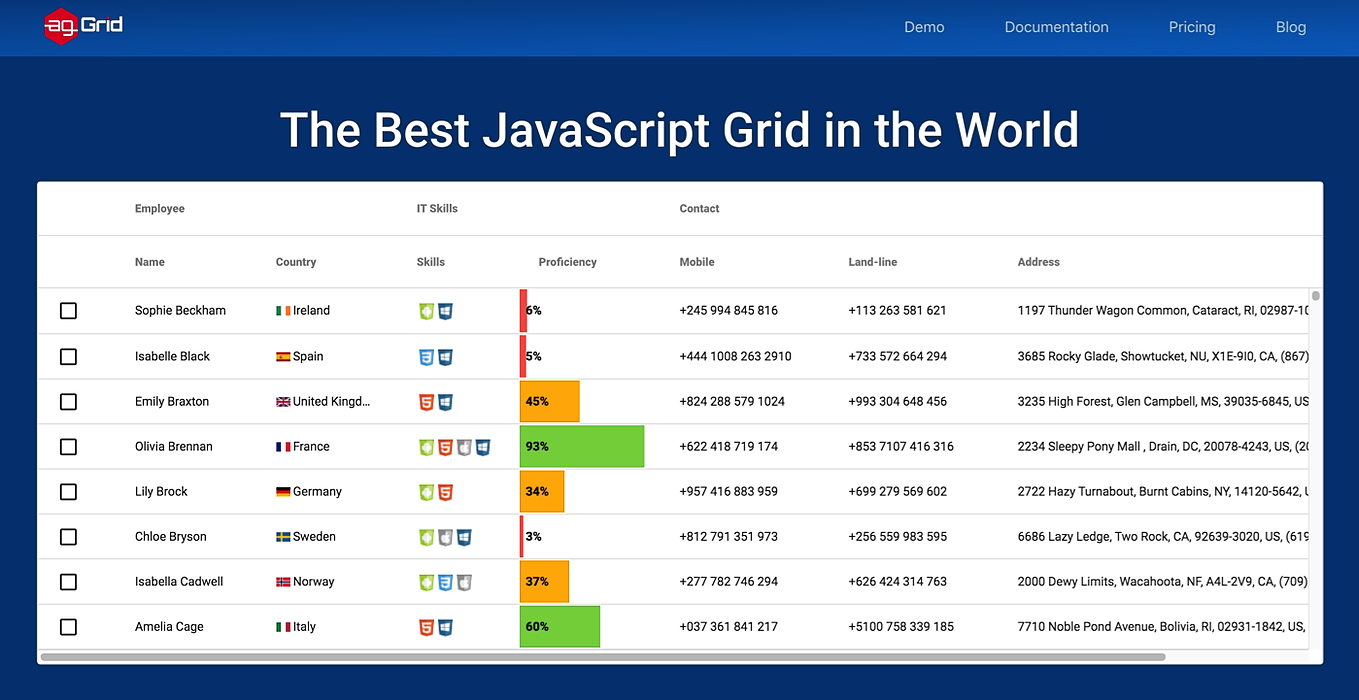
 8 Useful Js Tools For Better Html Tables
8 Useful Js Tools For Better Html Tables
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.

Xml to html table javascript. First, we will create an HTML table showing employee details and an "Export to XML" button. Running the page will look like below. Now, we reference the jQuery file and "tabletoxml" file in our head section. Now, we write our exporttoxml () function. In the above script, "filename" is the name given to the downloading XML file. 19/2/2009 · function ConvertToTable(targetNode) { // if the targetNode is xmlNode this line must be removed // i couldnt find a way to parse xml string to xml node // so i parse xml string to xml document targetNode = targetNode.childNodes[0]; // first we need to create headers var columnCount = targetNode.childNodes[0].childNodes.length; var rowCount = targetNode.childNodes.length // name for the table var myTable = document.createElement("table… Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows.
As with PPK's script, the XML document is processed, and the data converted into HTML and displayed as a table. This is a trivial use of a very powerful script, but it serves to demonstrate that the XML data has actually been loaded by JavaScript. XML JavaScript XML HTTP Request XML Parser XML DOM XML in HTML XML Application XML Technologies XML XPath XML XSLT XML ... XML in HTML « Previous. Next Chapter » Display XML Data in an HTML Table. In the following example, we open an XML file called "cd_catalog.xml". We then loop through each <CD> element, and display the values of the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It helps to convert xml into HTML Table format. Load XML URL or Open XML File form your Computer and start converting. Once you are done with XML to HTML converting. Convert XML to HTML using jquery/javascript. Ask Question Asked 8 years, 4 months ago. Active 8 years, 2 months ago. Viewed 32k times 6 3. I've some XML which i need to show in a div as text. Can we convert this XML to format like below. <root> <field> <label>Have you invested before</label> <value>No</value> </field> <field> <label>Are you ... Xml to html table javascript. Export Html Table Data To Excel File Using Javascript. Dynamically Add Delete Html Table Rows Using Javascript. Programmers Sample Guide Dynamically Generate Html Table. Back To The Basics How To Generate A Table With Javascript.
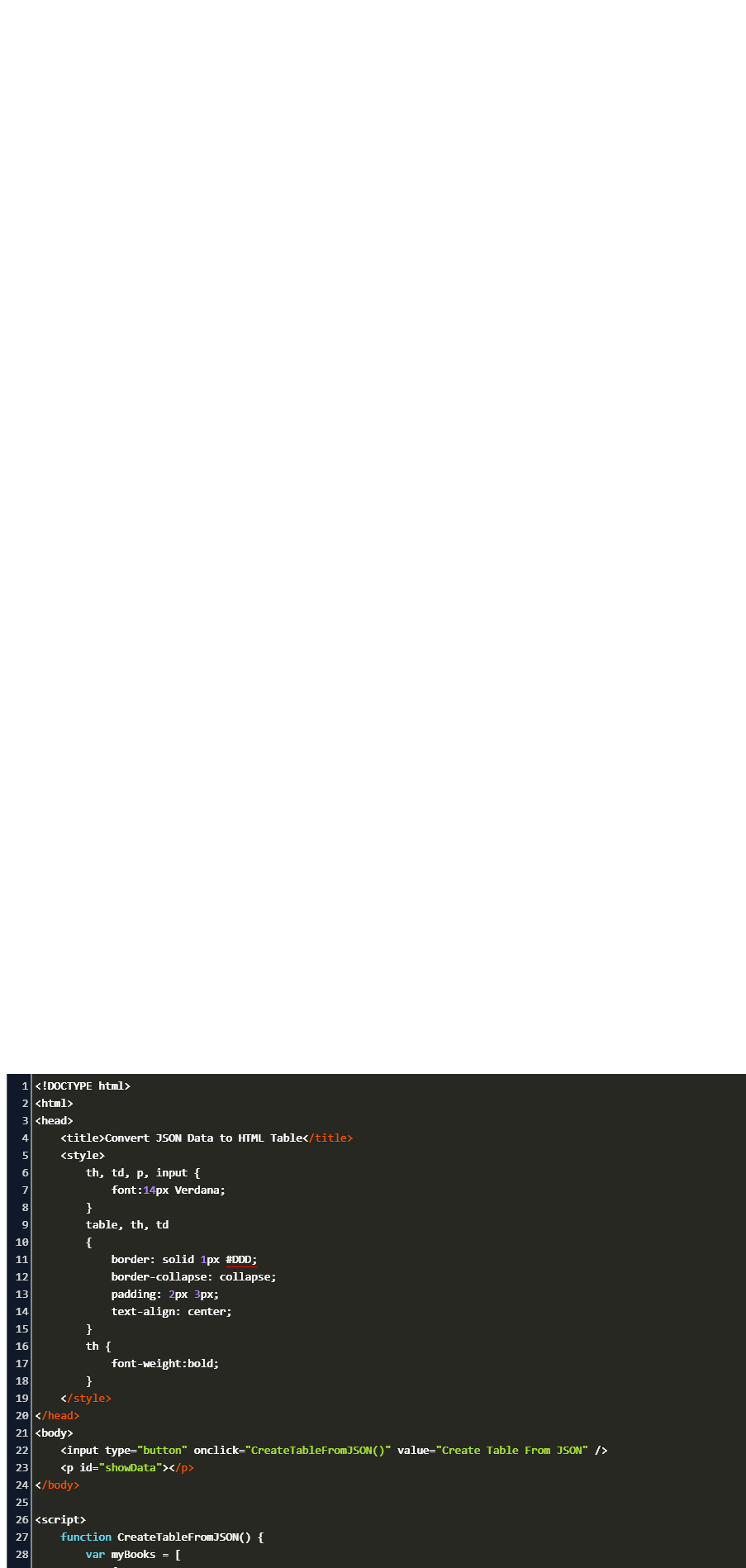
Here we have used the DOM reference to display the data of XML document into html table. For this, we have created XML document object and allow the DOM parser to load the "data.xml" file. Then we have created an HTML table to display the XML data. The getElementsByTagName() gets all XML Employee nodes and for each Employee node, we display data from the XML elements name and address as table data. Following code gets the values from the XML document and display it as the table … The XML document that we'll load into this HTML has the following structure. Note that the nodes for Employees 3 through 6 are collapsed in the following image. After the page loads, use JavaScript to run a function called buildTable (), which in turn will run a function to populate the table rows. Convert JSON data to HTML table using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA ...
The XML output can be in a separate window, and they can be in XML format, HTML format or just plain text. XML is the better choice because Mozilla and IE would display the XML structure. However other browsers may not support XML. If you are using a really old browser that does not support fieldset, you may choose not to use it. Javascript. XML. HTML. How do i display this .xml in .html or .asp in a basic table. I would not like links to other sites, i'd just like the code to make it work. as ive tried every help site and cant figure it out. XML One of the method that we use to display a numeric data on web page is using tables. But if we want to let the user be able to download that HTML table, we have to convert it into a file. In this tutorial, I'm going to show you how to convert HTML table to Excel file with javascript.
I have this dynamically created HTML table and I'm looking to convert it into XML(see below xml output). I have a jquery function that does that, but looking for pure JavaScript example. Class 1995... The HTML table has pagination system. Due to this pagination system the XML data will be shown in page by page manner. This whole thing will be based on AJAX. The XML to Read with jQuery Load Method. Note: The XML reading method that I will use will support any XML file with any format. In this example I am taking an XML file that contains ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 25/2/2016 · The Header Row will be built using the first Node of the XML by looping through the Child Nodes and reading its names and one by one Table TH element is created and appended to the header row using jQuery. Table insertRow Method: This method adds a new row to a Table … The result of applying XSLT to XML document could be an another XML document, HTML, text or any another document from technology perspective. The XSL code is written within the XML document with the extension of (.xsl). In other words, an XSLT document is a different kind of XML document. XML Namespace: XML Namespaces are the unique names .
JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the ... About XML data conversion to HTML table The XML to HTML Converter was created for online transform XML (Extensible Markup Language) data into HTML table. It's very simple and easy way to transform and share XML to HTML code.
XML DOM Navigating Nodes. The examples below use the XML file books.xml. Get the parent of a node. Get the first child element of a node. Get the last child element of a node. Get the next sibling element of a node Get the previous sibling element of a node. Examples explained. The loadDoc () function creates an XMLHttpRequest object, adds the function to be executed when the server response is ready, and sends the request off to the server. When the server response is ready, an HTML table is built, nodes (elements) are extracted from the XML file, and it finally updates the element "demo" with the HTML table filled ... Export HTML Table to Open Formats is a collection of classes written in PHP (5.x) and JavaScript which allows to export of HTML tables into open formats such as XML or CSV files without any database. The data are taken directly from the HTML table cell and then converted to these formats. Key features are as follows:
 Display Xml In Html Table Javascript Design Corral
Display Xml In Html Table Javascript Design Corral
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Create Html Table From Text File Using Javascript Stack
Create Html Table From Text File Using Javascript Stack
Export From Html Table Using Jquery
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 How To Delete A Row In Html Table Using Php
How To Delete A Row In Html Table Using Php
 What Is The Document Object Model
What Is The Document Object Model
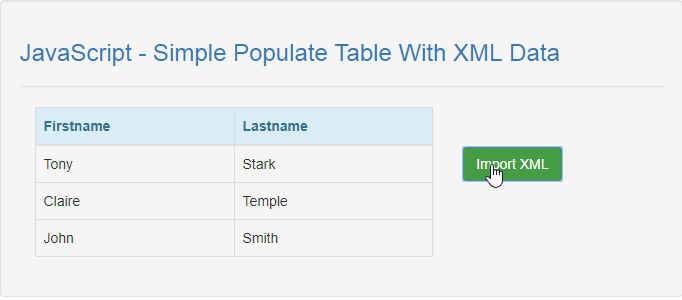
 Javascript Simple Populate Table With Xml Data Free
Javascript Simple Populate Table With Xml Data Free
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Json Vs Xml In 2021 Comparison Features Amp Example
 Difference Between Xml And Html
Difference Between Xml And Html
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Html Table To Excel Table Using Javascript
Html Table To Excel Table Using Javascript
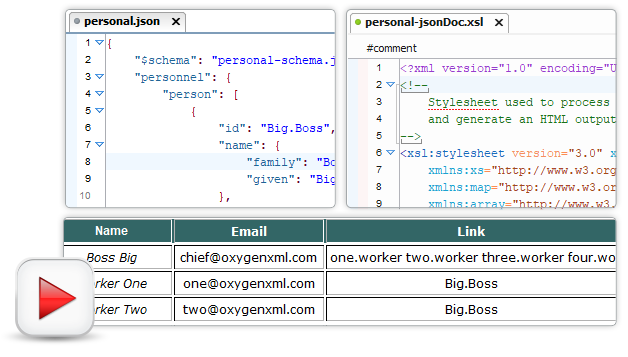
14 6 Transforming Xml Data Into Html Tables Chapter 14
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Display Json Data In Html Table Using Javascript Dynamically
Display Json Data In Html Table Using Javascript Dynamically
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script

0 Response to "22 Xml To Html Table Javascript"
Post a Comment