33 Append A Class In Javascript
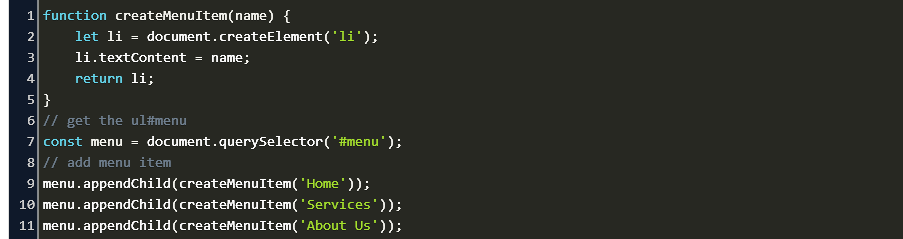
Introduction to the JavaScript appendChild () method The appendChild () is a method of the Node interface. The appendChild () method allows you to add a node to the end of the list of child nodes of a specified parent node. The following illustrates the syntax of the appendChild () method: add class with JavaScript. Ask Question Asked 7 years, 11 months ago. Active 4 years ago. Viewed 131k times 36 6. I am writing some vanilla JavaScript to create a nice navigation menu. ... Simply add a class name to the beginning of the funciton and the 2nd and 3rd arguments are optional and the magic is done for you!
Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.

Append a class in javascript. Jul 24, 2019 - Get code examples like "append a class in javascript" instantly right from your google search results with the Grepper Chrome Extension. 27/4/2020 · In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable. Then we attach the classList property’s add () method to the element and specify the class we want to add. We will be using Javascript against CSS to manipulate them. Following are the properties of Javascript that we will be using to add a class to the DOM element: classList Property: It returns the class name as a DOMTokenList object. It has a method called "add" which is used to add class name to elements. Syntax: element.classList.add ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding a class to an element ought to move the class name to the sharp end of the list, if it exists already. document.addClass= function(el, css){ var tem, C= el.className.split(/\s+/), A=[]; while(C.length){ tem= C.shift(); if(tem && tem!= css) A[A.length]= tem; } A[A.length]= css; return el.className= A.join(' '); } 1 week ago - If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). This means that a node can't be in two points ...
28/11/2016 · To add an additional class to an element: To add a class to an element, without removing/affecting existing values, append a space and the new classname, like so: document.getElementById("MyElement").className += " MyClass"; To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: 2/12/2019 · Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML − Oct 10, 2020 - Found the internet! ... I'm sooo sorry if this is a massively newbie question, but I'm not quite sure how to search for this. Everything I find shows me how to append 1 class to an element. Essentially what I'm trying to do is convert this HTML to Javascript DOM:
How to Use JavaScript Add Class In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: Jul 24, 2019 - Html queries related to “append css class in javascript” ... Apply a class to element.
Dec 01, 2019 - How to add class to element in JavaScript, Element.classList.add modern JavaScript answer on Code to go Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: By using JavaScript classList property’s Add method, you may add the CSS class to different elements. In the following example, a raw table without any CSS is created as the web page loads. Again, as you click the button, the CSS style class will be added to the table by using JavaScript: …
Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ... May 19, 2020 - Summary: in this tutorial, you’ll learn how to use the JavaScript append() method to insert a set of Node objects or DOMString objects after the last child of a parent node. Definition and Usage The append () method inserts specified content at the end of the selected elements. Tip: To insert content at the beginning of the selected elements, use the prepend () method.
The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces. In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Since .append() can accept any number of additional arguments, the same result can be achieved by passing in the three <div>s as three separate arguments, like so: $('body').append( $newdiv1, newdiv2, existingdiv1 ). The type and number of arguments will largely depend on how you ...
In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): Syntax. ... If you do not define a constructor method, JavaScript will add an empty constructor method. Class Methods. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ... May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. Nov 13, 2020 - In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project.
Jul 24, 2019 - warning prop classname did not match. server material ui ... Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'. Line 7:13: Expected an assignment or function call and instead saw an expression no-unused-expressions There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: How to add/remove class to/from an element in JavaScript. A quick tutorial on how to add, remove and toggle classes in JavaScript. In this tutorial, you'll learn how to add or remove a class on a HTML element using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit....
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. How TO - Add a Class. PreviousNext . Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div >
Jun 26, 2020 - Dart queries related to “append class to body javascript” ... Apply a class to <;a> element. Apply class to an a element. Apply class to an element. Apply class element. ... Learn how Grepper helps you improve as a Developer! ... 'protoc-gen-dart' is not recognized as an internal or external ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector · Javascript queries related to “append class name to existing class jquery” · add javascript class to ... 26/3/2019 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class name.
Aug 26, 2009 - Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. It's important to note that this method does not replace a class. It simply adds the class, appending it to any which may ... Compile how-to-add-a-class-to-an-element-using-javascript Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. i have a simple form with an input field, i want to append the value taken from the input field inside an existing div, what i found is that if i try to append the input field value to a div with class property then the value does not get appended, yet if i try the same thing to the div with an Id property then the value gets appended just fine ...
To add a class name to an element with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
 Add Or Remove Class On Scroll Down And Scroll Up
Add Or Remove Class On Scroll Down And Scroll Up
 Javascript Jquery How To Append The State City Fields
Javascript Jquery How To Append The State City Fields
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Add Remove And Toggle Css Classes In Javascript
How To Add Remove And Toggle Css Classes In Javascript
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 How Do I Append The Php Code To The Javascript Append
How Do I Append The Php Code To The Javascript Append
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html

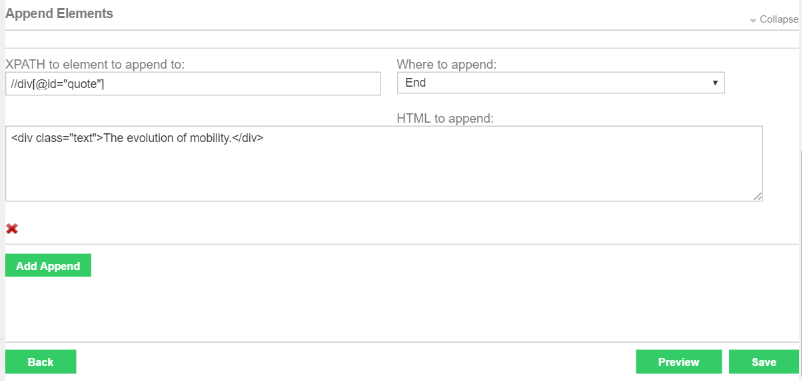
 How To Append Html Css And Javascript To Your Whitelabel
How To Append Html Css And Javascript To Your Whitelabel
Attaching Event Handlers To Dynamically Created Javascript
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 Using Append To Build A Page Javascript Basics
Using Append To Build A Page Javascript Basics
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 React Reactjs Update An Array State
React Reactjs Update An Array State
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 How To Append Child Of Child In Javascript Stack Overflow
How To Append Child Of Child In Javascript Stack Overflow
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
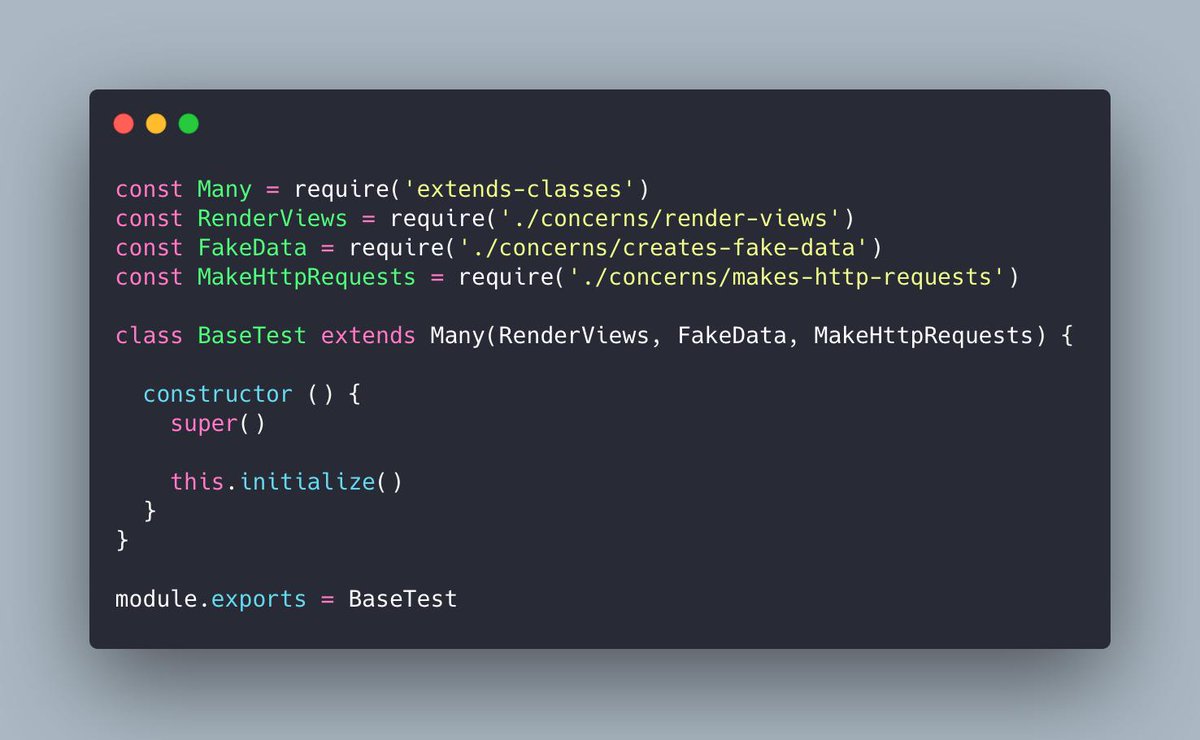
 Node Js Extend Multiple Classes Multi Inheritance
Node Js Extend Multiple Classes Multi Inheritance
 D3 Dom Manipulation And Data Binding With D3 Javascript Vegibit
D3 Dom Manipulation And Data Binding With D3 Javascript Vegibit
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Python Dictionary Create Append Update Delete Examples
Python Dictionary Create Append Update Delete Examples
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web



0 Response to "33 Append A Class In Javascript"
Post a Comment