20 Modal Popup Using Javascript Example
Creating Vertically Centered Modal. Simply add the class .modal-dialog-centered to .modal-dialog element to vertically center the modal. If modal has long content you can additionally apply the class .modal-dialog-scrollable on .modal-dialog to make the modal body scrollable. Here's an example: In this article, I am explaining how to create a Modal Popup using JavaScript. In one of my previous articles I explained How to open a PopUp Window. You can refer the article here. Concept. The concept is to open a PopUp and then freeze the parent window and when the popup is closed the parent window is changed back to normal. Parent Page
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center.

Modal popup using javascript example. 15/3/2019 · Lets do the markup for the modals now. <div class="popup-modal shadow" data-popup-modal="one"> <i class="fas fa-2x fa-times text-white bg-primary p-3 popup-modal… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The Modal component is a dialog box/popup window that is displayed on top of the current page: Open modal Responsive modal built with the latest Bootstrap 5. Modal is a responsive popup used to display extra content. That includes prompts, configurations, cookie consents, etc. Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup to add dialogs to yours. Learn how to customize Bootstrap Modals easily. Multiple examples and tutorial. On this page: How it works; Examples. ... Examples Modal components. Below is a basic modal example. Included are the header, body , and modal footer. You can use my JS library http://www.cristianizzo /DEV/Qpass/index.php?r=JS&v=modal. here an example <!-- Button trigger modal --> <a href="#" modal="Modal" modal-Id="modalDialog">Modal Standard</a> <!-- Modal --> <div id="modalDialog" class="modal_hidden"> //content </div> "bootstrap modal popup example using jquery" Code Answer. open bootstrap modal using javascript . javascript by sujay on Nov 11 2020 Comment
1/2/2018 · Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup. Here’s how a popup looks like below with header and a text. You can also add a footer to it −. To create a modal popup using CSS and JavaScript, try to run the following code −. Example. Live Demo 33 Modal Popup Using Javascript Example Written By Ryan M Collier. Sunday, August 8, 2021 Add Comment Edit. Modal popup using javascript example. 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb. Javascript Modal Popup Window Codeproject. A How To Guide For Modal Boxes With Javascript Html And Css. The modal is a jQuery plugin, so if you want to control the modal using jQuery, you need to call the .modal() function on the modal's selector. For Example: For Example: $ ( '#basicModal ...
8/12/2019 · The Modal is a dialog box/pop up window that shows in the current page of the website. It creates a mode that disables the main window but keeps it visible with the modal window as a child window in front of it. Either user can make the action on the modal box or they can ignore this box by clicking outside of the modal box. Use of Modal box 1/9/2016 · But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. We’ll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. bootstrap modal popup example; javascript open bootstrap modal without jquery; onclick modal open jquery; bootstrap modal run script after open; modal window example bootstrap download; script to open a modal window using jquery; modal open bootstrap jquery; bootstrap modal show with css; bootstrap modal auto open; bootsnipp modal at page start
The Bootstrap Modal Popup Form will be used to save (insert) data into SQL Server Database using Entity Framework in ASP.Net Core MVC. Note: For beginners in ASP.Net MVC Core and Entity Framework, please refer my article ASP.Net Core: Simple Entity Framework Tutorial with example. It covers all the information needed for connecting and ... In this article we will discuss different way of show and hide (open and close) modal popup by using Ajax ModalPopupExtender, how to open/close a modal popup from code behind in asp or by using JavaScript, how to use multiple buttons to hide the modal popup in asp etc. Example Explained. The "Trigger" part: To trigger the modal window, you need to use a button or a link. Then include the two data-* attributes: data-toggle="modal" opens the modal window data-target="#myModal" points to the id of the modal The "Modal" part:
Lastly, using the #popUpBox, we can position the modal at the centre of the page. With the z - index property, we can stack the modal in front of the other elements in the page. This is a simple modal popup using JavaScript and CSS. Please the content... created by CodexWorld. Using a modal window instead of a full page allows users to maintain the context of their task". -Anthony, 03/23/11. Best Practices. The following best practices discuss an instance where, when the modal is open, a screen reader cannot interact with the modal overlay and the main content behind the modal-only the modal itself.
1. Begin With the Page Markup. First we'll create a modal. To do this, we'll add the .modal class and a unique ID to a container. Next we'll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content like text, images, lightboxes, user ... Some examples are welcome messages, product information, announcements, and so on. Historically, programmers tended to use JavaScript to code these modal boxes. A quick search reveals an abundance of scripts for these applications. CSS3, on the other hand, is much easier to work with. Yet examples of CSS modal windows are much harder to find. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
18/8/2016 · 1. Here's the sample modal. //Listening to click event on the above hidden div $ (document).on ('click','#select',function () { //Launch the modal on click event $ ('#myModal').modal (); }); //Listen to click event on Modal's buttons having class option $ (document).on ('click','.option',function () { //Extract the text of the clicked element ... var modal = document.getElementById("myModal"); // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} Here Mudassar Ahmed Khan has explained, how to Show (Open) and Hide (Close) ASP.Net AJAX ModalPopupExtender Modal Popup using JavaScript. ASP.Net AJAX ModalPopupExtender Modal Popup has a property named as BehaviorId which when set can be used to access in client side in JavaScript functions. TAGs: ASP.Net, JavaScript, AJAX, AJAX Control Toolkit
Open a Modal. Use any HTML element to open the modal. However, this is often a button or a link. Add the onclick attribute and point to the id of the modal (id01 in our example), using the document.getElementById() method. Here Mudassar Ahmed Khan has explained with an example and attached sample code, how to show simple modal popup window using jQuery UI Dialog plugin on click of ASP.Net Button. In this article I will explain how to create Modal Popup Window using jQuery UI Modal Dialog in ASP.Net and how to display the Modal Popup Window on Button Click. Bootstrap Show Modal via JavaScript Example. Keywords : modal, bootstrap, bootstrap modal, bootstrap modals, bootstrap 4 modal, bootstrap modals examples, bootstrap show modal via data attributes, bootstrap show modal with javascript, bootstrap js modal.
As of right now, I have the code as a button to open the modal, and buttons are pre styles, I just want to open the modal using a regualr link that I have for my main menu, so as you can see, I dont want to put a button in the main menu, because the main menu has links that are styled for the menu. For your use case, you should be hijacking that normal form submit event using javascript and make an ajax call to your action method where it will use the search_type and search_string parameters to get the filtered data and return a partial view result. This partial view result is the HTML markup you want to display inside the modal dialog. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript HTML Code: Bootstrap Modal Popup Form. The following HTML creates a dialog popup window using bootstrap. A button is used to trigger this modal window and open a form for submitting the contact request. The button or link needs two data-* attributes, data-toggle="modal" and data-target="#modalForm". Also, the modal div must have and id ...
 Simple Elegant Modal Popup With Javascript Css Script
Simple Elegant Modal Popup With Javascript Css Script
 Easy Jquery Modal Dialog Box Plugin Dialog Js Free Jquery
Easy Jquery Modal Dialog Box Plugin Dialog Js Free Jquery
 Feature Rich Dialog Modal Popup Plugin For Jquery Fallr Js
Feature Rich Dialog Modal Popup Plugin For Jquery Fallr Js
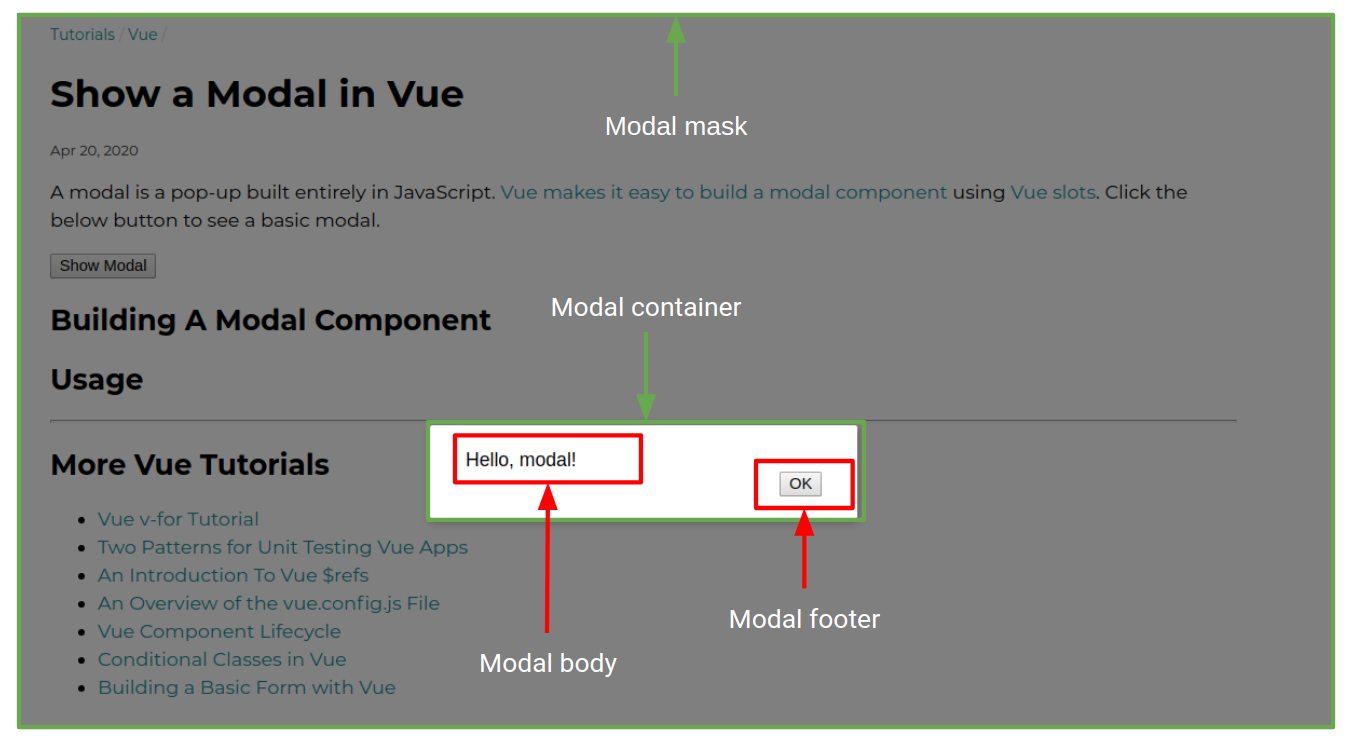
 Show A Modal In Vue Mastering Js
Show A Modal In Vue Mastering Js
 How To Create A Modal Pop Up In Reactjs Application
How To Create A Modal Pop Up In Reactjs Application
 Create Animated Modal Popup Box Using Html Css Amp Javascript
Create Animated Modal Popup Box Using Html Css Amp Javascript
 Is It Acceptable To Open A Modal Popup On Top Of Another
Is It Acceptable To Open A Modal Popup On Top Of Another
 How To Create Simple Popup Box Modal Using Html Css
How To Create Simple Popup Box Modal Using Html Css
Angular Bootstrap Modal Example Using Boostrap Ui
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
 How To Build A Modal In Vue Js A Great Way To Create A
How To Build A Modal In Vue Js A Great Way To Create A
 Vue Js Bootstrap Modal Popup Tutorial Example Remotestack
Vue Js Bootstrap Modal Popup Tutorial Example Remotestack
 14 Jquery Modal Dialog Boxes Sitepoint
14 Jquery Modal Dialog Boxes Sitepoint
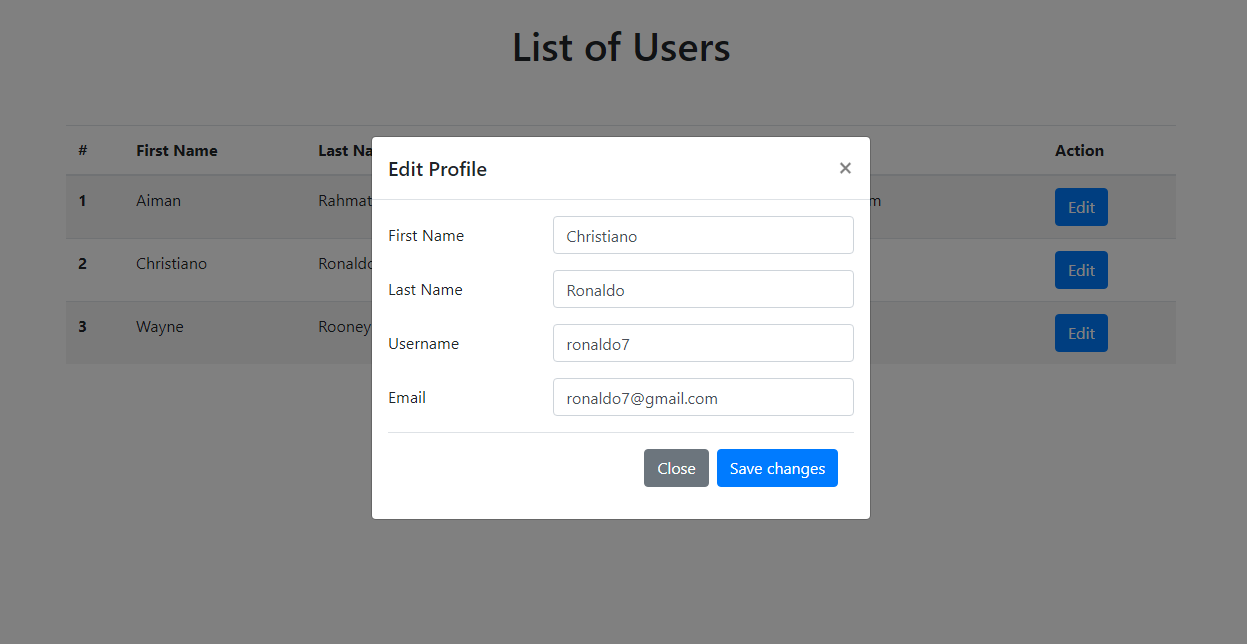
 Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
 How To Create Modal Popups Bootstrap Amp Jquery Amp Css
How To Create Modal Popups Bootstrap Amp Jquery Amp Css
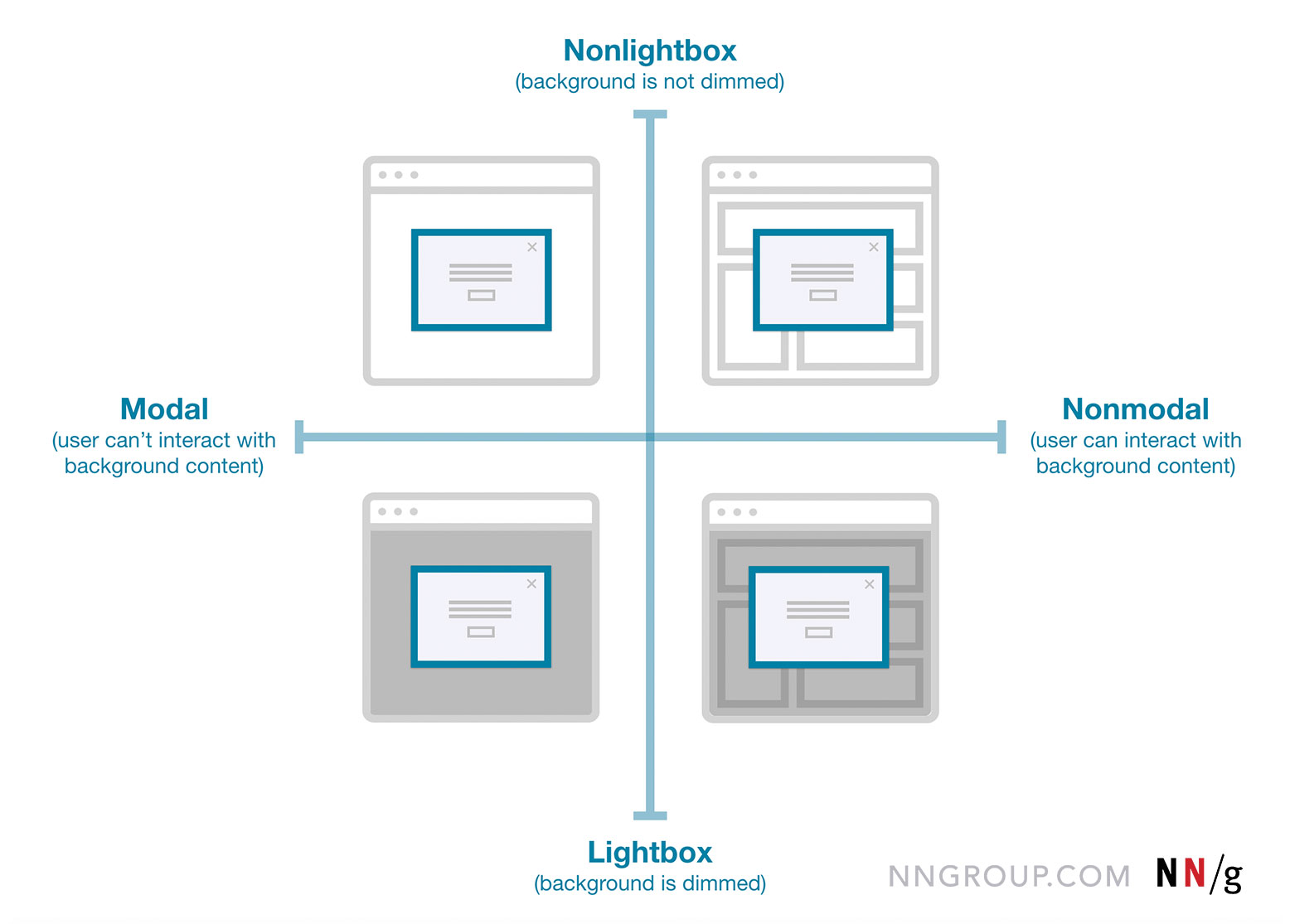
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Basic Simple Modal Pop Up Div Js Script That Appears Next
Basic Simple Modal Pop Up Div Js Script That Appears Next
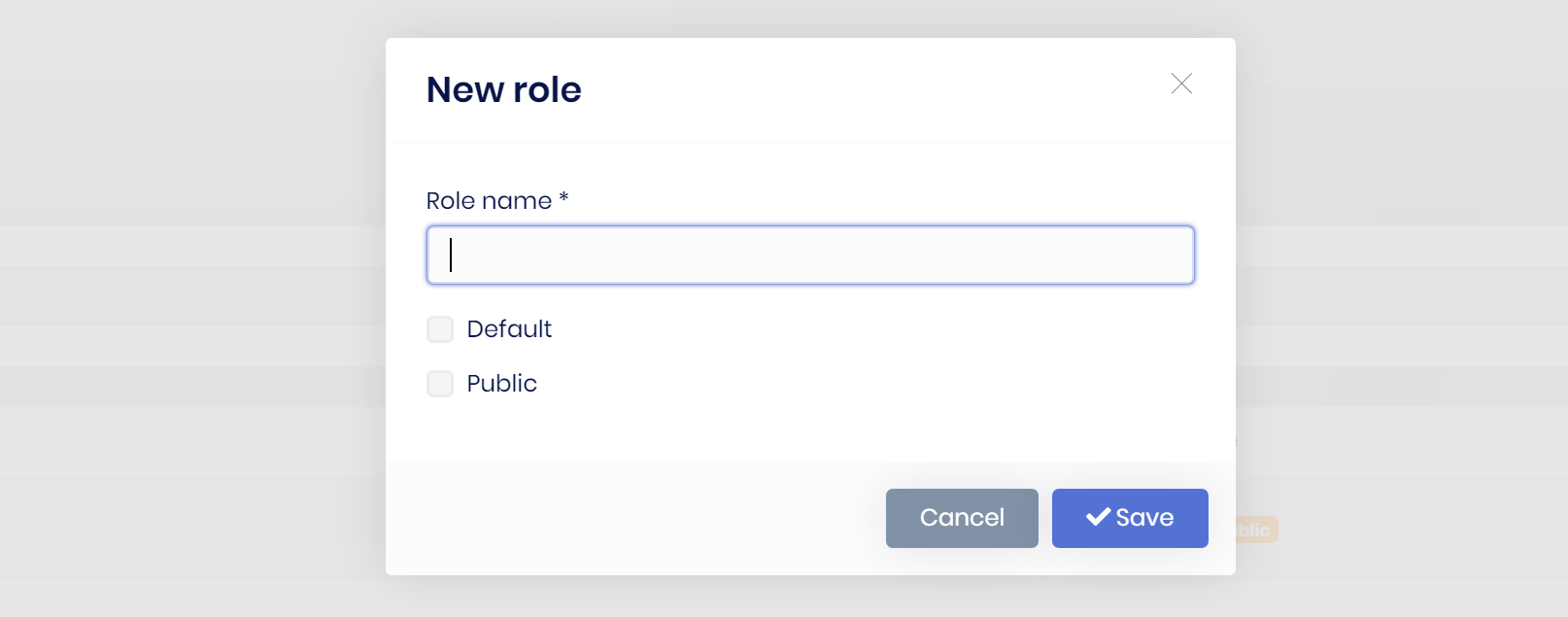
 Ui Aspnetcore Modals Documentation Center Abp Io
Ui Aspnetcore Modals Documentation Center Abp Io

0 Response to "20 Modal Popup Using Javascript Example"
Post a Comment