21 Add Remove Css Class Javascript
Sometimes you need to add or remove a CSS class with JavaScript, and you don't want to include an entire library like jQuery to do it. This is useful in situations when you want your page elements... This freedom is very powerful and goes well beyond CSS's limited ability to style content inside itself. JavaScript: removeAttribute():It remove an attribute with specified name from the element. setAttribute():It sets the value of an attribute on the specified element. Example-1: Below example illustrates how to set/remove styles in JavaScript.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro" . For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing:

Add remove css class javascript. Add, Remove, or Replace a CSS Class Using Javascript Now honestly, I think the all famous Prototype has something for this, but if you aren't using the all famous Prototype… well you're screwed. The removeClass () method can remove a single class, multiple classes, or all classes at once from the selected elements. The following example will remove the class.page-header from the <h1> and the class.hint and.highlight from the <p> elements on button click. Method 1: Using CSS removeProperty: The CSSStyleDeclaration.removeProperty() method is used to remove a property from a style of an element.The style of the element is selected by going through the styleSheets array and selecting the cssRule. The removeProperty method can then be specified with the property to be removed.
With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. Creating hide () & Show () Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide (), show (), and toggle () methods in pure JavaScript: //Remove a CSS class using jQuery's removeClass() method. $('#example').removeClass('admin'); As you can see, removing a class with jQuery is pretty straightforward. All we had to do was reference the element and then call the removeClass() method. Nice and concise! Related: Add a CSS class using JavaScript.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... I want to be able to remove this css file dynamically, from the javascript. However, at runtime, I won't have the full href available, only the baz.css part (That's because the file is hosted at a CDN, and the url can be dynamically generated / different each time, so it can't be hard-coded). Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class…
document.getElementById('rose').classList.add('petal'); Remove a CSS Class. Removing a class from an element requires the use of the remove() method belonging to the classList property of the element. To remove the recently added class thorn from the <div> element, we just do document.getElementById('rose').classList.remove('thorn'); June 19, 2021 Atta To add or remove multiple CSS classes from an HTML element using JavaScript, you can use the classList property. The classList property returns a live collection of all the classes applied to the element as a DOMTokenList object. This property is helpful to add, remove, and toggle CSS classes on an element. useful Change the class name of an element How to use addClass () and removeClass () to remove one class name, and add a new class name. Remove class using a function Using a function to remove a class from the selected elements.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 8/4/2021 · To remove a class from an element: document.getElementById ("MyElement").className = document.getElementById ("MyElement").className.replace ( / (?:^|\s)MyClass (?!\S)/g , '' ) An … The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div>
One way to play around with classes without frameworks/libraries would be using the property Element.className, which "gets and sets the value of the class attribute of the specified element." (from the MDN documentation).As @matías-fidemraizer already mentioned in his answer, once you get the string of classes for your element you can use any methods associated with strings to modify it. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. jQuery's addClass & removeClass makes it very simple to add and remove CSS classes. But it is equally straightforward with native Javascript also. Each DOM element has a classList property which is basically the entry point for getting and setting CSS classes for the element. var classes = document.querySelector ("#container").classList;
Add & Remove CSS classes with React. Ask Question Asked 4 years, 3 months ago. Active 10 months ago. Viewed 15k times ... How can I change an element's class with JavaScript? 6730. How do I remove a property from a JavaScript object? 3505. Set cellpadding and cellspacing in CSS? 2400. 9/7/2020 · In this tutorial, we will see the different methods for To Add and Remove CSS Class Using Javascript by taking the reference of the element ID. Add or Appending CSS Class Using Javascript There are two possible ways to add or append the CSS class to the HTML element i.e via className and classList CSS Class Using Javascript className method jQuery add remove css class using addClass (), removeClass (), toggleClass () Method - how to use this jquery methods for add and remove css class of selected html elements. Here, you will learn how to add or remove CSS classes using jQuery. jQuery Add Class and Remove Class
To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. To remove all CSS classes, you can either use the jQuery methods or JavaScript properties. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) The removeClass () Method ¶ The most used method to remove all item's classes is the removeClass () jQuery method.
20/1/2018 · add () – Adds the given class to the element. This is ignored if the element already contains the specified class. remove () – The provided class is removed from the element, if present. An even simpler way to accomplish the same thing is to use the toggle () method. Which will add the provided class if it is not present, or remove it if it is:
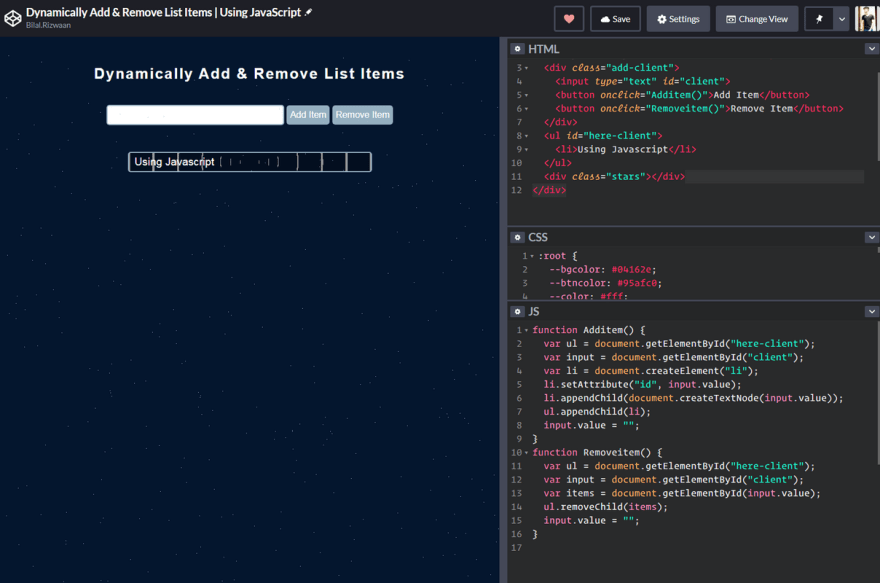
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
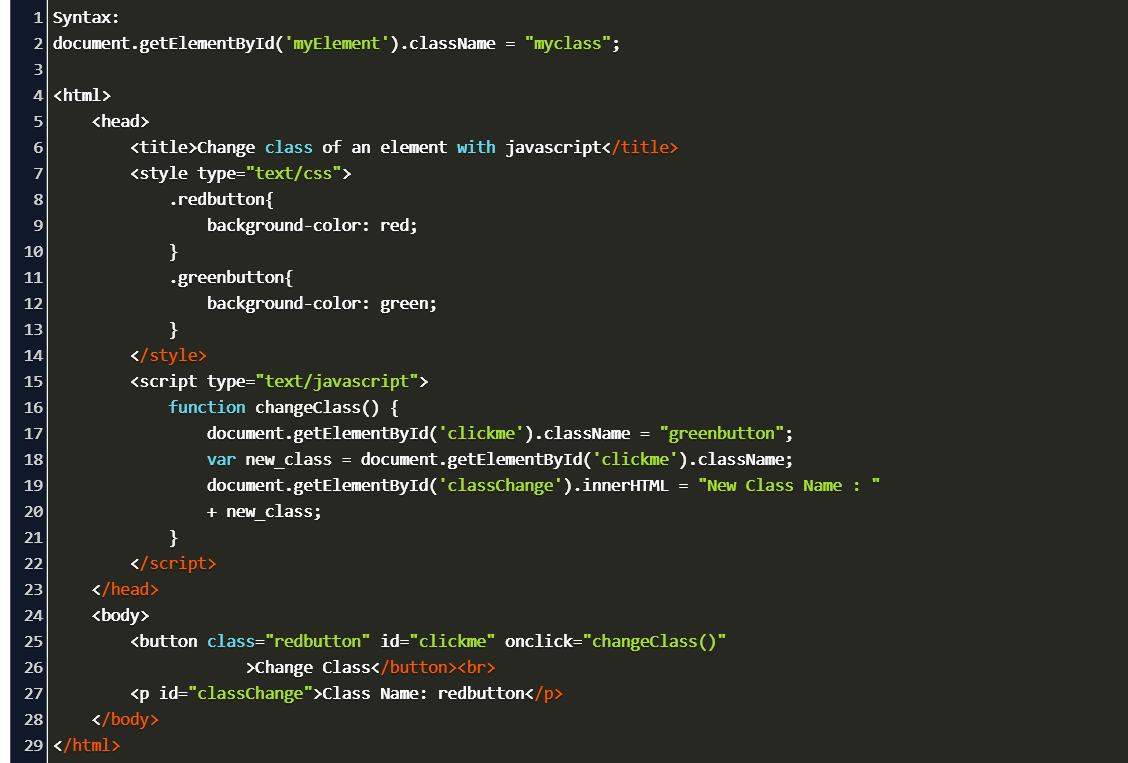
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
:max_bytes(150000):strip_icc()/182147263-56a9f69f3df78cf772abc6aa.jpg) How To Use Multiple Css Classes On A Single Element
How To Use Multiple Css Classes On A Single Element
 Js Classname Replace Code Example
Js Classname Replace Code Example
 How To Remove All Css Classes Using Jquery Javascript
How To Remove All Css Classes Using Jquery Javascript
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Add And Remove Active Class On Click Html Css And
How To Add And Remove Active Class On Click Html Css And
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Javascript Siblings Add Remove Class Set Active Div With Source Code
Javascript Siblings Add Remove Class Set Active Div With Source Code
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Best Way To Add And Remove Css Class Using Javascript
Best Way To Add And Remove Css Class Using Javascript
-1.gif?width=650&name=Update%20remove%20underline%20from%20link%20css%20(light)-1.gif) How To Remove The Underline From Links In Css
How To Remove The Underline From Links In Css
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Remove The Duplicated Css Classes From Entire Application
Remove The Duplicated Css Classes From Entire Application

0 Response to "21 Add Remove Css Class Javascript"
Post a Comment