28 Javascript Tooltip On Mouseover
I have a vuetify tooltip component. In the tooltip I have a {{date | moment}}.I get a static a few seconds ago.. I want every time I hover over the button, to refresh the button tooltip to the current elapsed time (10 minutes ago for example).I can't figure out how to rerender the tooltip on hover with the updated filter. I'm trying to use JavaScript to create small dialogue boxes which will advise the user how to enter data into a field when they hover over them. I'm extremely new to using JavaScript so I could be going about this completely the wrong way. Below is my code:
 Chart Js Tooltip Format Number With Commas 009co
Chart Js Tooltip Format Number With Commas 009co
JavaScript. Copy Code. function AddTooltip (objectId, message, fadeAfterMs, cssBackcolor, cssWidth, cssBorder) As expected, the function is called AddTooltip and has 6 parameters. The first is the id of the HTML element to whom you want to attach the tooltip box and the second is the message to show. These first two parameters are mandatory.

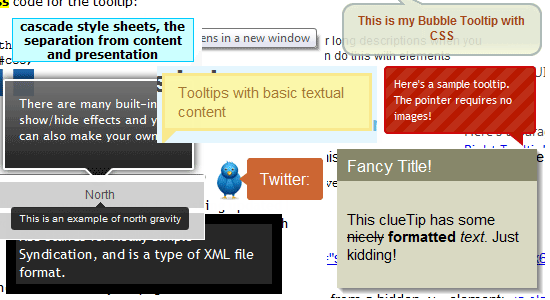
Javascript tooltip on mouseover. Javascript tooltip on mouseover. Css Tooltip Without Javascript Or Jquery Jomendez. Bubble Point Tooltips With Css3 Amp Jquery Css Tricks. Rich Text Tooltip That Follow Your Mouse Jqtip Free. Values On Tooltip Of Radar Chart Is Not Shown Issue 6188. Programmers Sample Guide Html Tooltip Tutorial Display. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 13, 2013 - This article demonstrates how to create JavaScript tooltips.
I have a javascript that I have been using for a long while now, and I have the need now to make it work differently. I have it where when the mouse goes over a link it will give you a 'tip' as to what that link is for, or whatever I put in the 'mouseover'. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... /* Show the tooltip text when you mouse over the tooltip container */.tooltip:hover .tooltiptext One during "mouseover" and "mouseout". The functions are named "createTip" and "cancelTip" (which we haven't created yet). Know that "addEventListener ()" is similar to jQuery's ".on ()". It's funny that I'm writing a tutorial on pure JavaScript and comparing functions to jQuery.
jQuery UI Tooltip - Default functionality. Tooltips can be attached to any element. When you hover the element with your mouse, the title attribute is displayed in a little box next to the element, just like a native tooltip. But as it's not a native tooltip, it can be styled. Any themes built with ThemeRoller will also style tooltips accordingly. The above code is very easy to implement. We have functions bound to the mouse-over and mouse-out events of our t-shirt div, on mouse over, we are showing the tooltip div and on mouse out, we are hiding it. This code is as easy as it can get to implement our tooltips but the output has some serious drawbacks: The mouseover event occurs when a mouse pointer comes over an element, and mouseout - when it leaves. These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one - relatedTarget.
A Vanilla JavaScript image viewer that can be used to view the larger version of the image in a tooltip as you hover or tap the thumbnail. How to use it: 1. Add the img-tooltip plugin's files to the page. @AndreaLigios Could this be changed, so that the tooltip is scaled to 1x1px when not shown and that pixel should be somewhere at 0,0 coordinates of the text? The tooltip's title will be inserted into the element having the class .tooltip-inner and the element with the class .tooltip-arrow will become the tooltip's arrow. The outermost wrapper element should have the .tooltip class. title: string "" Specifies the text that should be displayed inside the tooltip: Try it: trigger: string "hover focus"
May 22, 2017 - I am trying to make a tooltip in plain JavaScript which is shown on hover. Like the one in Stack Overflow on hover over the profile name a div is shown. I tried using onmouseover , onmouseout and... A basic mouseover tooltip script. This tooltip script is a basic example of how data attributes can be used to add a tooltip functionality to DOM elements. The tooltips are created for each element by reading out the title attribute. Additionally the tooltip offset can be configured by passing a JSON option string to the data attribute. Display tooltip on map on mouse hover. 05-15-2018 06:53 PM. I want to show a tooltip with an attribute when the user hovers over an area of the map for more than a few seconds. In this example I am trying to show the state name when a user hovers over that state. I have implemented the tooltip but the state name is not showing up.
Hover over me Tip: Plugins can be included individually (using Bootstrap's individual "tooltip.js" file), or all at once (using "bootstrap.js" or "bootstrap.min.js"). How To Create a Tooltip To create a tooltip, add the data-toggle="tooltip" attribute to an element. The best jQuery, JavaScript, and CSS tooltip plugins available for download—all open-source and free to use. Use these plugins to create customizable, responsive, and animated tooltip patterns for your website or app. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
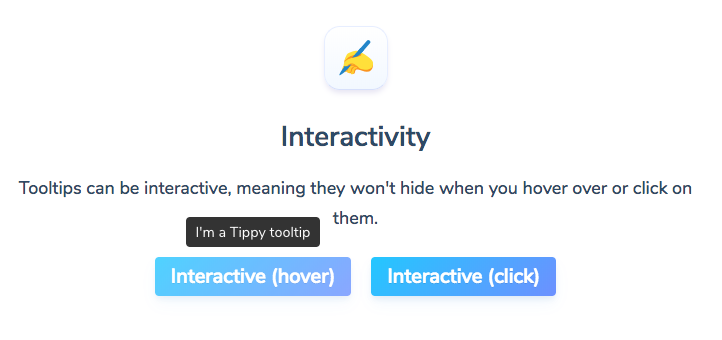
This button, although it has a tooltip attribute, will not show the tooltip when hovered. You can solve this by taking advantage of event propagation: instead of setting the event handler on each individual element, you can just set one event handler on the window object, and handle it there. (function () { // Create the tooltip element we will ... Definition and Usage The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Hide x-axis labels but show tooltips in chart.js; Skip drawing zero value on tooltip; Show all tooltips when using Chart.js pie chart; Combine two Y axes into a single tooltip with ChartJS; Change Radius/Point size of Legend Points in chart.js when usePointStyle is true
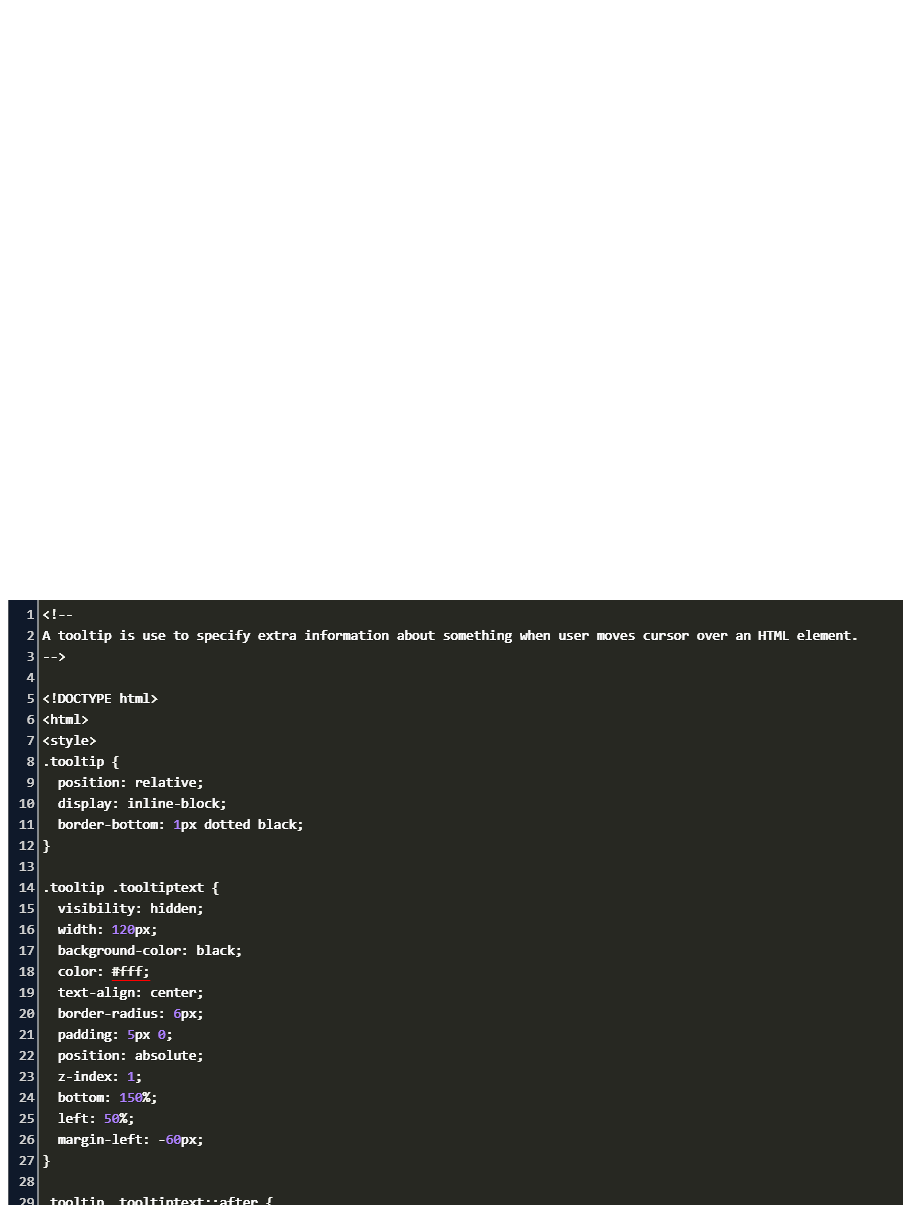
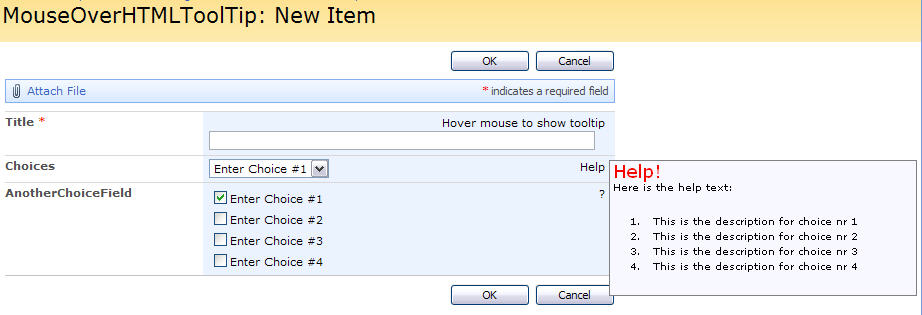
Whenever we hover the cursor on to the Hover over my text, then JavaScript tooltip features gives the popup message I am Tooltip even without clicking it. Tooltip action we can do it by using HTML, CSS, and jQuery as well. But a more accurate way to do is by using JavaScript only. HTML: Use a container element (like <div>) and add the "tooltip" class to it. When the user mouse over this <div>, it will show the tooltip text. The tooltip text is placed inside an inline element (like <span>) with class="tooltiptext". Add HTML mouseover tooltip. 28.12.2009: Updated the code in line 38 and 41 and added "stop (true,true)" to prevent animation from looping when mouse is rapidly hovered in and out. In a previous post i described how to add a custom tool-tip on mouse-over a SharePoint field. This was using the "title-property" of a DOM element and ...
For input elements (text, textarea, password) the tooltip appears when the input is focused and hides when focus moves out of the field. widget is a catchall type which means select, checkbox, radio and button elements. For them the tooltip is shown on both focus and mouseover events and hidden on both blur and mouseout events. This is just a ... Javascript tooltip on mouseover. Chart Js Tooltip Format Number With Commas 009co Tooltip Wikipedia Simple And Custom Bootstrap 4 Tooltips 6 Examples How To Show Jquery Tooltip Message On Mouse Over On Asp Net How To Create Better Tooltips With Plain Javascript And Css Display Link Preview On Hovering With Javascript Codegena Javascript Tooltip is a box that appears following a client event, such as onmouseover, onclick, etc.
Description: Add more meaning to your text links with Jim's tooltip script. A dynamic box pops up alongside the link as the mouse moves over it, providing textual information. Compatible with IE4, NS4, and NS6! Documentation and examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage. After downloading the package from GitHub, you just need to include the JavaScript file in the HTML code of your site. That's it. Any further configuration is optional. From this point, when the HTML page has been loaded, all elements having the data attribute "data-tooltip" will be processed ...
JavaScript/JS Dropdown Tooltip are hover impact based example. In this design, the tooltip shows up when the client hovers over the underlined words. This sort of design is well-known among web applications and forms to tell the client what the client has to do with the alternative. Tooltips through data-attributes This tooltip script is a basic example of how data attributes can be used to add a tooltip functionality to DOM elements. The tooltips are created for each element by reading out the title attribute. Additionally the tooltip offset can be configured by passing a JSON option string to the data attribute. Feature widget in a side panel | ArcGIS API for JavaScript 4.15 You'll notice that every time the pointer moves, the graphic is removed and re-added to the map (causing flickering), and then the panel is subsequently refreshed. This is what we experience with our pop-up tooltip... flickering tooltips and constant symbol "redraws."
The second approach is to use mouseover, mosueleave, and mousemove events to dynamically move and change the visibility of a tooltip. The first approach is simple to implement but can lead to unnecessarily creating more elements that can hurt performance.
 Html Mouse Over Tooltip Code Example
Html Mouse Over Tooltip Code Example
 20 Best Open Source Tooltip Plugins Made With Css Jquery
20 Best Open Source Tooltip Plugins Made With Css Jquery
 Dynamic Position For A Mouseover Tooltip Display Axure Rp 8
Dynamic Position For A Mouseover Tooltip Display Axure Rp 8
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 20 Best Open Source Tooltip Plugins Made With Css Jquery
20 Best Open Source Tooltip Plugins Made With Css Jquery
 Taveevut Nakomah Jquery Ajax Tooltip
Taveevut Nakomah Jquery Ajax Tooltip
 Javascript Tooltip Html5 Custom Popover Control Syncfusion
Javascript Tooltip Html5 Custom Popover Control Syncfusion
 Showing Tooltip On Selected Text In Drop Down Using Javascript
Showing Tooltip On Selected Text In Drop Down Using Javascript
 How To Create Styled Markers With Custom Marker Tooltip
How To Create Styled Markers With Custom Marker Tooltip
 How And Why To Add A Chart To Your D3 Js Tooltip Connor
How And Why To Add A Chart To Your D3 Js Tooltip Connor
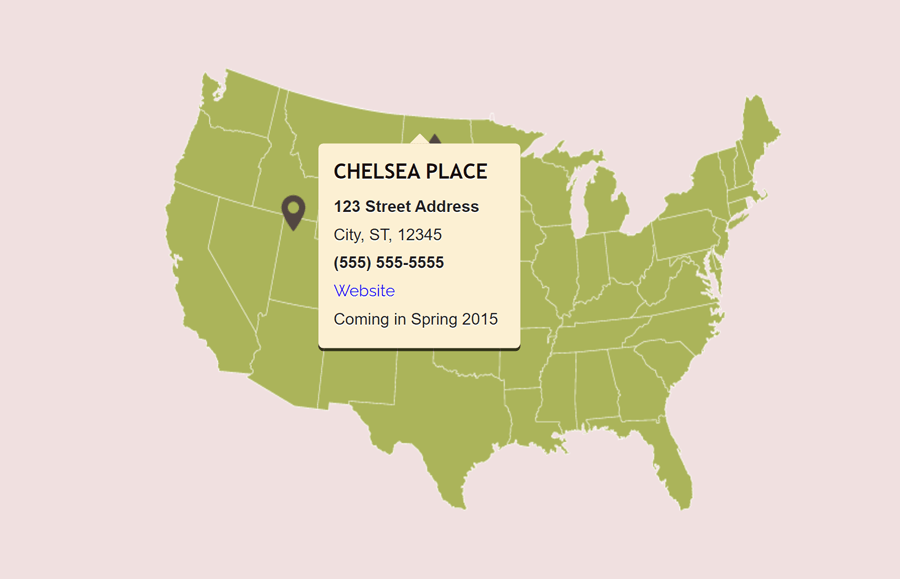
 Responsive Image Map With Hover Tooltip Codeconvey
Responsive Image Map With Hover Tooltip Codeconvey
How To Create Better Tooltips With Plain Javascript And Css
 Minimal Dynamic Tooltip In Pure Javascript Tooltipsjs Css
Minimal Dynamic Tooltip In Pure Javascript Tooltipsjs Css
 Creating Sexy Tooltips With Just Css Webfx
Creating Sexy Tooltips With Just Css Webfx
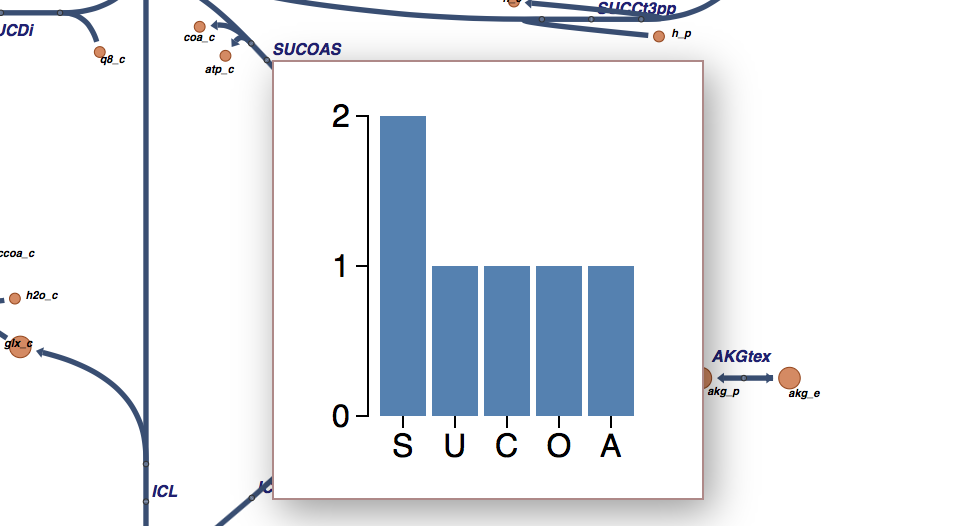
 7 Tutorial Custom Tooltips Escher 1 6 0 Documentation
7 Tutorial Custom Tooltips Escher 1 6 0 Documentation
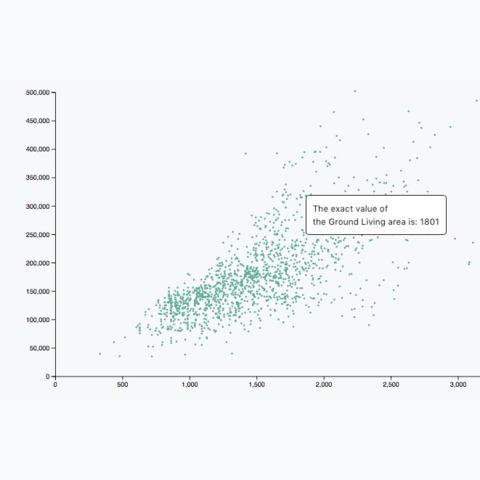
 How To Customize Plotly Tooltip Plotly Js Plotly
How To Customize Plotly Tooltip Plotly Js Plotly
 Minimal Responsive Tooltip With Javascript And Css Css Script
Minimal Responsive Tooltip With Javascript And Css Css Script
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 Testing A Chart With Cypress And Applitools Better World By
Testing A Chart With Cypress And Applitools Better World By
 Chartjs Double Tooltip Top And Bottom On Hover Stack Overflow
Chartjs Double Tooltip Top And Bottom On Hover Stack Overflow
 Add Html Mouseover Tooltip Sharepoint Javascripts
Add Html Mouseover Tooltip Sharepoint Javascripts
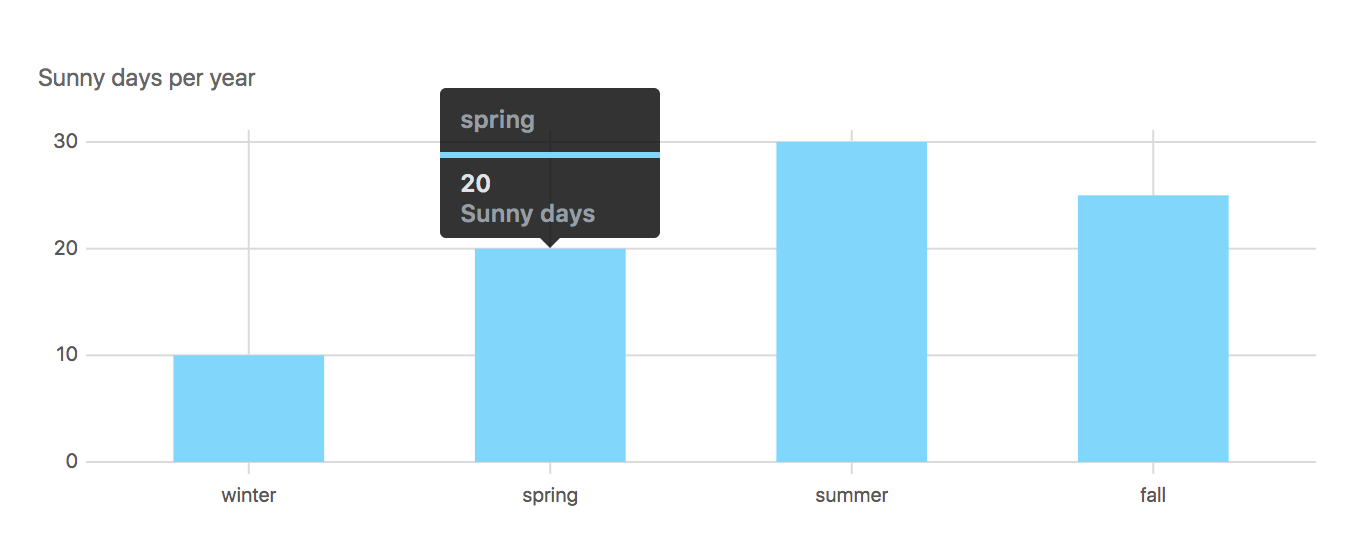
 Tutorial On Chart Tooltips Canvasjs Javascript Charts
Tutorial On Chart Tooltips Canvasjs Javascript Charts
 How To Verify Tooltip Using Selenium Webdriver
How To Verify Tooltip Using Selenium Webdriver
 4 Ways To Show Tooltips In React With React Tooltip Material
4 Ways To Show Tooltips In React With React Tooltip Material


0 Response to "28 Javascript Tooltip On Mouseover"
Post a Comment