31 Dynamics 365 Javascript Api
Crypto for Dynamics 365. Role Comparision tool for Dynamics CRM. Synchronous Rollup for Dynamics CRM. Activity Timeline for Dynamics CRM. JavaScript Dependency Checker. User Cloner. Security Role Browser. Option Set Creator. ERD Generator For CRM 2011/2013. Script Search Utility. CRM Script Helpers. Read Option Set Text In One Go. ERD Generator ... Here we will start with a Blank API. Specify the display name, name and for Web service URL the URL of Dynamics 365 Web API. Click on +Add operation to add a new operation to the API. Specify the URL as shown below to fetch all the contacts from Dynamics 365. The URL of the operation.
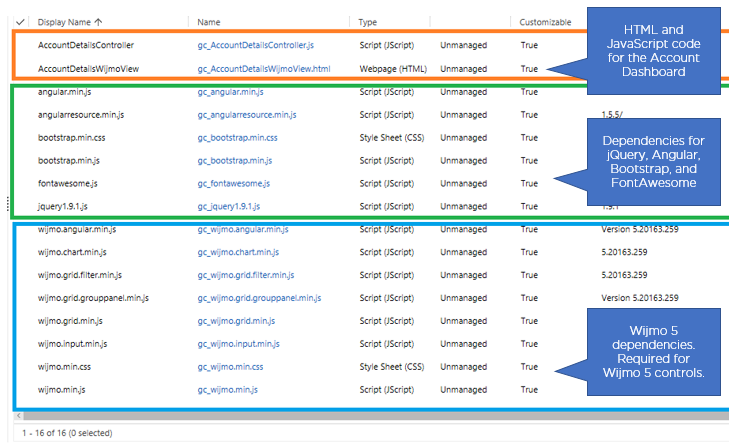
 Extend Microsoft Dynamics 365 With Wijmo 5 Controls
Extend Microsoft Dynamics 365 With Wijmo 5 Controls
Creating a Record using Xrm.WebApi in Dynamics 365 JavaScript August 7, 2018 Leave a comment. ... 2021 at 8:54 am on Clicking on a Subgrid to Open a Modal Form in Dynamics 365 Hi, ... 2021 at 7:13 pm on Updating Swagger in an Azure API Management Service Hello, On quick question. Is there a way to do this swagger update automatic? I mean, when ...

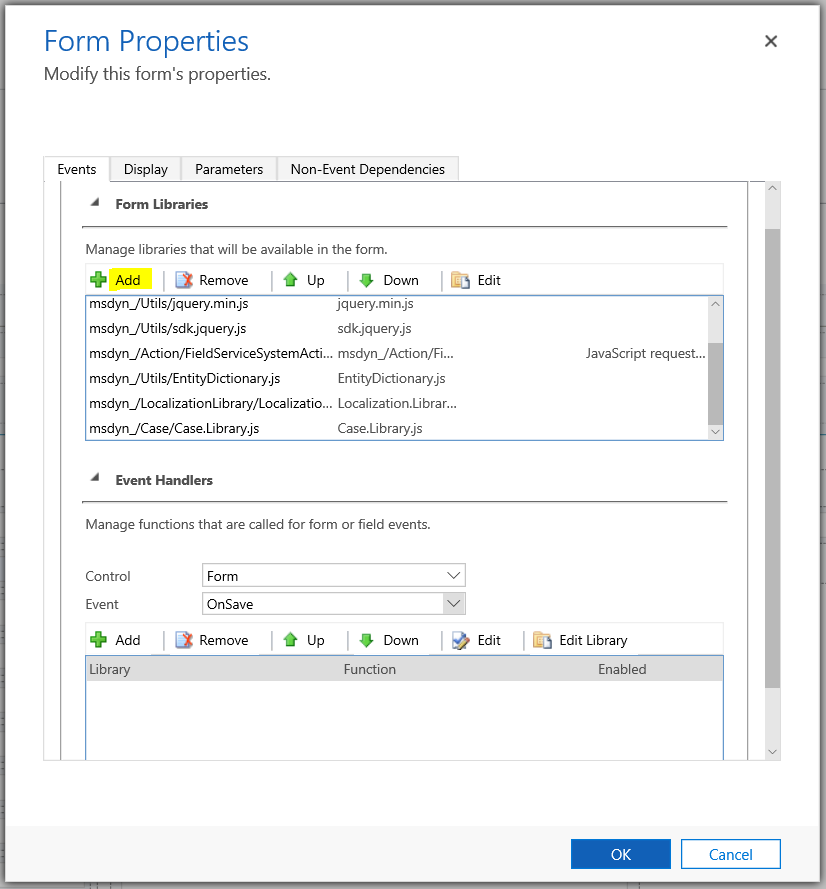
Dynamics 365 javascript api. Microsoft added with Service Pack 1 a new function called "CalculateRollupField" in Dynamics CRM (v 8.1) which enables us to recalculate a rollup field on demand. I will show you here how you can use it in Javascript with a http request against the WebApi. 9/6/2019 · Here is a simple demo to call NASA ( https://api.nasa.gov/#getting-started) public API, it can be easily done with jQuery ajax method. (This API is to get an article information, and I only get its title field from callback result) 1. Add jQuery and your own js libraries in CRM form. 2. Provides methods to use JavaScript API to manage the communication panel, records, and forms in the Dynamics 365 model-driven app. Communication Panel Management APIs. The Communication Panel is where you, as an agent, interact with the customer. Partner widgets built using Channel Integration Framework version 1.0 are loaded in this panel.
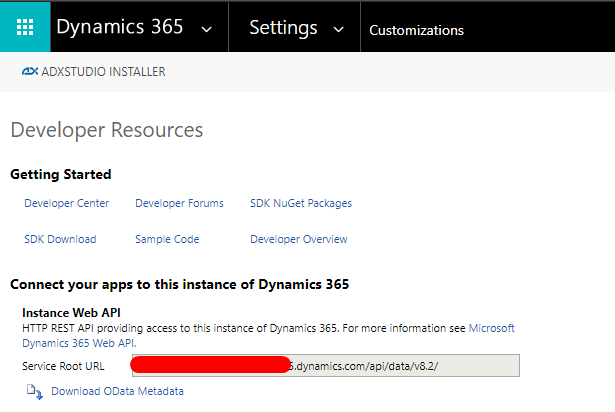
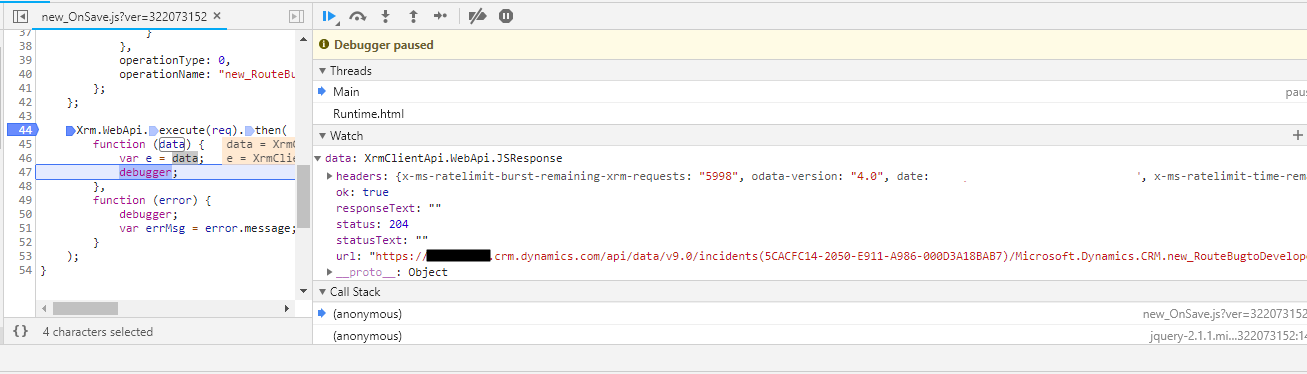
In this post, we will continue with our example of calling a Dynamics 365 action from JavaScript, this time using the Xrm.WebApi. In the previous example, on saving a case, we would call an action to send an email to a developer if the title of the case contained the word "bug". The action would accept 2 inputs, a "to" user and a "from" user to send the email to … About the Dynamics 365 Web API. The Dynamics 365 Web API is a HTTP REST API which provides CRUD (Create, Read, Update and Delete) access to Dynamics (amongst other things). Because it’s built on open standards it can be used across a wide variety of programming languages and platforms. Execute fetchXML with WebAPI in Dynamics 365 using JavaScript. In Dynamics 365 WebAPI we can retrieve data using OData queries, but if there is some complex requirement it's better to query using fetchXML, and good news is Dynamics 365 WebAPI supports querying using fetchXML. With fetchXML we have 2 main advantage, it can be easily generated ...
CRUD Operations Using Xrm.WebApi in Dynamics 365 V9.x. In this article, I will show sample code in JavaScript to create, update, delete, retrieve single and retrieve multiple records using Xrm.WebApi. There are two ways to use this web API i.e. Xrm.WebApi.online and Xrm.WebApi.offline. The "online" mode is used when connected to Customer ... JavaScript Code Snippet for getEntityMainFormDescriptor in Dynamics 365 CRM. We have developed a JavaScript code for retrieving the list of forms sections using getEntityMainFormDescriptor . A. Below is the code snippet which calls the getEntityMainFormDescriptor client API to retrieve the list of sections in the form. In Dynamics 365 and Power Apps, we can create Custom Actions and use these with plugins to invoke business-specific code through the Power Apps / Dynamics 365 Web API. These actions don't even need any parameters to run and can contain no steps. They will simply execute our custom code, which can do whatever we want and we can invoke when we want.
In Dynamics 365 Customer Engagement (on-premises), other solutions may add JavaScript functions to the page where your function is used. If two JavaScript functions on a page have the same name, the first function defined is overwritten by the second. Using JavaScript in Dynamics 365 (Client API Reference) Jan 31, 2020 Cristall Client API , Dynamics 365 Leave a comment Today, I will share with you some tips and tricks when adding custom scripts in your Dynamics 365 application. JAVASCRIPT microsoft dynamics 365. Best Way to use Force Save JavaScript client API in Microsoft dynamics CRMMicrosoft Dynamics 365 BlogMicrosoft Dynamics CRM . Microsoft Power Platform. September 30, 2020. We know how data. save work but in post, we will see how to perform further logic on successful save or failure of function ...
1/5/2018 · JavaScript and the Dynamics 365 WebAPI for Beginners - Associating Records Dominic Jarvis, 01 May 2018. An action that needs to be commonly performed in Dynamics 365 is associating and disassociating records. 27/6/2019 · The client-side scripting concepts in Dynamics 365 Customer Engagement (on-premises) are similar to what is applicable in the model-driven apps in Power Apps. Refer to to the client API docs in the model-driven apps section of the Power Apps documentation here: Apply business logic using client scripting in model-driven apps using JavaScript Category: JavaScript WEB API Tags: JavaScript Dynamics 365 CRM v9, Web API Post navigation ← Qualify Lead in Dynamics 365 through the Canvas App with Microsoft flow Clone Relationships of same Entity for existing records within Dynamics 365 CRM using Click2Clone →
Therefore, I have written this post to help Microsoft Dynamics 365 software developers, who are pressed for time, and need a quick guide to transition away from Xrm.Page. I have provided examples of the most commonly used Dynamics 365 Xrm.Page JavaScript client API functions, on entity forms, and their formContext client API equivalents. With the release of version 9.0 of Dynamics CRM/365, Microsoft announced that it would deprecate the Xrm.Page JavaScript API. For details on how you can transition from the Xrm.Page API to the formContext API, see my earlier post: Quick Guide: Transitioning away from Microsoft Dynamics 365 Xrm.Page JavaScript API. Syntax for using setFocus client API. formContext.getControl(arg).setFocus(); JavaScript Code Snippet for setFocus in Dynamics 365 CRM. We will use the setFocus client API during an OnChange event of an entity form. As soon as the user updates the field, the user will get automatically navigated to the tab as specified in the below JavaScript code.
Follow my blog for more interesting topics on Dynamics 365, Portals and Power Platform. For training and consulting, write to us at info@xrmforyou Come version 9.0 of Dynamics, Microsoft have introduced the Xrm.WebApi methods which have significantly eased out the task of making web api calls from the client side. However as we are all using this … How to sequence multiple Xrm.WebApi ... Also, while debugging, you may find methods and objects in the Client API object model that aren't documented. Only documented objects and methods are supported. Most of the client scripting APIs available in this documentation also apply to Dynamics 365 Customer Engagement (on-premises). 15/8/2021 · subjectObj = new Object (); subjectObj.name = "PHY"; Xrm.WebApi.createRecord ("abc_subject", subjectObj).then (function (result) {. //get the guid of created record. var recordId = result.id; //below code is used to open the created record. var windowOptions = {.
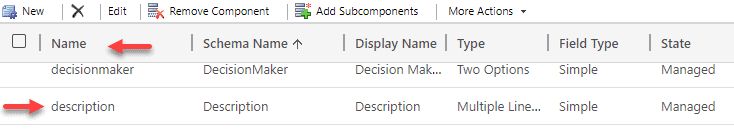
We can resolve issue for setting Customer type field in Javascript D365 Web API by adding suffix entity name to the schema name of the field. Share Story : How to add direct links into Dynamics 365 Site Map Dynamics 365 (CRM) Developer/Integrator at Valcore A/S with overall 8+ years in software engineering Published May 15, 2019 + Follow This sample demonstrates how to perform basic CRUD (create, retrieve, update, and delete) and association and dissociation operations on entity instances using client-side JavaScript and the Dynamics 365 Customer Engagement Web API
After waiting for long time, finally found the latest Dynamics 365 CE (CRM) V9 client API cheat sheet or which is also know as dynamics 365 v9 JavaScript cheat sheet which will be of lot many use while writing side code for dynamics 365 client API. Hope it will be useful for all the developers to give a glance and understand the JavaScript Model . Please note the name and the Unique Name. Unique name is the one you need to use in the code. Then use the following code to call your action. Replace the "your action name" with the unique name of your action. function CallAction () {. var req = new XMLHttpRequest (); In this post, we will look at how to retrieve output parameters from custom actions in the Dynamics 365 and Power Apps from JavaScript. Firstly, I blogged previously about how to run custom actions in Dynamics 365 / Power Apps using Xrm.WebApi.online.execute.It appears in some conditions, this functionality does not return output parameters from an action.
In Dynamics 365 9.x, there are new Xrm.WebApi JavaScript methods available to call the Dynamics 365 Web APIs. These new methods are very useful in that the plumbing for making these calls is taken care of, so as a developer you can easily create, retrieve, update and delete etc in a few lines of code. Here we will go through examples of how to use the API. {Advanced scripting Tip} Retrieving user settings using WEB API in Dynamics 365 January 31, 2019 January 31, 2019 deepeshsomani2013 Microsoft Dynamics CRM In one of the recent queries on Dynamics 365, there was a requirement to retrieve user settings using WEB API
 Dynamics 365 Web Api Query Data With Examples Javascript
Dynamics 365 Web Api Query Data With Examples Javascript
 Connecting D365 With Power Bi Desktop Cloudfronts
Connecting D365 With Power Bi Desktop Cloudfronts
 Extend Dynamics 365 Customer Engagement On Premises
Extend Dynamics 365 Customer Engagement On Premises
 D365 Webapi Javascript D365 Demystified
D365 Webapi Javascript D365 Demystified
 Intro To Web Api With Dynamics 365
Intro To Web Api With Dynamics 365
 Display External Application Forms Within Microsoft Dynamics
Display External Application Forms Within Microsoft Dynamics
 Create Custom Function Using Custom Api In Dynamics 365 Crm
Create Custom Function Using Custom Api In Dynamics 365 Crm
 Selecting Lookup View Dynamically Using Javascript In
Selecting Lookup View Dynamically Using Javascript In
 Using Setfocus Client Api In Dynamics 365 Crm Crm Crate
Using Setfocus Client Api In Dynamics 365 Crm Crm Crate
Js Web Resource Does Not Execute When Form Load Dynamics
 Using Fetchxml In Web Api Queries Via Javascript For Dynamics
Using Fetchxml In Web Api Queries Via Javascript For Dynamics
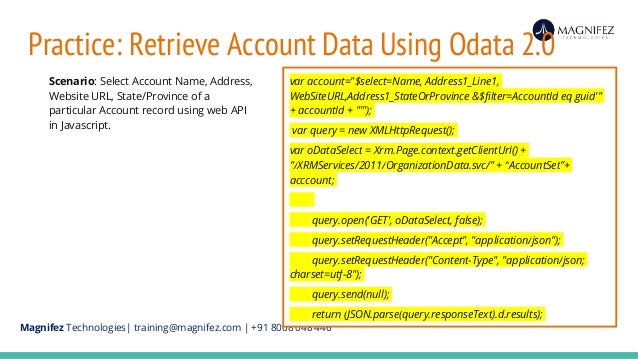
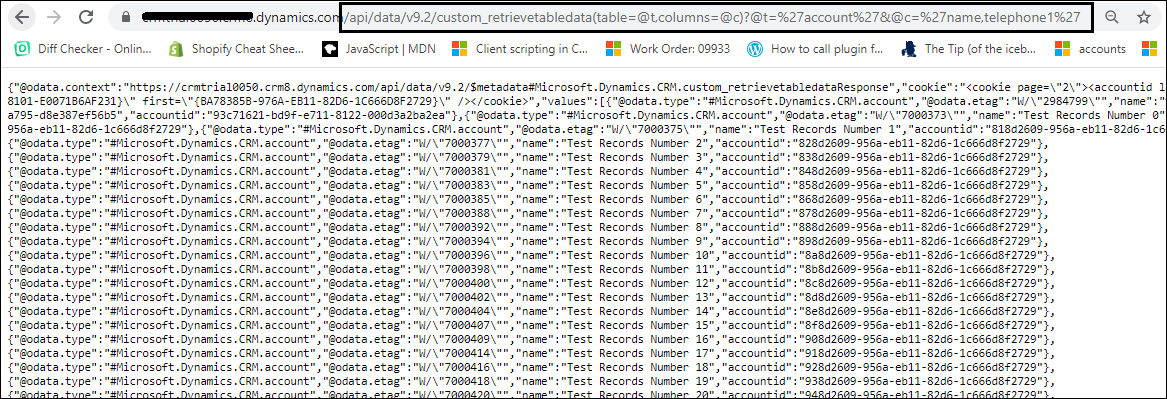
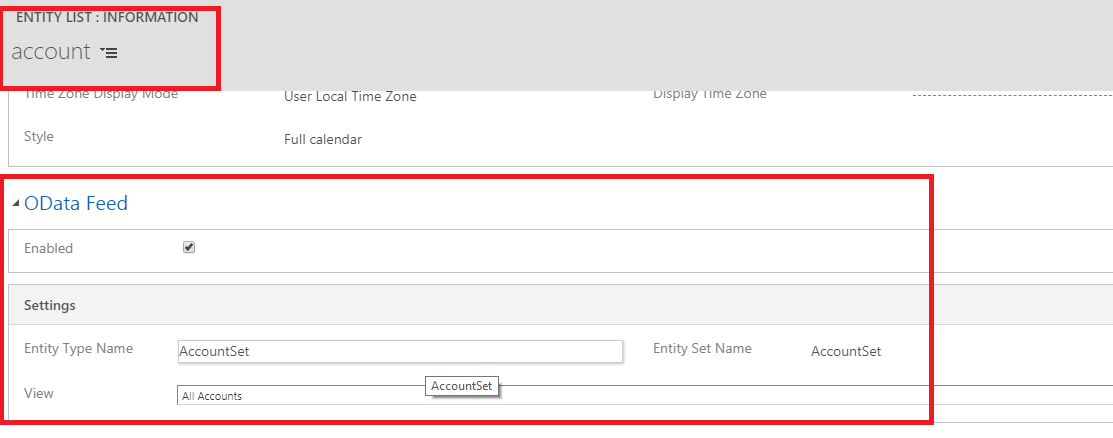
 Retrieve Dynamics 365 Crm Data In Portal By Calling Odata
Retrieve Dynamics 365 Crm Data In Portal By Calling Odata
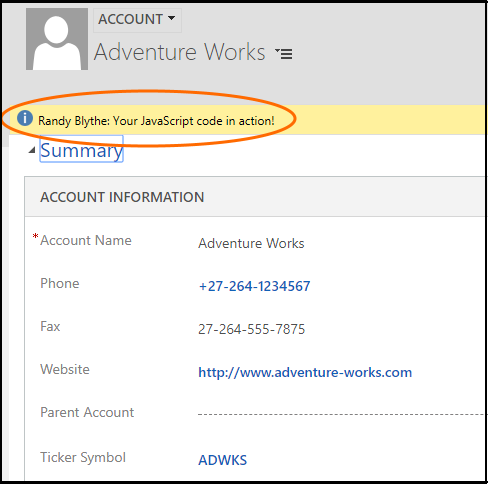
 Tutorial Write Your First Client Script In Model Driven Apps
Tutorial Write Your First Client Script In Model Driven Apps

 D365 Webapi Javascript D365 Demystified
D365 Webapi Javascript D365 Demystified
 Microsoft Dynamics Crm 2013 Client Api Cheat Sheet Xrm
Microsoft Dynamics Crm 2013 Client Api Cheat Sheet Xrm
 How To Integrate Third Party Applications With Microsoft
How To Integrate Third Party Applications With Microsoft
 D365 Webapi Javascript D365 Demystified
D365 Webapi Javascript D365 Demystified
 View Customization With Javascript In Dynamics 365
View Customization With Javascript In Dynamics 365
Javascript And The Dynamics 365 Webapi For Beginners
 Dynamics 365 Web Api Query Data With Examples Javascript
Dynamics 365 Web Api Query Data With Examples Javascript
 Calling A Dynamics 365 Action From Javascript Using Xrm
Calling A Dynamics 365 Action From Javascript Using Xrm
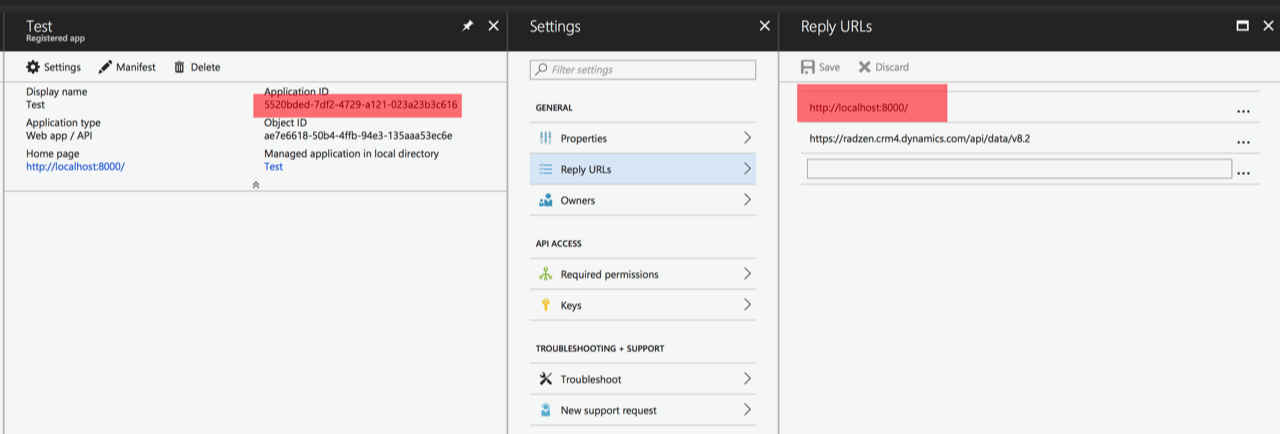
 Creating A Simple Javascript Application To Use Dynamics Crm
Creating A Simple Javascript Application To Use Dynamics Crm
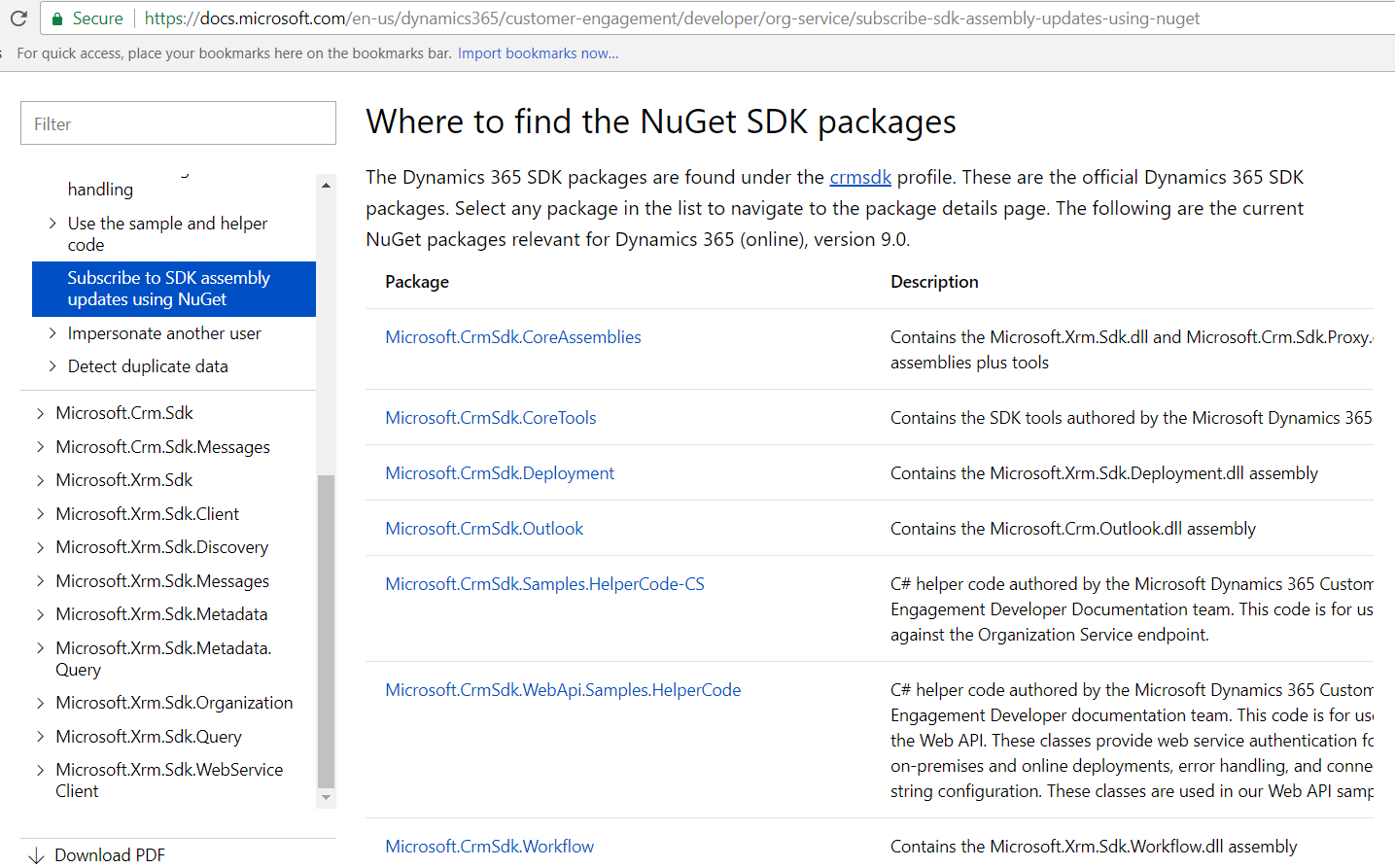
 Dynamics 365 Developer Guide The New Sdk Carl De Souza
Dynamics 365 Developer Guide The New Sdk Carl De Souza
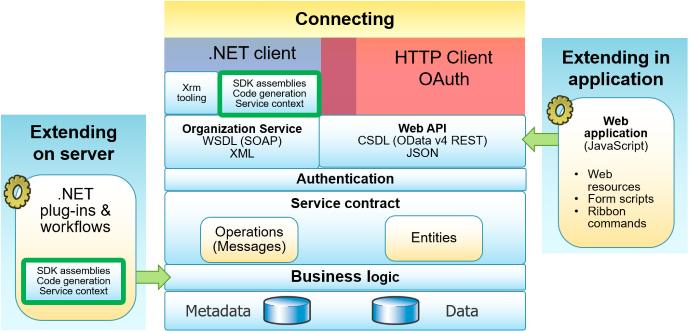
 Programming Models Developer Guide For Dynamics 365 Customer
Programming Models Developer Guide For Dynamics 365 Customer
Dynamics 365 Ce Crm V9 Client Api Cheat Sheet Dynamix Academy
 White Paper Migrate Microsoft Dynamics Crm 2016 On Premises
White Paper Migrate Microsoft Dynamics Crm 2016 On Premises
 Calling An Dynamics 365 Action From Javascript Carl De Souza
Calling An Dynamics 365 Action From Javascript Carl De Souza


0 Response to "31 Dynamics 365 Javascript Api"
Post a Comment