25 Javascript Http Post Request
The jQuery post () method sends asynchronous http POST request to the server to submit the data to the server and get the response. url: request url from which you want to submit & retrieve the data. data: json data to be sent to the server with request as a form data. callback: function to be executed when request succeeds. Make an HTTP POST request using Node.js There are many ways to perform an HTTP POST request in Node.js, depending on the abstraction level you want to use. The simplest way to perform an HTTP request using Node.js is to use the Axios library:
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
27/3/2009 · 30. Though I am taking the code sample from @sundeep answer, but posting the code here for completeness. var url = "sample-url.php";var params = "lorem=ipsum&name=alpha";var xhr = new XMLHttpRequest();xhr.open("POST", url, true);//Send the proper header information along with the requestxhr.setRequestHeader("Content-type", ...

Javascript http post request. For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database. The first parameter of $.post() is the URL we wish to request ("demo_test_post.asp"). Then we pass in some data to send along with the request (name and city). The ASP script in "demo_test_post.asp" reads the parameters, processes them, and returns a result. The third parameter is a callback function. A few years ago, I wrote a similar post on this topic. But now that async/await functionality is more pervasive and mainstream in JavaScript code, making network requests is more straightforward than ever. On top of that, Request, the previously most popular HTTP library for Node has been deprecated. So it's time for an updated guide!
10. There is an easy method to wrap your data and send it to server as if you were sending an HTML form using POST . you can do that using FormData object as following: data = new FormData () data.set ('Foo',1) data.set ('Bar','boo') let request = new XMLHttpRequest (); request.open ("POST", 'some_url/', true); request.send (data) now you can ... JavaScript has a set of great tools and methods that allow us to make HTTP requests whether it is to send or receive data from a certain server or endpoint. A couple of commonly used ways to make requests are XMLHttpRequest and Fetch. 1. XMLHttpRequest (XHR) AJAX stands for A synchronous J avaScript A nd X ML. How do I send an HTTP POST request? Curl POST Form Example How do I post XML using cURL? How do I post XML to the server? What is the HTTP POST method and how to send HTTP POST requests? How do I send requests using JavaScript Fetch API? Do I need to download JavaScript installer?
The $.post() method loads data from the server using a HTTP POST request. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... We are going to discuss REST API in JavaScript using HTTP GET and POST request in extreme details. In this article, we are going to cover An HTTP Request Many Parts such as Methods (GET, POST, PUT, PATCH, DELETE), URL, Body, and Headers. The Basics of HTTP requests. An HTTP Request Parts. It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. The HTTP protocol provides a common language that allows your browser and a bunch of other things to communicate with all the servers that make up the internet. The requests your browser makes on your behalf using the HTTP protocol are known as HTTP requests, and these requests go well beyond simply loading a new page as you are navigating. JavaScript AJAX GET and POST HTTP request example In this tutorial we are going to learn how to make http GET request and POST request using AJAX. Ajax is a group of interrelated web development techniques used on the client-side to create asynchronous web applications.
Aug 04, 2020 - The same POST API call in various JavaScript libraries ... I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. The first step is to attach an event handler the <form> to capture the submit event: const form = document.querySelector('#signup-form'); form.addEventListener('submit', () => { }); The next step is to create and send an actual POST request. If you are already familiar with jQuery, sending a POST request is quite similar to the $.post () method. 19/7/2021 · JavaScript POST request using the XMLHttpRequest object The XMLHttpRequest is a raw browser object that is used to communicate with the server in pure JavaScript. You can send data to the server or receive data from the server using the XMLHttpRequest object without reloading the entire web page. The XMLHttpRequest is mainly used in AJAX programming.
If a request with jQuery.post () returns an error code, it will fail silently unless the script has also called the global.ajaxError () method. Alternatively, as of jQuery 1.5, the.error () method of the jqXHR object returned by jQuery.post () is also available for error handling. Using JavaScript for a POST Request The easiest way to make a JavaScript POST request is to create a page that hosts a form with image data in <input> elements, and have the page POST the request... * sends a request to the specified url from a form. this will change the window location. * @param {string} path the path to send the post request to * @param {object} params the parameters to add to the url * @param {string} [method=post] the method to use on the form
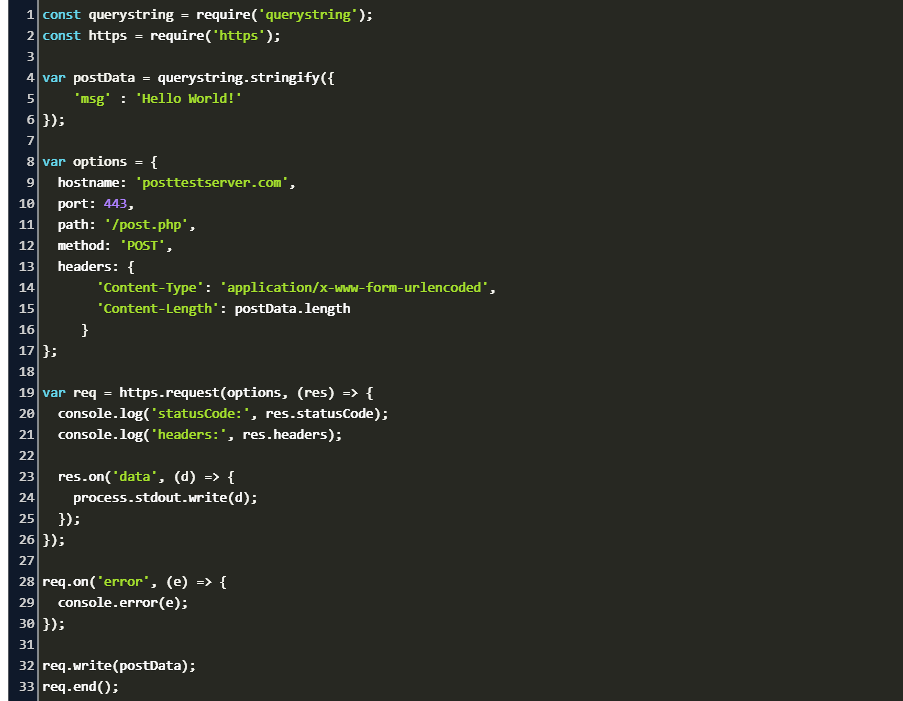
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Apr 14, 2021 - My problem is that there's no https.post and I've already tried the http solution here with https module How to make an HTTP POST request in node.js? but returns console errors. I've had no problem using get and post with Ajax in my browser to the same api. I can use https.get to send query ... Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches.
JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. Apr 03, 2020 - The following code shows a basic HTTP GET and POST examples using different alternatives. Let’s start then. ... The XMLHttpRequest object can be used to request data from a web server. It Is the oldest method of this comparison, and although other options surpass it, it is still valid and ... HTTP works as a request-response protocol between a client and server. Example: A client (browser) sends an HTTP request to the server; then the server returns a response to the client. The response contains status information about the request and may also contain the requested content.
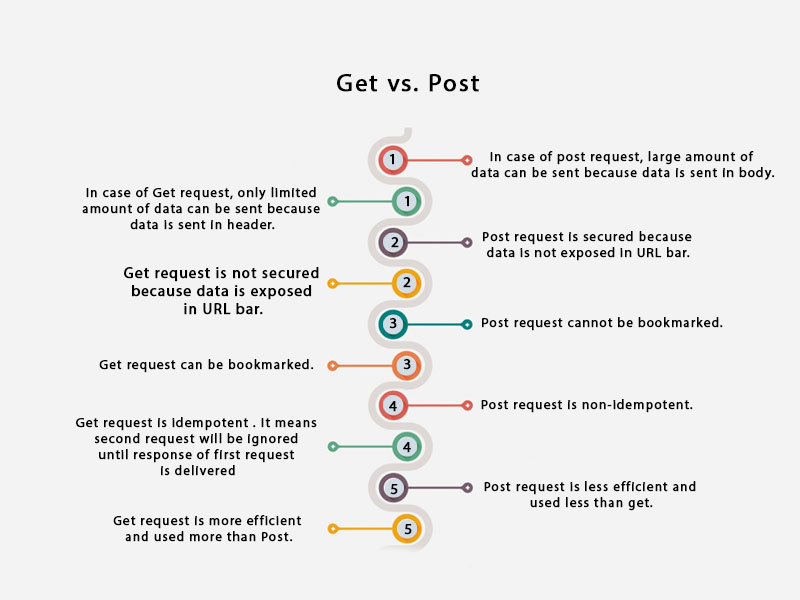
8/5/2018 · In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. Jun 02, 2020 - That's because XMLHttpRequest returns the HTTP response data as a string, whereas we parsed the data to a JSON object. While the returned formats are different, their contents are the same. Let's see how we can use fetch() to send data in a POST request. ... We can upload data with fetch() by adding a JavaScript ... However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
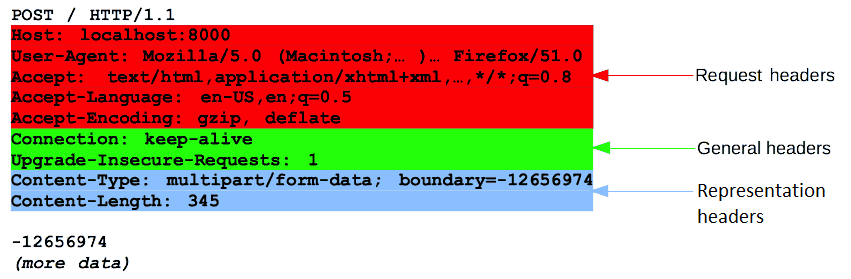
The HTTP POST method sends data to the server. The type of the body of the request is indicated by the Content-Type header. Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. 5/4/2021 · How do I send an HTTP POST request? [JavaScript/AJAX Code] The POST method is used to send data to the server to create/update a resource on the server. In this HTTP POST request example, the Content-Type request header indicates the data type in the body of the POST message, and the Content-Length request header indicates the size of the data in the body of the POST request.
I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. Description: Send data to the server using a HTTP POST request.
Request. The Request interface of the Fetch API represents a resource request. You can create a new Request object using the Request () constructor, but you are more likely to encounter a Request object being returned as the result of another API operation, such as a service worker FetchEvent.request. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 05, 2020 - And some of them like POST use body to send the data to the server. We’ll see examples of that later. Listen to xhr events for response. ... load – when the request is complete (even if HTTP status is like 400 or 500), and the response is fully downloaded.
Use the XMLHttpRequest web API to make a POST request to the given url. Set the value of an HTTP request header with setRequestHeader method. May 07, 2020 - In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. function request(options, postData) { return new Promise((resolve, reject) => { const req = https.request(options, makeCallback(resolve, reject)); req.on('error', reject); req.write(postData); req.end(); }); } ... https.request(request, function (res) { var data = ''; res.on('data', function ...
 Node Js Post Request Body Empty With Parameters Code Example
Node Js Post Request Body Empty With Parameters Code Example
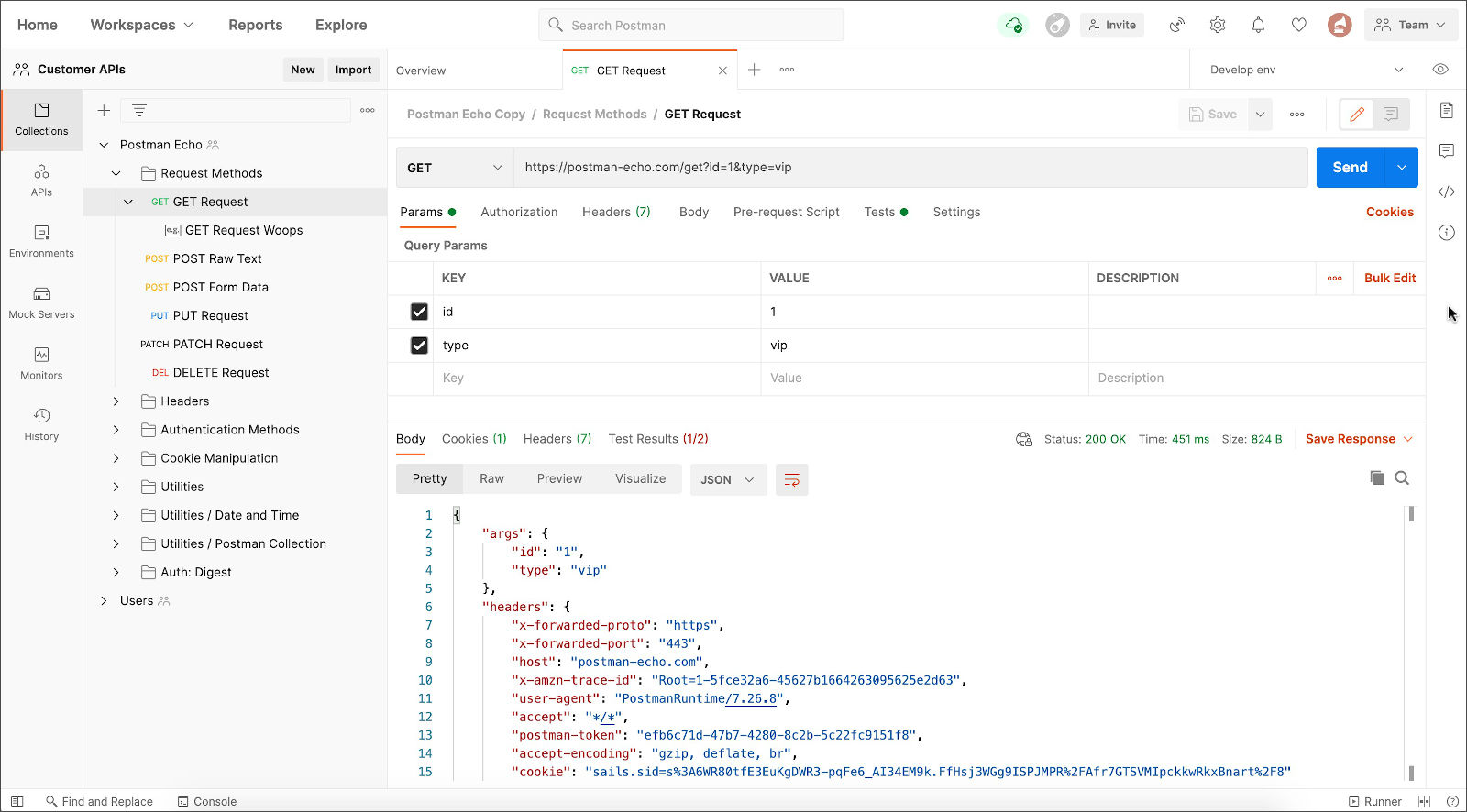
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Ajax Post Request Body Grafana Support Grafana Labs
Ajax Post Request Body Grafana Support Grafana Labs
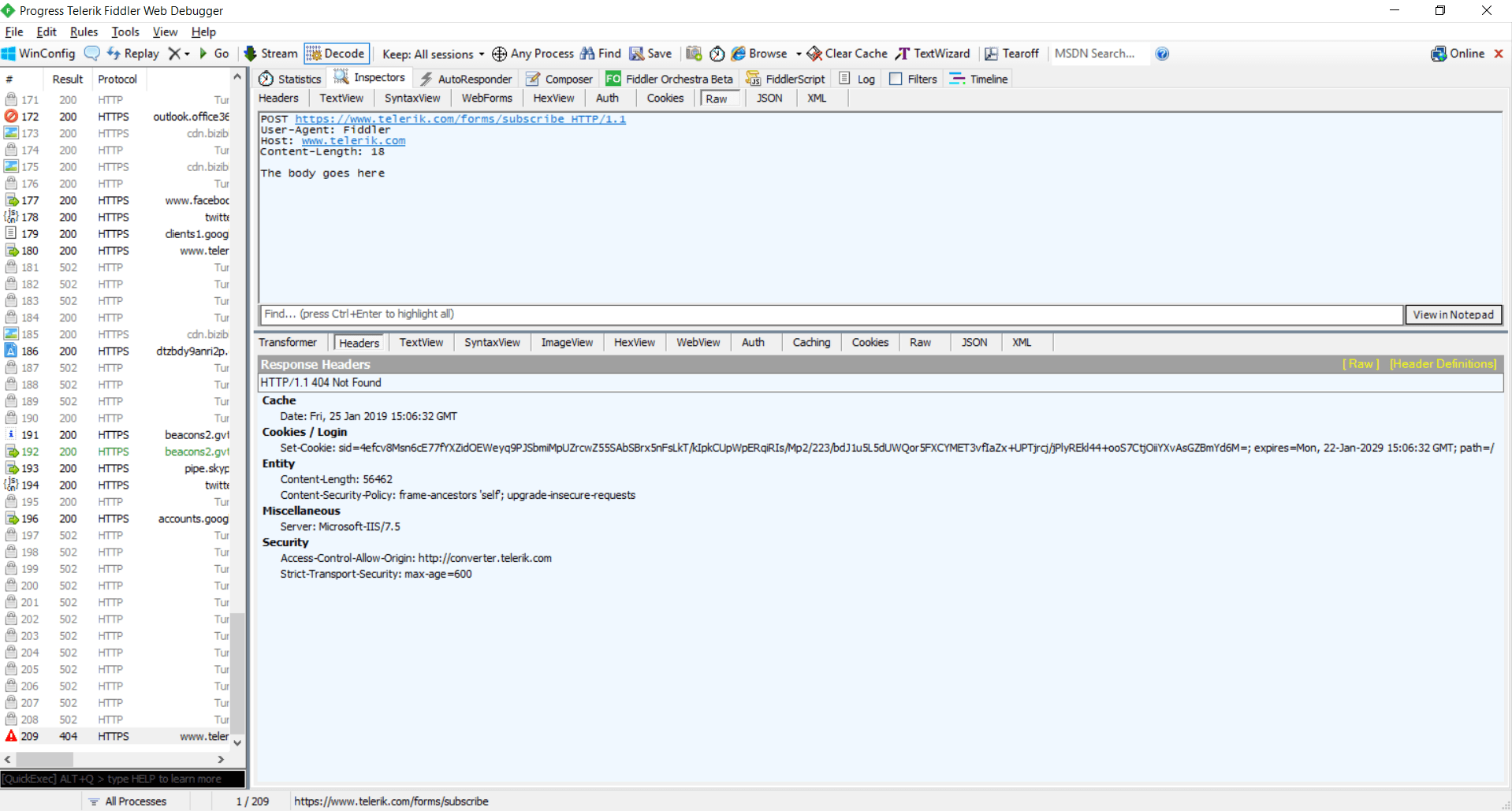
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler
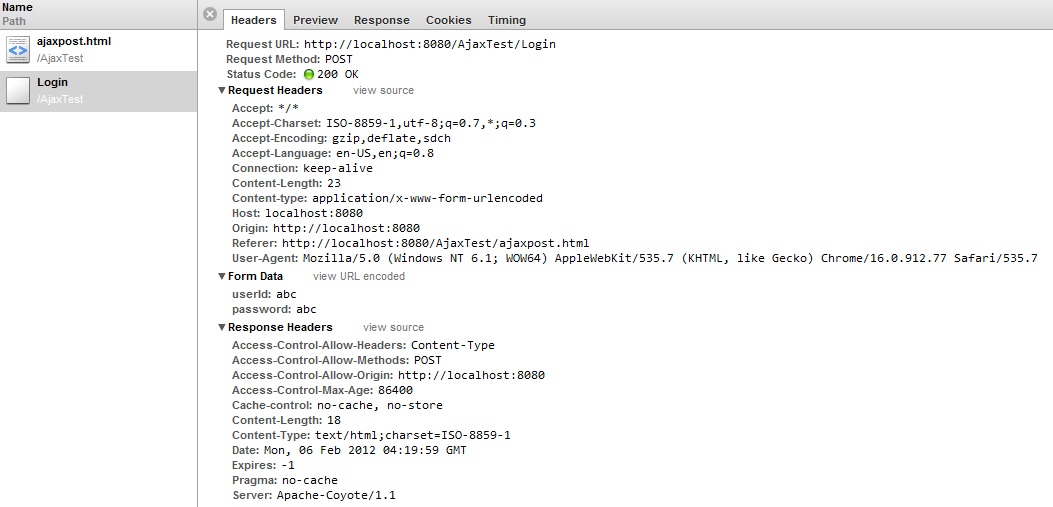
 Programmers Sample Guide Javascript Ajax Get And Post Http
Programmers Sample Guide Javascript Ajax Get And Post Http
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
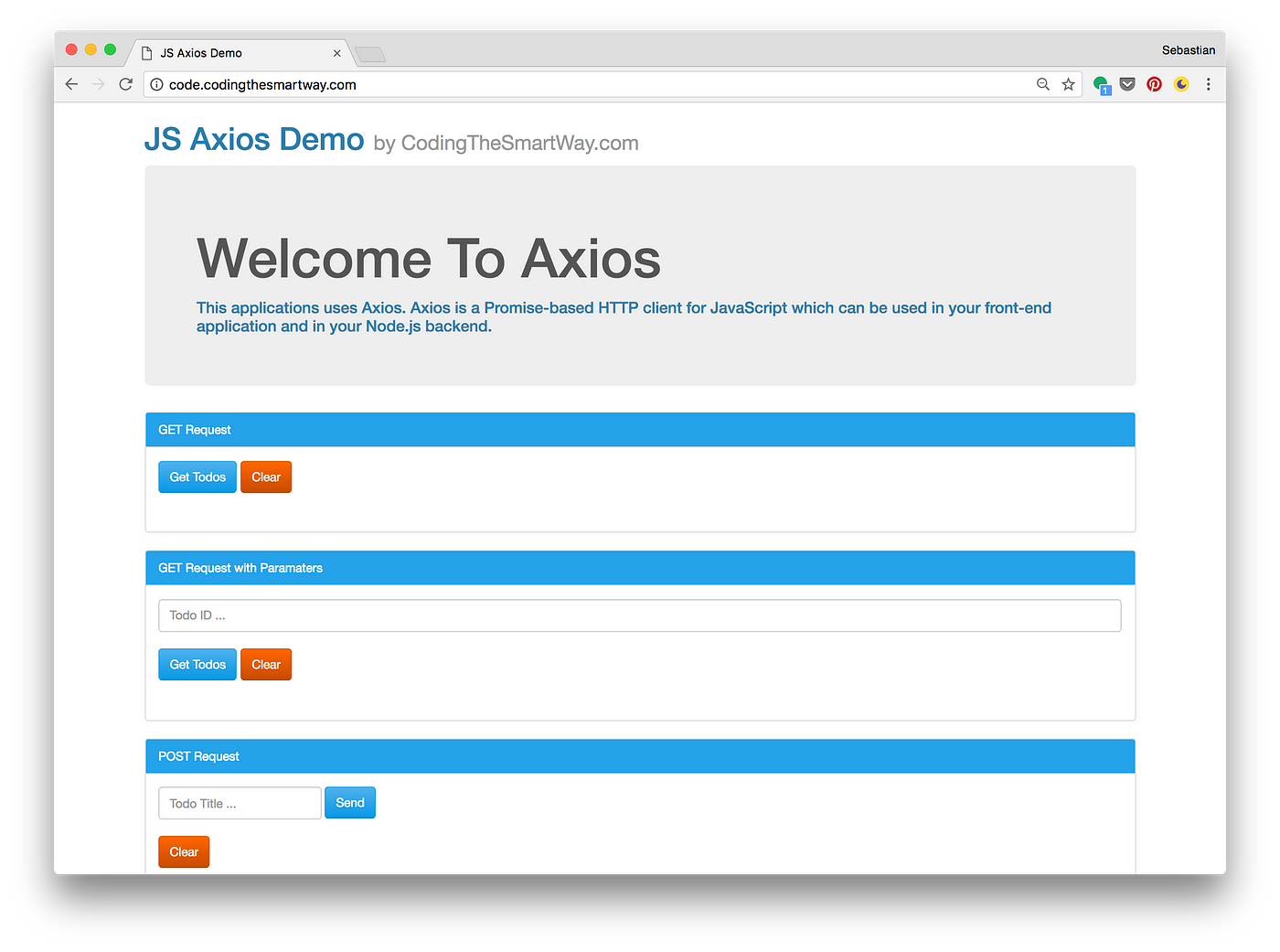
 Getting Started With Axios This Post Has Been Published
Getting Started With Axios This Post Has Been Published

 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Pass Data To Angular Js Http Post Method Quora
How To Pass Data To Angular Js Http Post Method Quora
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Javascript Http Get Request Example Code Example
Javascript Http Get Request Example Code Example
 Send Post Request Amp Get Json Response In Php Stack Overflow
Send Post Request Amp Get Json Response In Php Stack Overflow
 Http Client In Intellij Idea Code Editor Intellij Idea
Http Client In Intellij Idea Code Editor Intellij Idea
 Http Post Request Nodejs Code Example
Http Post Request Nodejs Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Using Javascript To Submit A Post Request To A Server Stack
Using Javascript To Submit A Post Request To A Server Stack
 Simple Custom Post Request Datatables Forums
Simple Custom Post Request Datatables Forums
 Execute Http Requests In Javascript Applications
Execute Http Requests In Javascript Applications
 Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example



0 Response to "25 Javascript Http Post Request"
Post a Comment