30 Javascript Screen Capture Api
Capture high quality screenshots of any URL. A REST API Designed for high volume, low cost, highly customizable use. Get 1,000 Screenshots Free; All new accounts get their first 1,000 screenshots free, no credit card is needed. After that it's a low and simple flat price of $0.0005 per screenshot (2,000 screenshots per $1). To solve this, the new Javascript Screen Capture API lets users give permission to a website to capture their screen. After permission is granted, we can use that data in web applications. An example might be, that we send this data live to another user as part of a screen sharing application. How does it work?
 Screen Capture Api Javascript Javascript Screen Capture
Screen Capture Api Javascript Javascript Screen Capture
Muaz Khan's MediaStreamRecorder is a JavaScript library for recording audio and video, compatible with MediaRecorder. Recorderjs enables recording from a Web Audio API node. You can see this in action in Paul Lewis's Voice Memos app.

Javascript screen capture api. Start Screen capture when permission received Initialize the ScreenCapturer class, after permission is received from the user. Create the LocalVideoTrack object and pass the ScreenCapturer object to pass the captured local video frames. Set the VideoView object to Visible. How To Take Screenshots With Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 11, 2020 December 11, 2020 Welcome to a tutorial and example on how to take screenshots with Javascript. Instead, we just need 10 lines of Vanilla Javascript. To achieve this, we will use the Media Capture and Streams API. It's related to the WebRTC API, but for now we ignore all the peer-to-peer streaming between browsers and just do very bare-bones recording.
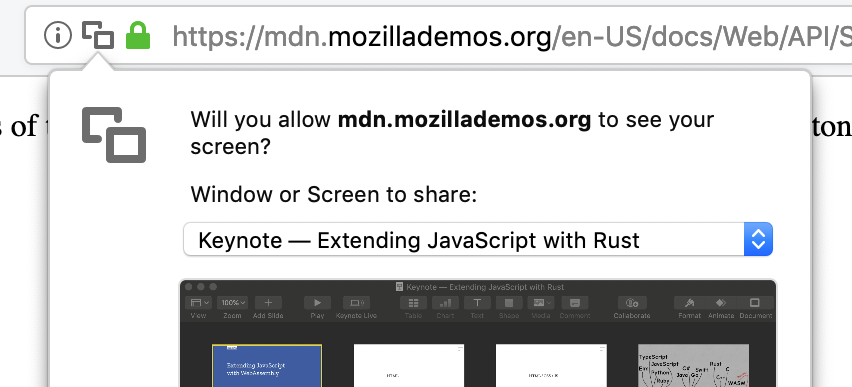
webcam-easy.js a JavaScript module I built for accessing webcam stream, it can allows us to capture a picture from the webcam. Below are the major features for webcam-easy.js: Streaming webcam on desktop computer or mobile; Switch back or front cameras on mobile; Take pictures and be able to download. In this article. Starting in Windows 10, version 1803, the Windows.Graphics.Capture namespace provides APIs to acquire frames from a display or application window, to create video streams or snapshots to build collaborative and interactive experiences.. With screen capture, developers invoke secure system UI for end users to pick the display or application window to be captured, and a yellow ... For the purposes of the Screen Capture API, a display surface is any content object that can be selected by the API for sharing purposes. Sharing surfaces include the contents of a browser tab, a complete window, all of the windows of an application combined into a single surface, and a monitor (or group of monitors combined together into one surface).
Here's where the Screen Capture API with it's sole member getDisplayMedia comes into play. It is kind of like getUserMedia but for the user's screen instead of a camera. How to Capture Browser Screen Using Screen Capture API in Javascript Full Project for BeginnersDownload the full source code of the application here:https://... The Pointer Lock API helps properly implement first-person shooter controls in a browser game. Without relative mouse movement the player's cursor could, for example, hit the right edge of the screen and any further movements to the right would be discounted - the view would not continue to pan right, and the player would not be able to pursue ...
Intersection Observer is a new API that can be used to detect intersection of a DOM element with a parent DOM element, or with the browser screen. By detecting intersection you can check the visibility of the element with respect to another element. A simple example can be detecting whether an element is visible in the window screen or not. Output: When the user selects "video", the following video recorder is displayed — Similarly, when the user selects the "audio" option, the audio recorder gets displayed —. The above code displays only the user-selected recorder i.e. audio or video. We have added a "change" event listener to the mediaSelector element, when the value of the select element changes, it emits a ... 22/8/2021 · A tiny, highly-customizable, single-function javascript/typescript library that captures a webpage and returns a new lightweight, self-contained HTML document. The library removes all external file dependencies while preserving the original appearance of the page. At only 12KB, it offers unparalleled speed and peerless reliability.
2. As of May 2018, you can obtain a screen video stream in Firefox using: let constraints = { video: { mediaSource: "screen" } }; navigator.mediaDevices.getUserMedia (constraints) .then (mediaStream => { // do something with mediaStream now }); However, this doesn't actually record the screen. You'll need to build a way to do that yourself. One ... Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" Screen capture encompasses the capture of several different types of screen-based surfaces. Collectively, these are referred to as display surfaces, of which this document defines the following types: A monitor display surface represents a physical display. Some systems have multiple monitor s, which can be identified separately.
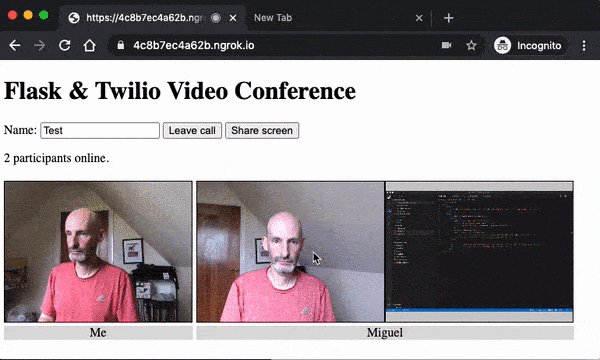
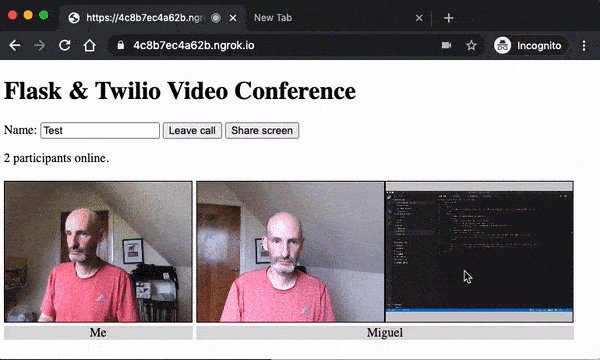
Overview. AVCapture Screen Input is a concrete subclass of AVCaptureInput that provides an interface for capturing media from a screen or a portion of a screen.. Instances of AVCapture Screen Input are input sources for AVCapture Session objects that provide media data from one of the screens connected to the system, represented by CGDirect Display IDs. Screen Capture - JavaScript In this guide, we'll demonstrate how to share your screen using twilio-video.js. Chrome 72+, Firefox 66+ and Safari 12.2+ support the getDisplayMedia API. This can be used to capture the screen directly from the web app. <p> { {domxref ("MediaDevices.getDisplayMedia", "getDisplayMedia ()")}} is most commonly used to capture video of a user's screen (or parts thereof). However, { {Glossary ("user agent", "user agents")}} may allow the capture of audio along with the video content.
If you are looking for a screenshot API which will allow you to get instant web page screenshots as jpg, png or PDF file, complete with embedded links, you can go with WhoisXMLAPI Screenshot API. It's a Chrome-based rendering engine and fully supp... 14/6/2021 · Welcome folks today in this blog post we will be recording or capture screen in browser using screen capture api in javascript. All the full source code of the application is shown below. Get Started In order to get started you need to make an index.html file … API is used to request access to either the user's desktop or tab. After the user grants permission, the screen stream is set to the video element and drawn to the canvas. An image is extracted from the canvas using the same method as described in the html2canvas example above. Pros/Cons of the getDisplayMedia API
Capture HTML Element in Javascript If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), { The Screen Capture API introduces additions to the existing Media Capture and Streams API to let the user select a screen or portion of a screen (such as a window) to capture as a media stream. This stream can then be recorded or shared with others over the network. Screen Capture API concepts and usage 8/5/2015 · The Screen Orientation API only works for the current HTML document. Read Orientation. You won’t always want to predefine the orientation. Sometimes you just want to know the orientation of a smartphone or tablet. In this case, you can let the Screen Orientation API read the orientation. The type property displays one of the orientation keywords.
The other answers talk about how to take a screenshot of your browser window. I guess you aren't asking about that but instead, want to know if it is possible for you to detect a screen capture by a user i.e., capture the screenshot event using Ja... JSCapture is a simple webpage screen capture library that uses raw JavaScript and HTML5 to grab webpages into images for sharing purposes by users. This plugin also allows users, to record videos of their desktop or within an application and capture screenshots directly from the browser. As we reported last week, there's been a lot happening lately with our old friend WebRTC. Well... here's another first: WebRTC screensharing. In essence, we've built an experimental Chrome extension that uses RTCPeerConnection and chrome.tabCapture to share a live 'video' of a browser tab. If you want to try it out, you'll need Chrome Canary ...

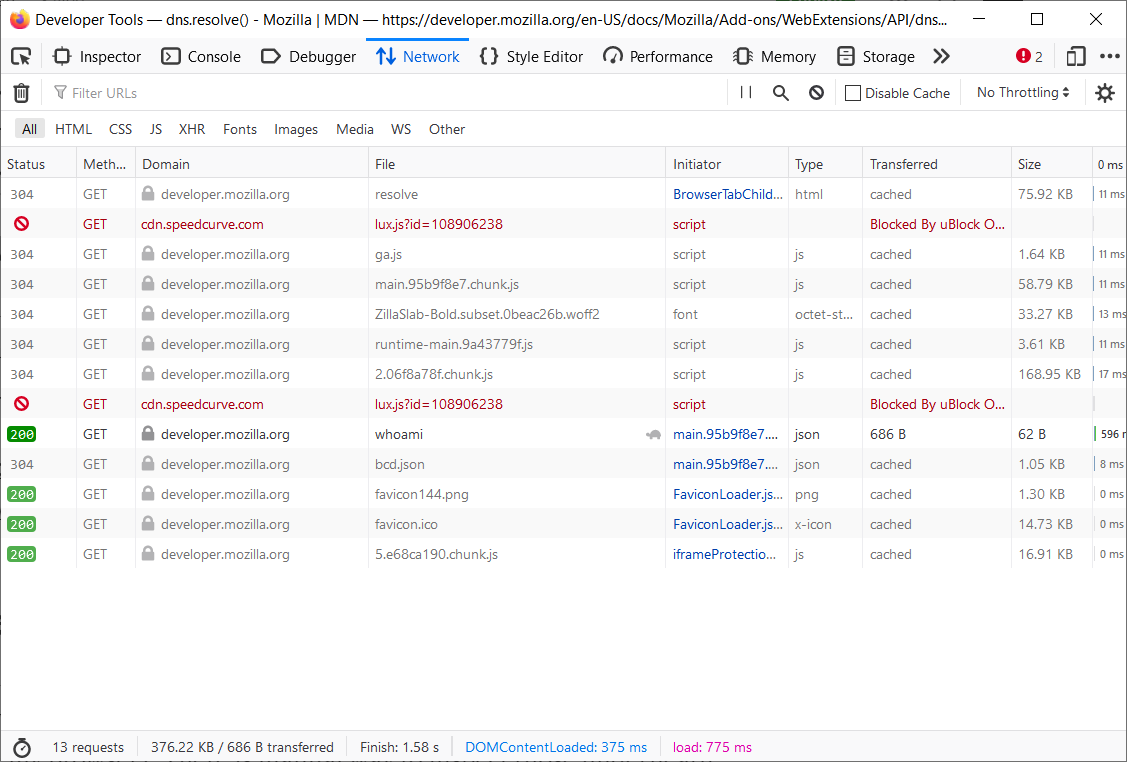
 How Do You Detect A Screen Shot With Js Stack Overflow
How Do You Detect A Screen Shot With Js Stack Overflow
 What I Built 3 Browser Extension For Intercept And Detect
What I Built 3 Browser Extension For Intercept And Detect
 Create Screen Recorder Using Javascript Webrtc Api
Create Screen Recorder Using Javascript Webrtc Api
 Modernize A Monolithic Node Js Application Into A
Modernize A Monolithic Node Js Application Into A

 Hippo Video Embeddable Video Screen Recorder Api
Hippo Video Embeddable Video Screen Recorder Api
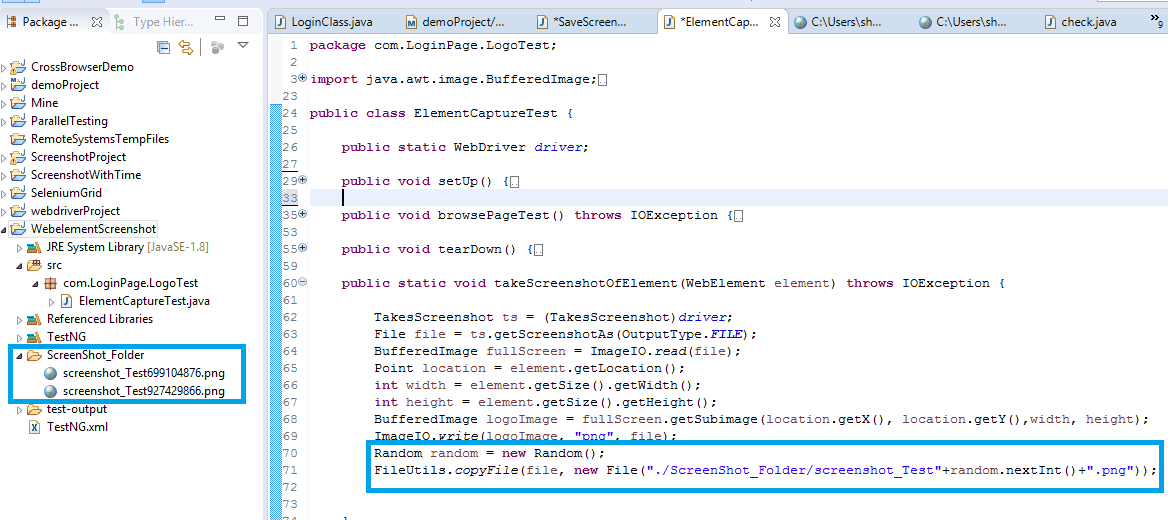
 Guide To Capturing Screenshots In Selenium With Examples
Guide To Capturing Screenshots In Selenium With Examples
 Record Audio And Video With Mediarecorder Web Google
Record Audio And Video With Mediarecorder Web Google
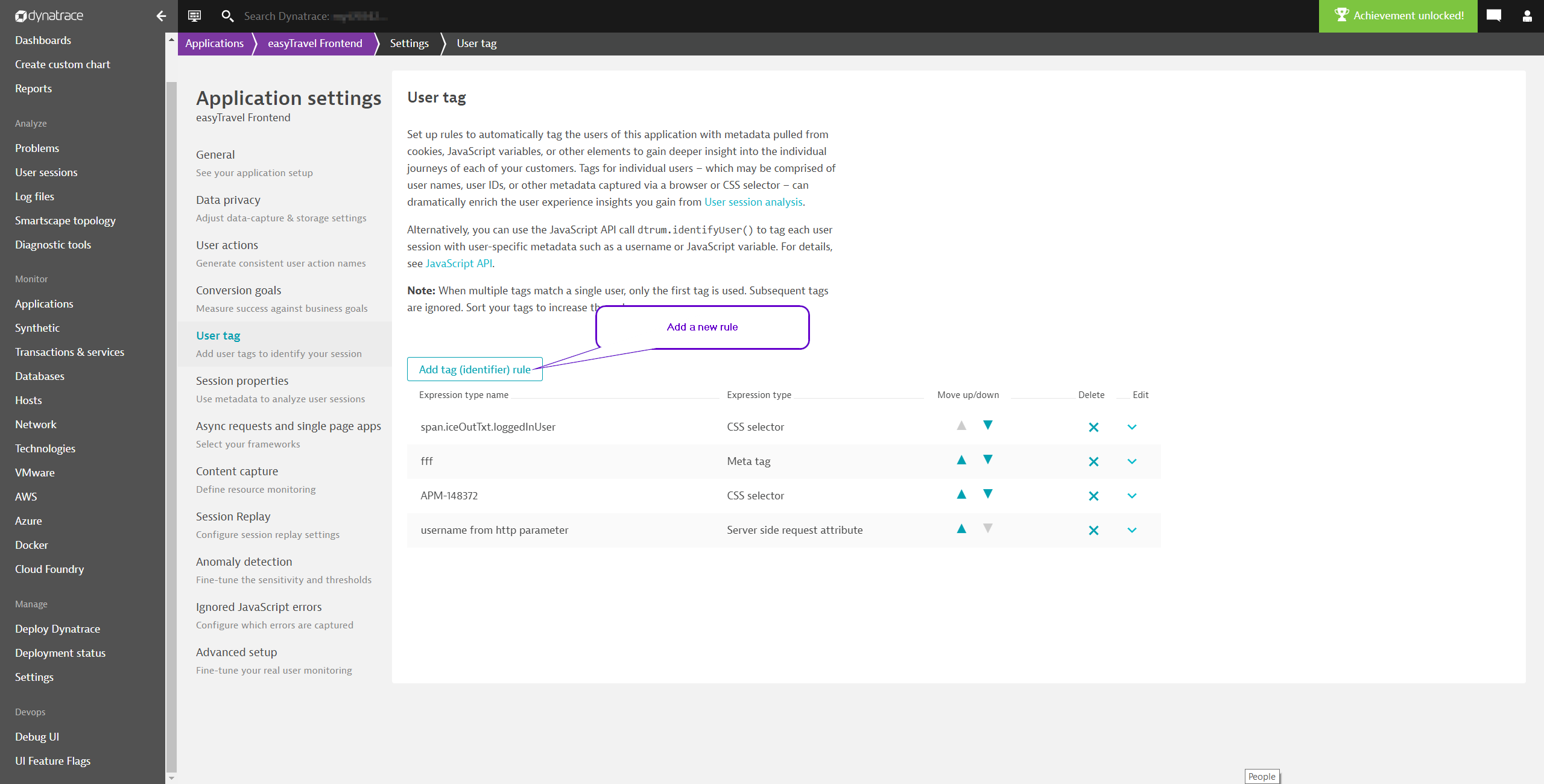
 User Tags For Session Analysis Now Support Server Side
User Tags For Session Analysis Now Support Server Side
 Full Page Screenshots In Browsers Css Tricks
Full Page Screenshots In Browsers Css Tricks
Vsphere 7 Apis Code Capture And Developer Center Vmware
Phantomjs Full Web Stack Screen Capture
 Using Recorder Js To Capture Wav Audio In Html5 And Upload It
Using Recorder Js To Capture Wav Audio In Html5 And Upload It
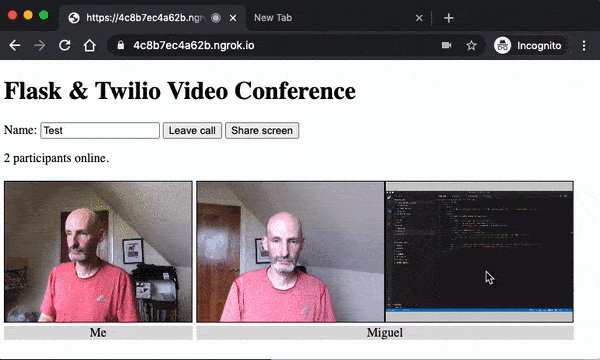
 Capture Screen And Stream Like Zoom Using Javascript Dev
Capture Screen And Stream Like Zoom Using Javascript Dev
 Automatically Generated User Interface Using The Jsasound
Automatically Generated User Interface Using The Jsasound
 Html Screen Capture Js Examples Codesandbox
Html Screen Capture Js Examples Codesandbox
 Using Postman Interceptor Postman Learning Center
Using Postman Interceptor Postman Learning Center
 How To Take Screenshots In Chrome Extension
How To Take Screenshots In Chrome Extension
 Amazon Chime Sdk Adds Content Share And Support For Safari
Amazon Chime Sdk Adds Content Share And Support For Safari
Screen Capture With Html5 Suvendra S Turf
 Project On Node Js And Puppeteer Api Youtube Video Search
Project On Node Js And Puppeteer Api Youtube Video Search

Website Screenshot Service Api Pagelr
 Webrtc Live Q Amp A And Screen Capture Session 3
Webrtc Live Q Amp A And Screen Capture Session 3
 Capture Website Screenshot With Cli Command Line Interface
Capture Website Screenshot With Cli Command Line Interface

 Javascript Screen Recording Api Learning
Javascript Screen Recording Api Learning

0 Response to "30 Javascript Screen Capture Api"
Post a Comment