32 Javascript Scroll To Element Animation
Aug 25, 2016 - Scroll to the element as long as you don’t reach the destination # The most popular JavaScript animation solutions are mainly based on setTimeout, setInterval, the WEB Animation API and requestAnimationFrame. The first two are pretty old school. The Web Animation API isn’t made to deal ... Before modern frameworks, I always used jQuery’s scrollTo method. At some point, not every project included jQuery, so I wrote simple function to animate window scroll. I have kept copying...
Move Elements On Page Scroll Using Jquery And Css May 2020
Jul 29, 2020 - This plugin will show a ‘Magical’ effect when a user scrolls the page. It’s perfect for animating, pinning an element, or toggling CSS class, all based on scroll position. ScrollMagic can work together with GSAP and VelocityJS in creating an animation scene. See the complete demos here.

Javascript scroll to element animation. It’s actually really easy to natively animate scrolling. Instead of using this syntax that you might familiar with: window.scroll(0, 1000); // *jumps* the webpage down 1000px. Use this alternate syntax: window.scroll( { top: 1000, behavior: 'smooth' // 👈 }); That’s it! That will animate the scrolling. It’s a little odd that there’s ... 2 days ago - The element may not be scrolled completely to the top or bottom depending on the layout of other elements. a native scrollTo function in javascript that uses requestAnimationFrame and easing for animation - scrollTo.js
1 week ago - The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge. Animate on Scroll. As we scroll within the page, we’ll keep track of how much we have scrolled and under a certain amount of scrolling, we‘ll smoothly animate the visibility of the header’s button by toggling the show-btn class. In our example, the button will slide-in as soon as the hero section disappears, and vice versa. 20/8/2021 · // The styles for a `div` element (inserted with JavaScript) // Used to make the page scrollable // Will be setted a proper `height` value using JavaScript .fake-scroll { position: absolute; top: 0; width: 1px; } Now let’s see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations:
A tiny JavaScript library that triggers CSS animations on elements as they enter the viewport. ... A modern and developer-friendly, scroll-triggered animation JavaScript library for the web & mobile. ... An Animate On Scroll JavaScript library that applies 27+ CSS3-powered animations to any ... Jul 14, 2020 - There is one more interesting option ... GSAP, a JavaScript animation library. Let’s say you want to use hardware-accelerated animations in other corners of your site, too, then it can be a good idea to use GSAP to handle the scrolling as well. For one, you can stick to one solution and don’t have to jump from GSAP to element.scrollIntoView ... This version of CLI is only compatible with Angular versions ^9.0.0-beta || >=9.0.0 <10.0.0, but Angular version 8.1.3 was found instead · This version of CLI is only compatible with Angular versions 0.0.0 || ^10.0.0-beta || >=10.0.0 <11.0.0, but Angular version 9.1.3 was found instead · ...
8/5/2021 · Animation OnScroll is a simple JavaScript library for animation when an element (s) are displayed while scrolling in the browser. A modern, easy-to-use developer-friendly JavaScript animation library with scrollable for web and mobile. It enables you to animate any elements with custom CSS animations as … Mar 18, 2021 - Returns a promise with a boolean flag which tells you if desired scroll position was reached (for IE you'll need to include a Promise polyfill) If called multiple times on the same element, it will cancel prior animations $(document).ready(function() { ... "start", behavior: "smooth" }); }); //this scroll WITH animations in all browsers //taken from: http://praveenlobo /techblog/how-to-scroll-elements-smoothly-in-javascript-jquery-without-plugins/ function scrollToElement(element, parent) ...
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Given a sorted array of N integers and an integer K. You have to find the top 5 elements from an array which are closest to integer K javascript Mar 03, 2017 - I'm trying to do an animation on page scroll where selected element will animate from left to right on scroll down and if back to top then animate the selected element from right to left (default
Apr 20, 2019 - Scrolling to an element can be achieved in Javascript using the scrollIntoView() method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. ScrollTo animation using pure javascript and no jquery. Raw. animatedScrollTo.js. document.getElementsByTagName('button')[0].onclick = function () {. scrollTo(document.body, 0, 1250); } function scrollTo(element, to, duration) {. var start = element.scrollTop, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
// scroll to top scrollTo(0, 1000); // Element to move, time in ms to animate function scrollTo(element, duration) { var e = document.documentElement; if(e.scrollTop===0){ var t = e.scrollTop; ++e.scrollTop; e = t+1===e.scrollTop--?e:document.body; } scrollToC(e, e.scrollTop, element, duration); } // Element to move, element or px from, element or px to, time in ms to animate function scrollToC(element, from, to, duration) { … Feb 19, 2019 - I’ve been changing the animate time and having no luck in slowing down the scroll…sorry I haven’t had time to dive into this further on my own, but was hoping someone knows the fix for this? ... One of the easiest ways from CSS – attach overflow attribute to body element, then put ... 24/5/2019 · // The styles for a `div` element (inserted with Javascript) // Used to make the page scrollable // Will be setted a proper `height` value using Javascript.fake-scroll {position: absolute; top: 0; width: 1 px;} Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations:
4 weeks ago - In my previous company we were ... animate elements on scroll. For simple projects it was quite nice, but on larger sites we wanted to have more control over what’s actually happening. In all of popular libraries, animations were completely handled by JavaScript by inserting ...
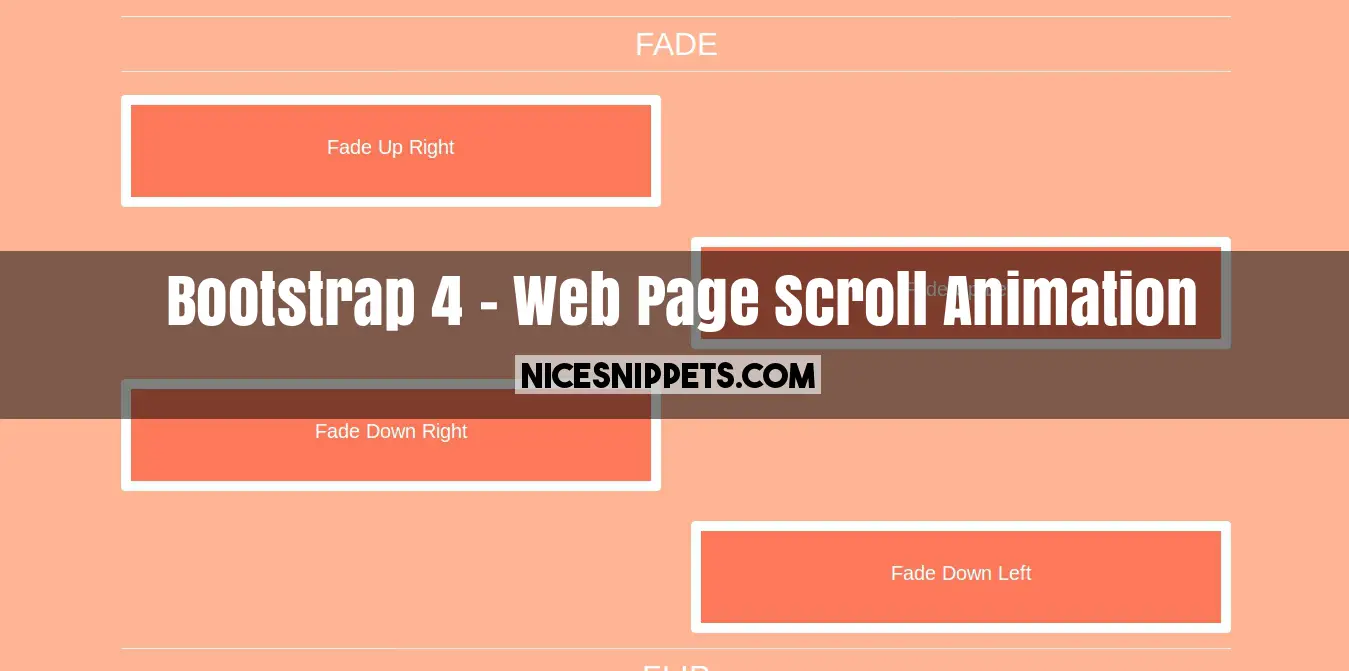
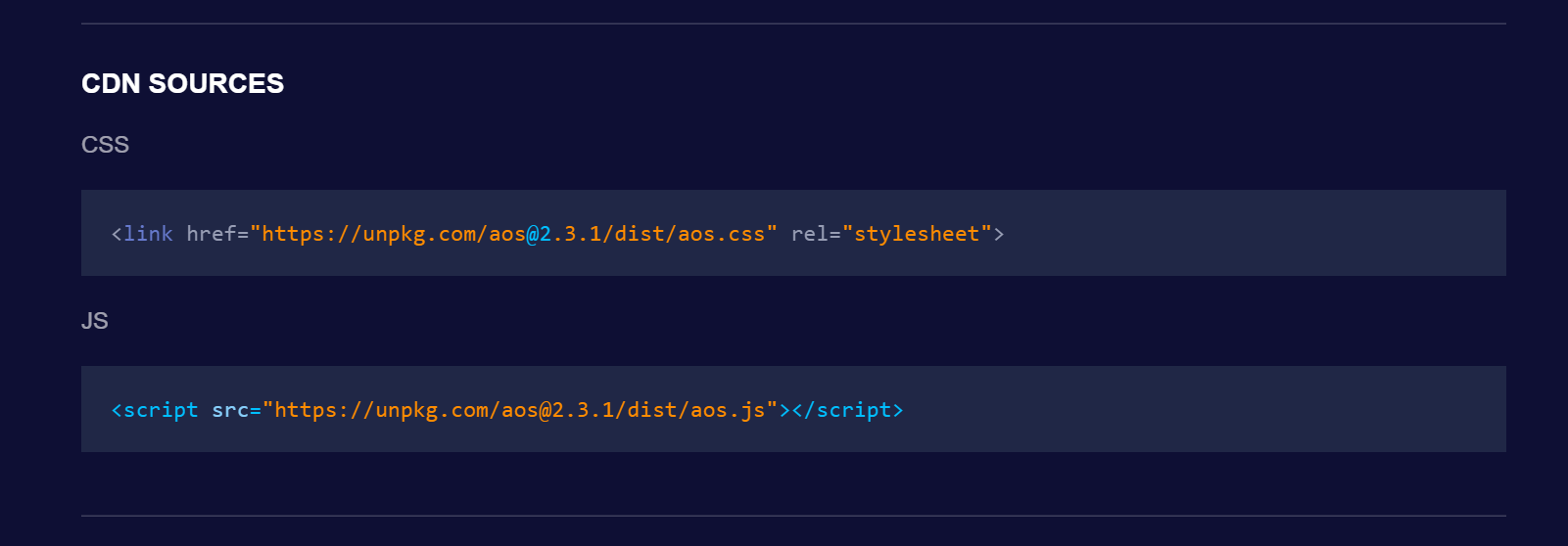
 Web Page Scroll Animation Demo Usign Aos And Bootstrap 4
Web Page Scroll Animation Demo Usign Aos And Bootstrap 4
6 Javascript Scroll Libraries To Use In 2019 Dynamic Drive Blog
 Jquery Scrolling Effect Plugins Jquery Script
Jquery Scrolling Effect Plugins Jquery Script
 How To Add Smooth Scrolling With Inner Image Animations To A
How To Add Smooth Scrolling With Inner Image Animations To A
 Frontend Shorts How To Rotate The Element On Scroll With
Frontend Shorts How To Rotate The Element On Scroll With
 Creating A Simple Element Scroll Animation Javascript Css
Creating A Simple Element Scroll Animation Javascript Css
 10 Best Javascript Scrolling Animation Plugins Bashooka
10 Best Javascript Scrolling Animation Plugins Bashooka
 How To Use Animate On Scroll Library By Maeesha Rahman Itnext
How To Use Animate On Scroll Library By Maeesha Rahman Itnext
 An Event For Css Position Sticky Web Google Developers
An Event For Css Position Sticky Web Google Developers
 Adding A Scroll Down Anchor To Your Website Solodev
Adding A Scroll Down Anchor To Your Website Solodev
 Multiple Style Scroll Down Indicator Codemyui
Multiple Style Scroll Down Indicator Codemyui
 How To Trigger Css Animation On Scroll Just Add Class
How To Trigger Css Animation On Scroll Just Add Class
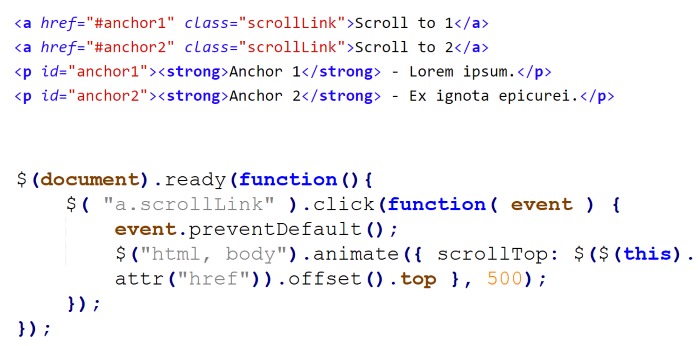
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script
 Custom Scrolling Animations Pausing Sections And Scrolling
Custom Scrolling Animations Pausing Sections And Scrolling
 How To Create A Modern Scroll Down Animation Icon With Css
How To Create A Modern Scroll Down Animation Icon With Css
 Animate On Scroll With Animate Css
Animate On Scroll With Animate Css
 10 Best Scroll Triggered Animation Plugins With Javascript
10 Best Scroll Triggered Animation Plugins With Javascript
 Scrolltrigger A Small Library For Scroll Animations
Scrolltrigger A Small Library For Scroll Animations
6 Javascript Scroll Libraries To Use In 2019 Dynamic Drive Blog
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 How To Hide Div When Scrolling Down And Then Show Scroll Up
How To Hide Div When Scrolling Down And Then Show Scroll Up
 A Guide To Browser Scroll Animations Telerik Blogs
A Guide To Browser Scroll Animations Telerik Blogs
 How To Smoothly Scroll To A Specific Element Using Jquery
How To Smoothly Scroll To A Specific Element Using Jquery
 Responsive Timeline Animated On Scroll And Click Codemyui
Responsive Timeline Animated On Scroll And Click Codemyui
30 Jquery Plugins For Scrolling Effects With Css Animation
 Scroll Elements Into The Viewport Web Google Developers
Scroll Elements Into The Viewport Web Google Developers
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript

 8 On Scroll Animation Javascript Libraries You Can Consider
8 On Scroll Animation Javascript Libraries You Can Consider

0 Response to "32 Javascript Scroll To Element Animation"
Post a Comment