22 Let S Code Javascript
Although it looks really different, the JavaScript code (text) has the same meaning as your blocks. Let's add comments in the code to explain what it does. Comments are lines that start with //. Variables defined with let cannot be redeclared. You cannot accidentally redeclare a variable. With let you can not do this: Example. let x = "John Doe"; let x = 0; // SyntaxError: 'x' has already been declared. With var you can:
 Lockdown Let S Code A Dumb Idea With Javascript Ai Full
Lockdown Let S Code A Dumb Idea With Javascript Ai Full
5/4/2018 · Let's Code: Test-Driven Javascript. "Let's Code: Test-Driven Javascript" is a screencast series focusing on rigorous, professional web development. For more information, visit http://letscodejavascript . This repository contains the source code for WeeWikiPaint, the application being developed in the series.

Let s code javascript. heyletscode / webrtc-videocall-javascript. heyletscode. /. webrtc-videocall-javascript. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. Go to Settings > Languages & Frameworks > Javascript, and change your Javascript Language Version to ECMAScript 5.1. If you know you're writing ES5 then you should not have it set to be validating your code against the ES6 specification. JavaScript let and global object When you declare a global variable using the var keyword, you add that variable to the property list of the global object. In the case of the web browser, the global object is the window.
Let's Code: Test-Driven Javascript A screencast series focusing on rigorous, professional Javascript development. If you're writing server-side JavaScript code , you can safely use the let statement. If you're writing client-side JavaScript code and use a browser based transpiler (like Traceur or babel-standalone), you can safely use the let statement, however your code is likely to be anything but optimal with respect to performance. Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript …
Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. // typeof y will return object. 37 Let's Code Javascript. Written By Joan A Anderson Sunday, August 22, 2021 Add Comment. Edit. Let's code javascript. Javascript Eshoptrip. Let S Code For Android Apk Download. Difference Between Var And Let In Javascript Geeksforgeeks. Let S Code With Javascript Javascript String Concat Method. Scope refers to where in our code variables are available for use. Variables can be declared using var, const, or let. Var is function-scoped, while const and let are block-scoped. Const variables cannot be reassigned, while let variables can be. Var, const, and let can be confusing at first.
An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma. Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition ⌥F12 (Windows Alt+F12 , Linux Ctrl+Shift+F10 ) - Bring up a Peek window that shows the definition of a symbol.
A Blocks / JavaScript code editor for the micro:bit powered by Microsoft MakeCode. Let's Code With JavaScript Wednesday, 20 September 2017. Reversed Strings Problem Solution Using JavaScript. ... Your code will determine if the number passed is even (or not). The function needs to return either a true or false. Numbers may be positive or negative, integers or floats. Firstly, let's add these lines of code, that'll allow us to use Discord.js package, Repl.it database and create a new "client" as well as database. will prevent the bot from mentioning and , because, otherwise, it could cause mess in your server D: Now, let's add this code: What's going to happen here is that when anyone sends a message in a channel that the bot is able to see, it'll run the written code.
let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, let's look at the code below: let a = 5; let b = 10; console.log(a); console.log(b); And here is the result: Here, the ... Let's Code With JavaScript Wednesday, 20 September 2017. Reversed Strings Problem Solution Using JavaScript. ... Write a function that takes in a numeric code of any lenght. The function will check if the code begins with 1, 2, or 3 and return true if so. Return false otherwise.
It's particularly relevant for JavaScript, with its cross-browser incompatibilities and hidden gotchas. With TDD, you express your intentions twice: once as a test, and once as production code. If the two approaches don't match, your tests fail, and you've caught a bug. TDD is a great way of catching the majority of programming errors. Code language: JavaScript (javascript) Using let and const keywords. From ES6, you can use the let keyword to declare one or more variables. The let keyword is similar to the var keyword. However, a variable is declared using the let keyword is block-scoped, not function or global-scoped like the var keyword. More information on var vs. let . A block in JavaScript is denoted by curly braces ( {}). Let’s Code: Test-Driven JavaScript is a screencast series focused on rigorous, professional web development. That means test-driven development, of course, and also techniques such as build automation, continuous integration, refactoring, and evolutionary design.
Let's try 5 array operations. Create an array styles with items "Jazz" and "Blues". Append "Rock-n-Roll" to the end. Replace the value in the middle by "Classics". Your code for finding the middle value should work for any arrays with odd length. Strip off the first value of the array and show it. Prepend Rap and Reggae to the ... Let's Code is my series that is based on real life projects with variety of different technologies. Let's Code is series created for SkillShare and you are watching it's fourth Course, Password Generator with JavaScript. The let keyword is used to declare variables in JavaScript. The var keyword can also be used to declare variables, but the key difference between them lies in their scopes. var is function scoped while let is block scoped The var keyword allows you to re-declare a variable without any issue.
In JavaScript, let is a keyword which is used to declare a local variable with block scope. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. There are three different ways of declaring a variable in JavaScript : let. const. var. let and const were introduced in ES6, while var is the older way of declaring variables in JavaScript. let. We use the let keyword for variables whose value we intend to change later on in our code. Eg: let sum = 0; sum = sum + 10;
Sat, 8 Sep '12. Our code exhibits the Primitive Obsession code smell: the use of integers rather than objects to represent fundamental domain concepts such as "Dollars" and "Tax Rate.". We undertake a series of major refactorings to resolve this smell. It results in significantly better code.
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Micro Bit Basics For Teachers Part 2 Javascript Blocks Blog
Micro Bit Basics For Teachers Part 2 Javascript Blocks Blog
 130 Let S Code Ideas Web Development Design Web Design
130 Let S Code Ideas Web Development Design Web Design
 Writing Good Javascript Let S Not Forget About Performance
Writing Good Javascript Let S Not Forget About Performance
 I Have No Idea What To Do Let S Code Javascript I Have No
I Have No Idea What To Do Let S Code Javascript I Have No
 Let S Code Javascript Javascript Coding Jquery
Let S Code Javascript Javascript Coding Jquery
 Strategies For Making Sense Of Javascript Code
Strategies For Making Sense Of Javascript Code

 Unit Testing Dom Manipulation Code Let S Code Javascript
Unit Testing Dom Manipulation Code Let S Code Javascript
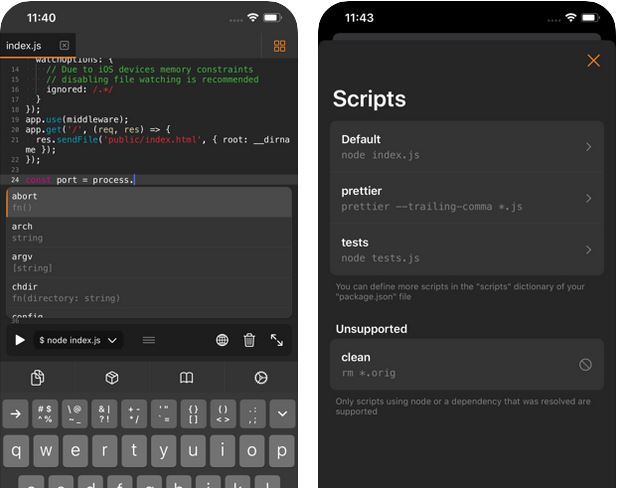
 5 Javascript Coding Apps For Iphone Amp Ipad
5 Javascript Coding Apps For Iphone Amp Ipad
 Lockdown Let S Code A Dumb Idea With Javascript Ai
Lockdown Let S Code A Dumb Idea With Javascript Ai
 Let S Code For Android Apk Download
Let S Code For Android Apk Download
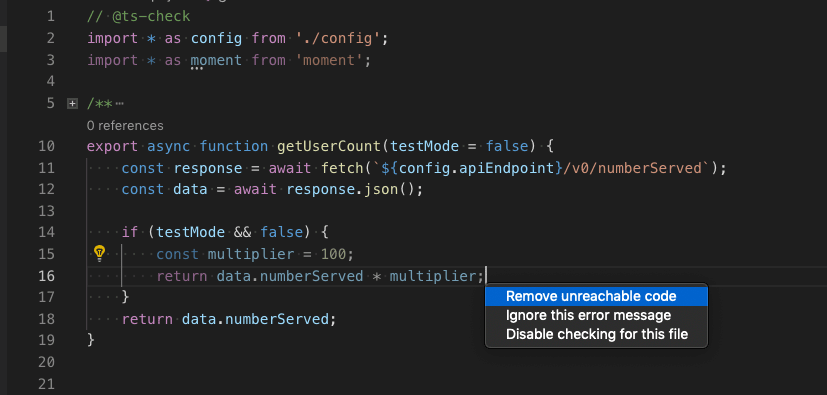
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 5 Javascript Coding Apps For Iphone Amp Ipad
5 Javascript Coding Apps For Iphone Amp Ipad
 Micro Bit Basics For Teachers Part 2 Javascript Blocks Blog
Micro Bit Basics For Teachers Part 2 Javascript Blocks Blog
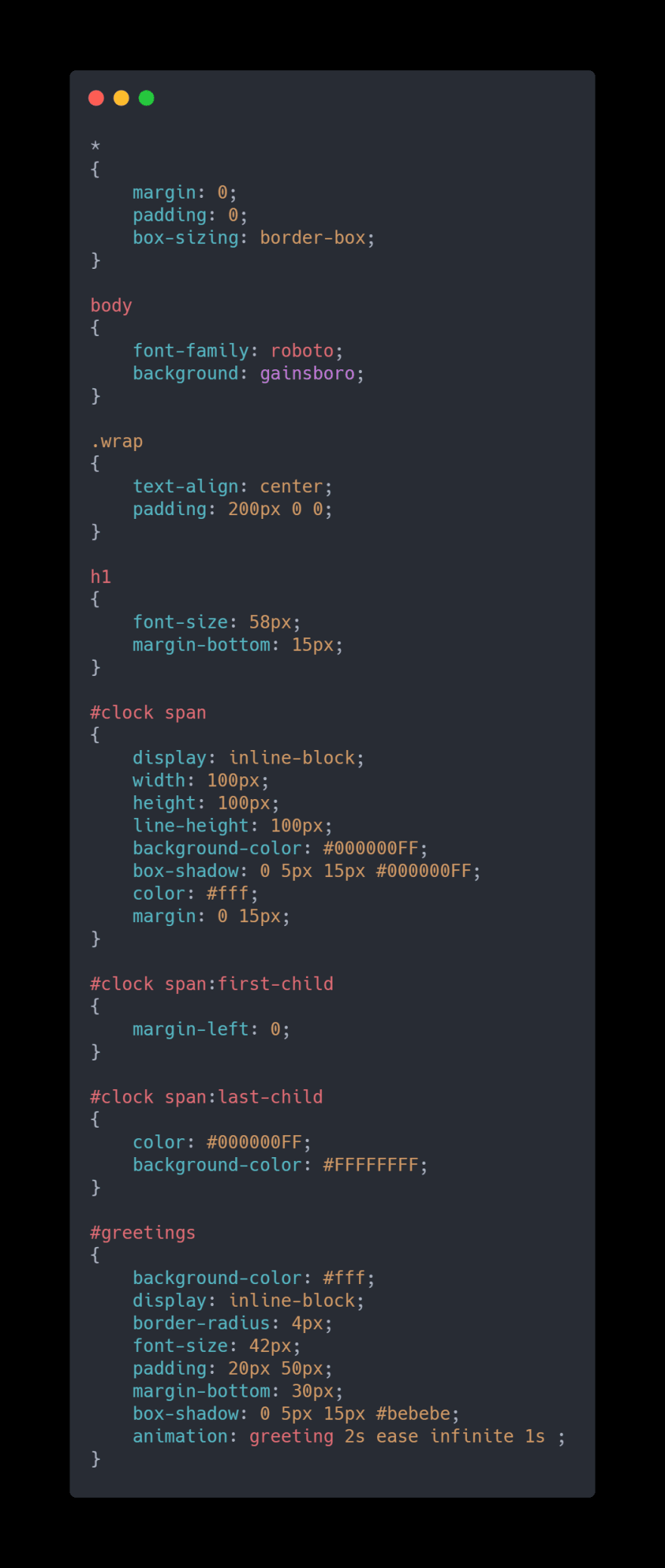
 How To Make A Digital Greeting Clock Using Javascript Dev
How To Make A Digital Greeting Clock Using Javascript Dev
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Let S Code Test Driven Javascript By James Shore Kickstarter
Let S Code Test Driven Javascript By James Shore Kickstarter
 Let S Code Test Driven Javascript Kickstarter Intro
Let S Code Test Driven Javascript Kickstarter Intro
 Let S Code With Javascript Javascript String Charcodeat
Let S Code With Javascript Javascript String Charcodeat
0 Response to "22 Let S Code Javascript"
Post a Comment