27 How To Create Array In Javascript
JavaScript Array Array Initialization. An array in JavaScript can be defined and initialized in two ways, array literal and Array constructor syntax. Array Literal. Array literal syntax is simple. It takes a list of values separated by a comma and enclosed in square brackets. Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. And to create an associative array with a key value pair it is feasible ...
Ways To Create An Array In Javascript By Aniket Kudale
The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays.

How to create array in javascript. Jul 28, 2019 - However, in ES6, a couple of data types and structures were added to the language, such as symbols, sets, and maps. Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript ... In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); The best way of creating an Array, is via a literal: ... In most programming languages, an array is a contiguous sequence of values. In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following ...
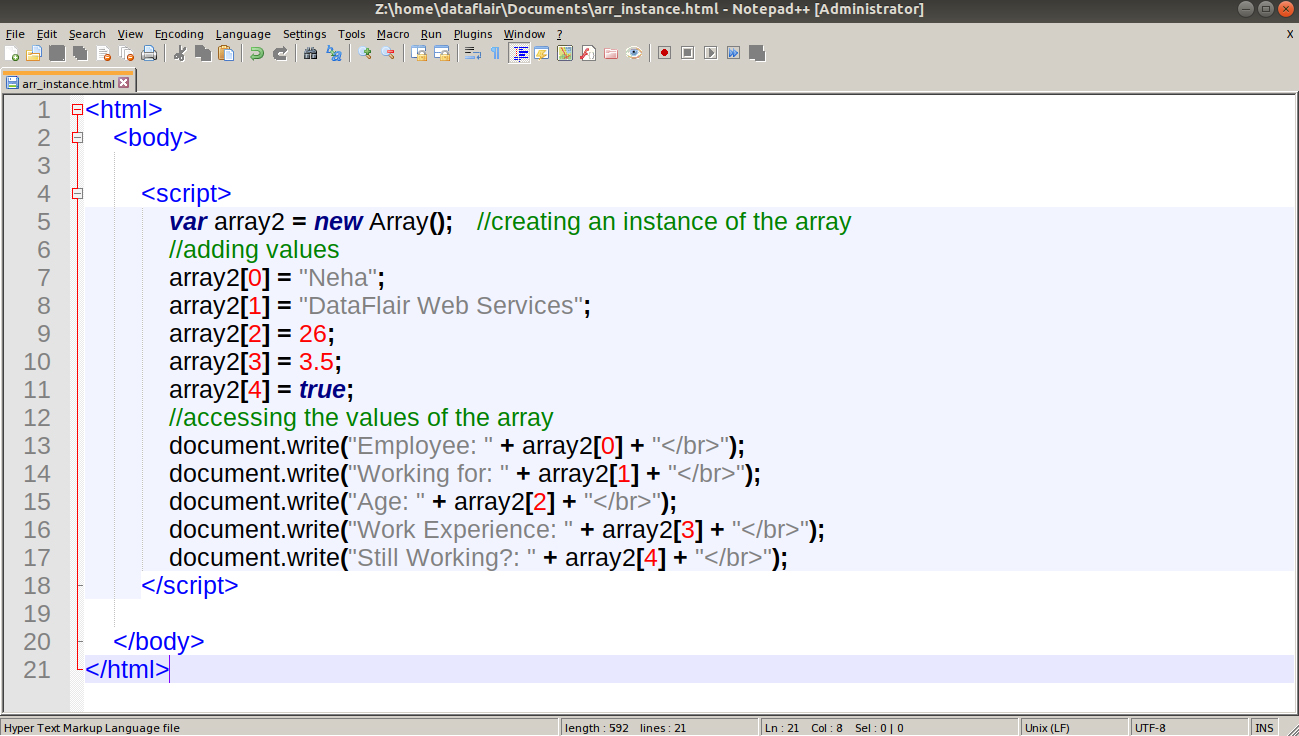
In the above example, we have used the Javascript Array Push function. #JavaScript array constructor (new keyword) Here, you need to create an instance of an array by passing arguments in the constructor so that we don't have to provide the value explicitly. An example of creating the object by array constructor is given below. JavaScript Array.from() method examples. Let's take some example of using the Array.from() method. A) Create an array from an array-like object. The following example uses the Array.from() method to create a new array from the arguments object of a function: Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ...
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: Nov 23, 2013 - Underscore.js is the most popular way of complementing JavaScript’s Spartan standard library. It comes with the function ... is not very self-explanatory and Underscore.js is as close to a standard as it gets. Therefore, it is best to create filled arrays via The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...
Jul 28, 2019 - However, in ES6, a couple of data types and structures were added to the language, such as symbols, sets, and maps. Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript ... Oct 06, 2017 - If you had wanted to add more than one item then badArray would be initialized correctly since Javascript would then be smart enough to know that you were initializing the array instead of stating how many elements you wanted to add. Is what the authors trying to say is Array(10) creates an array ... In the above code, we have an empty array inputArray. Next we have a size variable which will be used to limit the iterations for defining a finite array size, because by nature arrays are dynamic in JavaScript. In this loop, we take the inputArray[i] and store the return value from the prompt function. As the iterations increases, the size of ...
Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined. May 14, 2020 - On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer? In this article, I'll show you the basics of working with object arrays in JavaScript. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal. The syntax of creating array using array literal is ...
JavaScript has many ways to do anything. I've written on 10 Ways to Write pipe/compose in JavaScript, and now we're doing arrays. 1. Spread Operator (Shallow copy)Ever since ES6 dropped, this has been the most popular method. It's a brief syntax and you'll find May 13, 2021 - The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. Create empty array with JavaScript. Here are three ways to create an empty array using JavaScript. Posted on May 31, 2021. There are three ways you can create an empty array using JavaScript. This tutorial will help you to learn them all. The first way is that you can get an empty array by assigning the array literal notation to a variable as ...
We will begin by looking at different ways to create an array in JavaScript. The first two of these examples create arrays where only the length is set and there are no numbered entries at all ... May 21, 2021 - You may think that it is correct "semantics", and it is. How else would you create an array of X length? The catch here is, that I've never needed to define a size in an array, since Javascript doesn't need to allocate memory for an array. They are more like... In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. Creating an Array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword.
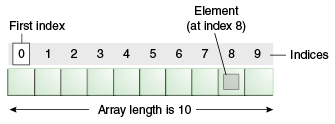
1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, ... 1 week ago - If you are using variables, you will have to create 500 variables whereas you can do the same with a single array. You can access the items in an array by referring to its indexnumber and the index of the first element of an array is zero. ... You can create an array in JavaScript as given below. Jul 21, 2021 - In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable ...
The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element. Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server.
Jul 20, 2021 - A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below). Note that this special case only applies to JavaScript arrays created with the Array ... Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Sep 11, 2020 - Second, the length of an array is dynamically sized and auto-growing. In other words, you don’t need to specify the array size upfront. ... JavaScript provides you with two ways to create an array. The first one is to use the Array constructor as follows:
I'm learning javascript coming from a .NET background. I have a question about how to deal with arrays of objects, creating and manipulating doesn't seem as easy/obvious as .NET. Often in .NET code I use structs (c#) or structures (VB.NET) for managing simple value constructs, for example (in VB.NET): The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array : Aug 02, 2017 - This means that it’s possible to create an array that has a string in the first position, a number in the second, an object in the third, and so on. Arrays in Javascript are zero-based, which means that the index of the first element is 0. This is very important, because it means that there ...
Adding an element at a given position of the array. Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box. So we need to create a function to be able to do that. We can add it to the Array prototype so that we can use it directly on the object. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295. You can create array by simply assigning values as follows − ... You will use ordinal numbers to access and to set ... Nov 30, 2019 - Learn six different ways to create JavaScript Arrays.
Apr 19, 2019 - In some browsers, a decrementing ... about javascript performance like that because there are so many implementations with so many different optimisations. However, in general I like your approach. ;-) ... Creates an array of numbers (positive and/or negative) progressing from start up to, but not ... As discussed above, JavaScript array is an object that represents a collection of similar type of elements. Now to initialize that array object, JavaScript provides three ways: First, Array declaration and initialization using JavaScript Array Literals. Second, it's declaration and initialization using JavaScript Array directly (new keyword). Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ...
Push Two Values To An Empty Array In Javascript
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
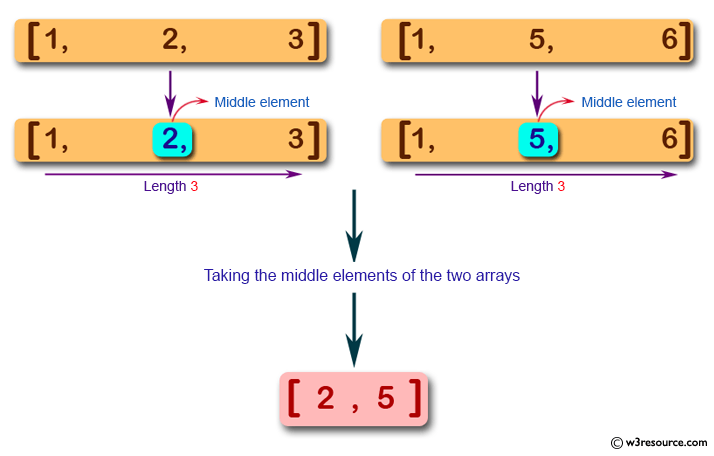
 Javascript Basic Create A New Array Taking The Middle
Javascript Basic Create A New Array Taking The Middle
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks

 How To Create A Array Of Numbers 1 To 100 Javascript Code Example
How To Create A Array Of Numbers 1 To 100 Javascript Code Example
 Create An Array Of Alphabet Characters In Javascript With
Create An Array Of Alphabet Characters In Javascript With
 Javascript Array Creating Array
Javascript Array Creating Array
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Create 2d Array Javascript Code Example
Create 2d Array Javascript Code Example
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Array In Javascript Cyberncode Com
Array In Javascript Cyberncode Com
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Create Table From Array In Javascript How Create
How To Create Table From Array In Javascript How Create
How To Declare An Empty Array In Javascript Quora
 Ep39 Arrays In Javascript Coders Campus
Ep39 Arrays In Javascript Coders Campus
0 Response to "27 How To Create Array In Javascript"
Post a Comment