35 Javascript Console In Sublime Text
25/7/2014 · To install through Package Control , search for JavaScript Console. If you still don't have Package Control in Sublime Text, go get it . It's pure awesomeness. If you insist to not install it, you can download the package and put it manually inside your Pacakages directory. Answered 4 years ago I think sublime is not a text console. It is just a text editor. write your javascript code in sublime and give.js extension to file name and open that file with browser and you would be able to see the output….
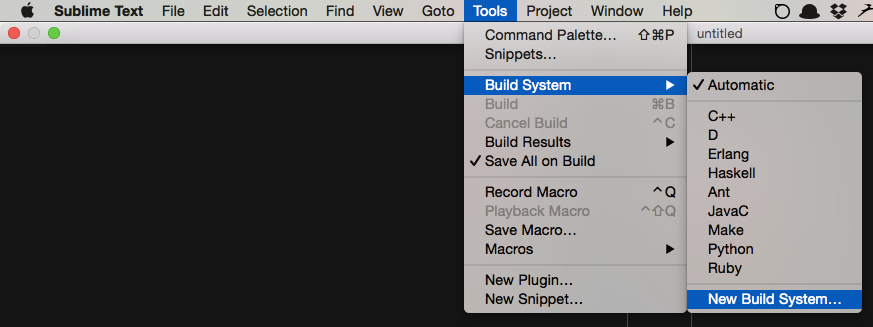
17/10/2013 · Using JSC. In Sublime Text, go to “Tools” > “Build System” > “New Build System…”. Replace the placeholder code with this: Save the file as JavaScript.sublime-build. To run a JavaScript file, either type ⌘ B or go to “Tools” > “Build” in the menubar. One important note: use debug () instead of console.log () with JSC.

Javascript console in sublime text. 18/2/2016 · This will allow us to run JavaScript code outsi... In this JavaScript Tutorial, we will be learning how to create a JavaScript build system within Sublime Text. interactive console in sublime text. command line commands of sublime text. show console in sublime. sublime text input console. sublime text 3 console. sublime text console.log. open console in sublime text. sublime text run code in console. use console to open sublime text. ARE YOU INTERESTED IN USING A CONSOLE INSIDE SUBLIME 3? Do so, by checking out this link: JavaScript console in Sublime Text by Pawel Grzybek! For the past 3 weeks, I have been using Sublime 3 as my text editor.
Membuka Developer Console JavaScript. Membuka Developer Console JavaScript. EL Creative Academy adalah media pembelajaran yang berisi tutorial, tips dan trik serta referensi yang berkaitan dengan topik Teknologi dan Informasi. ... Notepad++, Sublime Text, dll. Buatlah sebuah file, beri nama bug.html (dengan ekstensi .html) dan masukkan kode ... JavaScript console in Sublime Text. Published: 2015.06.12 | 2 minutes read. Learning JavaScript can be a long and difficult journey. You can read tons of books and articles, attend reputable conferences and watch many videos but you are wasting your time if you won't practice it. This video looks at how you develop p5.js sketches (HTML, CSS, and JavaScript files) using any text editor. I demonstrate how to run a Python local server a...
MAKE SURE YOU HAVE THE COMPILER INSTALLED ===== PASTE THE TEXT BELOW ===== { "cmd": ["g++", "-Wall", "-ansi", "-pedantic-errors", "$file_name", "-o", "${file_base ... Sublime Text is one of the most popular editors for web development and software development in general. It's very smooth and fast compared to other editors (being written in C++ helps that speed). Sublime also has tons of plugins you can find through Package Control.. But it's only a text editor and not an IDE.An IDE is a software application that provides comprehensive facilities to ... JavaScript Console API Snippets for Sublime Text This is a Sublime Text 2 package including a bunch of handy snippets for using the Console API of Firebug or other web Inspector tools in the browser of your choice.
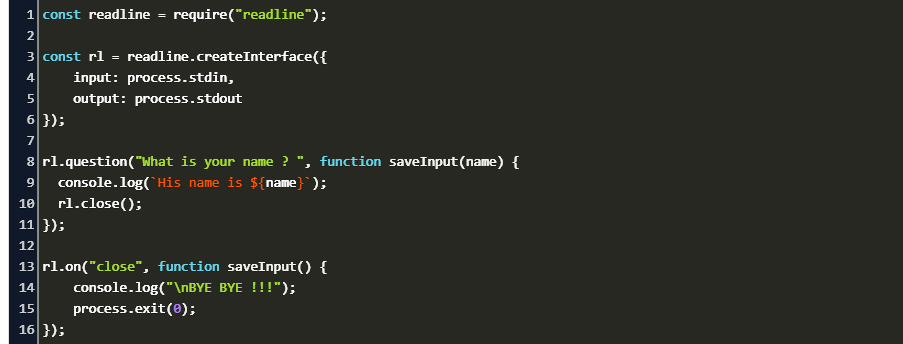
console.log ("JavaScript funcionando desde Sublime Text") Guardan el archivo nuevo con el nombre que deseen en mi caso "prueba.js" y para poder ejecutarlo deben ir a "Tools > Build" o ejecutando la siguiente combinación de teclas "Control + B". Once Package Control is set up, you can use it through the Sublime Text console. Press CTRL + ~ to open it, then type PACKAGE CONTROL: to see a full list of the commands you can use: To install a new package, type Package Control: Install Package and the tool will open a list of all the public packages within its repository: This will install TypeScript globally (-g) so that it can be accessed from any process, in our case Sublime Text. These three steps are the basis for starting to write TypeScript code in Sublime Text. However, you need to be able to build and compile to a .js file and in order to do this in Sublime, you need to create a custom Build System.
Sublime Text is a lightweight, but capable code editor that is greatly loved by many developers, but if you're anything like me, you're saddened a bit by the fact that Sublime doesn't have an integrated system console. For many tasks that you use in the console, Sublime Text actually has a decent alternative: build systems. 4/5/2020 · Using Sublime text for running JavaScript, it will cut down the time you will spend with Visual Studio. Follow these procedure to make your Sublime Text editor capable of running your JavaScript code in its console on a Windows Machine: (I assume you have Sublime Text installed already). 1. Create and save a JavaScript file (to execute a node interpreter, file needs to be aved), 2. code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). 3. You can run this task manually from Tools > Build. Sublime Text should au...
26/10/2013 · Step 1, Launch Sublime Text. JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy. If you have a Windows computer, see the directions for Node.js below.Step 2, Go to Tools > Build System > New Build System in the top bar.Step 3, Paste this code into the resulting new tab that Sublime Text … Open a simple text editor. Notepad on Windows and TextEdit on Mac are the native text editors that ship with the operating systems. On Windows, type Notepad in the Start menu's search field to locate Notepad on your computer, then click Notepad when it appears in the results.; On Mac, click the magnifying glass in the upper-right corner of the screen, type TextEdit in the search field, and ... //create new folder using terminal or open any existing npx create-react-app newapp //newapp is new folder. now open it cd newapp //now run following code sublime . //your folder will open in visual studio code. for sublime enter follwing code code .
7/9/2016 · É possível também executar o código JS aberto no sublime com o node e ter a saída exibida no console do sublime: 1)No menu Tools, clique em Build System e depois "New build system". 2)Cole os parâmetros abaixo: I'm a SublimeText2 and Javascript newbie, using Windows8. I'm trying to create a Javascript Console in Sublime Text. I've tried 2 methods, but none worked with me! METHOD 1: I've installed "Nodejs 30/3/2016 · http://www.wikihow /Create-a-Javascript-Console-in-Sublime-Text. 1. Install Node.js using homebrew or from https://nodejs /en/. I highly recommend using homebrew because it makes updating your programs easy. Also if you want to switch to homebrew later, the process can be extremely tedious because Node.js doesn’t like to be uninstalled.
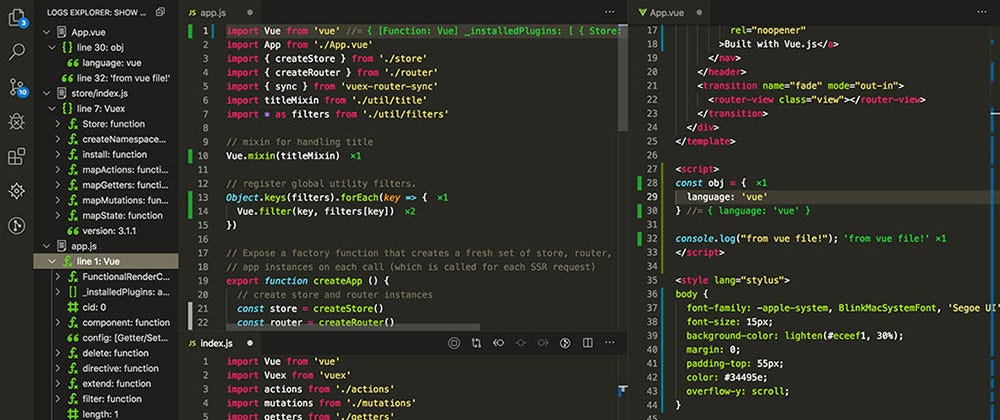
JavaScript Snippets for Sublime . Install. To install through Package Control, search for JavaScript & NodeJS Snippets. If you still don't have Package Control in Sublime Text, go get it. It's pure awesomeness. If you prefer to install it manually, you can download the package and put it inside your Packages directory. It should work but will ... Rapid JavaScript Prototyping in your Editor. Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type. Quokka makes prototyping, learning, and testing JavaScript / TypeScript blazingly fast . Using the JavaScript console in Visual Studio Code. Published: 2017.01.18 | 3 minutes read. Some time ago I published an article about the JavaScript console in Sublime Text. It's turned out to be one of the most popular articles on this website.
Open your Console in Sublime by using the shortcut ctrl + ` or navigating to View > Show Console Copy and paste the text from the Package Control website. Be sure to select your version of Sublime ... Step 3: Save the file. Extension must be 'sublime-snippet' for example: hello.sublime-snippet. Step 4: Thats all. You can now open any other file in sublime and type hello and hit TAB key. which will bring the text in place of hello Hello, this is sample snippet
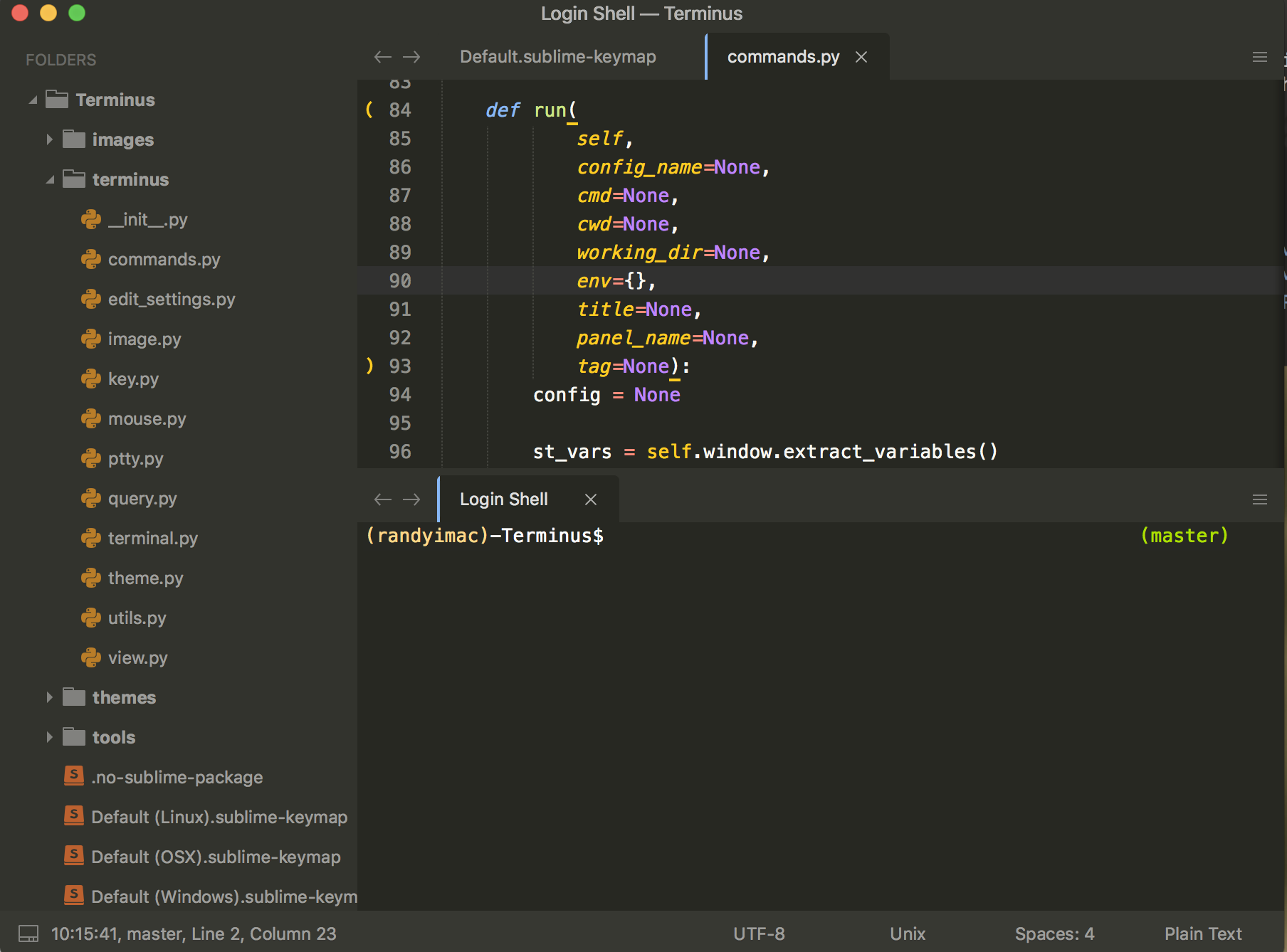
 How To Use Terminal In Sublime Text Editor Geeksforgeeks
How To Use Terminal In Sublime Text Editor Geeksforgeeks
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 Better Javascript Packages Package Control
Better Javascript Packages Package Control
 Javascript Console In Sublime Text Pawelgrzybek Com
Javascript Console In Sublime Text Pawelgrzybek Com
 How I Built A Vscode Repl And How You Can Use It In A Vue Js
How I Built A Vscode Repl And How You Can Use It In A Vue Js
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 How To Create A Javascript Console In Sublime Text
How To Create A Javascript Console In Sublime Text
 How To Install Babel Or Other Packages In Sublime Text 3
How To Install Babel Or Other Packages In Sublime Text 3
 Javascript Clear Console Learn Why Should We Clear The Console
Javascript Clear Console Learn Why Should We Clear The Console
 Basic Concepts Sublime Text Unofficial Documentation
Basic Concepts Sublime Text Unofficial Documentation
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
在sublime Text 直接运行javascript 调试控制台 火耳888 博客园
Github Mischah Console Api Snippets Javascript Console Api
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
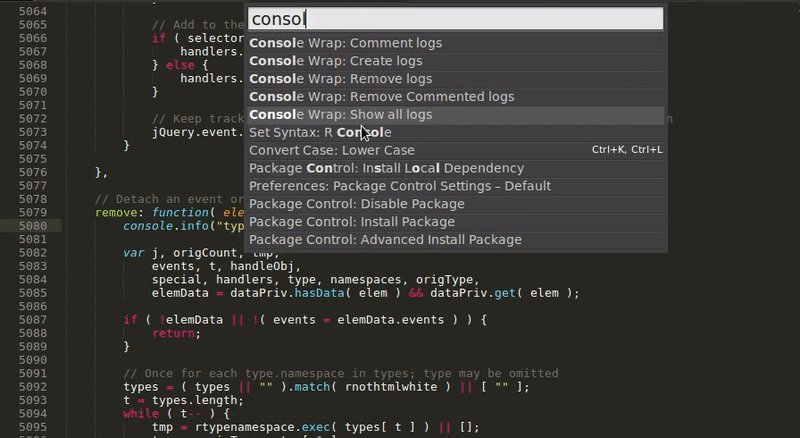
 Console Wrap Packages Package Control
Console Wrap Packages Package Control
 How To Display Data As Table In Browser Console Hongkiat
How To Display Data As Table In Browser Console Hongkiat
 Executing Javascript In Sublime Text By Bob Holben Medium
Executing Javascript In Sublime Text By Bob Holben Medium
 Input In Terminal Javascript Code Example
Input In Terminal Javascript Code Example
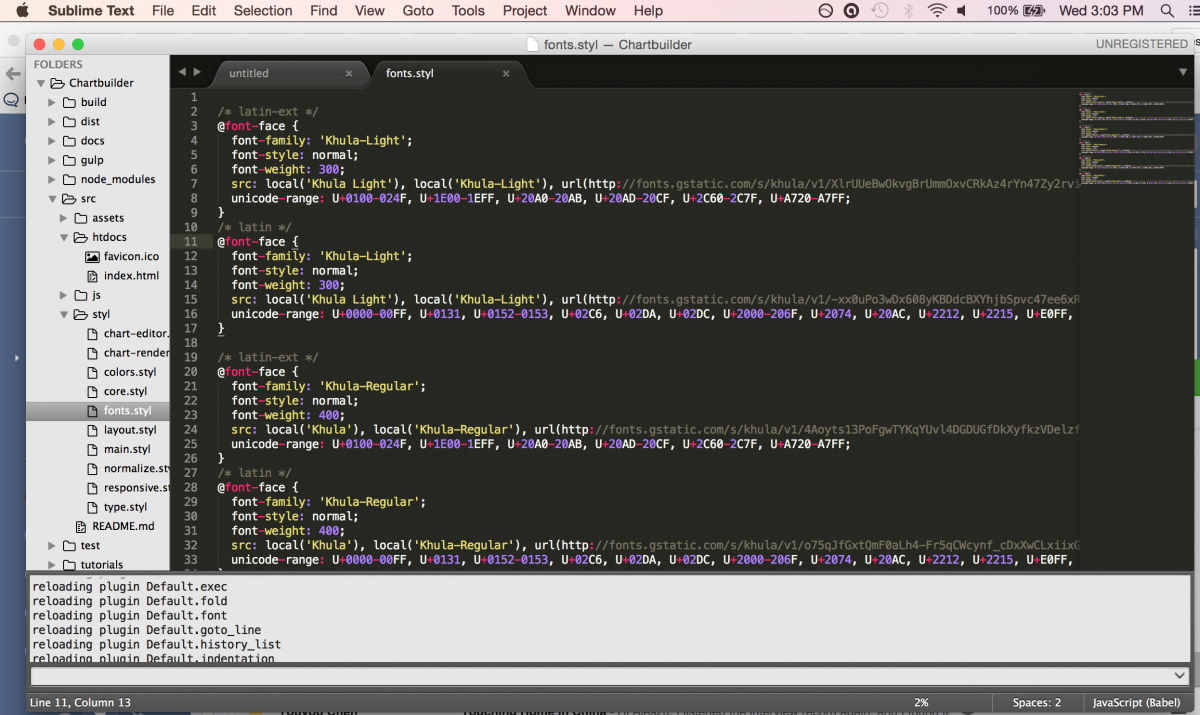
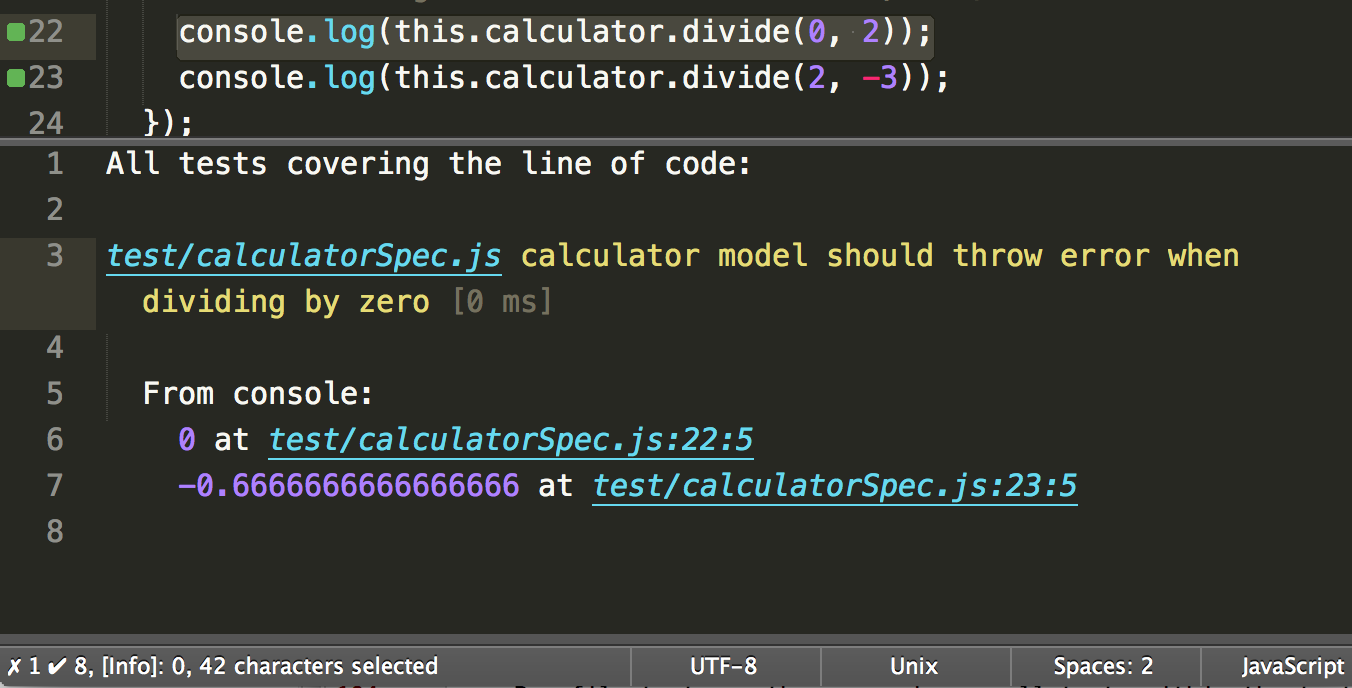
 Wallaby Js Tutorials Sublime Text Tutorial
Wallaby Js Tutorials Sublime Text Tutorial
 Sublime 3 Javascript Console In Windows The Coding Manatee
Sublime 3 Javascript Console In Windows The Coding Manatee
 Shortcuts And Tips For Improving Your Productivity With
Shortcuts And Tips For Improving Your Productivity With
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
Sublime Text Tools Gt Build System Gt New Build System Github
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 How To Create New Javascript Snippet For Sublime Text 3
How To Create New Javascript Snippet For Sublime Text 3
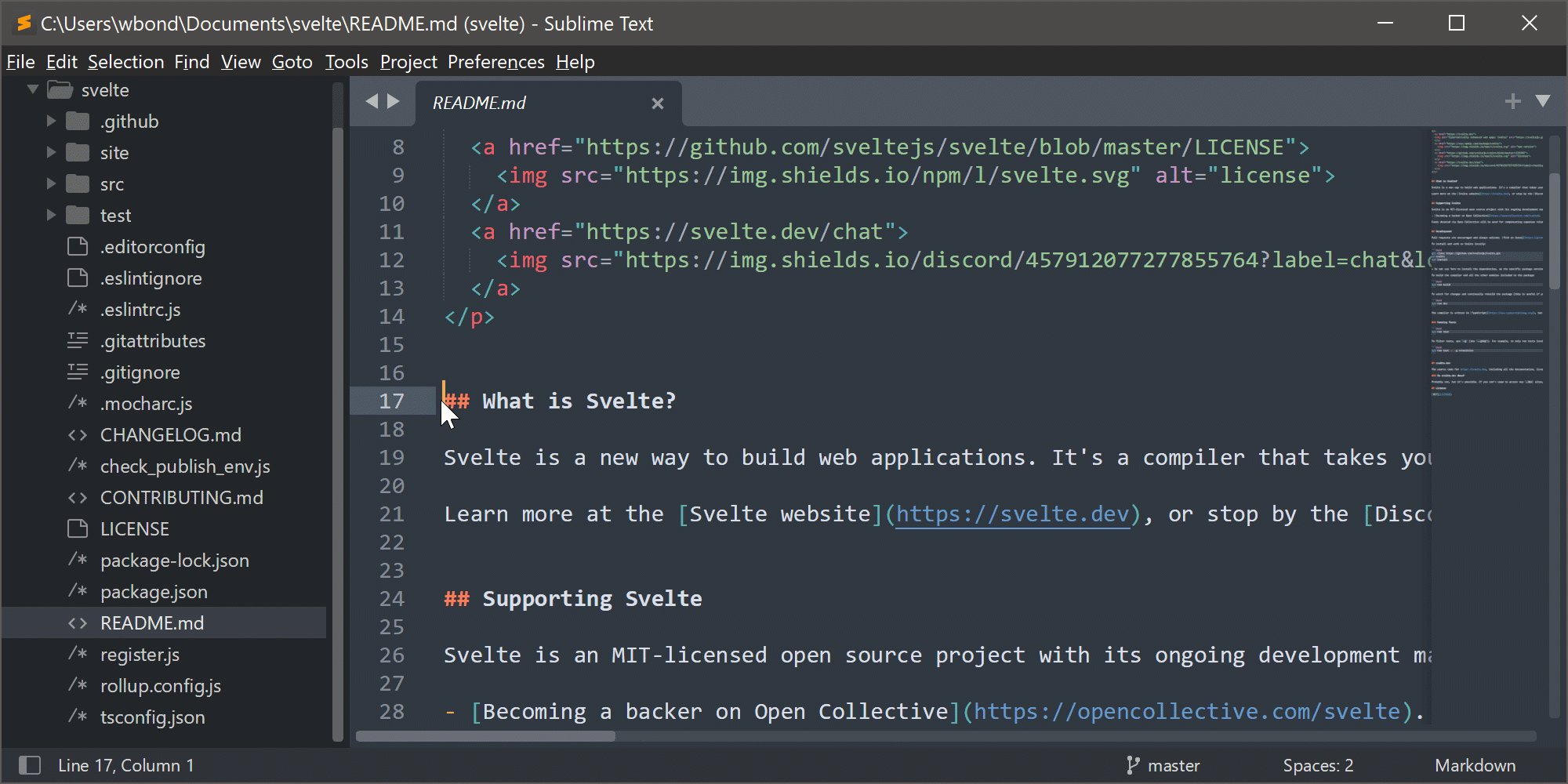
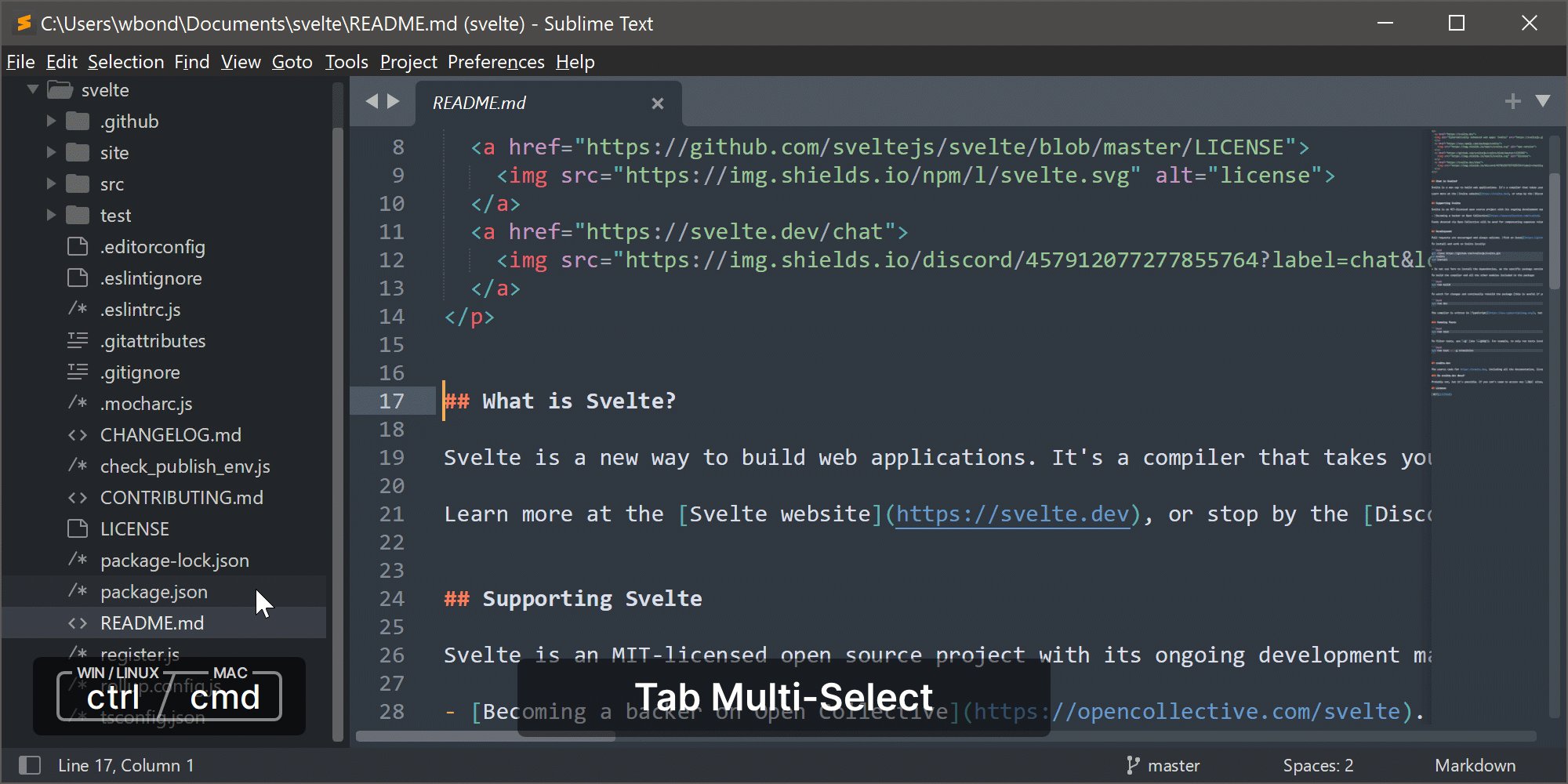
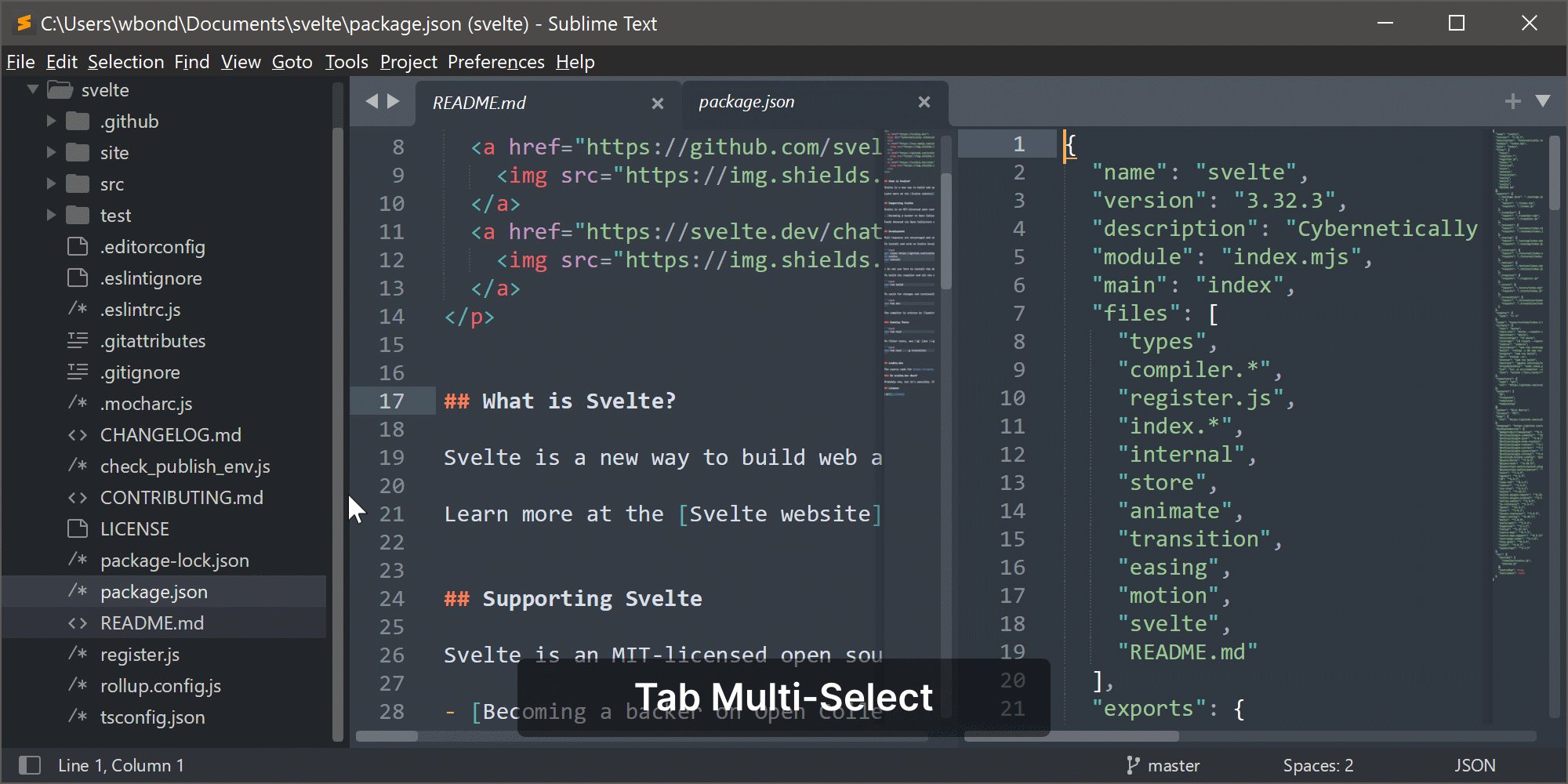
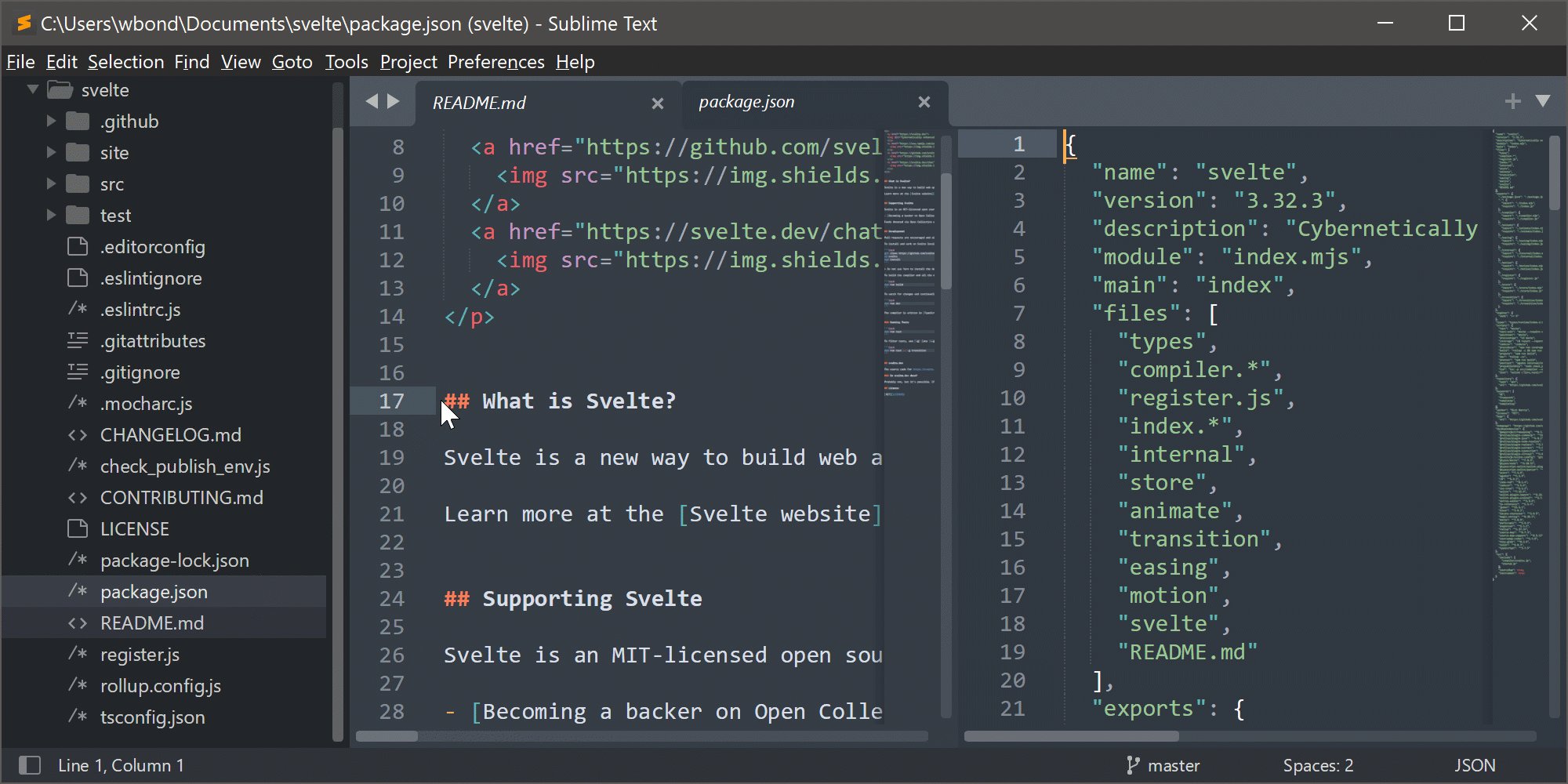
 Sublime Text 4 News Sublime Hq
Sublime Text 4 News Sublime Hq
 Finally Found You How To Save The Logs Of Console Log As
Finally Found You How To Save The Logs Of Console Log As
 Sublime Text3 Build Console For Javascript
Sublime Text3 Build Console For Javascript

 Create Javascript Console In Sublime Text Editor Javascript
Create Javascript Console In Sublime Text Editor Javascript
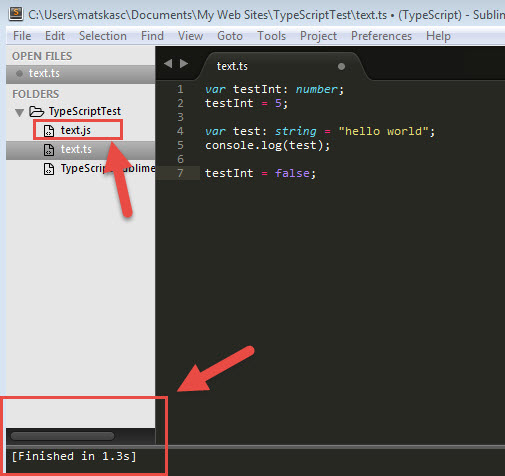
 Getting Started With Typescript And Sublime Text
Getting Started With Typescript And Sublime Text
 Terminal In Sublime Not As New Tab Technical Support
Terminal In Sublime Not As New Tab Technical Support


0 Response to "35 Javascript Console In Sublime Text"
Post a Comment